animation动画:
可以设置多个节点来控制一个或 一组动画,动画可以实现更多变化,更多控制,连续自动播放等效果。动画的使用分两步:1、定义动画 2、调用动画(调用必须写调用名称和持续时间),其属性:

<style>@keyframes animation_width {/*定义动画*/0% {width: 10px;}50% {width: 200px;}100% {width: 10px;}}div {width: 100px;height: 100px;background: yellow;animation-name: animation_width;/*调用动画*/animation-duration: 2s;/*持续时间*/}</style><body><div></div></body>
Animate.css动画插件:
Animate.css插件是一款丰富的css动画插件,里面提供很多css动画,相关教程请查阅官网:https://animate.style
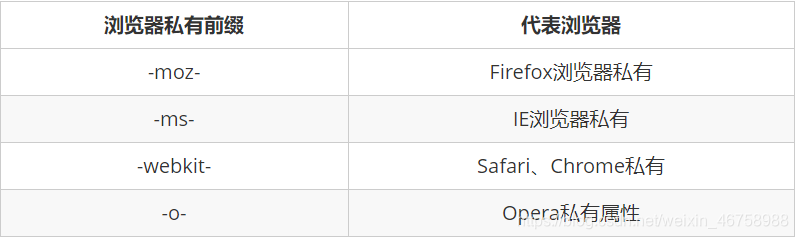
浏览器私有前缀:
老版本浏览器解析CSS3代码会有兼容性问题,此时在某些属性前面添加浏览器私有前缀可以解决此问题。

<style>div {width: 100px;height: 100px;background-color: #555555;border-radius: 20px;-webkit-border-radius: 20px;-ms-border-radius: 20px;-moz-border-radius: 20px;-o-border-radius: 20px;}</style>
text-shadow文字阴影:
text-shadow:给文字添加阴影效果,第一个参数表示水平方向阴影移动的距离,第二个参数值表示垂直方向阴影移动的距离,第三个参数表示阴影模糊程度,第四个参数表示阴影的颜色,其属性值:

<style>p {text-shadow: 5px 5px 2px yellow;}</style>
filter滤镜:
滤镜是可以让整个网页变灰色的属性,淘宝等知名网站变灰就是利用滤镜,其兼容代码如下:
html {-webkit-filter: grayscale(100%);-moz-filter: grayscale(100%);-ms-filter: grayscale(100%);-o-filter: grayscale(100%);filter: grayscale(100%);filter:progid:DXImageTransform.Microsoft.BasicImage(grayscale=1); }
CSS参考手册:
推荐css88这个网站来快速查询css相关知识,其官方网站:http://css.doyoe.com
提示:本文图片等素材来源于网络,若有侵权,请发邮件至邮箱:810665436@qq.com联系笔者 删除。
笔者:苦海


)


和toString()的区别)
 - Karatsuba multiplication)












