介绍:Spring Boot是一个开源的Java框架,旨在简化Spring应用程序的开发和部署过程。
Spring Boot由Pivotal团队设计并推出,它的核心优势在于极大地简化了传统Spring应用的初始搭建和开发流程。具体来说,Spring Boot的主要特点包括:
自动配置:Spring Boot能够根据项目中添加的依赖自动配置应用程序,这样开发人员就无需手动编写大量的模板化配置代码。
内嵌容器:Spring Boot支持内嵌Tomcat等Servlet容器,这意味着不需要单独部署WAR文件,可以直接运行JAR文件,从而简化了部署步骤。
生产就绪特性:Spring Boot提供了一系列的生产就绪特性,如监控、度量和健康检查,帮助开发者更容易地管理和维护应用。
无代码生成和XML配置:Spring Boot避免了繁琐的XML配置和代码生成,使得项目更加简洁易维护。
总的来说,Spring Boot通过提供一种快速和简化的方式来创建独立的、生产级别的基于Spring的应用,使得开发者能够专注于业务逻辑而非配置细节,极大提高了开发效率。
1、spring Boot官网
网址:https://spring.io/
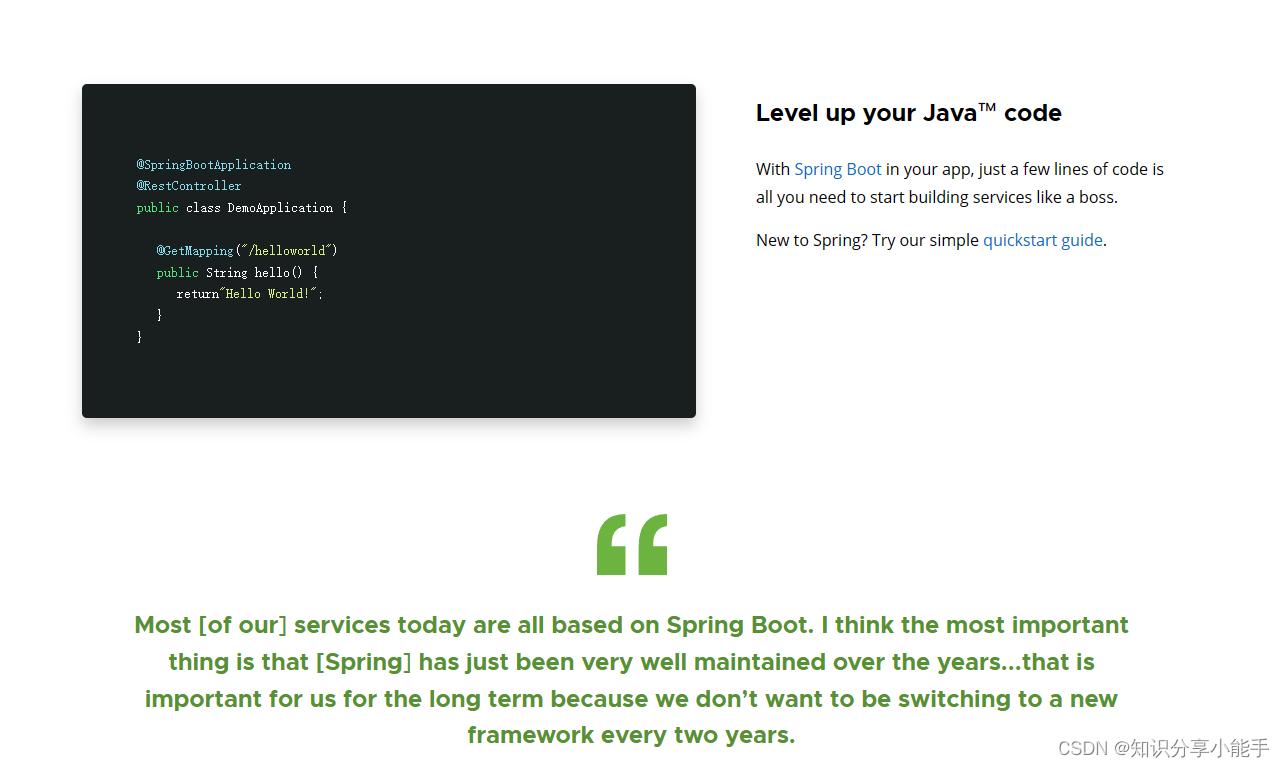
