- 相关参考
react
首先,我们先大概了解一下什么是react以及react可以干什么。
React 是 Facebook 开源的一个用于构建用户界面的一款 JavaScript 库,主要用于构建 UI。
react的特点
- 声明式编程
react使用jsx进行渲染,这是一种类似html的语法,可以通过定义属性来描述要呈现的内容。 - 组件化
- react将应用程序分解为组件,每个组件都是一个独立的模块,可以独立的开发和测试,组件可以包含状态、属性、事件处理等程序。并且可以互相通信和交互。
- 状态管理
react提供了一个状态管理库Redux,用于管理应用程序的装填。Redux将应用程序的状态存储在单个状态树种,并提供了各种操作来修改状态 - 虚拟dom
react使用虚拟dom来跟踪应用程序状态,而不是实际DOM,这使得react能够快速响应用户输入,并且可以更高效的渲染 - 社区支持
react拥有庞大的社区支持,有许多可用的插件、库和工具,快速帮助开发人员构建和优化应用程序
基于组件:页面中部分内容
学习一次 随处使用
react-native
- 安装react 创建功能
- react 核心库 react-dom dom相关功能渲染功能
常见组件
以下是常见的React组件:
ReactDOM.render():用于将React组件渲染到DOM中。ReactDOM.createPortal():用于创建一个将子组件渲染到指定容器中的React组件。ReactDOM.Fragment():用于将多个React元素包装在一个不可展开的元素中。ReactDOM.StrictMode():用于启用React的严格模式,使React在渲染过程中更严格地检查组件的依赖关系。ReactDOM.createContext():用于创建一个上下文(Context)对象,可以在组件中使用该上下文对象来获取共享的状态和数据。ReactDOM.useContext():用于在组件中使用上下文对象来获取共享的状态和数据。ReactDOM.useState():用于在组件中定义状态(state)并更新状态。ReactDOM.useEffect():用于在组件中定义副作用(side effects)并更新状态。ReactDOM.useReducer():用于在组件中定义一个reducer函数,该函数将处理状态更新的逻辑。ReactDOM.useCallback():用于在组件中定义一个回调函数,该函数将在组件第一次渲染时被调用,并返回一个缓存的函数,以避免每次渲染时都重新计算。ReactDOM.useMemo():用于在组件中定义一个memoized函数,该函数将在第一次调用时计算结果,并在之后的调用中缓存结果,以避免重复计算。ReactDOM.useDebugValue():用于在调试时向React堆栈中添加调试信息。ReactDOM.createRef():用于创建一个引用(ref),可以在组件中使用该引用来访问其DOM元素或子组件。ReactDOM.forwardRef():用于将一个React组件转发给另一个React组件,以使其可以访问父组件的props和refs。ReactDOM.memo():用于创建一个memoized函数,该函数将在第一次调用时计算结果,并在之后的调用中缓存结果,以避免重复计算。
箭头函数
在es6之后,出现了一种函数,叫箭头函数,它比普通函数更加简洁方便。我们来举一个简单的例子
//普通函数
const add=function (a,b){return a+b
}//箭头函数
const addNew=(a,b)=>{return a+b
}
箭头函数的特性
那么箭头函数和普通函数相比有哪些特性呢,我们来看看
- 箭头函数没有this,当访问this的时候,会获取外部的this
- 箭头函数没有自己的 arguments 对象
- 箭头函数不能用作构造函数,当使用 new 调用时会出错。它们也没有 prototype 属性。
- 箭头函数作为表达式的时候,=> 的优先级低于大多数运算符
npm
在了解react之前,我们还需要了解一些基础工具,比如npm,npm 全称是 node package manager,其实就是一个管理js编写的软件包的管理工具,可以下载,安装,升级,上传js软件包。
node.js内置了npm,所以只要安装了node.js,就可以使用npm。node.js的安装非常简单,官方地址下载就可以安装了。安装完毕后,使用npm install npm@latest -g命令将npm升级到最新版本。
npm镜像源配置
为了在国内尽快的下载js库,我们需要配置一下npm的镜像源,即从哪个源下载,这里我指定了华为,其他的还有腾讯,淘宝等镜像源。
npm config set registry https://mirrors.huaweicloud.com/repository/npm/
npm配置解读
我们可以通过npm config list查看npm的相关配置项
$ npm config list
; "builtin" config from /usr/local/lib/node_modules/npm/npmrc
prefix = "/usr/local"
; "user" config from /Users/zhangguofu/.npmrc
registry = "https://mirrors.huaweicloud.com/repository/npm/"
; node bin location = /usr/local/Cellar/node/21.5.0/bin/node
; node version = v21.5.0
; npm local prefix = /Users/zhangguofu/website/react
; npm version = 10.2.4
; Run `npm config ls -l` to show all defaults.
