1
在 Nifi 中做数据处理,有一个半小时之前执行过的流程,因为没设置好执行的时间,结果把读的数据库的表持续读成数据流 流到文件里,结果生成大量文件,一个文件就存着一张表的结果。

2
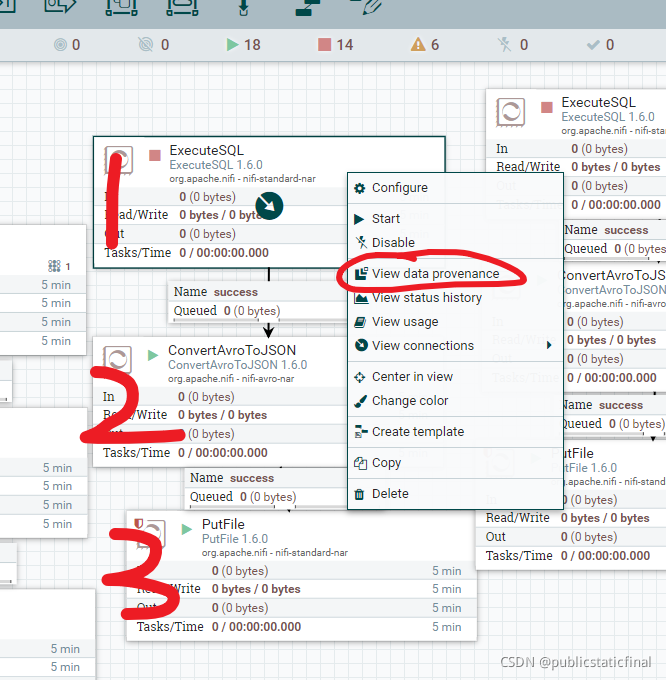
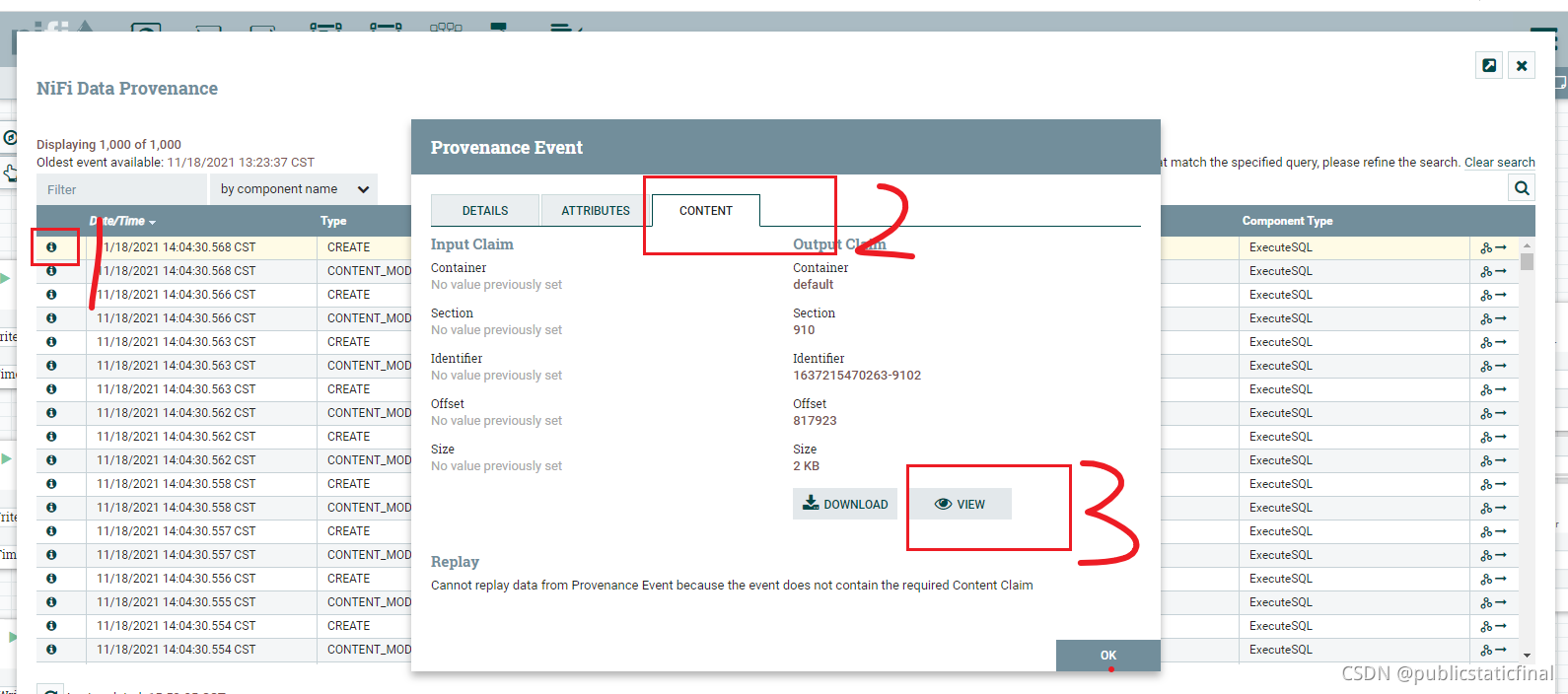
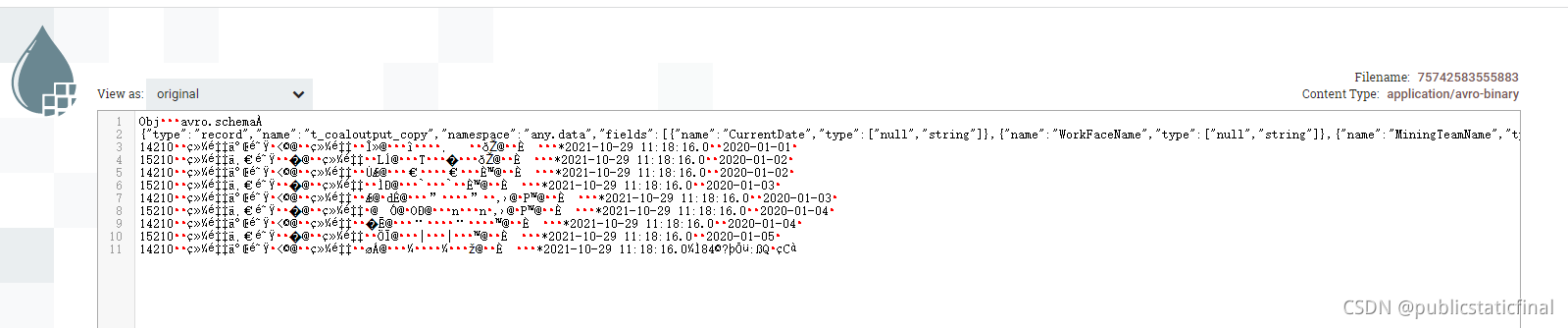
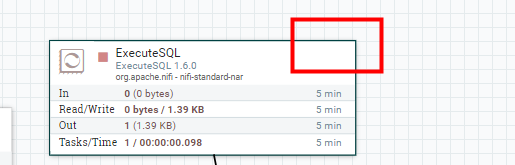
然后过了三十分钟吧,打开其中的组件来看如下图的方式看流程痕迹,发现仍然是半小时之前的执行流程的结果痕迹,想要看当前的流程痕迹看不成。
尝试这些:一、01 刷新当页的记录 02 同一流程下,换库换表内容来查 03 停掉流程再次启动接着看,04 重启nifi 再来看 都还是之前的那些。
二、重新来一套流程 ,查之前的表或者查新表 流程痕迹是实时更新的。