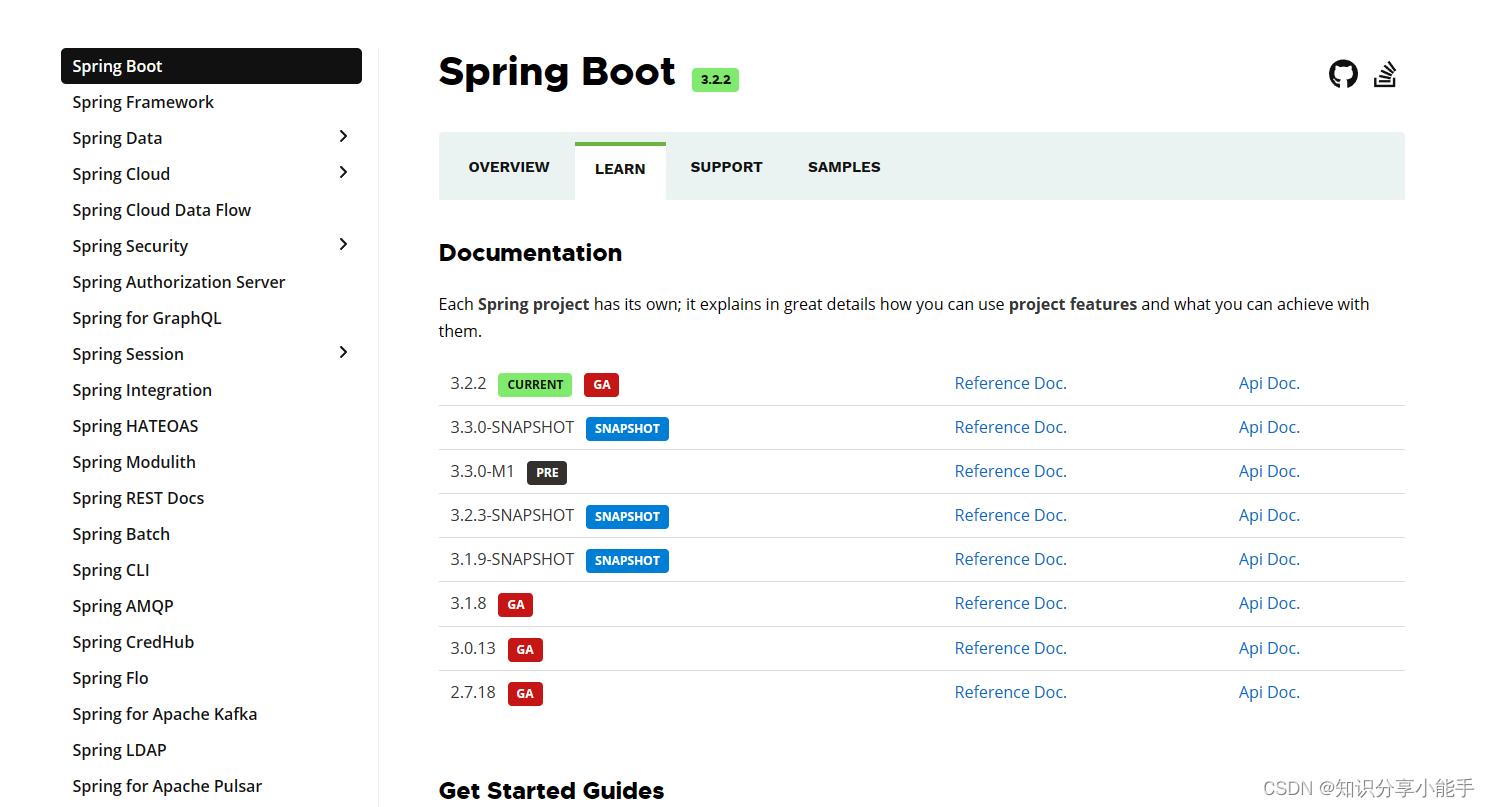
1.1 介绍



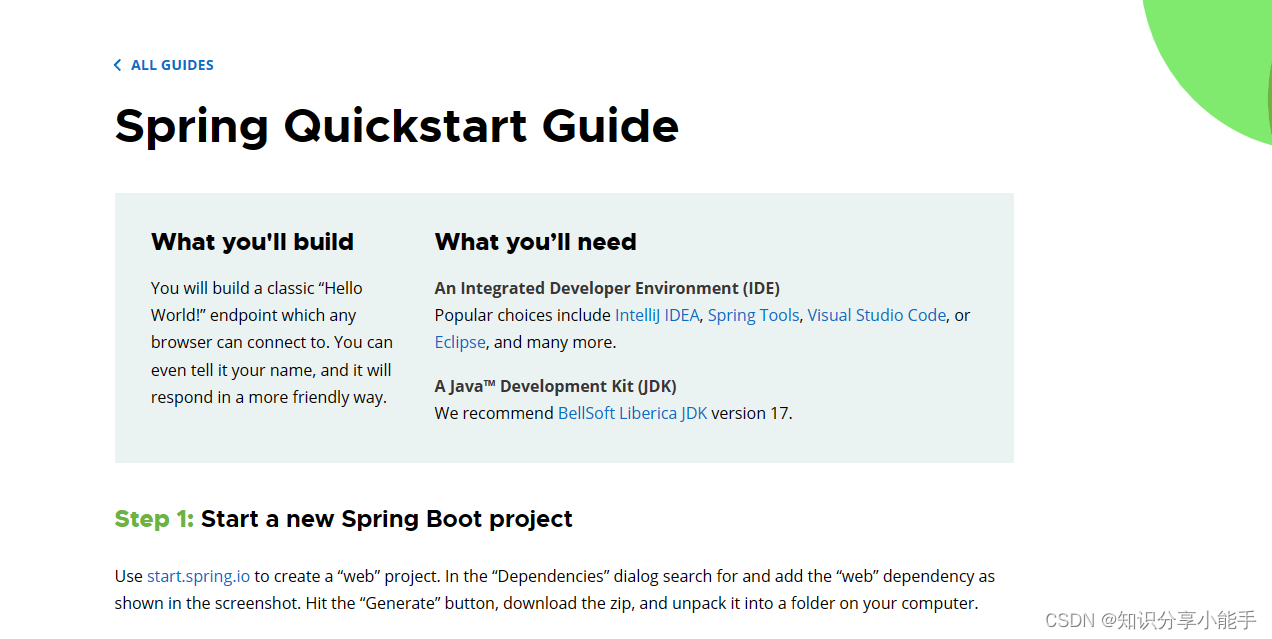
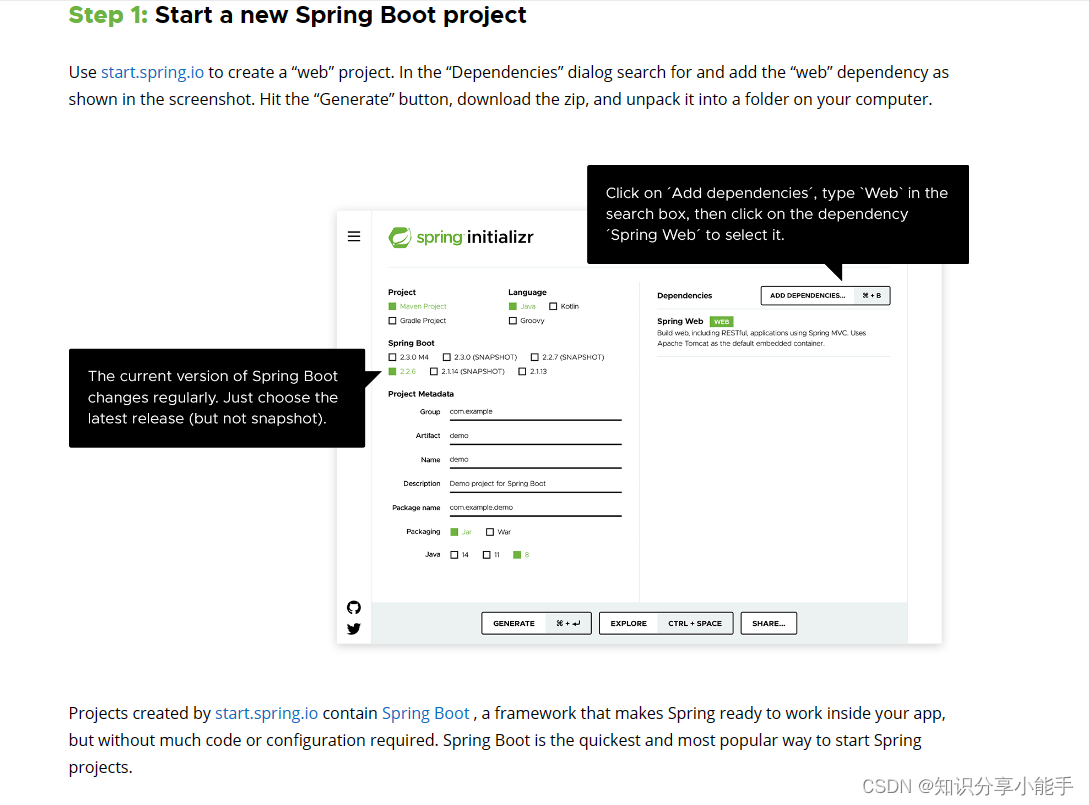
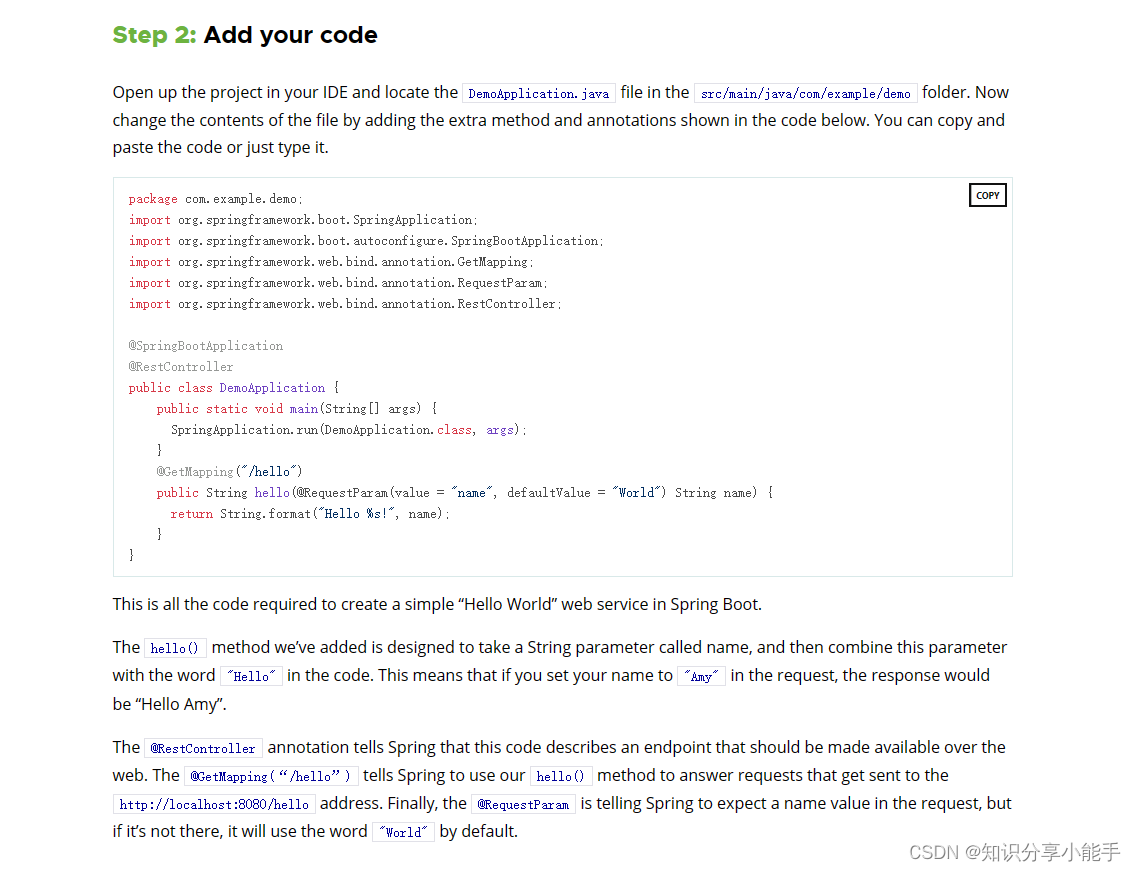
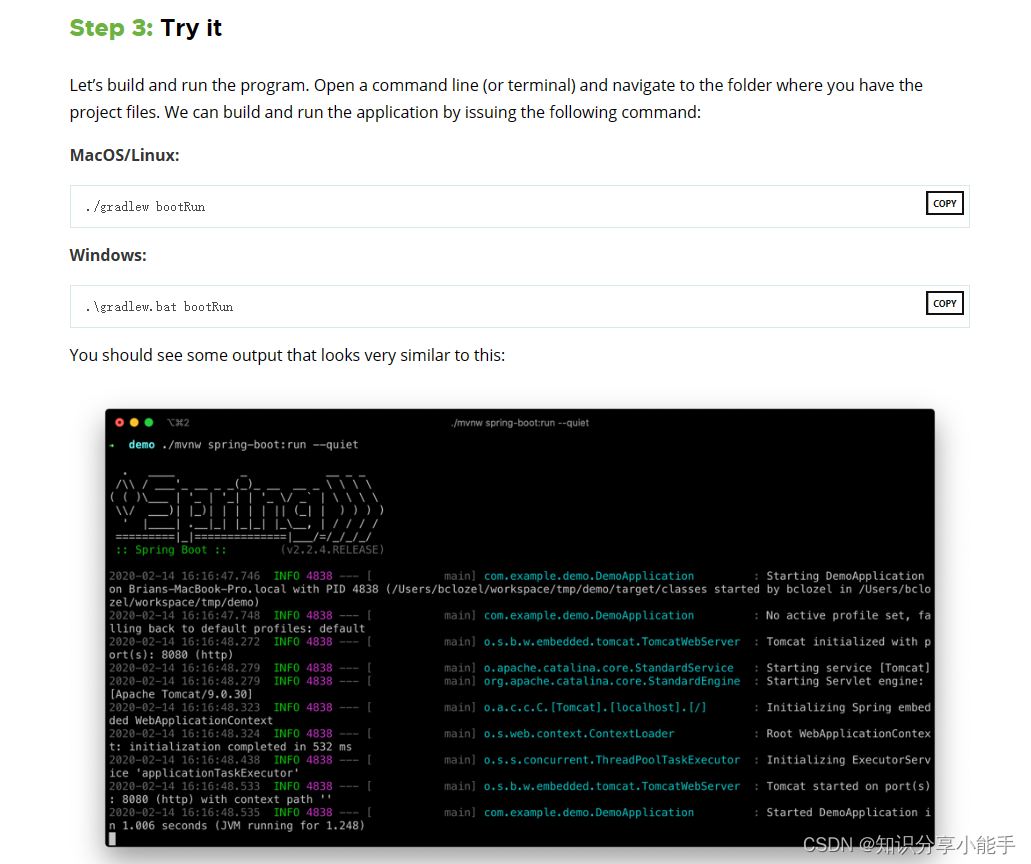
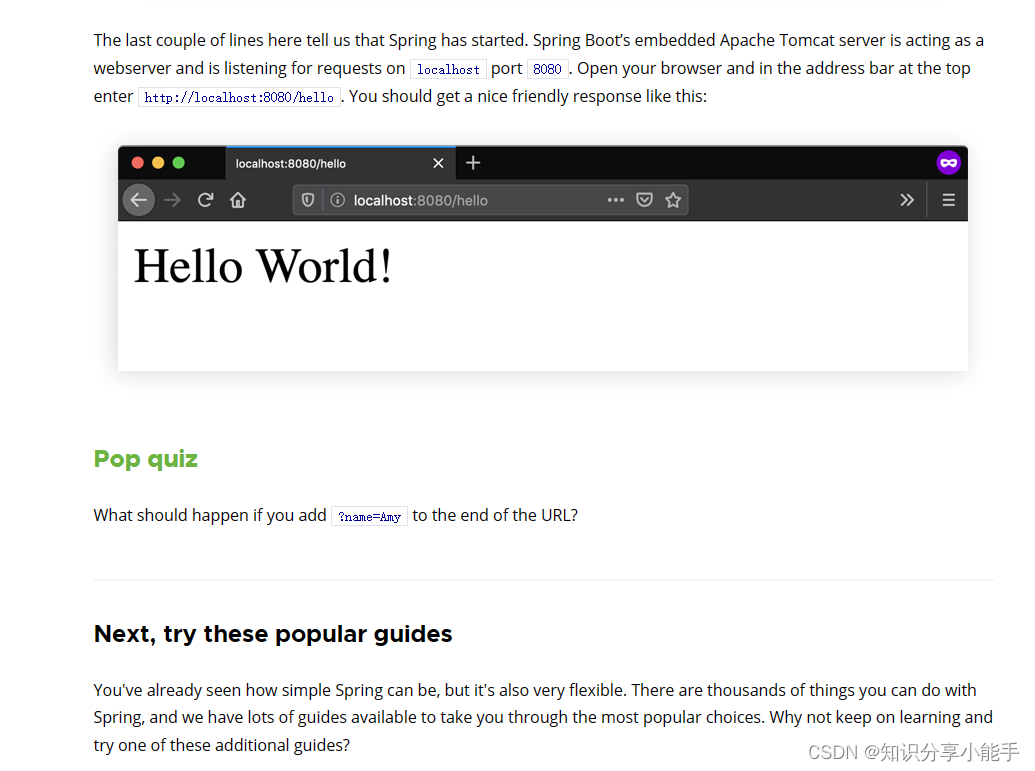
1.2 学习文档