prefix:指定npm的安装路径。registry:设置JavaScript库的镜像源。在这个例子中,设置为"https://mirrors.huaweicloud.com/repository/npm/"。node bin location:指定Node.js二进制文件的位置。node version:表示已安装的Node.js版本。npm local prefix:指定npm的本地安装路径。即我下载的js组件的位置npm version:表示已安装的npm版本。
react的安装
接下来我们就开始讲react的安装
npm安装
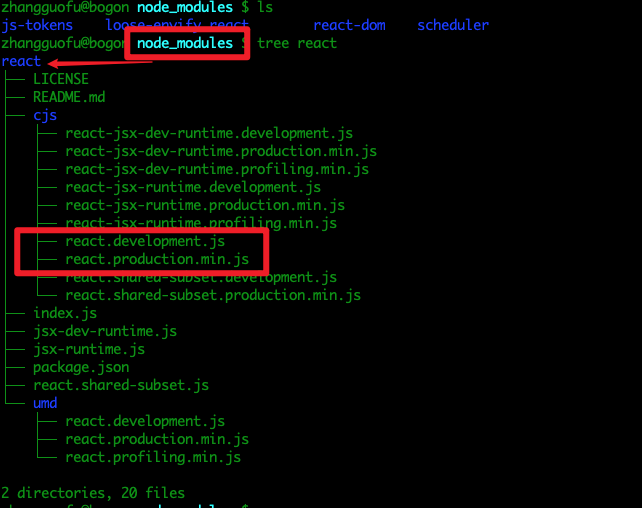
我们前面安装了npm,下面我们通过npm来下载react,我执行命令npm i react react-dom,那么在我的npm local prefix路径下,就会生成一个node_modules的目录。注意这里面,react.js可以说是我们的核心文件,用来执行业务逻辑和数据,但是数据完成之后还是要需要渲染成dom才能被用户看到,那么这些数据怎么样才能转换成真正的domn呢,这就用到了react-dom。


- hello react
接下来我用一段简单的代码先来演示一下react
<body>
<div id="root"></div>
</body>
<!--引入react.js-->
<script src="../node_modules/react/umd/react.development.js"></script>
<!--引入react-dom.js-->
<script src="../node_modules/react-dom/umd/react-dom.development.js"></script>
<script>//这个方法需要三个参数 type prop childrenconst title= React.createElement('div',null,'hello world')// 渲染到root里面ReactDOM.render(title,document.getElementById("root"));
</script>
脚手架安装
我们知道,脚手架是开发现代web应用的必备,比如webpack babel eslint等工具辅助项目开发,为了让我们更专注的开发业务,减少配置项目,我们使用脚手架来安装和使用react
- 执行命令
npx create-react-app my-app即可创建一个my-app的目录,其中npx是npm5.2版本中的一个命令,create-react-app是脚手架的名字。my-app 就是我们的项目了。
$ ls
README.md node_modules package-lock.json package.json public src
- 我们进入项目目录并执行
npm start即可启动项目,默认是3000端口,接下来我们只需使用三行代码就可以实现一个hello react
//导入文件
import React from 'react'
import ReactDOM from 'react-dom'
ReactDOM.render(<div>hello react </div>,document.getElementById('root'))
JSX
我们在上面代码可以看到,在js里面我们竟然可以直接写html,而且还不报错,其实这个有趣的标签语法既不是字符串也不是 HTML,而是JSX,它是一个 JavaScript 的语法扩展。我们建议在 React 中配合使用 JSX,JSX 可以很好地描述 UI 应该呈现出它应有交互的本质形式。JSX 可能会使人联想到模板语言,但它具有 JavaScript 的全部功能。
那我们可能会很奇怪,为什么js里面的写JSX不会报错呢?其实这就是脚手架的功劳,脚手架已经帮我们下载安装了三个包
- @babel/cli
- @babel/core
- @babel/preset-react
这个babel包负责将JSX编译为react可执行的文本,举个例子const h1 = <h1>this is a H1 Tag</h1>经过编译后会变成const h1 = React.createElement("h1", null, "this is a H1 Tag");,接下来我们看看JSX的功能。
一般使用
//导入文件
import React from 'react'
import ReactDOM from 'react-dom'
// 注意 dom的属性命名必须是小驼峰 整个jsx推荐用小括号包裹 dom如果没有子节点,可以省略闭合标签
const content=(<div className='content'>hello react <span/> </div>)
ReactDOM.render(content,document.getElementById('root'))
我们来对比一下渲染后的dom
<div id="root"><div class="content">hello react <span></span> </div></div>
js变量的嵌入
const myName='张三'
const content=(<div className='content'>{myName}</div>)
三元表达式
const age=19
const content=(<div className='content'><li>是否成年:{age>18?'成年':'未成年'}</li></div>
)
函数表达式
const func=()=>{return <div>i am a function</div>
}
const content=<h1>{func()}</h1>
条件和逻辑运算符
const age=20
const func=()=>{//逻辑运算return age >18 && <div>i am a function</div>
