什么是Canal
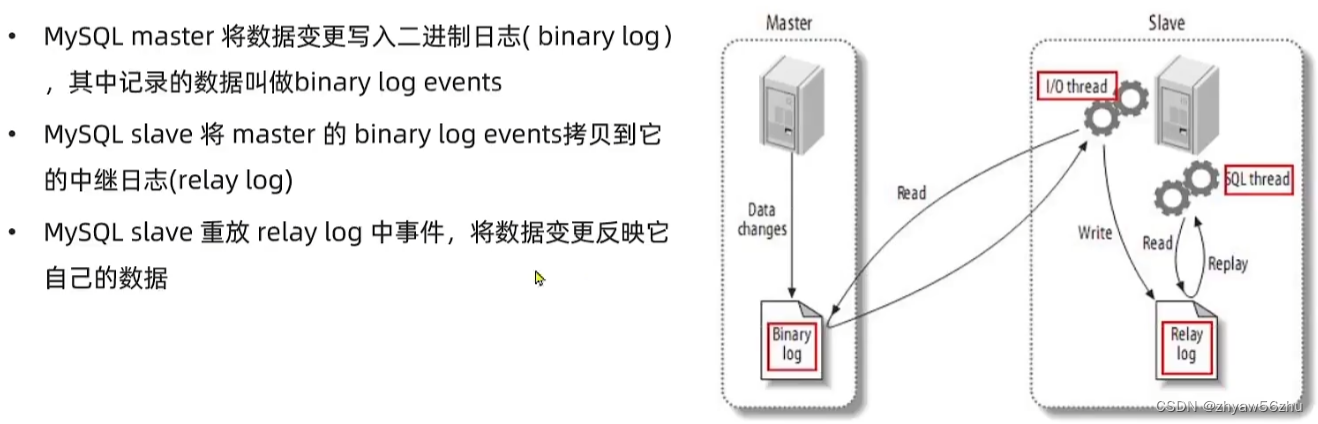
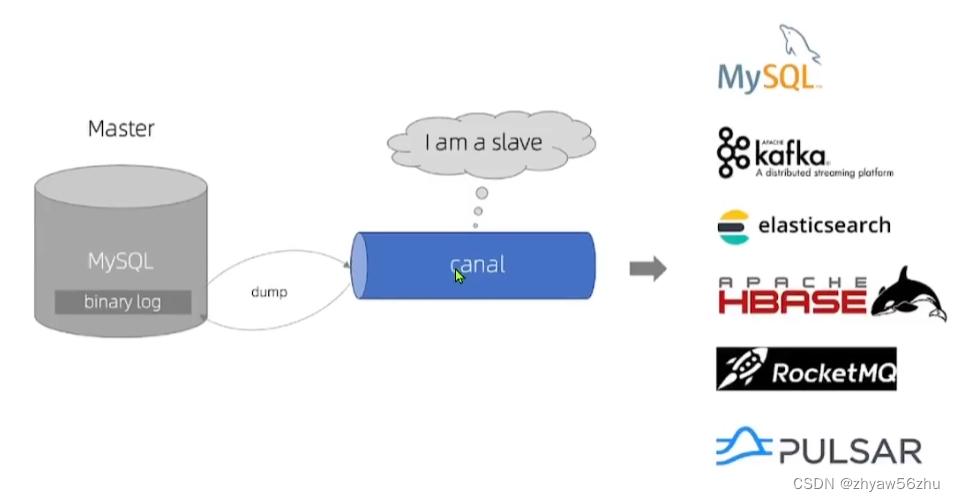
Canal是阿里巴巴旗下的一款开源项目, 基于java开发. Canal是基于mysql的主从同步来实现的.
github地址: https://github.com/alibaba/canal

Canal把自己伪装成MySQL的一个slave节点, 从而监听master的binary log变化. 再把得到的变化信息通知给Canal的客户端, 进而完成对其他数据库的同步.

