# 目录
为什么有同源策略?
- 需要解决的问题
CORS跨域请求方案
- preflight
- withCredentials
- 附:高效、优雅地调试CORS实现
为什么有同源策略?
该策略允许在源自同一站点的页面上运行的脚本在没有特定限制的情况下访问彼此的数据,但阻止脚本访问存储在不同域中的数据。
所谓同源是指域名、协议、端口相同。
同源策略主要是为了安全,如果浏览器没有同源限制,那么:
① 某域下的Cookie等与该域相关的密切数据可以任意读取
② 不同域下DOM任意操作,篡改
③ 恶意网站能随意执行Ajax脚本偷取隐私数据
针对以上第③点:举个栗子:
用户正在访问银行网站B但未注销。然后用户转到另一个站点A,该站点在后台运行一些恶意JavaScript代码,该代码从银行站点B请求数据。由于用户仍然登录银行站点,恶意代码可以执行用户在银行站点B上执行的任何操作。
例如,它可以获得用户上次交易的列表,创建新交易等。这是因为浏览器可以基于银行站点的域向银行站点发送和接收会话cookie。
访问恶意站点的用户以为他访问的站点无法访问银行会话cookie。虽然恶意网站下JavaScript确实无法直接访问银行会话cookie,但它仍然可以通过银行网站的会话cookie向银行网站发送和接收请求。
同源策略在实施中需要解决的问题:
-
实现CORS (Cross-Origin Resource Sharing)
-
使用JSONP (JSON Padding)
-
Use postMessage method
-
建立一个本地代理服务器,这样先同源访问,由代理服务器转发请求
CORS跨域请求方案
CORS是一个服务器允许放松同源策略的W3C标准,服务器可以显式允许同源请求并且拒绝其他的非同源访问。
CORS标准描述了新的HTTP标头,它为浏览器提供了一种仅在获得许可时才能请求远程URL的方法。尽管服务器可以执行某些验证和授权,但浏览器通常负责支持这些标头并遵守它们所施加的限制。
- Origin
- Access-Control-Request-Method
- Access-Control-Request-Headers
- Access-Control-Allow-Origin
- Access-Control-Allow-Credentials
- Access-Control-Expose-Headers
- Access-Control-Max-Age
- Access-Control-Allow-Methods
- Access-Control-Allow-Headers
举个橘子:

① 浏览器使用XmlHttpRequest发起跨域Ajax请求,浏览器会自动携带Origin请求
② 服务器有一套自己的的CORS逻辑,这个逻辑会在服务端响应头:Access-Control--*******--中体现
举例: Access-Control-Allow-Origin: */Origin/null // 该响应头会3种可能值
③ 浏览器会遵守Access-Control--*******-- 响应头对应值所施加的限制
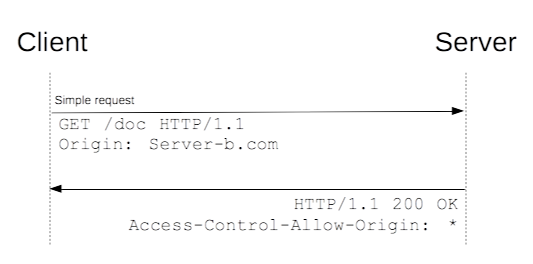
GET /resources/public-data/ HTTP/1.1
Host: bar.other
User-Agent: Mozilla/5.0 (Macintosh; U; Intel Mac OS X 10.5; en-US; rv:1.9.1b3pre) Gecko/20081130 Minefield/3.1b3pre
Accept: text/html,application/xhtml+xml,application/xml;q=0.9,*/*;q=0.8
Accept-Language: en-us,en;q=0.5
Accept-Encoding: gzip,deflate
Accept-Charset: ISO-8859-1,utf-8;q=0.7,*;q=0.7
Connection: keep-alive
Referer: http://foo.example/examples/access-control/simpleXSInvocation.html
Origin: http://foo.exampleHTTP/1.1 200 OK
Date: Mon, 01 Dec 2008 00:23:53 GMT
Server: Apache/2.0.61
Access-Control-Allow-Origin: *
Keep-Alive: timeout=2, max=100
Connection: Keep-Alive
Transfer-Encoding: chunked
Content-Type: application/xmlBODY
预检Preflight
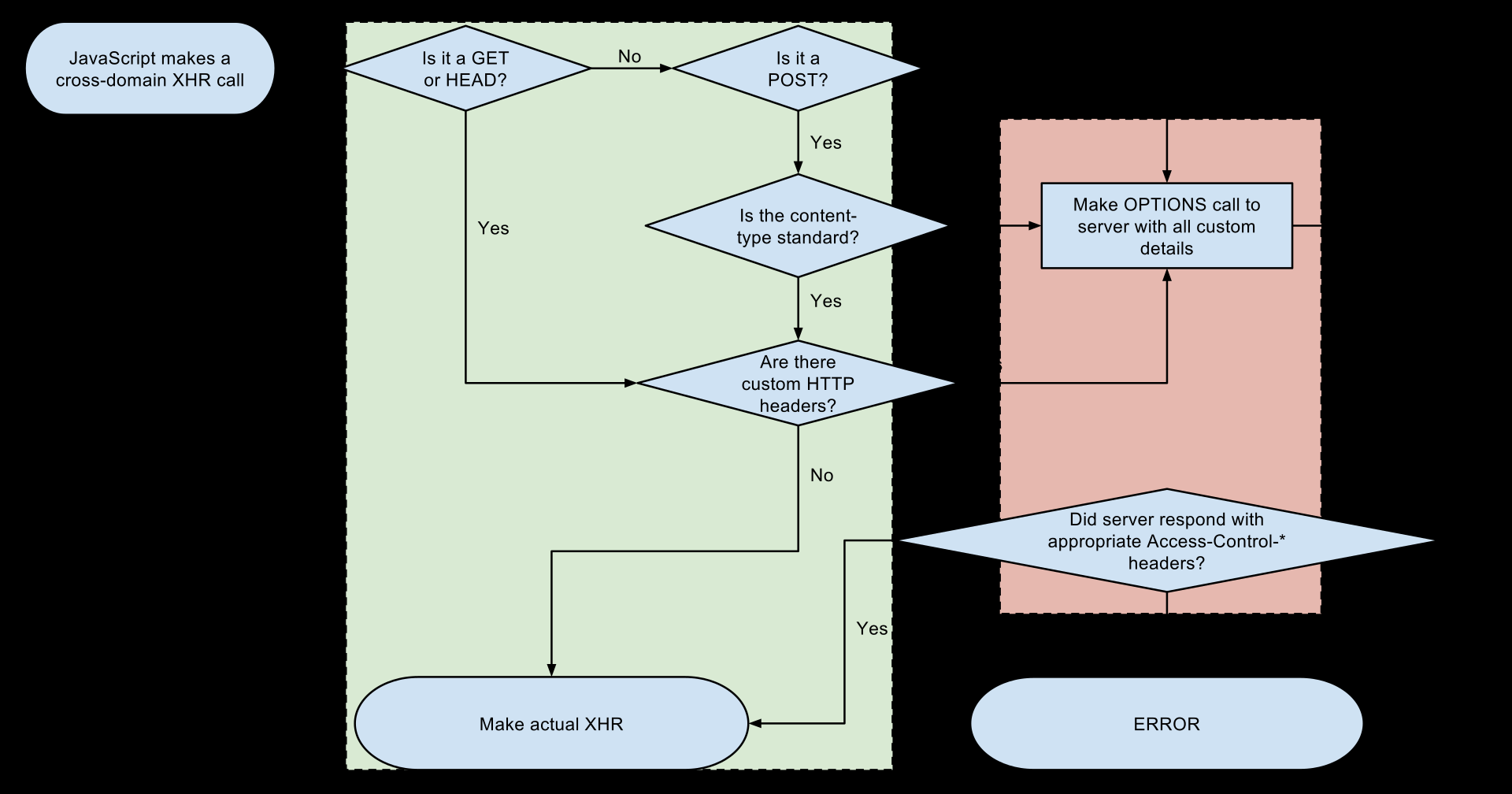
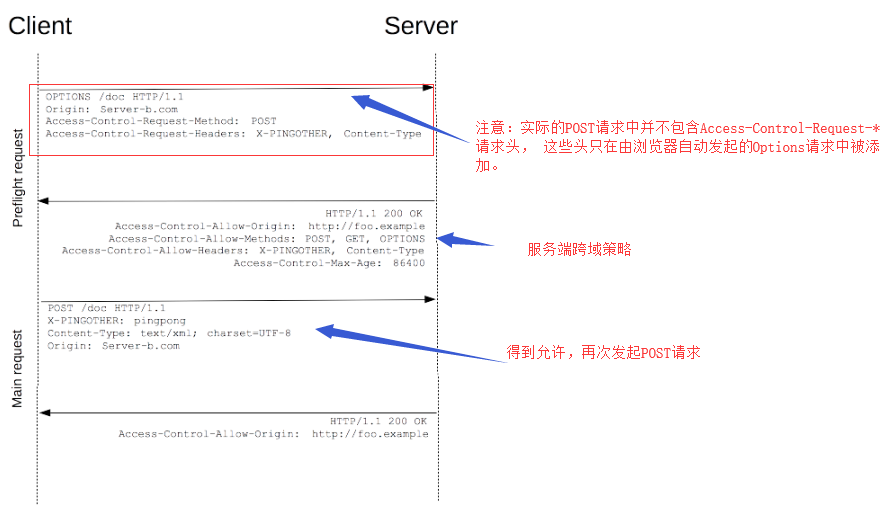
对于可以修改数据的Ajax和HTTP请求方法(通常是GET以外的HTTP方法,或者某些MIME类型的POST用法),CORS规范要求浏览器“预检”请求,
使用HTTP OPTIONS请求方法从服务器请求支持的方法(由浏览器发起),然后,在服务器“批准”时,使用实际的HTTP请求方法发送实际请求。