}const func2=()=>{if (age>18){return <div>i am {age}</div>}
}
const content=<h1>{func()}{func2()}</h1>
列表渲染
const heros=[{name:'batman',id:20},{name:'x-police',id:21},
]
const content=<h1>{heros.map(item=><li key={item.id}>{item.name}</li>)}</h1>
引入css文件
可以通过类名或者行内样式写样式
import './css/index.css'
const content=<div><h1 style={{color:"red"}}>i am h1</h1><h2 className='tag2'>i am h2</h2>
</div>
react的组件
组件是react的一等公民,你的每一个业务,可能都是多个组件拼装起来的。每个组件可能代表一个功能。组件实现了代码之间的独立性,复用性和耦合性。
组件有两种实现方式,一种是以函数形式实现,一种是以class的形式实现。
函数创建组件
接下来我们看一下函数实现的组件长什么样子,其中我们要注意,函数的名称必须大写,为什么?我们写普通的jsx,可能会有div ul 这些,那么babel如何知道你写的这个是普通的jsx还是组件?就是看第一个字母是否大写,另一方面,组件必须有返回值,也可以返回null
function GetName() {return <div>i am x</div>
}
const content=<GetName/>
- 箭头函数创建组件
这里遇到一个小插曲,浏览器一直报Warning: ReactDOM.render is no longer supported in React 18. Use createRoot instead. Until you switch to the new API, your app will behave as if it's running React 17,这里我们一下改一下rendder的方式
//导入文件
import React from 'react'
import ReactDOM from 'react-dom/client'
import './css/index.css'
const GetName=()=> {return <div>i am x</div>
}
const content=<GetName/>
const root= ReactDOM.createRoot(document.getElementById('root'))
root.render(content)
类创建组件
其实对于一个后端人员来说,class对我们来说实在太熟西了。但是这里需要有两个地方注意,一个是class必须继承自父类React.Component,第二是必须提供render方法,且该方法必须有返回值,我们举例看一下
class Hello extends React.Component{render() {return <div>i am class hello</div>}
}
const content=<Hello/>
那么我们也看到了,既然可以使用class创建组件,那么我们不可能将很多个class堆在一个js文件中,下面我们看怎么组件抽离
组件抽离
组件抽离其实很简单,就是注意两点,一是js文件中导入react库,第二是导出即可export,我们新建一个hello.js的文件,
import React from "react";
class Hello extends React.Component {render(){return <div>i am hello </div>}
}
//导出组件
export default Hello;
- 文件中引入
import Hello from './Hello'
const content=<Hello/>
react事件处理
我们知道,在js里面有很多事件

那么react里面是怎么绑定事件的呢?其实和js很像,就是这样的形式on+事件名称={()=>{}},但是注意一点,事件名称必须是驼峰命名,比如我们绑定一个点击事件
class Hello extends React.Component {Haha(){alert("haha");}render(){return <button onClick={this.Haha}>i am hello </button>}
}
合成事件
事件可以通过合成事件进行实例传递,比如我们想调用浏览器原生事件,因为原生事件对所有浏览器都是兼容的。那么我们怎么使用这些原生事件呢,我们举个例子
class Hello extends React.Component {Haha(e){//禁止跳转e.preventDefault();}render(){return <a href='https://www.acurd.com' onClick={this.Haha}>i am hello </a>}
}
state
我们前面说过,react是有状态管理的,通过state和setState来配合完成,但是函数组件是没有状态的。而类组件才有状态,为什么?很简单,因为class里面可以定义自己的属性,修改状态是通过this指向。函数明显不能实现这些功能。比如我们现在来定义一个
class Hello extends React.Component {//利用构造函数完成state初始化// constructor(props){// super(props);// this.state={// name:'x',// age:18// }// }//简洁化state初始化state={name:'x',age:18}render() {return (<ul><li>name:{this.state.name}</li><li>age:{this.state.age}</li></ul>)}
}
}
