🍅 作者主页:Java李杨勇
🍅 简介:Java领域优质创作者🏆、Java李杨勇公号作者✌ 简历模板、学习资料、面试题库、技术互助【关注我,都给你】
🍅 欢迎点赞 👍 收藏 ⭐留言 📝
效果演示: 文末获取源码
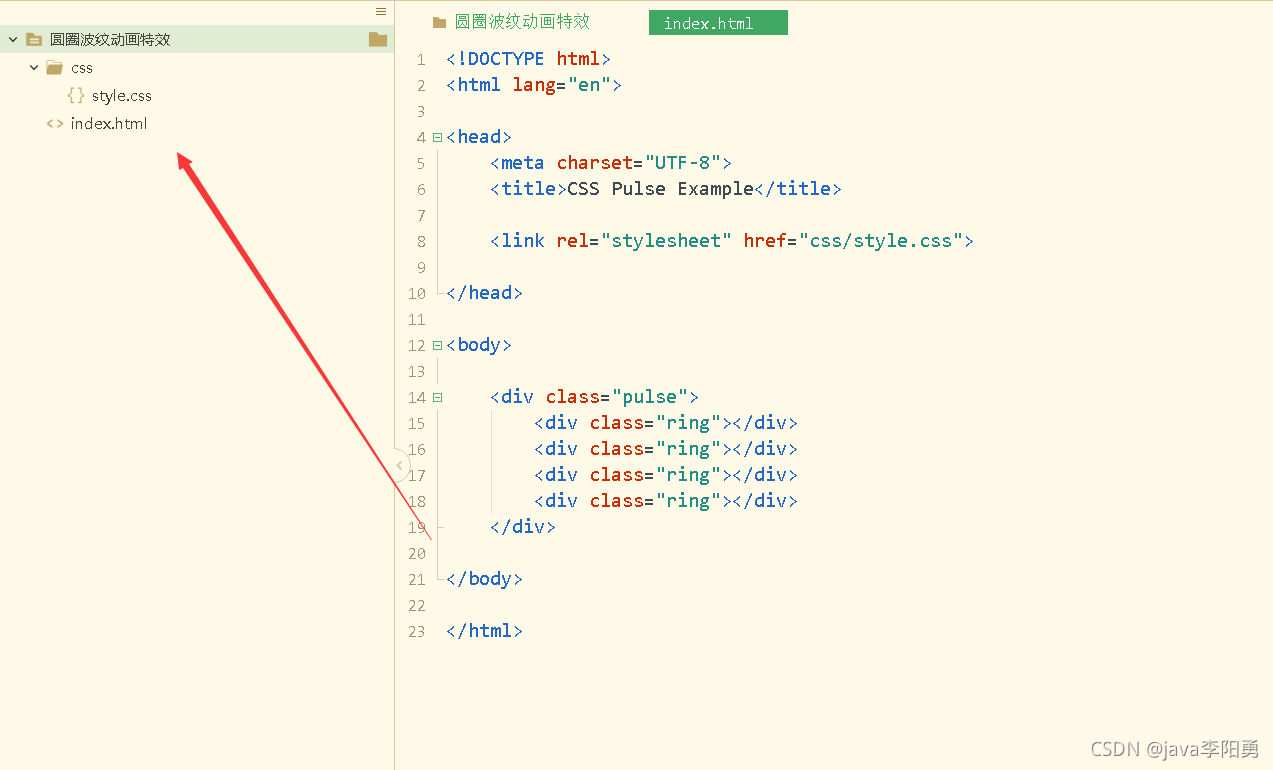
代码目录:

主要代码实现:
CSS样式:
body {display: flex;align-items: center;justify-content: center;min-height: 100vh;background-color: #1f3244;
}.pulse {background-color: coral;height: 20vmax;width: 20vmax;border-radius: 100%;position: relative;
}.ring {position: absolute;background-color: inherit;height: 100%;width: 100%;border-radius: 100%;opacity: 0.8;-webkit-animation: pulsing 2s ease-out infinite;animation: pulsing 2s ease-out infinite;
}.ring:nth-of-type(1) {-webkit-animation-delay: -0.5s;animation-delay: -0.5s;
}.ring:nth-of-type(2) {-webkit-animation-delay: -1s;animation-delay: -1s;
}.ring:nth-of-type(3) {-webkit-animation-delay: -1.5s;animation-delay: -1.5s;
}@-webkit-keyframes pulsing {100% {transform: scale(1.75);opacity: 0;}
}@keyframes pulsing {100% {transform: scale(1.75);opacity: 0;}
}HTML代码 :
源码获取
大家可以点赞、收藏、关注、评论我啦 、查看博主主页或下方微信公众号获取更多~!
打卡 文章 更新 45 / 100天
精彩推荐更新中:
HTML5大作业实战案例《100套》
Java毕设项目精品实战案例《100套》

)








=隶书。...)





...)



