「写在前面」
本文为 b 站黑马程序员 pink 老师 JavaScript 教程的学习笔记。本着自己学习、分享他人的态度,分享学习笔记,希望能对大家有所帮助。推荐先按顺序阅读往期内容:
1. JavaScript 学习笔记(Day1)
2. JavaScript 学习笔记(Day2)
3. JavaScript 学习笔记(Day3)
4. JavaScript 学习笔记(Day4)
5. JavaScript 学习笔记(Day5)
6. JavaScript 学习笔记(WEB APIs Day1)
目录
-
1 事件监听(绑定) -
2 事件类型 -
3 事件对象 -
4 环境对象 -
5 回调函数 -
6 综合案例
1 事件监听(绑定)
1.1 事件监听
P94:https://www.bilibili.com/video/BV1Y84y1L7Nn?p=94
什么是事件?
-
事件是在编程时系统内发生的 动作或者发生的事情 -
比如用户在网页上 单击一个按钮
什么是事件监听?
-
就是让程序检测是否有事件产生,一旦有事件触发,就立即调用一个函数做出响应,也称为 绑定事件或者注册事件 -
比如鼠标经过显示下拉菜单,比如点击可以播放轮播图等等
语法:
元素对象.addEventListener('事件类型', 要执行的函数)
事件监听三要素:
-
事件源:哪个dom元素被事件触发了,要获取dom元素 -
事件类型:用什么方式触发,比如鼠标单击 click、鼠标经过 mouseover 等 -
事件调用的函数:要做什么事
例:
<button>按钮</button>
<script>
const btn = document.querySelector('button')
// 修改元素样式
btn.addEventListener('click', function () {
alert('点击了~')
})
</script>
注意:
-
事件类型要 加引号 -
函数是点击之后再去执行,每次点击都会执行一次
P95:https://www.bilibili.com/video/BV1Y84y1L7Nn?p=95

1.2 事件监听版本
P96:https://www.bilibili.com/video/BV1Y84y1L7Nn?p=96
-
DOM L0
-
事件源.on事件 = function() { }
-
-
DOM L2
-
事件源.addEventListener(事件, 事件处理函数)
-
-
区别:
-
on方式会被覆盖, addEventListener方式可绑定多次,拥有事件更多特性,推荐使用
-
-
发展史:
-
DOM L0 :是 DOM 的发展的第一个版本; L:level -
DOM L1:DOM级别1 于1998年10月1日成为W3C推荐标准 -
DOM L2:使用addEventListener注册事件 -
DOM L3: DOM3级事件模块在DOM2级事件的基础上重新定义了这些事件,也添加了一些新事件类型
-
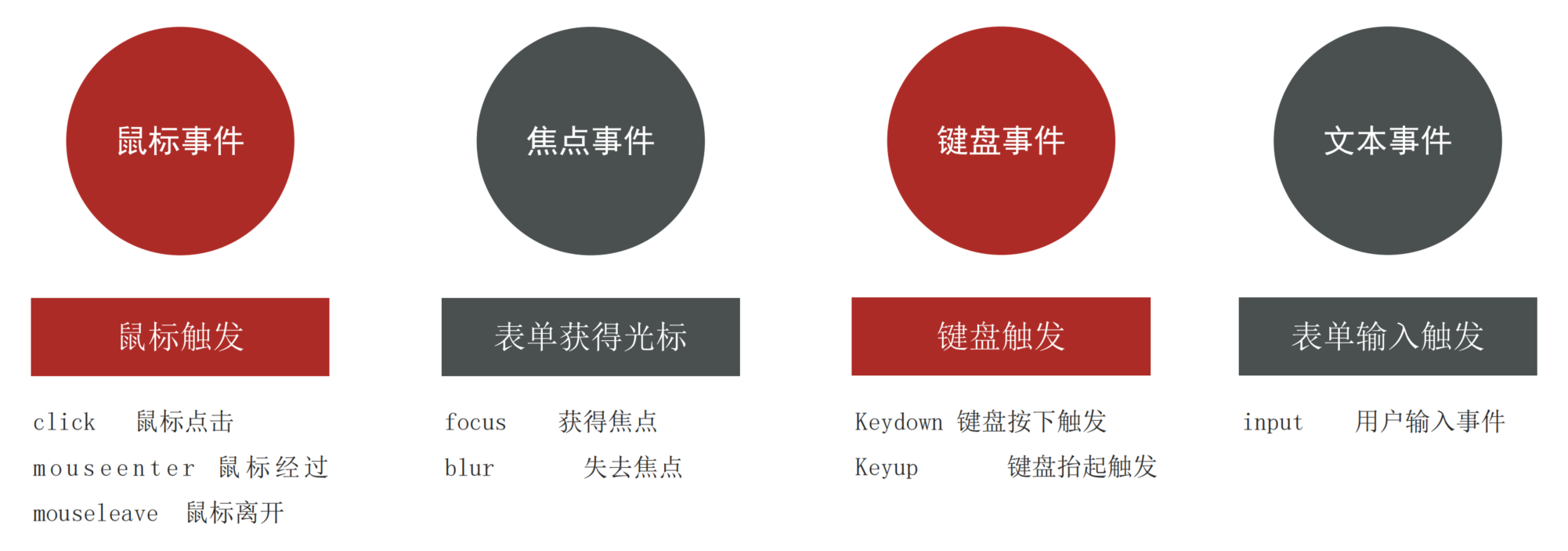
2 事件类型

