color:设置字体颜色:
取值方式有:1.颜色值red,green等 、2.十六进制#FF0000,#FF2313等、3.RGB代码rgb(225,225,112)或rgb(100%,55%,0%),取值范围0-225,0%-100%,rgba是rgb的扩展,其中第四个参数设置的是透明度,取值范围为0-1,注意:IE低版本不支持此属性,低版本IE需要:filter:Alpha(opacity=50),opacity值为0 到 100,如下:
p{color:rgba(112,33,65,0.7);/* 第四个参数设置的是透明度,0.7中的0可以省略直接写 .7 */}
text-align:设置文本的对齐方式:
强调的是容器中文字对齐,其值:left左对齐、right右对齐、center居中对齐, justify两边对齐(自动控制字距使文本紧靠两边显示)
div{text-align:center;}
text-indent:设置段落文本首行缩进:
其单位使用em,em是根据字体大小变化的。
p{text-indent:2em;}
text-decoration:文本装饰:
通常用于给链接装饰效果,当然其他元素依然适用,其值有:none标准的文本、underline下划线文本、overline上划线文本、line-through中划线文本、blink闪烁(兼容性极大,忽略此值)。
a{text-decoration:none;}p{text-decoration:underline;}
list-style:设置列表样式:
list-style:none去掉列表前面的点。
li {list-style: none;}
cursor:设置鼠标样式:
li {cursor: pointer;}
其值有:

继:

outline轮廓线:
表单input和文本域textarea默认有轮廓线,想要去掉默认的轮廓线就要使用outline属性,其值none取消轮廓线(值0也是取消轮廓线),一般去掉默认的轮廓线后会添加上一个border边框。
input {outline: none;border: 1px solid black;}
resize防止拖拽textarea文本域尺寸:
textarea文本域默认有一个拖拽变化尺寸的小脚,一般是通过resize: none来去掉的。
textarea {resize: none;outline: none;border: 1px solid black;}
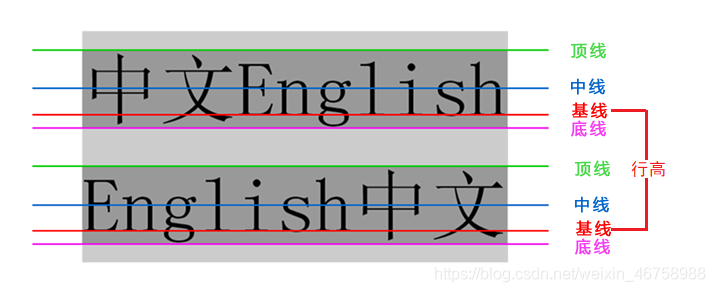
vertical-align:设置行内元素及行内块元素对齐方式:
baseline基线对齐,默认值、super垂直对齐文本上标、sub垂直对齐文本下标、top把元素的顶端和行中最高元素的顶端对齐、text-top把元素的顶端与父元素的文本顶端对齐、middle把此元素垂直居中在父元素中部、bottom把元素的顶端与行中最低元素的顶端对齐、text-bottom把元素的低端与父级元素字体的低端对齐、20px等具体的像素值、30%等百分比、inherit继承父级元素vertical-align值
<style>div {height:500px;background-color:yellow;font-size:50px;}img,del {vertical-align:middle;}</style><div class="main"><sapn>中文English</span><del>测试Test</del><img src="middle.PNG" alt=""></div>
white-space:设置溢出文字是否换行:
在实际开发中,为了防止超出文字自动换行,使用white-space可以很好的解决这个问题,其值:normal默认的会换行、nowrap强制在同一行中显示所有文本,直到遇到br标签才换行。
text-overflow:文字溢出显示省略号:
其值clip文本超出不显示省略号,只是做简单的裁剪、ellipsis文本超出后会显示省略号。
div {overflow: hidden;white-space: nowrap;text-overflow: ellipsis;}
提示:本文图片等素材来源于网络,若有侵权,请发邮件至邮箱:810665436@qq.com联系笔者 删除。
笔者:苦海