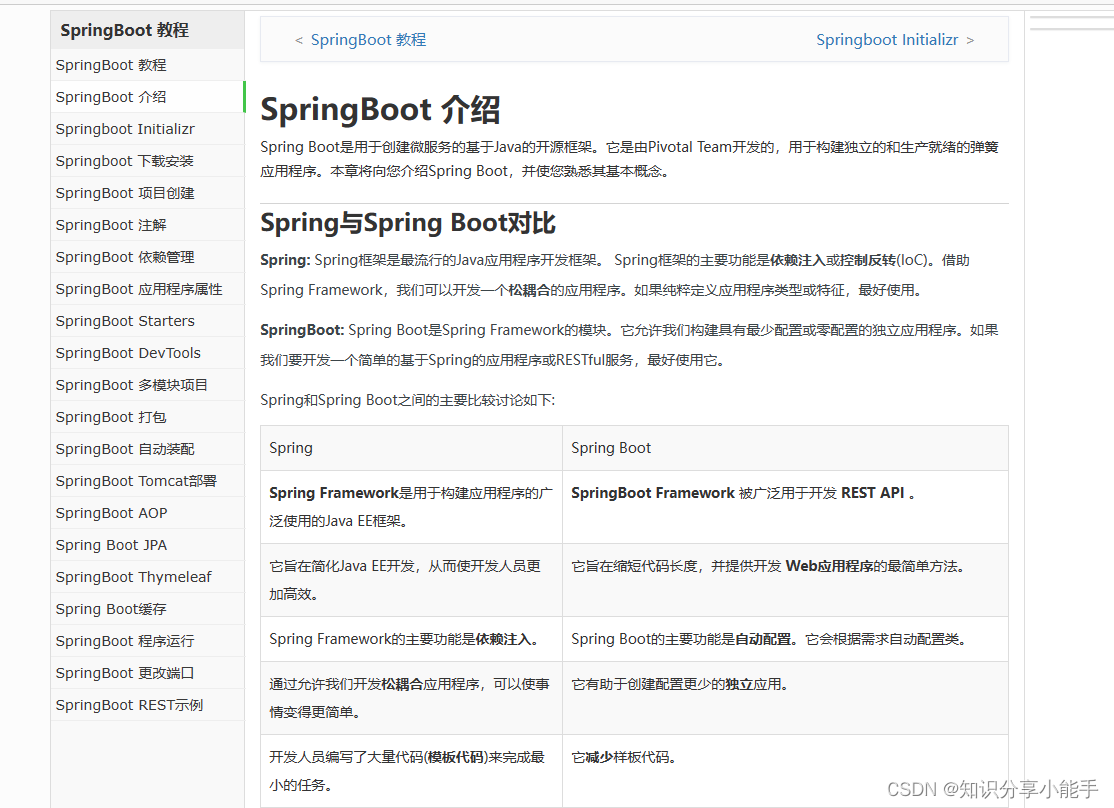
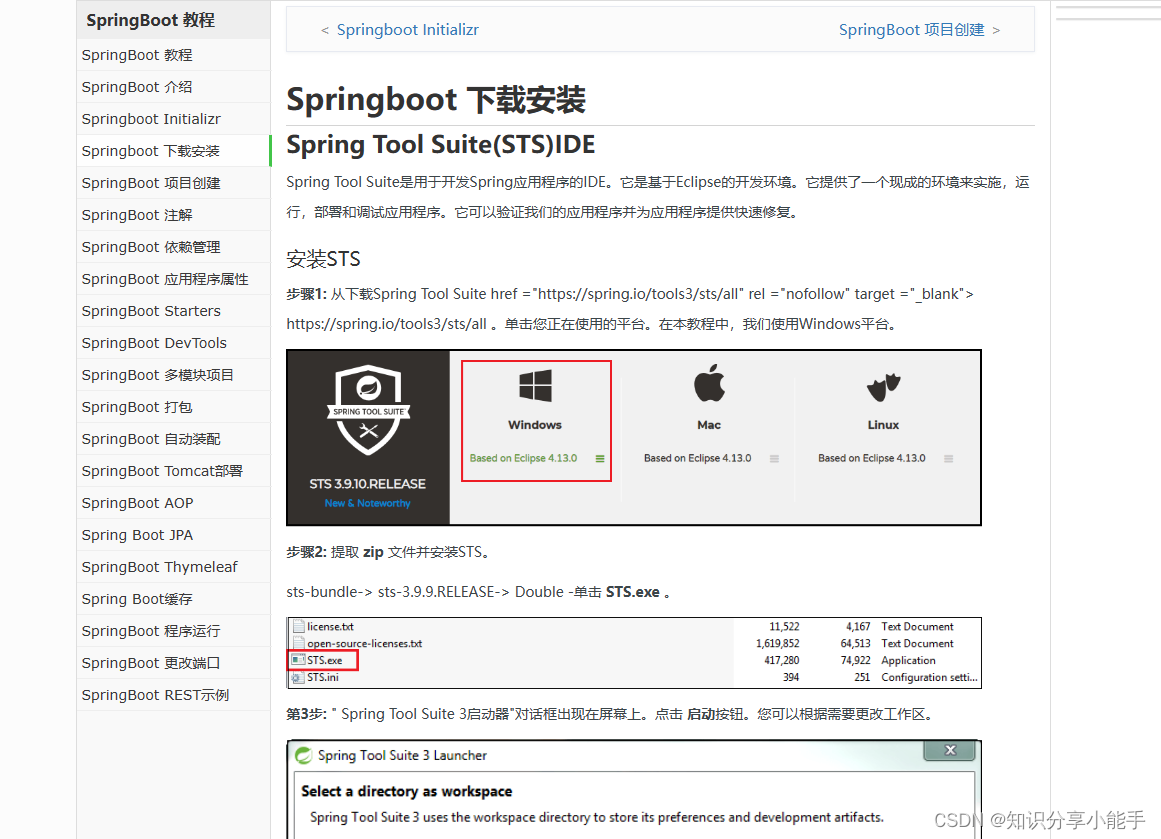
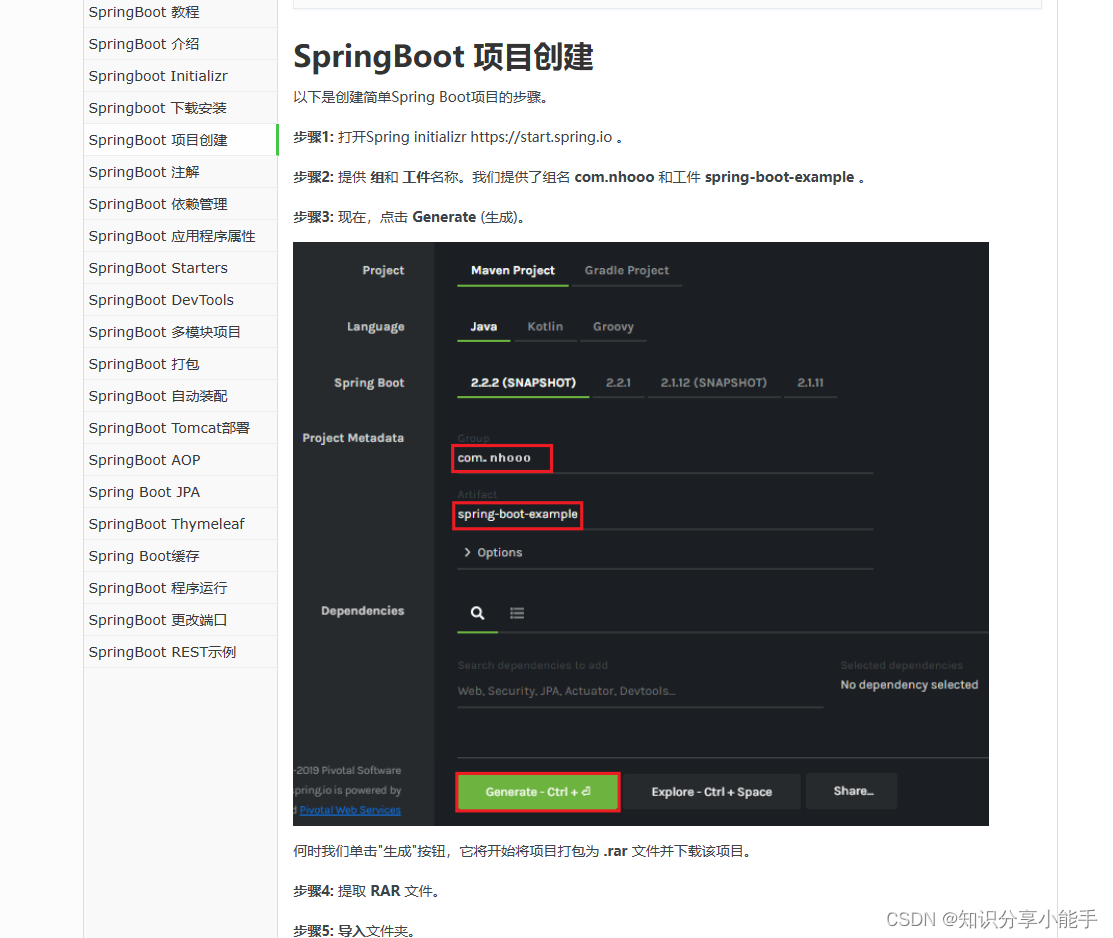
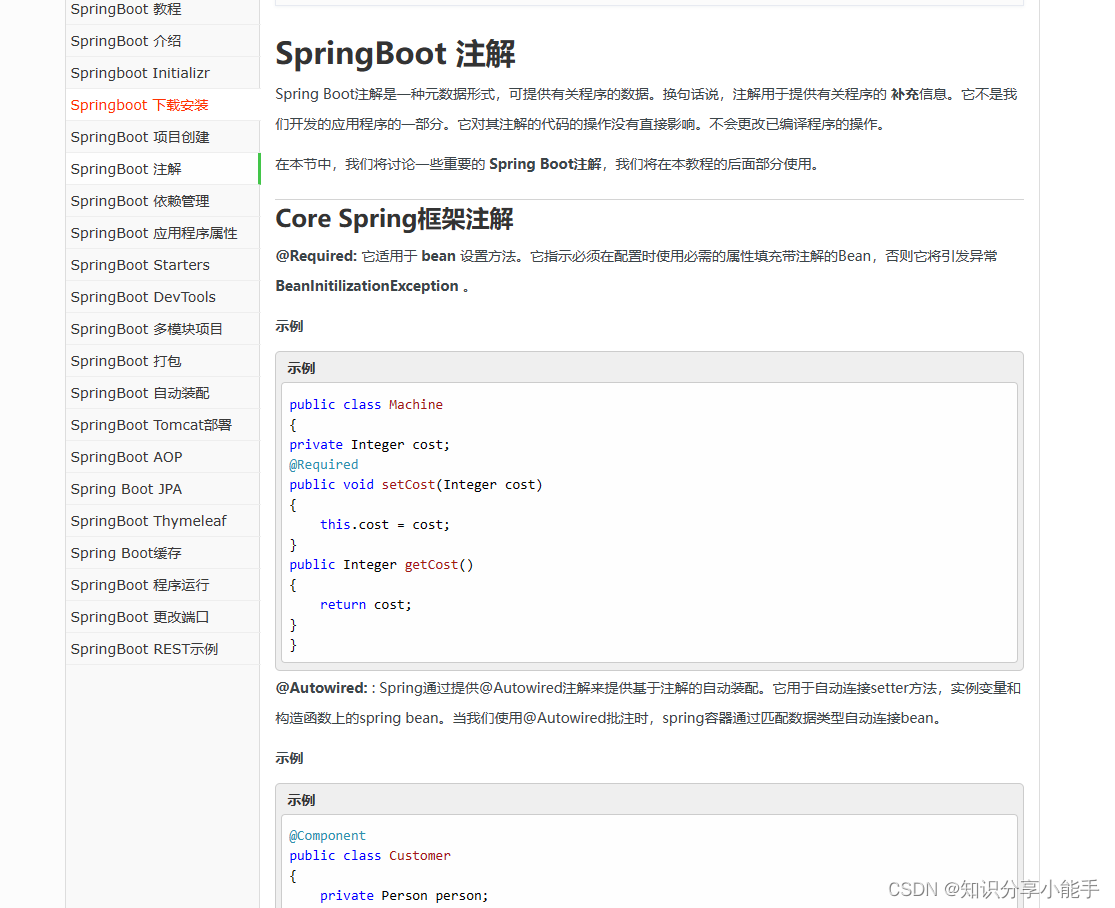
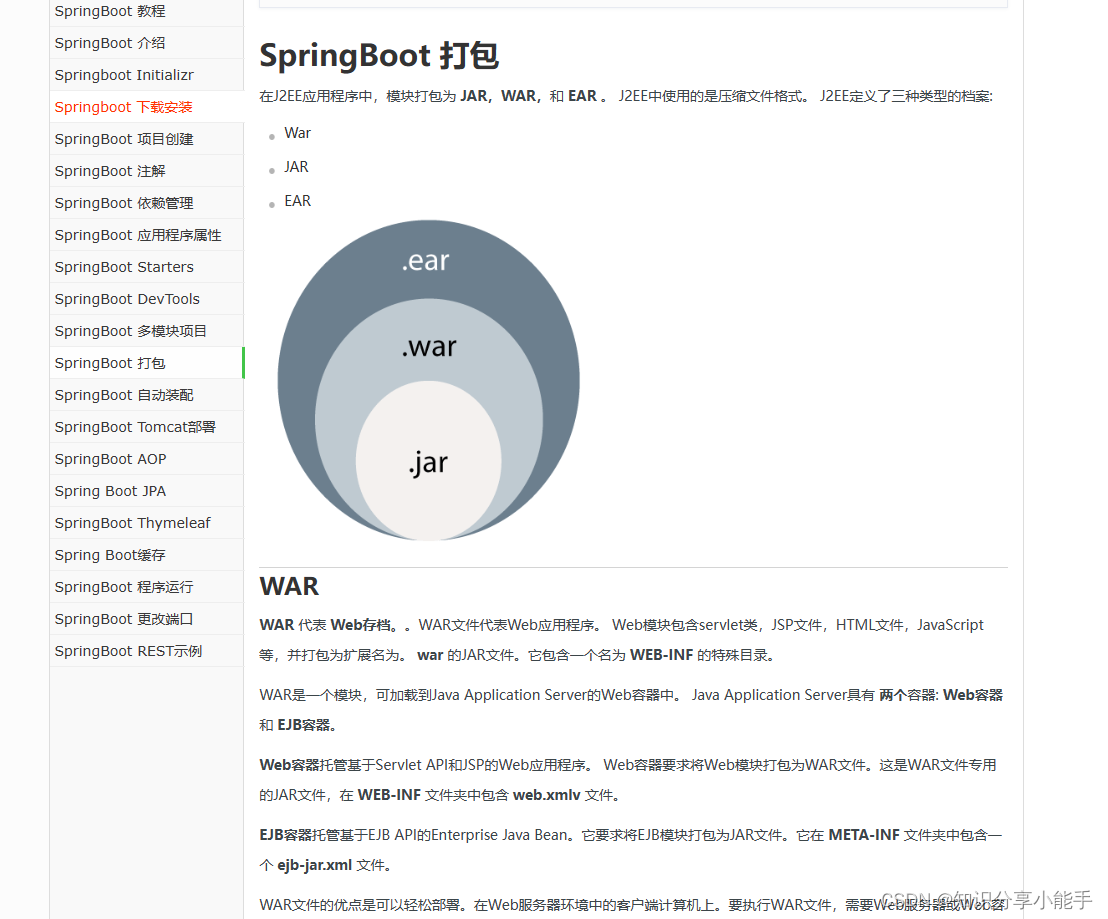
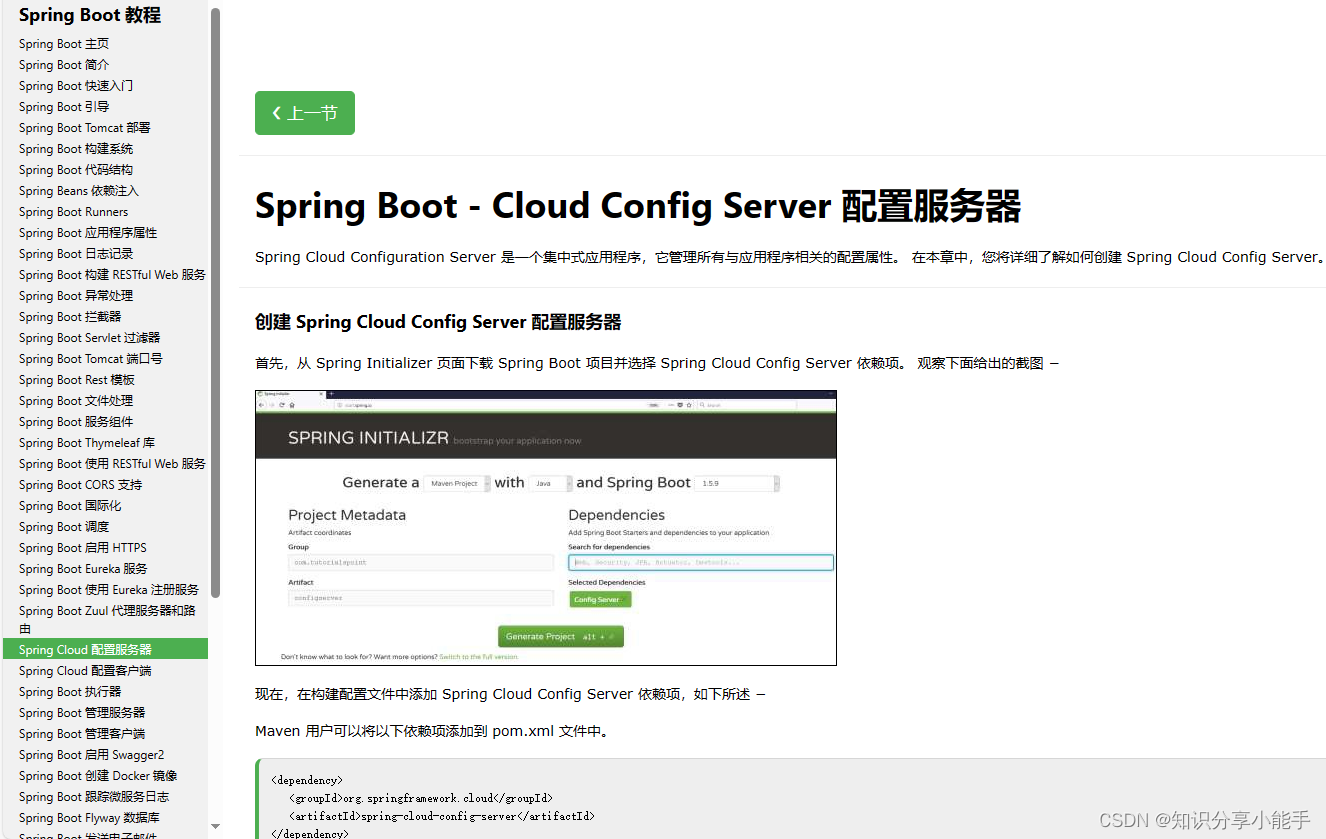
2、菜鸟教程
网址:https://www.cainiaojc.com/springboot/springboot-tutorial.html