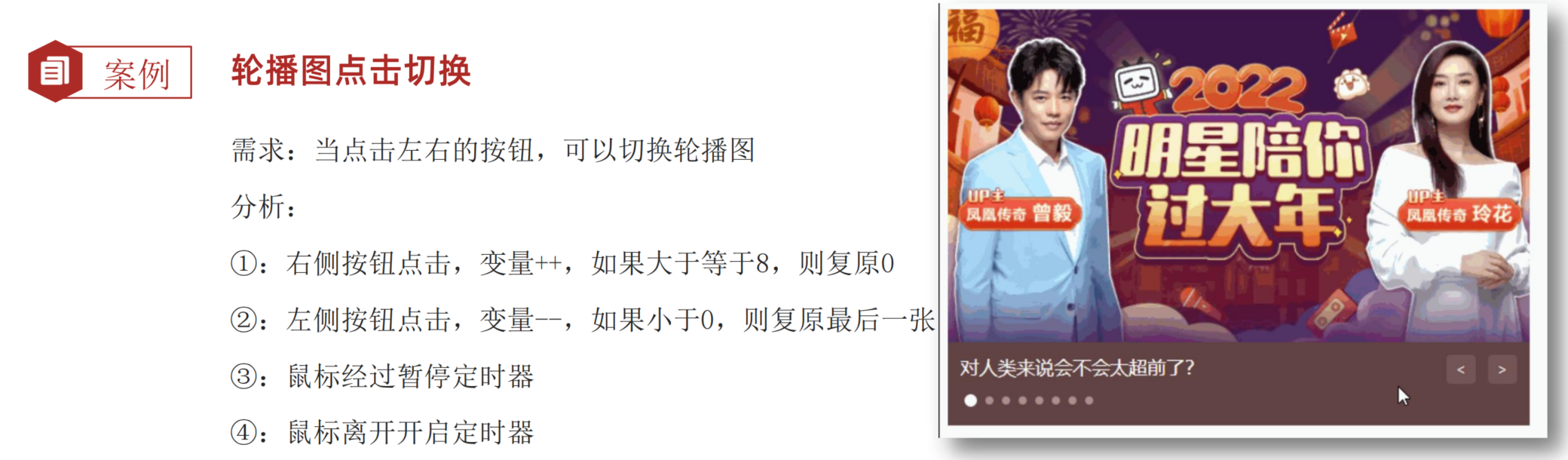
案例:轮播图点击切换(鼠标事件)