3
和旁边同学讨论,怀疑是之前的流程他没流完,重新start后他接着流。但是这是重新启动流程,或者更新了查询的内容啊。新的流程他怎么还能流之前的呢?他之前的这些痕迹他也没随着时间仍然更新,每回看都是这些。所以,各种刷新尝试下,他还是这样,怀疑是个bug.暂时搞不定,如果要看实时痕迹,我就重新弄了一份流程。That·s all !!!
====================================================== 更新于2021.11.19

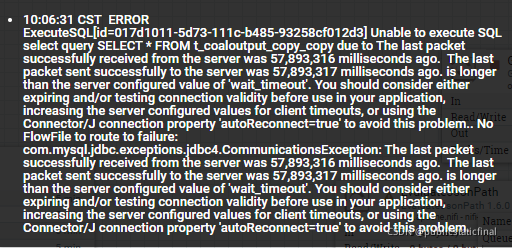
针对上面提的问题。在组件右上角这里,有个红框一般是实时消失错误,鼠标放上去就看到英语描述了。
如:

+++++++++++++++++++++++++++++++++++++++++++++++++++++
10时06分31秒
执行8glld-017d1011]5d73-1110b48593258cf012d3]无法执行SQL选择查询 SELECT最后一个成功从服务跌收到的数据包是 57.693,31 6 毫秒前,最后一个成功发送到服务器的数据包是在 57,893, 317 豪秒前发送的,大于服务践配置的害待超时值,在他的应用程序中使用之前,您应该考虚过期和/成测试连接有效性;在为客户端超时增加服务器配置值时,或者使用
%
连接牌/J连接属性ato Reconnect-true 以避免比问题.没有路由到效嚎的 RowFile:
Com.mysgljdbc通信异常:从服务器成功备收到的展后一个数据包的/时间是57.893,316毫秒的,最后一次成功发送到服务就的数据包是57,893,317毫秒前。比服务然配置的“零待起时值长,在应用程序中使用之前,应考虚路经过期和/或测试连接有效性,在应用程序中增》服务题配置的客户瑞规时佰,或使用enifiNPHname Connector/JConmnection腐性autorecnect true来跑免此问题。
++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++
这描述应该是对这个问题的解决吧,不过我们都没搞清这说的是怎么操作。就先更新到这里。
介绍)



)





、透明性、字体图标、常见字体、自定义字体设计、网站图标、CSS代码分析)
)

![[VirtaulBox]网络连接设置](http://pic.xiahunao.cn/[VirtaulBox]网络连接设置)



)

