
pages/home/home
home.wxml
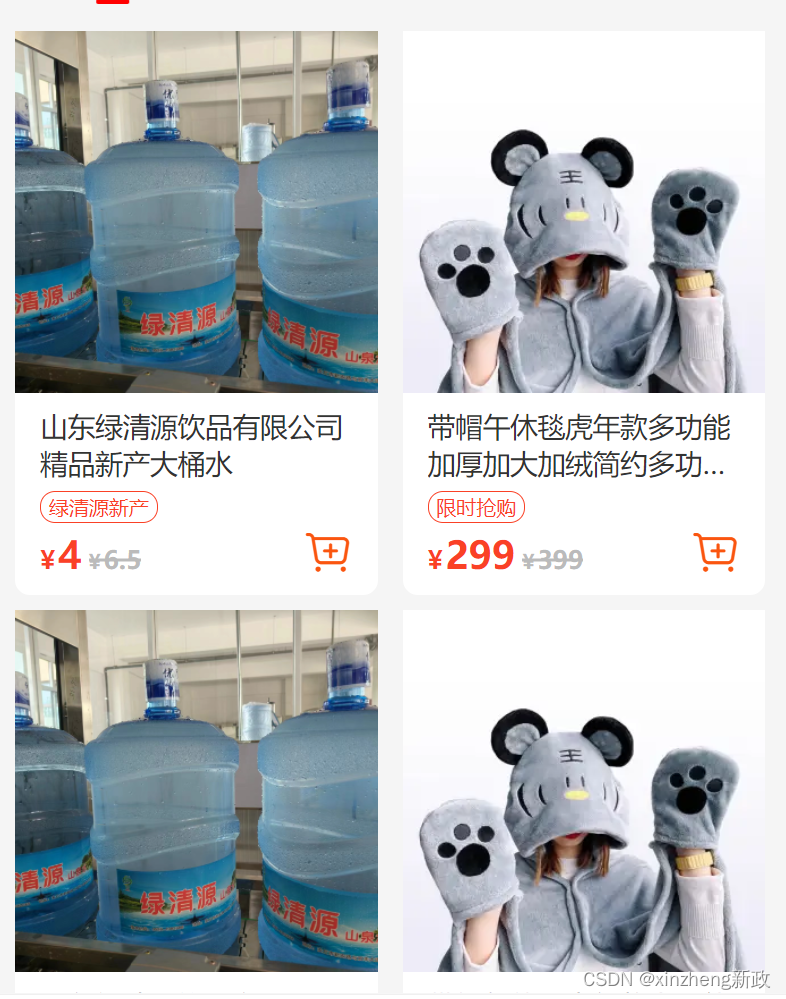
<goods-listwr-class="goods-list-container"goodsList="{{goodsList}}"bind:click="goodListClickHandle"bind:addcart="goodListAddCartHandle"/><goods-list>是一个自定义组件,它具有以下属性和事件:
属性:
- wr-class:用于设置组件容器的样式类名。
- goodsList:用于传递商品列表数据给组件。
事件:
- click:当用户点击商品列表中的某个商品时触发该事件,可以通过绑定该事件来执行相应的处理函数。
- addcart:当用户点击商品列表中的添加购物车按钮时触发该事件,可以通过绑定该事件来执行相应的处理函数。
可以根据需要设置wr-class属性来自定义组件的样式,同时通过goodsList属性传递商品列表数据给组件。另外,你还可以绑定click事件和addcart事件来处理用户的点击操作。
home.json
"usingComponents": {"goods-list": "/components/goods-list/index",
}home.js
import { fetchHome } from '../../services/home/home';
import { fetchGoodsList } from '../../services/good/fetchGoods';
import Toast from 'tdesign-miniprogram/toast/index';Page({data: {imgSrcs: [],tabList: [],goodsList: [],goodsListLoadStatus: 0,pageLoading: false,current: 1,autoplay: true,duration: '500',interval: 5000,navigation: { type: 'dots' },swiperImageProps: { mode: 'scaleToFill' },},goodListPagination: {index: 0,num: 10,},privateData: {tabIndex: 0,},onShow() {this.getTabBar().init();},onLoad() {this.init();},onReachBottom() {if (this.data.goodsListLoadStatus === 0) {this.loadGoodsList();}},onPullDownRefresh() {this.init();},init() {this.loadHomePage();},loadHomePage() {wx.stopPullDownRefresh();this.setData({pageLoading: true,});fetchHome().then(({ swiper, tabList }) => {this.setData({tabList,imgSrcs: swiper,pageLoading: false,});this.loadGoodsList(true);});},tabChangeHandle(e) {this.privateData.tabIndex = e.detail;this.loadGoodsList(true);},onReTry() {this.loadGoodsList();},async loadGoodsList(fresh = false) {if (fresh) {wx.pageScrollTo({scrollTop: 0,});}this.setData({ goodsListLoadStatus: 1 });const pageSize = this.goodListPagination.num;let pageIndex = this.privateData.tabIndex * pageSize + this.goodListPagination.index + 1;if (fresh) {pageIndex = 0;}try {const nextList = await fetchGoodsList(pageIndex, pageSize);this.setData({goodsList: fresh ? nextList : this.data.goodsList.concat(nextList),goodsListLoadStatus: 0,});this.goodListPagination.index = pageIndex;this.goodListPagination.num = pageSize;} catch (err) {this.setData({ goodsListLoadStatus: 3 });}},goodListClickHandle(e) {const { index } = e.detail;const { spuId } = this.data.goodsList[index];wx.navigateTo({url: `/pages/goods/details/index?spuId=${spuId}`,});},goodListAddCartHandle() {Toast({context: this,selector: '#t-toast',message: '点击加入购物车',});},navToSearchPage() {wx.navigateTo({ url: '/pages/goods/search/index' });},navToActivityDetail({ detail }) {const { index: promotionID = 0 } = detail || {};wx.navigateTo({url: `/pages/promotion-detail/index?promotion_id=${promotionID}`,});},
});
解析:async loadGoodsList(fresh = false) {
说白了,这段儿代码就是鼠标滚轮往下拉,商品列表就刷刷刷的往外刷
这段代码是一个异步函数loadGoodsList,它接受一个参数fresh,默认为false。函数的作用是加载商品列表。
首先,如果fresh为true,则调用wx.pageScrollTo函数将页面滚动到顶部。
然后,通过调用setData方法将goodsListLoadStatus设置为1,表示正在加载商品列表。
接下来,根据当前的页码和每页的数量计算出要请求的页码。如果fresh为true,则将页码设置为0。
然后,使用fetchGoodsList函数异步获取商品列表。获取到列表后,通过调用setData方法将goodsList更新为新的列表。如果是刷新操作,则直接使用新的列表;如果是加载更多操作,则将新的列表与原有列表合并。同时,将goodsListLoadStatus设置为0,表示加载完成。
最后,更新分页信息,将页码和每页数量保存到goodListPagination对象中。
如果在获取商品列表过程中发生错误,则通过调用setData方法将goodsListLoadStatus设置为3,表示加载失败。
goodListAddCartHandle() { }
goodListAddCartHandle() {Toast({context: this,selector: '#t-toast',message: '点击加入购物车',});},TDesign Toast 轻提示
用于轻量级反馈或提示,不会打断用户操作。
goodListAddCartHandle()是一个函数,用于处理点击加入购物车的操作。在函数内部,它会调用Toast组件来显示一个提示消息,提示用户已成功将商品加入购物车。
在函数中,Toast组件的参数包括:
- context:表示上下文,即函数所在的环境或组件。
- selector:表示选择器,用于指定要显示提示消息的位置。
- message:表示要显示的提示消息内容,这里是"点击加入购物车"。
这样,当用户点击加入购物车时,函数会调用Toast组件来显示提示消息。
components/goods-list
index.wxml
<view class="goods-list-wrap wr-class" id="{{independentID}}"><block wx:for="{{goodsList}}" wx:for-item="item" wx:key="index"><goods-cardid="{{independentID}}-gd-{{index}}"data="{{item}}"currency="{{item.currency || '¥'}}"thresholds="{{thresholds}}"class="goods-card-inside"data-index="{{index}}"bind:thumb="onClickGoodsThumb"bind:click="onClickGoods"bind:add-cart="onAddCart"/></block>
</view>index.json
{"component": true,"usingComponents": {"goods-card": "/components/goods-card/index"}