P97:https://www.bilibili.com/video/BV1Y84y1L7Nn?p=97
P98:https://www.bilibili.com/video/BV1Y84y1L7Nn?p=98
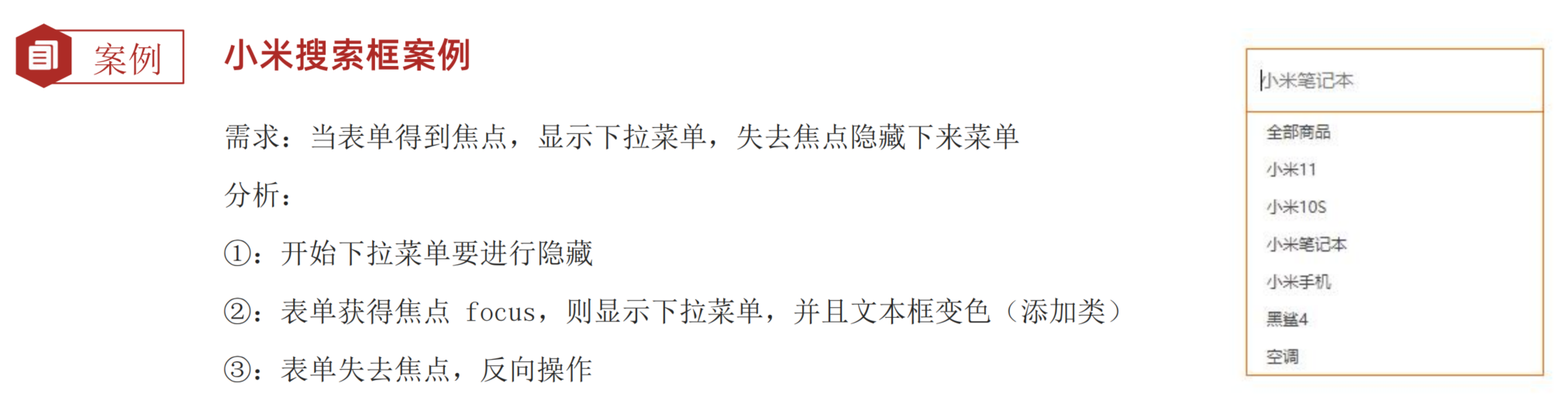
案例:小米搜索框(焦点事件)

P99:https://www.bilibili.com/video/BV1Y84y1L7Nn?p=99
案例:评论字数统计(键盘事件)

P100:https://www.bilibili.com/video/BV1Y84y1L7Nn?p=100
3 事件对象
3.1 获取事件对象
P101:https://www.bilibili.com/video/BV1Y84y1L7Nn?p=101
事件对象是什么?
-
也是个对象,这个对象里有事件触发时的相关信息 -
例如:鼠标点击事件中,事件对象就存了鼠标点在哪个位置等信息
使用场景
-
可以判断用户按下哪个键,比如按下回车键可以发布新闻 -
可以判断鼠标点击了哪个元素,从而做相应的操作
语法:如何获取
-
在事件绑定的回调函数的第一个参数就是事件对象 -
一般命名为event、ev、e
元素.addEventListener('click', function (e) {
})
3.2 事件对象常用属性
部分常用属性:
-
type -
获取当前的事件类型
-
-
clientX/clientY -
获取光标相对于浏览器可见窗口左上角的位置
-
-
offsetX/offsetY -
获取光标相对于当前DOM元素左上角的位置
-
-
key -
用户按下的键盘键的值 -
现在不提倡使用keyCode
-
例:
<input type="text">
<script>
const input = document.querySelector('input')
input.addEventListener('keyup', function (e) {
if (e.key === 'Enter') {
console.log('我按下了回车键')
}
})
</script>
P102:https://www.bilibili.com/video/BV1Y84y1L7Nn?p=102

4 环境对象
P103:https://www.bilibili.com/video/BV1Y84y1L7Nn?p=103
环境对象:指的是函数内部特殊的变量 this,它代表着当前函数运行时所处的环境
作用:弄清楚this的指向,可以让我们代码更简洁
-
函数的调用方式不同,this 指代的对象也不同 -
【谁调用, this 就是谁】是判断 this 指向的粗略规则 -
直接调用函数,其实相当于是 window.函数,所以 this 指代 window
例:
<button>点击</button>
<script>
const btn = document.querySelector('button')
btn.addEventListener('click', function () {
this.style.color = 'red'
})
</script>
5 回调函数
如果将函数 A 做为参数传递给函数 B 时,我们称函数 A 为回调函数
简单理解:当一个函数当做参数来传递给另外一个函数的时候,这个函数就是回调函数
常见的使用场景:
function fn() {
console.log('我是回调函数')
}
// fn传递给了setInterval,fn就是回调函数
setInterval(fn, 1000)
box.addEventListener('click', function () {
console.log('我也是回调函数')
})
6 综合案例
P104:https://www.bilibili.com/video/BV1Y84y1L7Nn?p=104


本文由 mdnice 多平台发布




 ORM API 编程入门)
)






,零基础入门到精通)

两个图像)

(2.1) Andruav Android Cellular(二))