上图描述了浏览器是是怎样决定使用【简单请求】还是 【预检XHR请求】
const invocation = new XMLHttpRequest(); const url = 'http://bar.other/resources/post-here/'; const body = '<?xml version="1.0"?><person><name>Arun</name></person>';function callOtherDomain(){if(invocation){invocation.open('POST', url, true);invocation.setRequestHeader('X-PINGOTHER', 'pingpong');invocation.setRequestHeader('Content-Type', 'application/xml');invocation.onreadystatechange = handler;invocation.send(body); } }...... // 以上使用POST 发送了一个xml,同时自定义了一个request header: X-PINGOTHER, 该跨域请求必定会触发浏览器预检行为

携带凭据跨域
默认情况下,浏览器在XMLHttpRequest请求中不会发送凭据 (凭据包括HTTP cookies 和 Http认证信息比如 Authorization头)。
访问的外站API需要授权,这时就涉及携带凭据跨域:
const invocation = new XMLHttpRequest();
const url = 'http://bar.other/resources/credentialed-content/';function callOtherDomain(){if(invocation) {invocation.open('GET', url, true);invocation.withCredentials = true; // 该标记设定在XMLHttpRequest中发送凭据invocation.onreadystatechange = handler;invocation.send(); }
}
GET /resources/access-control-with-credentials/ HTTP/1.1
Host: bar.other
User-Agent: Mozilla/5.0 (Macintosh; U; Intel Mac OS X 10.5; en-US; rv:1.9.1b3pre) Gecko/20081130 Minefield/3.1b3pre
Accept: text/html,application/xhtml+xml,application/xml;q=0.9,*/*;q=0.8
Accept-Language: en-us,en;q=0.5
Accept-Encoding: gzip,deflate
Accept-Charset: ISO-8859-1,utf-8;q=0.7,*;q=0.7
Connection: keep-alive
Referer: http://foo.example/examples/credential.html
Origin: http://foo.example
Cookie: pageAccess=2HTTP/1.1 200 OK
Date: Mon, 01 Dec 2008 01:34:52 GMT
Server: Apache/2.0.61 (Unix) PHP/4.4.7 mod_ssl/2.0.61 OpenSSL/0.9.7e mod_fastcgi/2.4.2 DAV/2 SVN/1.4.2
X-Powered-By: PHP/5.2.6
