结合这篇文章一起:nginx虚拟主机-CSDN博客文章浏览阅读63次。虚拟主机指的就是一个独立的站点配置,是nginx默认支持的一个功能,它能够有自己独立的域名,独立的ip,独立的端口配置,能够配置完整的www服务,列如网站搭建,邮件服务器代理等等。利用虚拟主机功能,就不用为了运行一个网站,而单独的配置一个nginx服务器或者单独的再运行一组nginx进程。创建文件:/usr/local/nginx/conf/extra/nginx_8080.conf。主配置文件:/usr/local/nginx/conf/nginx.conf。https://blog.csdn.net/hdsHDS6/article/details/135736740?csdn_share_tail=%7B%22type%22%3A%22blog%22%2C%22rType%22%3A%22article%22%2C%22rId%22%3A%22135736740%22%2C%22source%22%3A%22hdsHDS6%22%7D
环境准备
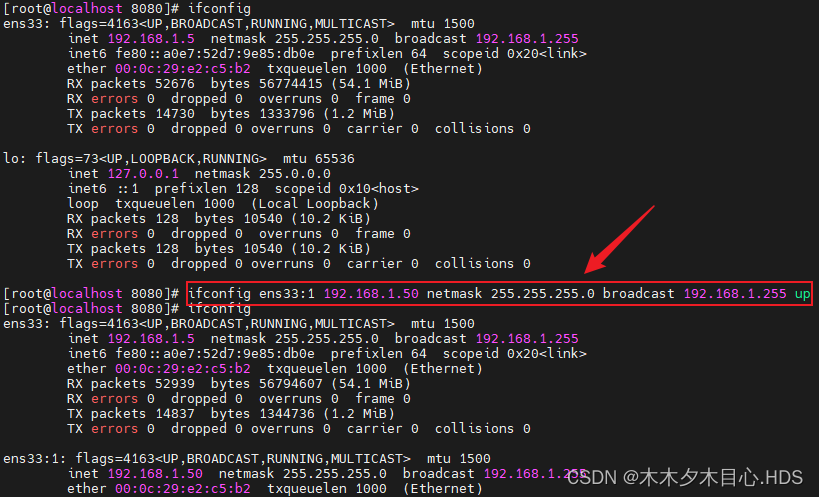
配置好两个ip地址,给网络设备添加别名,绑定多个ip
ifconfig ens33:1 192.168.1.50 netmask 255.255.255.0 broadcast 192.168.1.255 up
配置
/usr/local/nginx/conf/extra/server_80.conf
server {listen 192.168.1.50:80;server_name localhost;location /{root html/server_50;index index.html;} }配置完后:
检查:nginx -t
重新加载配置:nginx -s reload
创建server_50目录
/usr/local/nginx/html/server_50/index.html
<!DOCTYPE html> <html> <head> <title>Welcome to nginx!</title> <style> html { color-scheme: light dark; } body { width: 35em; margin: 0 auto; font-family: Tahoma, Verdana, Arial, sans-serif; } </style> </head> <body> <h1>Welcome to server_50!</h1><p><em>Thank you for using nginx.</em></p> </body> </html>
测试:



)
)




 ORM API 编程入门)
)






,零基础入门到精通)

两个图像)

(2.1) Andruav Android Cellular(二))