Ionic学习
ionic 是一个强大的 HTML5 应用程序开发框架(HTML5 Hybrid Mobile App Framework )。通过使用H5,JS,CSS构建接近原生体验的移动应用程序。
ionic放弃对IOS6和Android4.1以下的版本的支持,提高应用程序的运行效率。
Ionic官网地址:
Ionic Framework - The Cross-Platform App Development Leader
Ionic的安装
在GitHub上下载,查看inoic的zip包:
GitHub - ionic-team/ionic-framework: A powerful cross-platform UI toolkit for building native-quality iOS, Android, and Progressive Web Apps with HTML, CSS, and JavaScript.
使用命令行npm安装:
npm install –g ionic
如果没有安装cordova,还需要使用npm安装cordova,ionic依赖cordova内核。
Ionic页面样式,js使用CDN库地址:
<link href="https://cdn.staticfile.org/ionic/1.3.2/css/ionic.css" rel="stylesheet">
<script src="https://cdn.staticfile.org/ionic/1.3.2/js/ionic.bundle.min.js"></script>
通过下载样式,js文件到本地:
https://code.ionicframework.com/#

Ionic创建应用
命令行创建Ionic
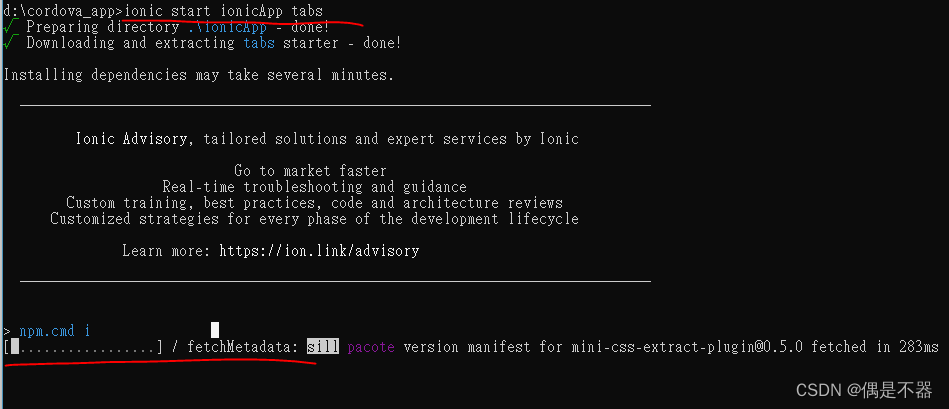
创建应用命令ionic start myApp tabs
创建一个空活页夹,ionicApp,cd到创建活页夹执行创建应用命令。
这里创建了一个ionic项目。
创建一个Android应用:
$ cd myApp
$ ionic cordova platform add android
$ ionic cordova build android
$ ionic cordova emulate android

使用命令行,创建ionic项目根据网络情况,非常耗时,而且容易出现预期以外的错误。
我们放弃这种方式。选择使用cordova创建项目,然后通过CDN使用ionic,创建移动应用程序。
Cordova+AS
使用Cordova创建项目,添加平台。使用AndroidStudio进行开发。在编辑html页面使用Ionic提供的UI组件,实现web应用。必要时,还可以使用Cordova提供插件,使用js访问设备底层提供功能。
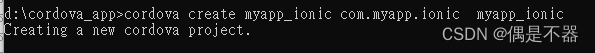
创建Cordova项目
使用Cordova创建应用:
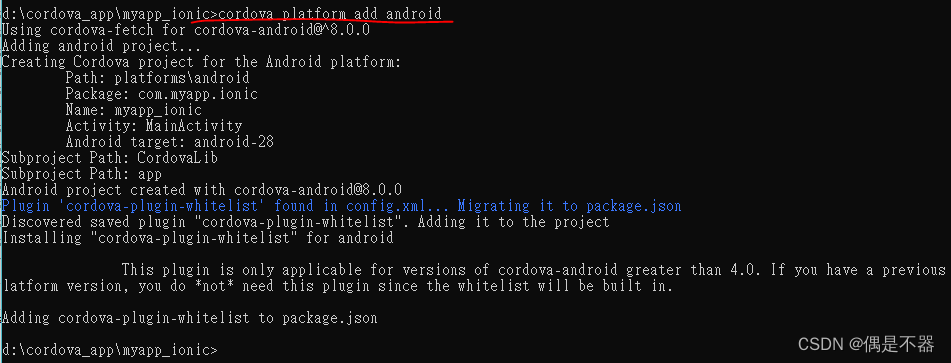
添加Android平台:

导入AndroidStudio
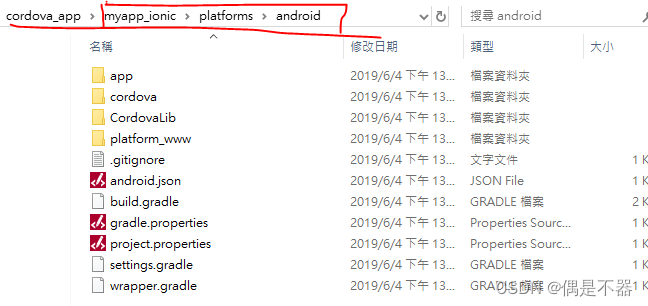
使用AndroidStudio打开我们的Cordova项目。

AndroidStudio选择Import project,选择:项目/platforms/android。
导入Ionic的js,css样式库
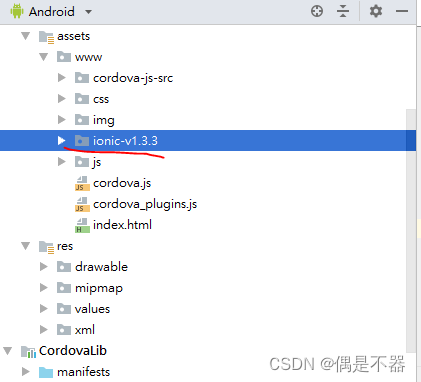
在项目中assets目录下www活页夹下,将下载的CDN,js,css样式集合文件解压复制到这个活页夹下面。
然后在html文件中,通过<link><script>标签引用。
<!--引入ionic框架,使用ionic组件--><link href="ionic-v1.3.3/css/ionic.css" rel="stylesheet"><script src="ionic-v1.3.3/js/ionic.bundle.min.js"></script> 
到此,AndroidStudio,Cordova下Ionic项目环境搭建完成。
实现一个Ionic APP
将新建初始的index.css,index.js,index.html文件内容清除,保留必须的结构。
创建侧边栏
侧边栏创建使用 ion-side-menus 控制器
index.html内容:
<!DOCTYPE html><html><head><meta http-equiv="Content-Security-Policy" content="default-src 'self' data: gap: https://ssl.gstatic.com 'unsafe-eval'; style-src 'self' 'unsafe-inline'; media-src *"><meta name="format-detection" content="telephone=no"><meta name="msapplication-tap-highlight" content="no"><meta name="viewport" content="user-scalable=no, initial-scale=1, maximum-scale=1, minimum-scale=1, width=device-width"><link rel="stylesheet" type="text/css" href="css/index.css"><!--引入ionic框架,使用ionic组件--><link href="ionic-v1.3.3/css/ionic.css" rel="stylesheet"><script src="ionic-v1.3.3/js/ionic.bundle.min.js"></script><title>Hello World</title></head><body ng-app="app"><!--创建侧边栏--><ion-side-menus><!--中心内容--><ion-side-menu-content><!--标题栏--><ion-header-bar class="bar-dark"><h1 class="title">Project Title</h1></ion-header-bar><!--内容栏--><ion-content></ion-content></ion-side-menu-content><!--侧边栏--><ion-side-menu side="left"><!----><ion-header-bar class="bar-dark"><h1 class="title">Menu</h1></ion-header-bar></ion-side-menu></ion-side-menus><script type="text/javascript" src="js/index.js"></script><script type="text/javascript" src="cordova.js"></script></body></html>ion-side-menus: 是一个带有边栏菜单的容器,可以通过点击按钮或者滑动屏幕来展开菜单。
ion-side-menu-content:展示主要内容的容器,可以通过滑动屏幕来展开menu。
ion-side-menu:存放侧边栏的容器。
编辑js/index.js文件:
angular.module("app",['ionic'])我们应用页面变成这种样式。
主页添加内容
index.js中添加controller
.controller("appCtr",function($scope){$scope.tasks = [{title:"百度:www.baidu.com"},{title:"腾讯:www.tencent.com"},{title:"菜鸟驿站:www.runoob.com"},




初体验)
)
)

![[经验] 喉咙沙哑的原因及应对方法是什么 #学习方法#其他#媒体](http://pic.xiahunao.cn/[经验] 喉咙沙哑的原因及应对方法是什么 #学习方法#其他#媒体)



:python爬虫的BeautifulSoup4)
)
C题)


——逻辑回归)