2.1 学习内容







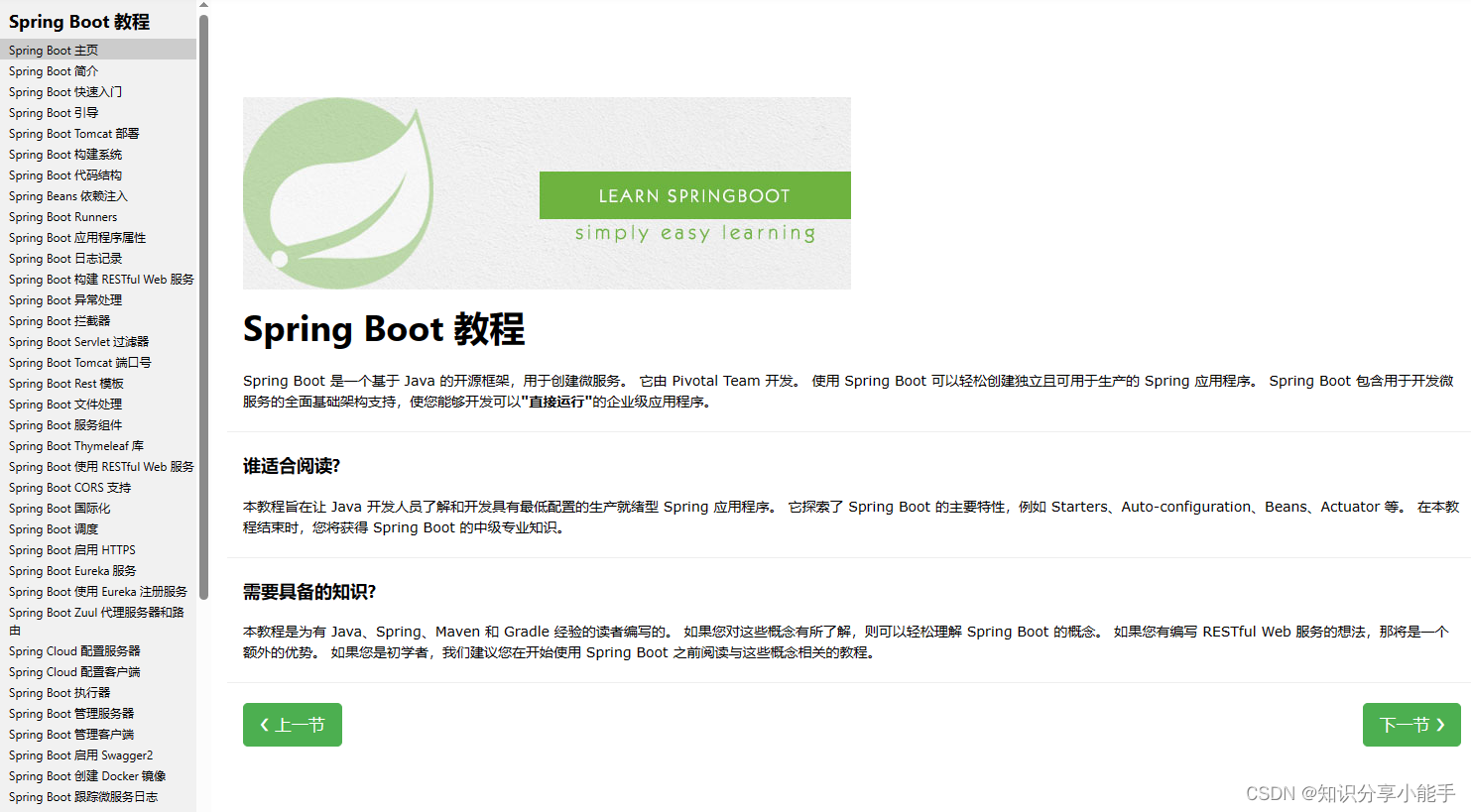
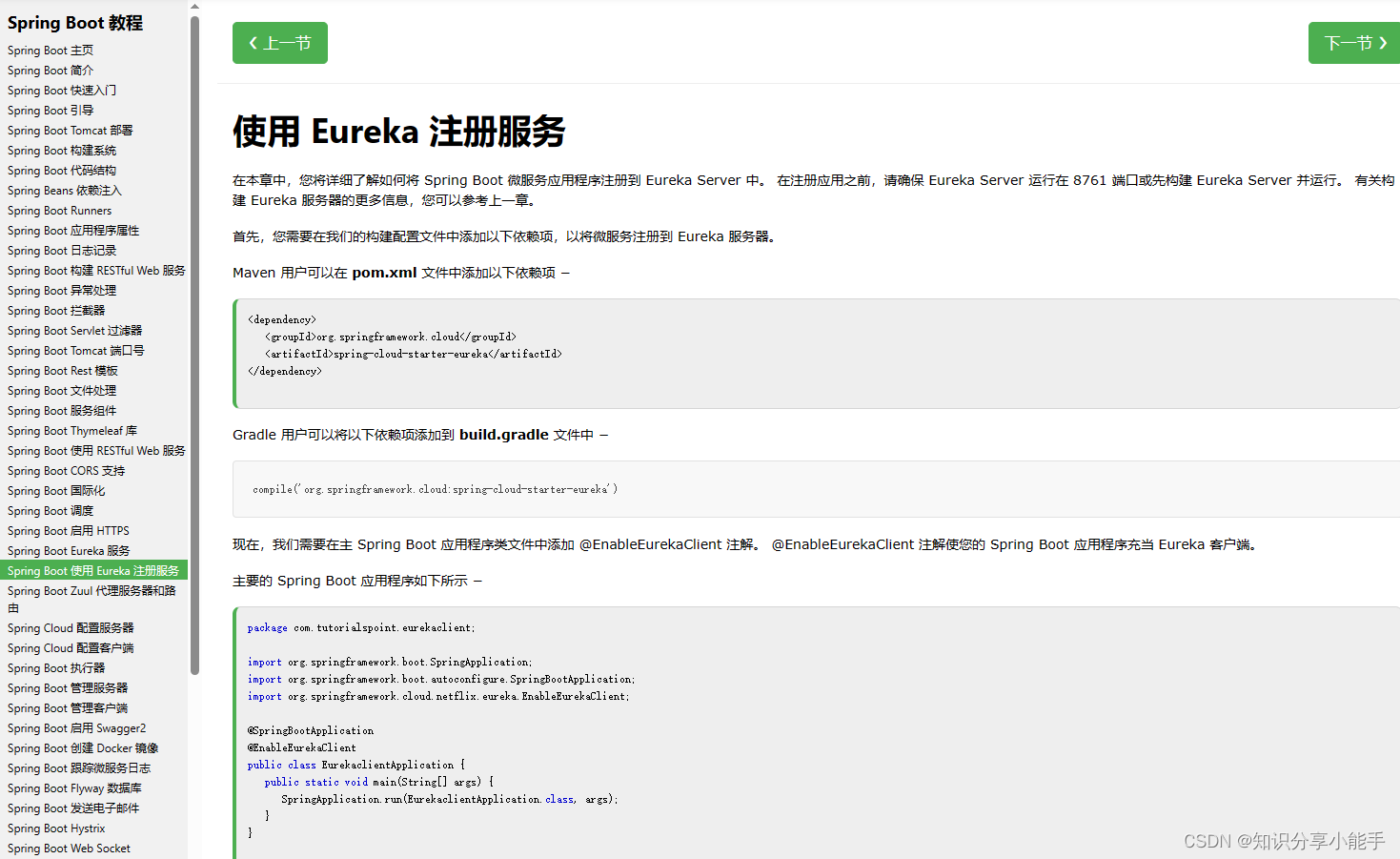
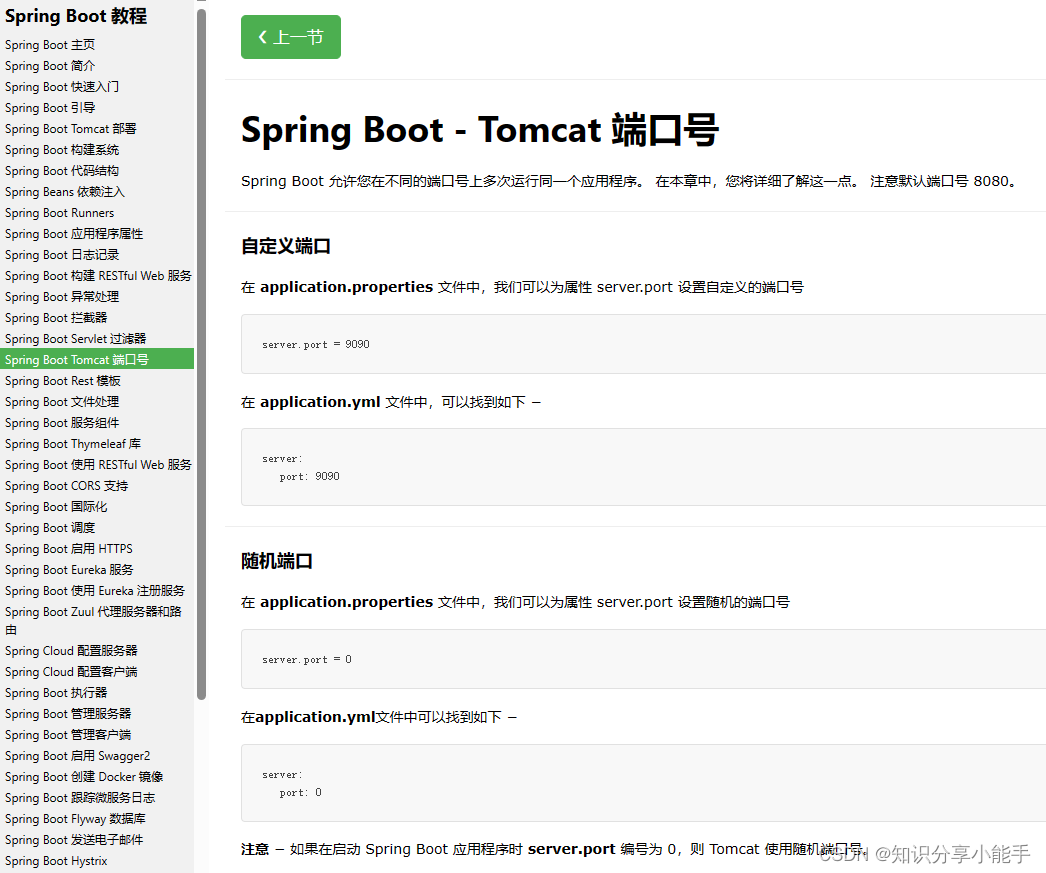
3、w3schools网站
网址:https://www.w3schools.cn/spring_boot/index.asp
3.1 学习内容





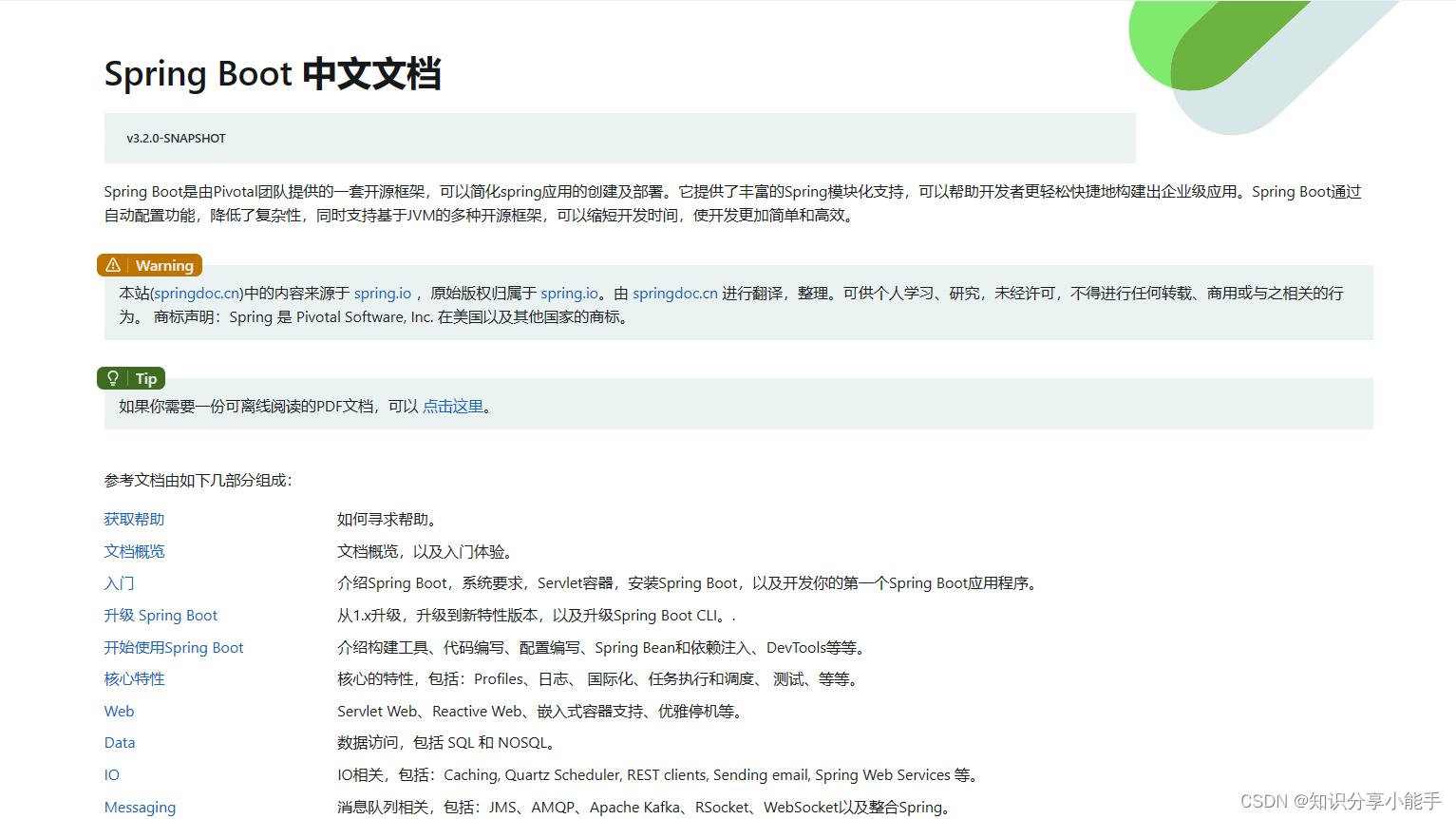
