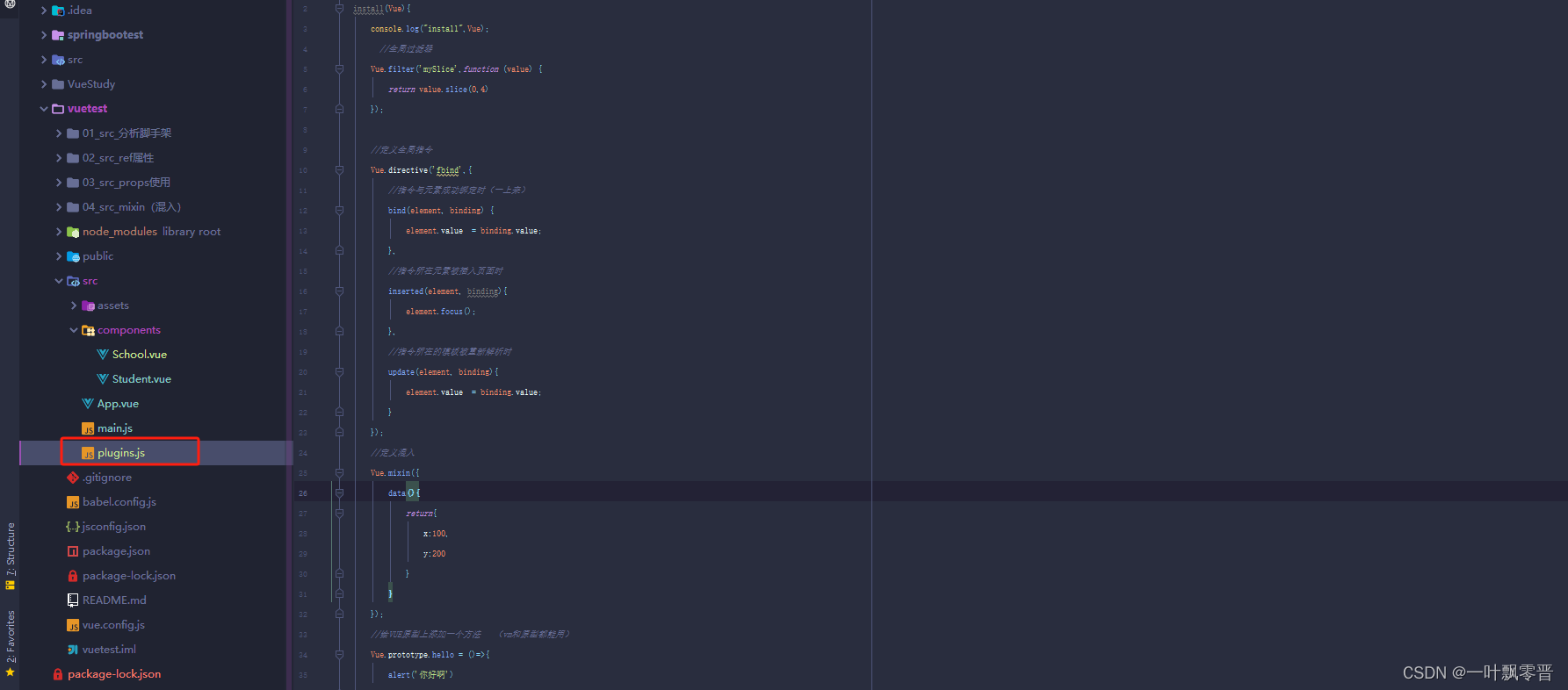
1、新建plugins.js文件

2、可以在plugins.js 定义全局过滤器 定义全局指令 定义混入 给vue原型上添加一个方法
export default {install(Vue){console.log("install",Vue);//全局过滤器Vue.filter('mySlice',function (value) {return value.slice(0,4)});//定义全局指令Vue.directive('fbind',{//指令与元素成功绑定时(一上来)bind(element, binding) {element.value = binding.value;},//指令所在元素被插入页面时inserted(element, binding){element.focus();},//指令所在的模板被重新解析时update(element, binding){element.value = binding.value;}});//定义混入Vue.mixin({data(){return{x:100,y:200}}});//给VUE原型上添加一个方法 (vm和原型都能用)Vue.prototype.hello = ()=>{alert('你好啊')}}
};
3、在mian.js引入插件
//该文件是整个项目的入口文件
//引入Vue
import Vue from 'vue'
//引入APP组件,他是所有组件的父组件
import App from './App.vue'
import plugins from './plugins'
//关闭Vue是生产提示
Vue.config.productionTip = false;
//应用插件
Vue.use(plugins);
//创建Vue实例对象---vm
new Vue({render: h => h(App),
}).$mount('#app');4、在shool 和student组件中可以使用
school.vue
<template><div class="school"><h1>学校名称:{{name | mySlice}}</h1><h2>学校地址:{{address}}</h2><button @click="test" >点我测hello方法</button></div>
</template>
<!---->
<script>//引入一个混合export default {name: "School",data(){return{name:'清华大学光华学院',address:'北京',}},methods:{test(){this.hello();}}}
</script><style scoped>.school{background-color: bisque;}
</style>
student.vue
<template><div><h2 >学生姓名:{{name}}</h2><h2 >学生年龄:{{age}}</h2><input v-fbind:value="name"></div>
</template>
<script>export default {name: "Student",data(){return{name:'张三',age:19}},}
</script><style scoped></style>```App.vue```javascript
<template><div id="app">
<!-- <img alt="Vue logo" src="./assets/logo.png">--><student></student><School></School><hr></div>
</template>
<script>
import Student from './components/Student.vue'
import School from './components/School.vue'
export default {name: 'App',components: {Student,School},
}
</script>
<style>
#app {font-family: Avenir, Helvetica, Arial, sans-serif;-webkit-font-smoothing: antialiased;-moz-osx-font-smoothing: grayscale;text-align: center;color: #500012;margin-top: 60px;
}
</style>
)

神经网络层)


)




)



)