- 我们怎么让数据动起来呢,这里就用到了setState方法,注意,setState里面是一个对象,想要修改哪个属性就修改哪个属性。
render() {return (<ul><li>name:{this.state.name}</li><li>age:{this.state.age}</li><button onClick={()=>{this.setState({age:this.state.age+1})}}>点我加一岁</button></ul>)}
- 那么我们能否把 onClick方法提出来呢,这个当然是可以的,我们前面就做过了,如果我们做一写业务,逻辑处理自然是没有问题,但是如果想要改state,就得先绑定state,我们来看看
ChangeAge(){this.setState({age:this.state.age+1})}render() {return (<ul><li>name:{this.state.name}</li><li>age:{this.state.age}</li><button onClick={this.ChangeAge}>点我加一岁</button></ul>)}
- 呃,报错了
Uncaught TypeError: Cannot read properties of undefined (reading 'setState'),这个this可不是onClick的this,而是 this.setState的this,为啥函数内部的this是undefined,其实这是babel编译后的结果,babel是在use strict模式下编译的,不允许this指向函数以外的对象,那么this只能指向undefined。
this的指向问题
好了,我们说了函数内部的this是undefined,也解释了原因,那么我们怎么使用到外部的this呢。
- 利用箭头函数去找外面的this
render() {return (<ul><li>name:{this.state.name}</li><li>age:{this.state.age}</li><button onClick={()=>this.ChangeAge()}>点我加一岁</button></ul>)}
或者我们直接把函数定义为箭头函数
ChangeAge=()=>{this.setState({age:this.state.age+1})}
- 第二种方法就是在构造函数中将class的this绑定到函数的this上面
//利用构造函数完成state初始化constructor(props){super(props);this.state={name:'x',age:18}this.ChangeAge=this.ChangeAge.bind(this)}
props
props是什么东西?它类似于你在声明对象的时候,给对象添加的属性,它具有以下特性
- 传递数据,props可以用于向子组件传递数据,这些数据可能是父组件的状态也可能是其他兄弟组件的状态。子组件获取到数据更新自己的状态
- 外部控制,通过props,父组件可以对子组件进行控制,例如设置初始状态,或者传递回调函数,这种控制方式让react组件之间可以具有更好的互动性和协作性。
- 属性约束:props是只读的,子组件不能修改父组件传过来的数据。
我们举个例子看一下
const content=<Hello name='张三' age='18' />
- 那么我们在使用的使用只需要读取到就行了
<ul><li>name:{this.props.name}</li><li>age:{this.props.age}</li></ul>
- 或者一次性从props里面取出来
render() {const {name,age} = this.propsreturn (<ul><li>name:{name}</li><li>age:{age}</li></ul>)}
- 展开运算符的用法
//展开符
const arr=[1,2,3,4,5,6,7,8,9,10]
const arr2=[11,21,13]
console.log(...arr);
//合并数组
let arr3=[...arr,...arr2]
console.log(arr3);
//展开对象
let obj={name:'张三',age:18,sex:'男'
}
//展开对象需要用花括号表示对象
console.log({...obj});
//给对象添加属性
let obj2={...obj,addr:"xxxx"}
console.log(obj2);
- 既然对象可以展开,那么我们就可以利用展开符批量添加props
let p={name:'张三1',age:'182',sex:'男'
}
const content=<Hello {...p} ></Hello>
- props限制
我们还可以对props进行限制,比如类型,是否必填等,追忆,这种方式对class 和函数都是适用的
//对类型进行限制
Hello.propTypes={name:PropTypes.string.isRequired,sex:PropTypes.string.isRequired,age:PropTypes.number.isRequired,speak:PropTypes.func.isRequired
}
//初始默认值
Hello.defaultProps={name:'张三',sex:'男',age:18
}
- props的简写方式
我们也可以以对象的属性的形式来限制,比如下面这种,写在类的里面,这对我们后端程序员来说就熟悉的多了
static propTypes = {name:PropTypes.string,age:PropTypes.number,sex:PropTypes.string}static defaultProps={name:'李四',sex:'女',age:20}
- 函数中怎么使用props
function Speak(props){let {age, name, sex}=propsreturn (<div><ul><li>age:{age}</li><li>name:{name}</li><li>sex:{sex}</li></ul></div>)
