css书写规范:
空格规范:
选择器与花括号{之间必须包含空格,属性冒号:后面和属性值必须包含空格
.text {font-size: 16px;}
选择器规范:
当有多个选择器同时出现时,每个选择器必须独占一行
.box,.nav,.mainbox {background-color:lightblue;}
选择器嵌套层级规范:
选择器嵌套层级不大于3级。
属性规范:
定义每一个属性时应该另起一行。
p {font-size: 16px;color: yellow;font-weight: bold;}
分号结尾规范:
属性定义完 应该以分号结尾。
p {font-size: 16px;}
行高line-height:
line-height:设置行高,一般行与行之间的距离设置比字体大小大7或者8个像素。
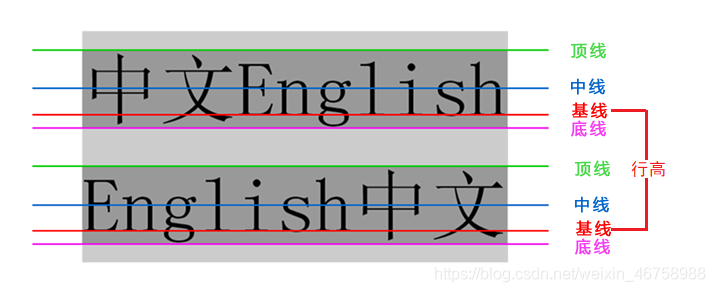
行高的测量:
行高的距离是基线与基线之间的距离。

行高 = 上距离 + 内容高度 + 下距离
★★行高等于盒子的高度时可以使单行文本垂直居中
div {height: 100px;line-height:100px;background-color: yellow;}<div>垂直居中的文本</div>
提示:本文图片等素材来源于网络,若有侵权,请发邮件至邮箱:810665436@qq.com联系笔者 删除。
笔者:苦海




介绍)



)





、透明性、字体图标、常见字体、自定义字体设计、网站图标、CSS代码分析)
)

![[VirtaulBox]网络连接设置](http://pic.xiahunao.cn/[VirtaulBox]网络连接设置)