}components/goods-card
index.wxml
<viewid="{{independentID}}"class="goods-card"bind:tap="clickHandle"data-goods="{{ goods }}"
><view class="goods-card__main"><view class="goods-card__thumb" bind:tap="clickThumbHandle"><t-imagewx:if="{{ !!goods.thumb }}"t-class="goods-card__img"src="{{ goods.thumb }}"mode="aspectFill"lazy-load/></view><view class="goods-card__body"><view class="goods-card__upper"><view wx:if="{{ goods.title }}" class="goods-card__title">{{ goods.title }}</view><view wx:if="{{ goods.tags && !!goods.tags.length }}" class="goods-card__tags"><viewwx:for="{{ goods.tags }}"wx:key="index"wx:for-item="tag"class="goods-card__tag"data-index="{{index}}">{{tag}}</view></view></view><view class="goods-card__down"><pricewx:if="{{ goods.price }}"wr-class="spec-for-price"symbol-class="spec-for-symbol"symbol="{{currency}}"price="{{goods.price}}"/><pricewx:if="{{ goods.originPrice && isValidityLinePrice }}"wr-class="goods-card__origin-price"symbol="{{currency}}"price="{{goods.originPrice}}"type="delthrough"/><t-iconclass="goods-card__add-cart"prefix="wr"name="cartAdd"id="{{independentID}}-cart"data-id="{{independentID}}"catchtap="addCartHandle"size="48rpx"color="#FA550F"/></view></view></view>
</view><view class="goods-card__main">
TDesign mode为 裁切
lazy-load
懒加载(Lazy Load)是一种延迟加载的策略,它在编程中常用于优化系统性能和资源利用。懒加载的核心思想是将对象的创建或数据的加载推迟到真正需要的时候再进行,而不是在初始化阶段就立即进行。
懒加载的优点是可以减少系统启动时间和内存占用,特别适用于大型系统或者需要加载大量资源的场景。通过懒加载,可以避免不必要的资源浪费,提高系统的响应速度和效率。
在软件开发中,懒加载可以应用于多个方面,比如:
-
对象的懒加载:当一个对象在程序中被创建时,并不立即初始化其成员变量或关联对象,而是在真正需要使用时才进行初始化。这样可以避免不必要的对象创建和资源消耗。
-
数据库查询的懒加载:在使用ORM(对象关系映射)框架进行数据库操作时,可以延迟加载关联对象的数据。只有当访问关联对象时才会触发实际的数据库查询操作,从而减少数据库访问次数和提高查询效率。
-
图片或文件的懒加载:在网页或移动应用中,可以延迟加载图片或文件资源。当用户滚动到可见区域时,再进行实际的资源加载,避免一次性加载大量资源导致页面卡顿或流量浪费。
index.json
{"component": true,"usingComponents": {"price": "/components/price/index","t-icon": "tdesign-miniprogram/icon/icon","t-image": "/components/webp-image/index"}
}![[抽象]工厂模式([Abstract] Factory)——创建型模式](http://pic.xiahunao.cn/[抽象]工厂模式([Abstract] Factory)——创建型模式)


)

的若干疑问)




漏洞)








