CSS3中盒模型:
前面CSS中学到的盒子模型给padding、border会撑开盒子的大小,实际大小要通过计算才能得到,为了解决这个问题,CSS3推出了box-sizing属性来解决此问题,当box-sizing的属性值为border-box时,无论给多大padding、border都不会撑开盒子的大小,而是内减content的大小,当值为content-box时,此时是前面CSS2中的盒子模型。
<style>div {width: 200px;height: 200px;background-color: lightblue;padding: 50px;border: 20px solid lightgreen;box-sizing:border-box;}</style><body><div>今年</div></body>
transition过渡:
过渡是指从一个状态逐渐过渡到另一个状态,注意:过渡属性是加在需要过渡的元素上面的,关于过渡的相关属性总结如下:

<style>div {width: 200px;height: 200px;background-color: #999;transition: all 1s;}div:hover {background-color: #111;}</style><body><div></div></body>
transform转换:
CSS3中给我们提供了2d和3d两种转换。
transform2D转换:
指元素在二维空间进行旋转、缩放、移动、倾斜,转换前后不会影响其他元素的位置,对行内元素无用,其属性值:

其综合写法:transform:translate(x,y) rotate(45deg) scale(2);先旋转会改变坐标轴方向,一般位移在最后。
<style>.box1 {width: 200px;height: 200px;background-color: #666;transform-origin:left top;transform: rotate(45deg);}.box2 {width: 200px;height: 200px;background-color: #333;transform: translate(100px,50%);}.box3 {width: 200px;height: 200px;background-color: #888;transform: scale(0.5,2);}.box4 {width: 200px;height: 200px;background-color: #888;transform: skew(45deg,88deg);}</style><body><div class="box1"></div><div class="box2"></div><div class="box3"></div><div class="box4"></div></body>
transform3D转换:
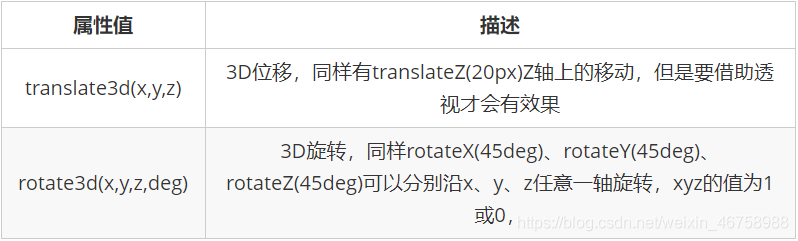
3d有近大远小、物体后面遮挡不可见的特点,属性依旧是transform,和透视搭配才有效果,其属性值:

perspective透视:
透视(视距),在2D平面产生近大远小立体效果,透视写在被观察元素的父级盒子上,透视越大,成像越小,单位常用px。
transfrom-style 3D呈现:
控制子元素是否开启3d立体空间,默认值flat不开启,preserve-3d子元素开启3d立体空间,3d呈现写在被观察元素的父级盒子上
<style>.box {margin: 0 auto;width: 100px;position: relative;perspective: 500px;/*透视(视距)*/transform-style: preserve-3d;/*3D呈现为子元素开启3d立体空间*/}.box1,.box2 {width: 100px;height: 100px;background: yellow;position: absolute;}.box2 {background-color: rgb(69, 25, 214);transform: rotate3d(1, 0, 0, 90deg);/*1表示需要旋转,0表示不需要旋转*/}.box1 {transform: rotate3d(0, 1, 0, 80deg) translate3d(-60px, 20px, 20px);}</style><body><div class="box"><div class="box1"></div><div class="box2"></div></div></body>
backface-visibility定义不面向屏幕时隐藏:
由transform翻转后的图形默认是可以看到的,只是方向会改变,当给翻转的元素添加backface-visibility:hidden后,翻转后的元素就会被隐藏不显示:
<style>.box {position: relative;}.box img {position: absolute;top: 0;left: 0;transition: all 2s;}.box:hover img {transform: rotate3d(1, 1, 0, 180deg);}img:last-child {backface-visibility: hidden;/*此属性要添加在翻转的元素上面*/}</style><body><div class="box"><img src="images/1.jgp" width="200"><img src="images/2.jgp" width="220"></div> .</body>
提示:本文图片等素材来源于网络,若有侵权,请发邮件至邮箱:810665436@qq.com联系笔者 删除。
笔者:苦海




)


和toString()的区别)
 - Karatsuba multiplication)