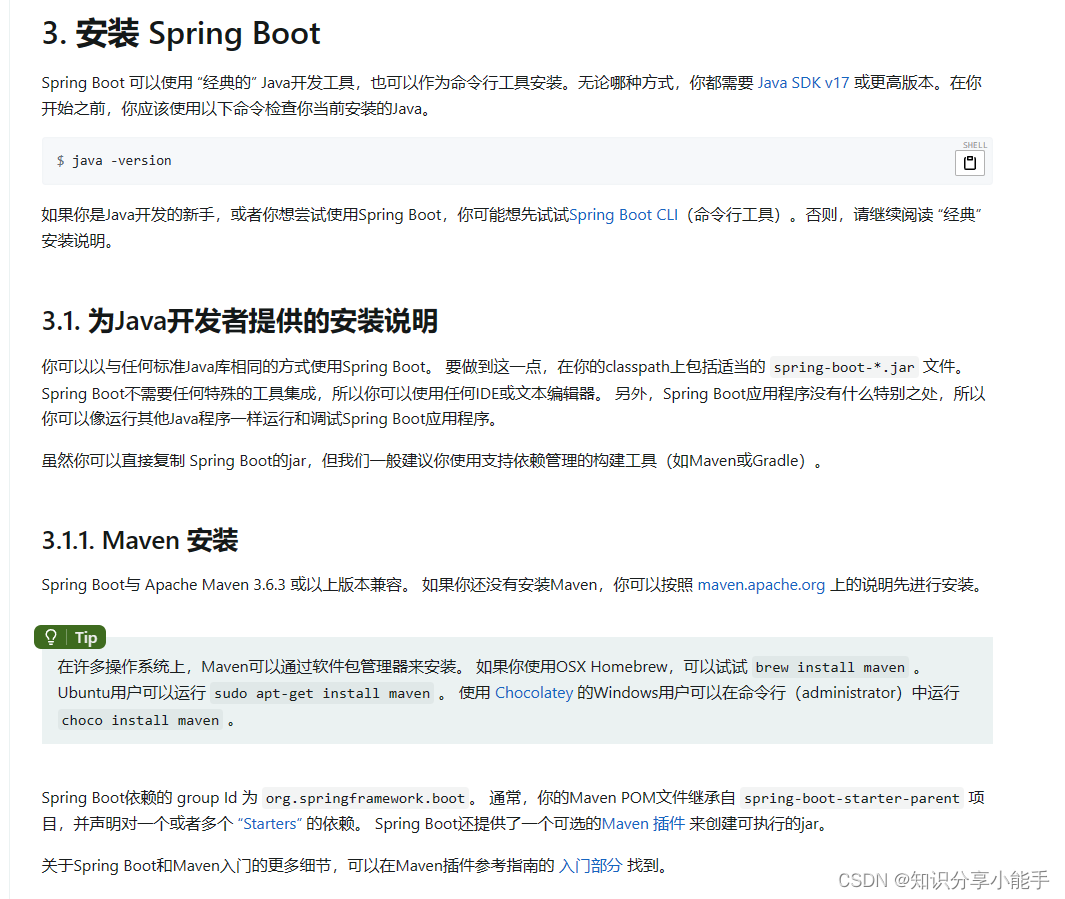
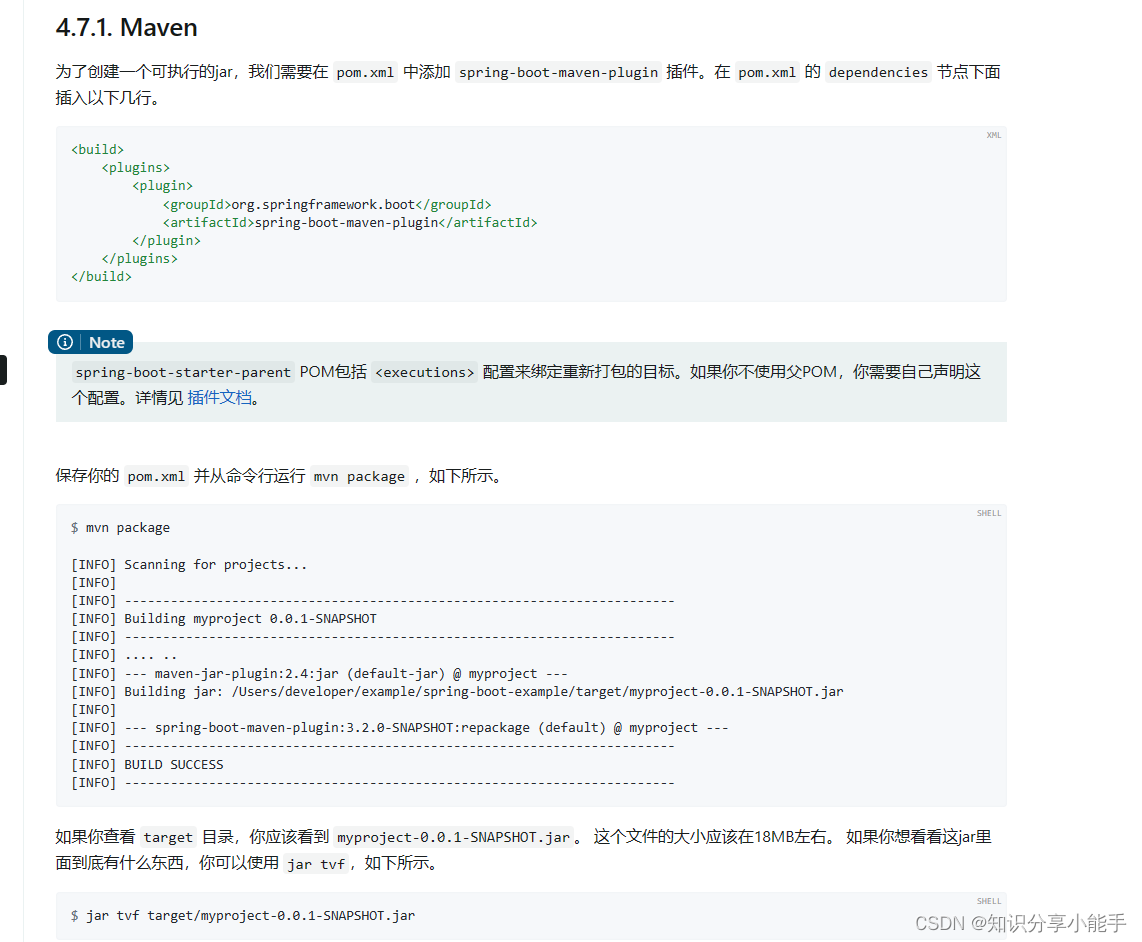
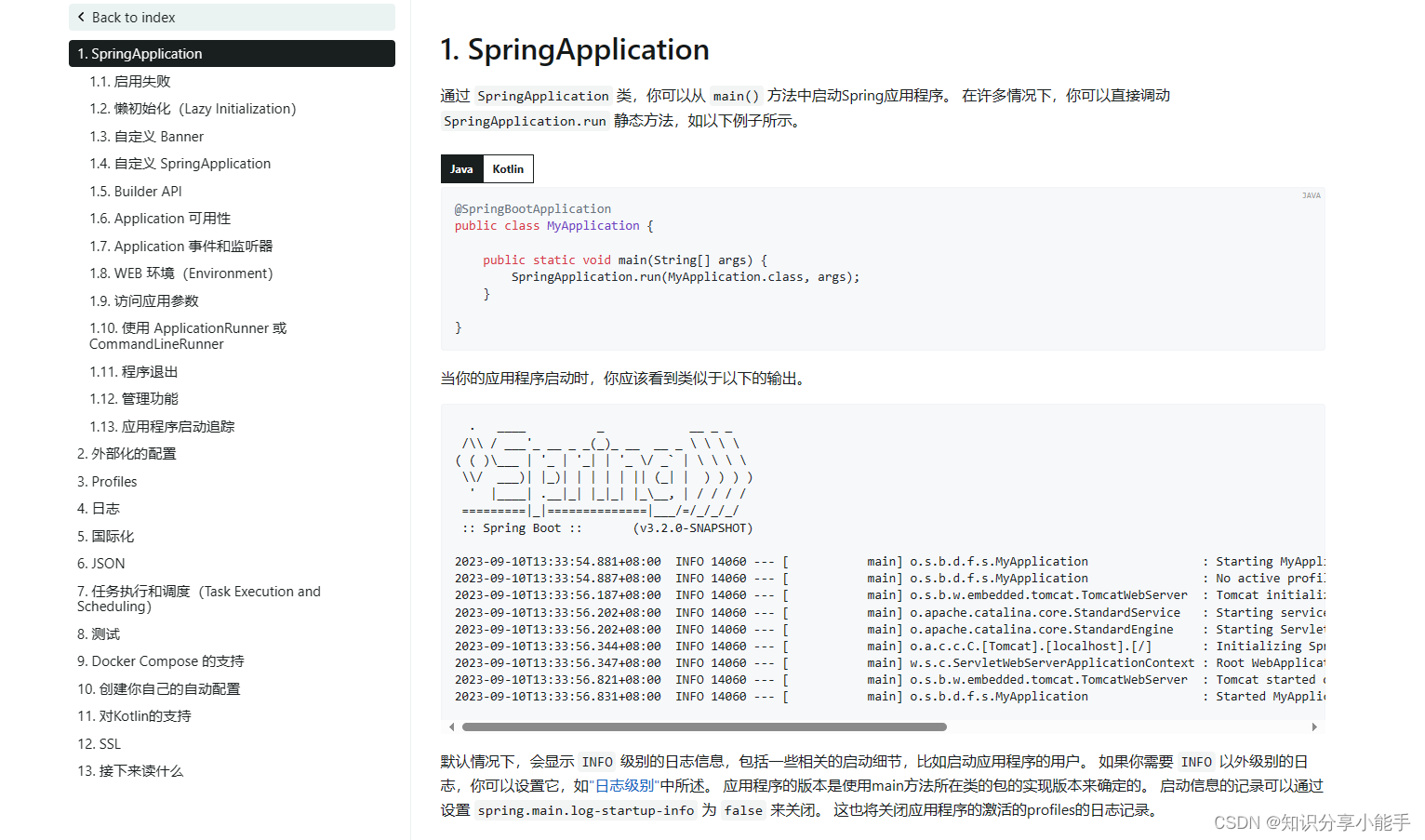
4、Spring Boot 中文文档
网址:https://springdoc.cn/spring-boot/
4.1 内容








5、学习视频推荐
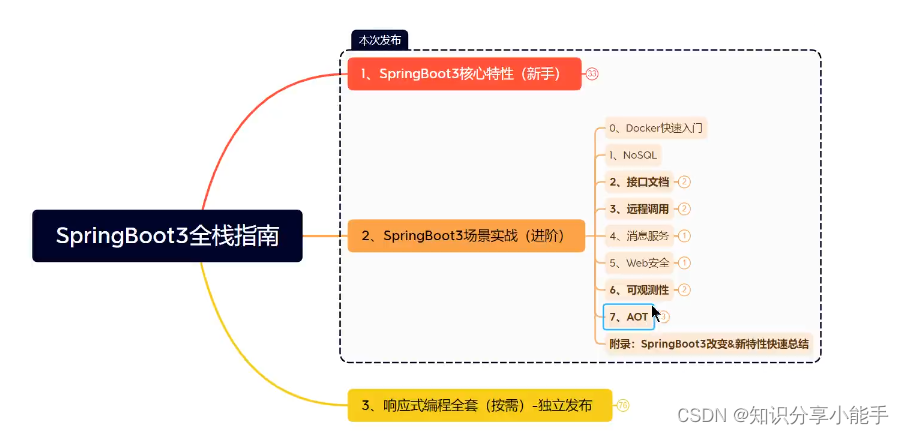
1、尚硅谷SpringBoot零基础教程,面试&加薪必会springboot3
