Server-Sent(SSE):
server sent用于自动接收服务器更新,当服务器发生数据更新时,此事件将自动执行来更新页面数据,常用于博文、股价等不断变化的项目中。下面将简单介绍SSE中三个常用事件:
onopen,当通往服务器的链接被打开时执行处理函数;
onerror,当服务端发生错误时,执行处理函数;
onmessage,当服务端发生变化时执行处理函数;
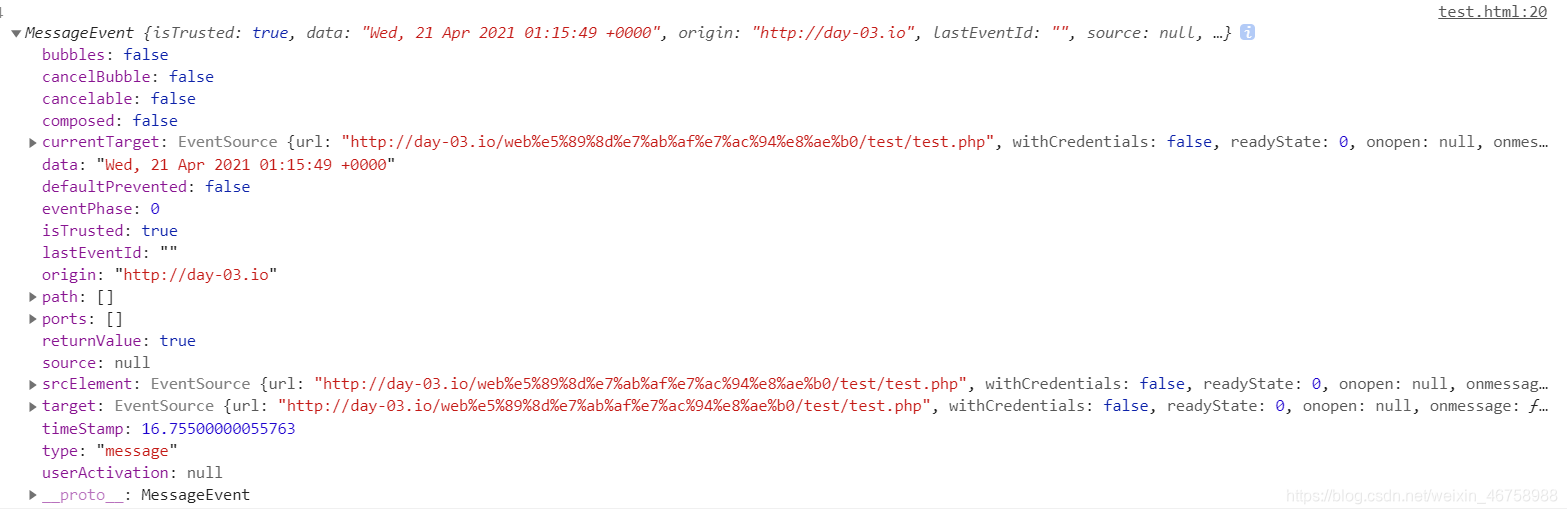
首先创建一个实例对象如:new EventSource(‘test.php’),实例对象括号中用于传入一个服务端文件,用于此对象中onmessage事件对象处理,事件对象中data属性就是接收到服务端变化后的数据,事件对象如下:

服务端数据每更新一次,就会自动执行onmessage事件,具体如下:
javascript脚本:
<script>// 1.创建EventSource对象:var source = new EventSource('test.php'); //将服务端的脚本地址传入到对象中// 2.使用source对象的onmessage事件监听服务端数据变化,并通过事件对象将变化后的数据打印在控制台:source.onmessage = function(event) {console.log(event.data); //将服务端变化的数据打印到控制台}</script>
服务端文件可以是Java、none.js、php等脚本,这采用php文本介绍SSE,php在本文不做详细介绍,后面会有相关文档详细介绍:
<!-- 创建一个php文档,将文件放到与test.html文件同目录--><?phpheader('Content-Type: text/event-stream');//设置header,后面php会详细介绍$time = date('r');//定义变量接收当前时间echo "data:{$time}\n\n";//将变化的时间输出
注意:此案例应该和web Worker一样部署在服务器上才能正常运行,否则会报类似错误:Access to resource at ‘file:///C:/Users/17121/Desktop/test/test.php’ from origin ‘null’ has been blocked by CORS policy: Cross origin requests are only supported for protocol schemes: http, data, chrome, chrome-extension, chrome-untrusted, https.;实际开发中应当判断浏览器是否支持EventSource对象,当不支持时应当做出错误提示。
提示:本文图片等素材来源于网络,若有侵权,请发邮件至邮箱:810665436@qq.com联系笔者 删除。
笔者:苦海








)


和toString()的区别)
 - Karatsuba multiplication)