引入依赖
第三方开源的canal-starter
地址: https://github.com/NormanGyllenhaal/canal-client
<dependency><groupId>top.javatool</groupId><artifactId>canal-spring-boot-starter</artifactId><version>1.2.1-RELEASE</version></dependency>
配置文件
canal:destination: zhouyu # canal实例名称, 要和canal-server运行时设置的destination一致server: 192.168.0.145:11111 # canal地址
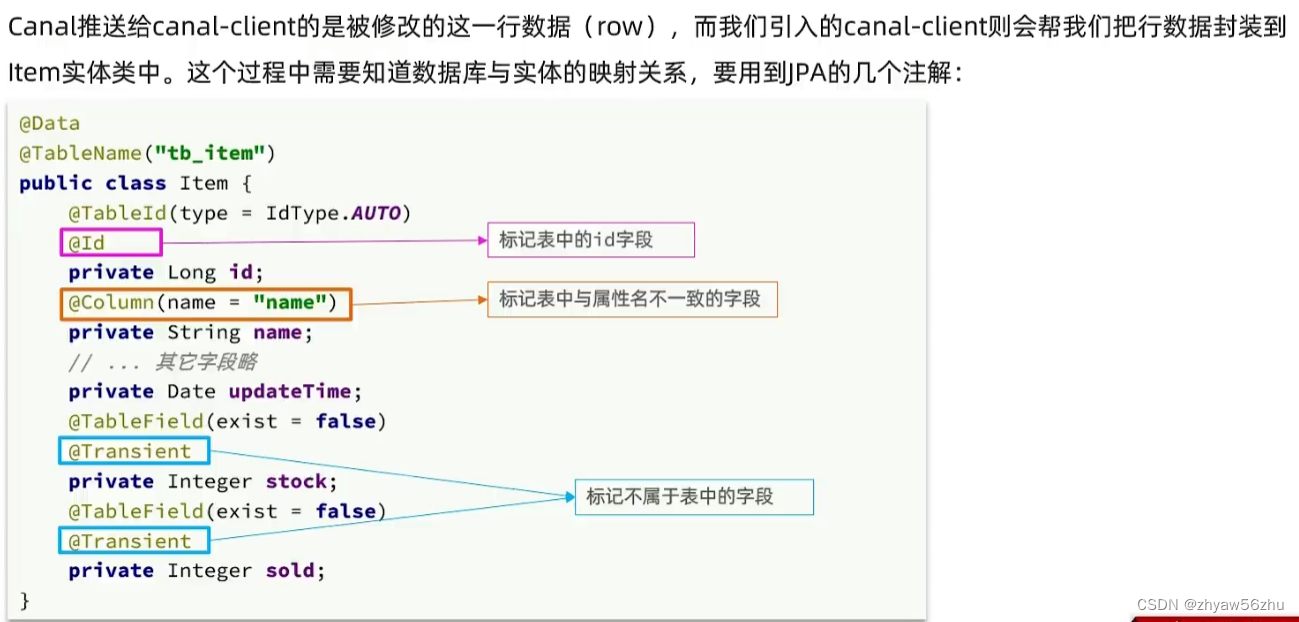
实体类修改

同步缓存
import com.example.mybatisplusdemo.vo.Item;
import org.springframework.stereotype.Component;
import top.javatool.canal.client.annotation.CanalTable;
import top.javatool.canal.client.handler.EntryHandler;@Component
@CanalTable("tb_item")
public class ItemHandler implements EntryHandler<Item> {@Overridepublic void insert(Item item) {// 更新缓存}@Overridepublic void update(Item before, Item after) {// 更新缓存}@Overridepublic void delete(Item item) {// 更新缓存}
}


![[抽象]工厂模式([Abstract] Factory)——创建型模式](http://pic.xiahunao.cn/[抽象]工厂模式([Abstract] Factory)——创建型模式)


)

的若干疑问)




漏洞)