网址:https://www.bilibili.com/video/BV1Es4y1q7Bf/?spm_id_from=333.337.search-card.all.click&vd_source=849186cc0cbe77dd51dcd8d1dc63a69b




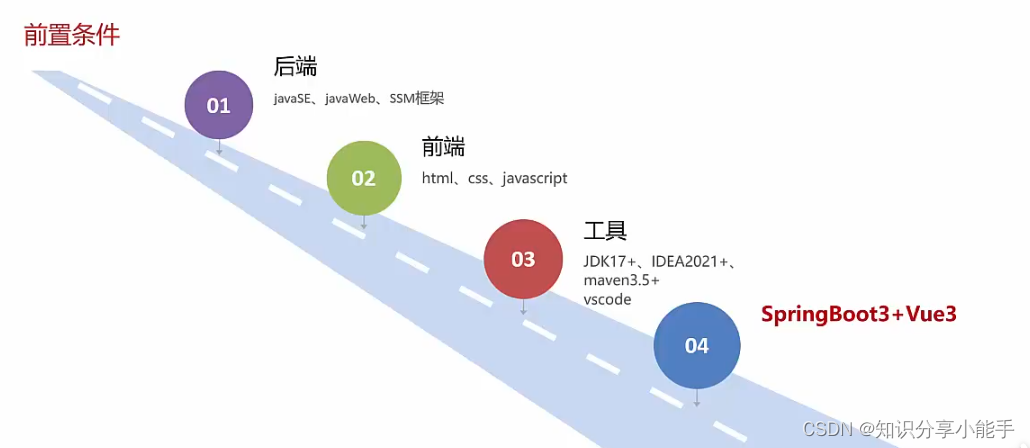
2、黑马程序员SpringBoot3+Vue3全套视频教程,springboot+vue企业级全栈开发从基础、实战到面试一套通关
网址:https://www.bilibili.com/video/BV14z4y1N7pg/?spm_id_from=333.337.search-card.all.click&vd_source=849186cc0cbe77dd51dcd8d1dc63a69b




希望以上网站能帮到网站开发的人员及Java开发人的!



![[office] excel中weekday函数的使用方法 #学习方法#微信#媒体](http://pic.xiahunao.cn/[office] excel中weekday函数的使用方法 #学习方法#微信#媒体)
)




)

 #经验分享#媒体)



)

无人机三维路径规划,输出做短路径图和适应度曲线)

)