Access-Control-Allow-Origin: http://foo.example // 当响应的是一个携带凭据的请求,服务端必须为Access-Control-Allow-Origin响应头指定一个Origin,而不能再用 * 通配符。
Access-Control-Allow-Credentials: true
Cache-Control: no-cache
Pragma: no-cache
Set-Cookie: pageAccess=3; expires=Wed, 31-Dec-2008 01:34:53 GMT // 设置新的Cookie
Vary: Accept-Encoding, Origin
Content-Encoding: gzip
Content-Length: 106
Keep-Alive: timeout=2, max=100
Connection: Keep-Alive
Content-Type: text/plain[text/plain payload] 需要注意:
-
以上携带请求凭据跨域,若响应头Access-Control-Allow-Origin被指定为“*”, 请求将报错; 也就是说 在携带凭据跨域的时候,服务器响应头不允许使用囫囵吞枣的* 通配符。
-
虽然浏览器提示报错;实际上浏览器会取得Response,但是浏览器会遵守CORS规范阻止你的代码访问响应体。
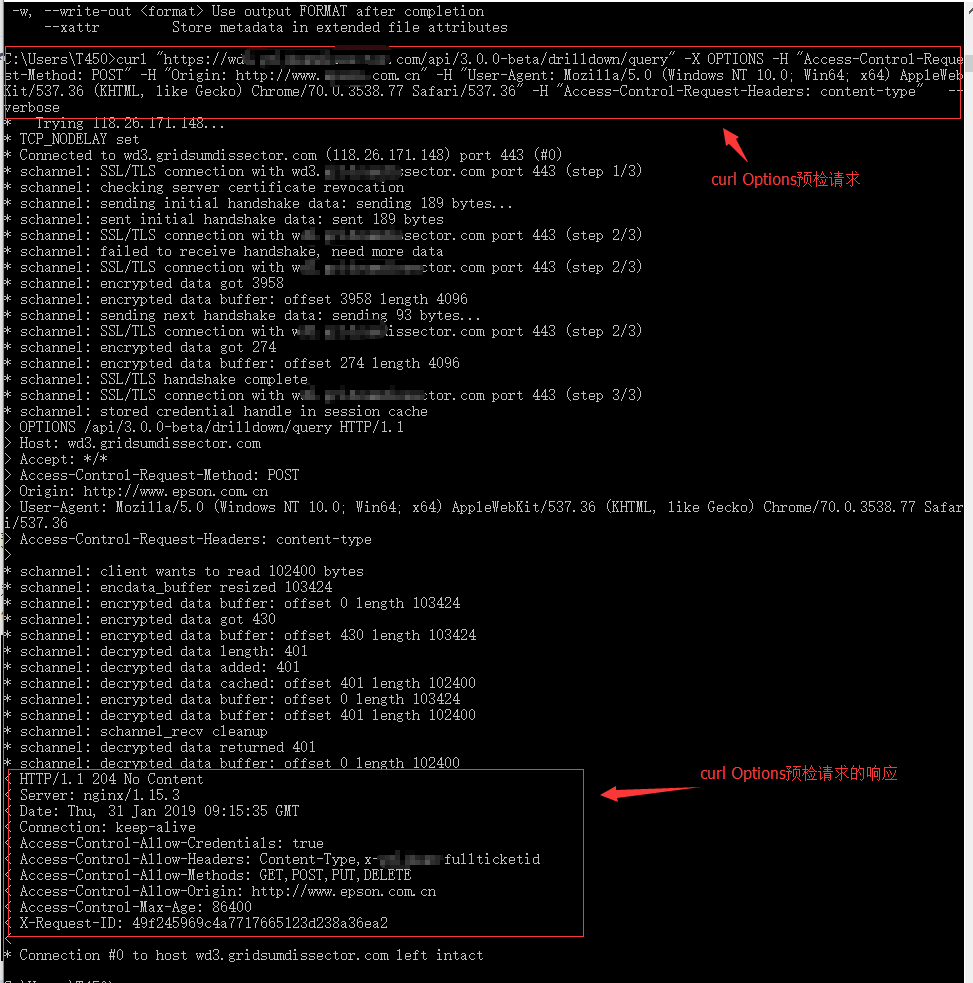
附:一种高效、优雅地调试CORS实现的方法
CORS规范很大程度体现了服务端对资源的安全策略, 作为后端开发人员,调试CORS规范不是一个简单的事情:
直观上:需要搭建跨域服务器、构建AJAX脚本请求。
Curl是一个利用URl规则在命令行下工作的文件传输工具,可以说是一款强大的http命令行工具。https://curl.haxx.se/docs/manpage.html
curl "https://A.com/api/3.0/drilldown/query" -X OPTIONS -H "Access-Control-Request-Method: POST" -H "Origin: http://www.example.com.cn" -H "User-Agent: Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/70.0.3538.77 Safari/537.36" -H "Access-Control-Request-Headers: content-type" --verbose
-X 请求动词
-H 指定请求头
--verbose 输出详细内容

以上从为什么?怎么做?更高效的完成? 三方面讲述了CORS,希望对大家有所帮助。
感谢您的认真阅读,如有问题请大胆斧正;觉得有用,请下方 或加关注。
或加关注。
本文欢迎转载,但请保留此段声明,且在文章页面明显位置注明本文的作者及原文链接。
)

![图论算法(四)--最小生成树的Kruskal [ 加边 ] 、Prim [ 加点 ] 的解法(JAVA)](http://pic.xiahunao.cn/图论算法(四)--最小生成树的Kruskal [ 加边 ] 、Prim [ 加点 ] 的解法(JAVA))
--求解割点、割边(JAVA))

-- 二分图的最大分配问题(JAVA))


(凯撒加解密脚本、维吉尼亚密码加解密脚本)...)
真题----Java大学C组答案及解析)

真题----Java大学B组答案及解析)
真题----Java大学A组答案及解析)

真题----Java大学C组答案及解析)

--矩阵优化算法)
真题----Java大学B组答案及解析)

真题----Java大学A组答案及解析)