}
Speak.propTypes={age:PropTypes.number,name:PropTypes.string,sex:PropTypes.string
}const content=<Speak {...p} ></Speak>
refs与事件处理
- 组件内的标签可以通过ref打标识,react就是通过ref识别到对应的元素,来完成对元素的操作。
class Hello extends React.Component {Msg=()=>{//input1 就是ref=input1指定的那个domlet msg=this.refs.input2.value;alert(msg);}render() {return (<ul><li><input type="text" ref='input1' placeholder='输入数据'/></li><li><input type="text" ref='input2' placeholder='输入数据'/></li><button onClick={this.Msg} >点击提示数据</button></ul>)}
}
- 但是上面的ref的值其实是一个字符串,字符串效率不高,第二方面不方便识别,可能在使用中不小心使用错误。接下来我们看使用回调怎么使用,这种写法相当于通过回调函数给class赋值了一个属性。
Msg=()=>{alert(this.input1.value)}render() {return (<ul><li><input type="text" ref={(dom)=>{this.input1=dom}} placeholder='输入数据'/></li><button onClick={this.Msg} >点击提示数据</button></ul>)}
- 当然了,能用箭头函数内嵌的,我们肯定可以提到外面来使用,e就是当前dom对象
setInput=(e)=>{this.input1=e}
- 但是,这种回调似乎没有字符串写起来方便啊,怎么办?react又做了更新,既然原来你是在直接声明了字符串,容易出问题,那么这样,我先让你声明ref,让后你只需要像使用字符串一样,把你声明的ref赋值给ref就可以了。比如下面
input1=React.createRef()Msg=()=>{alert(this.input1.current.value)}
- 如果发生事件的元素恰好就是我们要操作的元素,我们就可以使用对象e作为参数来处理,比如下面
class Hello extends React.Component {Msg = (e) => {alert(e.target.value)}render() {return (<li><input onBlur={this.Msg} type="text" ref={this.input1} placeholder='输入数据'/></li>)}
}
class中的constructor函数的使用场景
- 通过this.state初始化内部的state
- 为时间处理函数绑定实例
事件处理
- 通过on属性指定事件处理函数,合成事件是为了更好的兼容
- 委托给了最外层的元素,比如div 为了高效
- 通过event.target活得到dom对象。
收集表单数据
- 非受控组件
所有输入类的dom ,如果是现用现取,则属于非受控组件。主动获取值 - 受控组件
由事件去驱动修改状态或者数据,这些就是受控组件
高阶函数
- 高阶函数:如果函数接收或者返回值有一个是函数类型,那么该函数是高阶函数。
比如这种用户名: <input onChange={this.setData} type="text"/>,其实就是onChange这个事件执行了setData()的这个方法,返回了一个操作指令,所以,如果你传了参数,必须返回一个函数给onChange
setData=(dataType)=>{return (e)=>{this.setState({[dataType]:e.target.value})}}getData=(e)=>{e.preventDefault()let {name,pwd}=this.stateconsole.log(name,pwd)}render() {return (<form onSubmit={this.getData}>用户名: <input onChange={this.setData("name")} type="text"/>pwd: <input onChange={this.setData("pwd")} type="text"/><button>提交</button></form>)}
- 函数的柯里化:继续通过调用高阶函数的返回的函数,实现多次接收参数最后统一处理函数的编码方式。其实就是一次调用多个函数,将一组数据通过多个函数的处理而得到结果
let sum = (a) => {return (b) => {return (c) => {return a + b + c}}
}
console.log(sum(1)(2)(3));
相关参考
官方文档
技术栈为:React + Hook + React-router-v6 + Mobx + AntD
尚硅谷react分章
尚硅谷React
源码地址:https://gitee.com/react-cp/react-pc-code
React基础讲义: https://www.yuque.com/fechaichai/qeamqf/xbai87
React和Mobx讲义: https://www.yuque.com/fechaichai/qeamqf/apomum
ReactPc项目讲义: https://www.yuque.com/fechaichai/tzzlh1





-- 算法导论14.3 2题)






![机器人抓取 [ 题目/摘要 ] 更新中..](http://pic.xiahunao.cn/机器人抓取 [ 题目/摘要 ] 更新中..)






