🍅 作者主页:Java李杨勇
🍅 简介:Java领域优质创作者🏆、【java李杨勇】公号作者✌ 简历模板、学习资料、面试题库、技术互助【关注我,都给你】
🍅 欢迎点赞 👍 收藏 ⭐留言 📝
效果演示: 文末获取源码
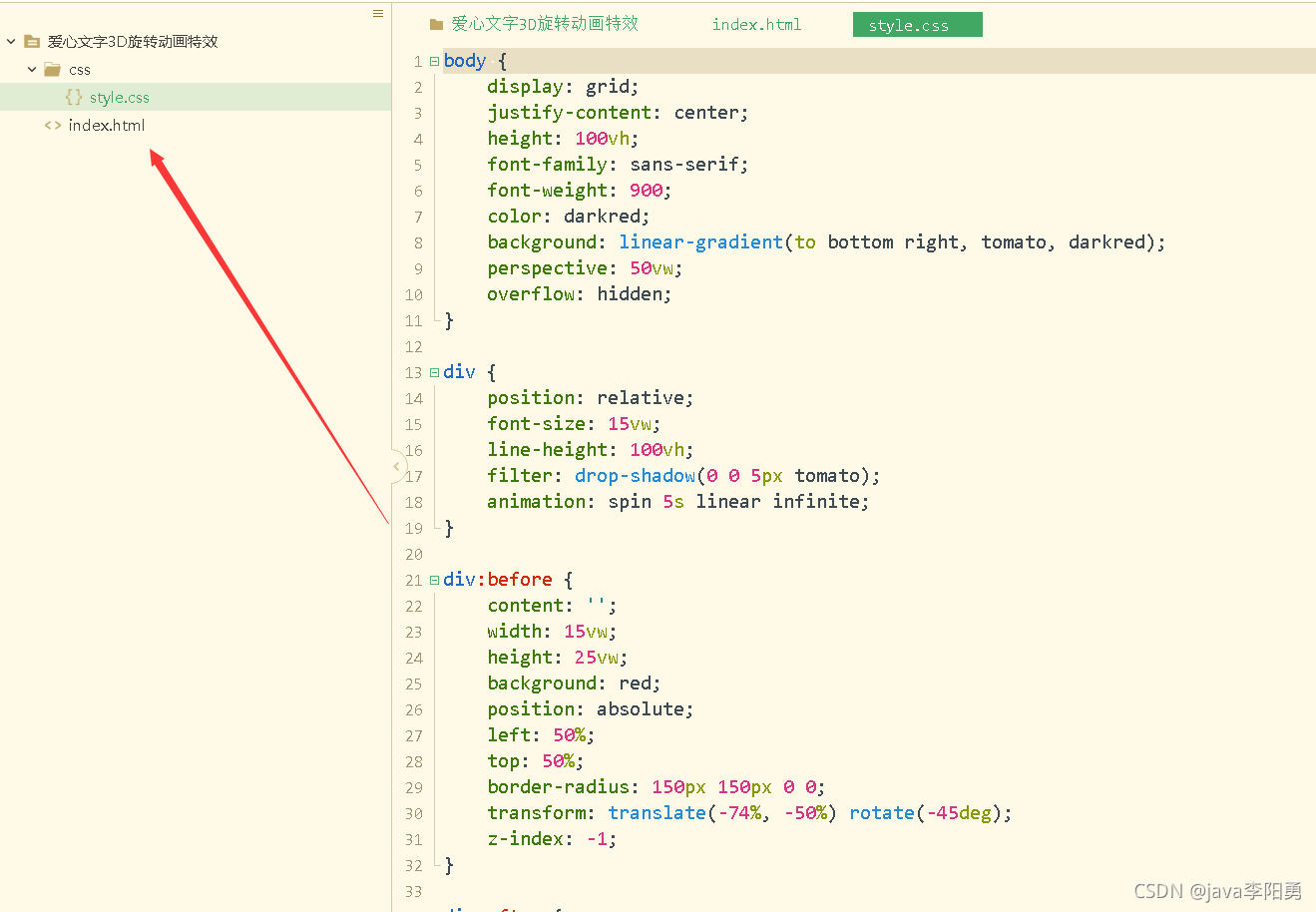
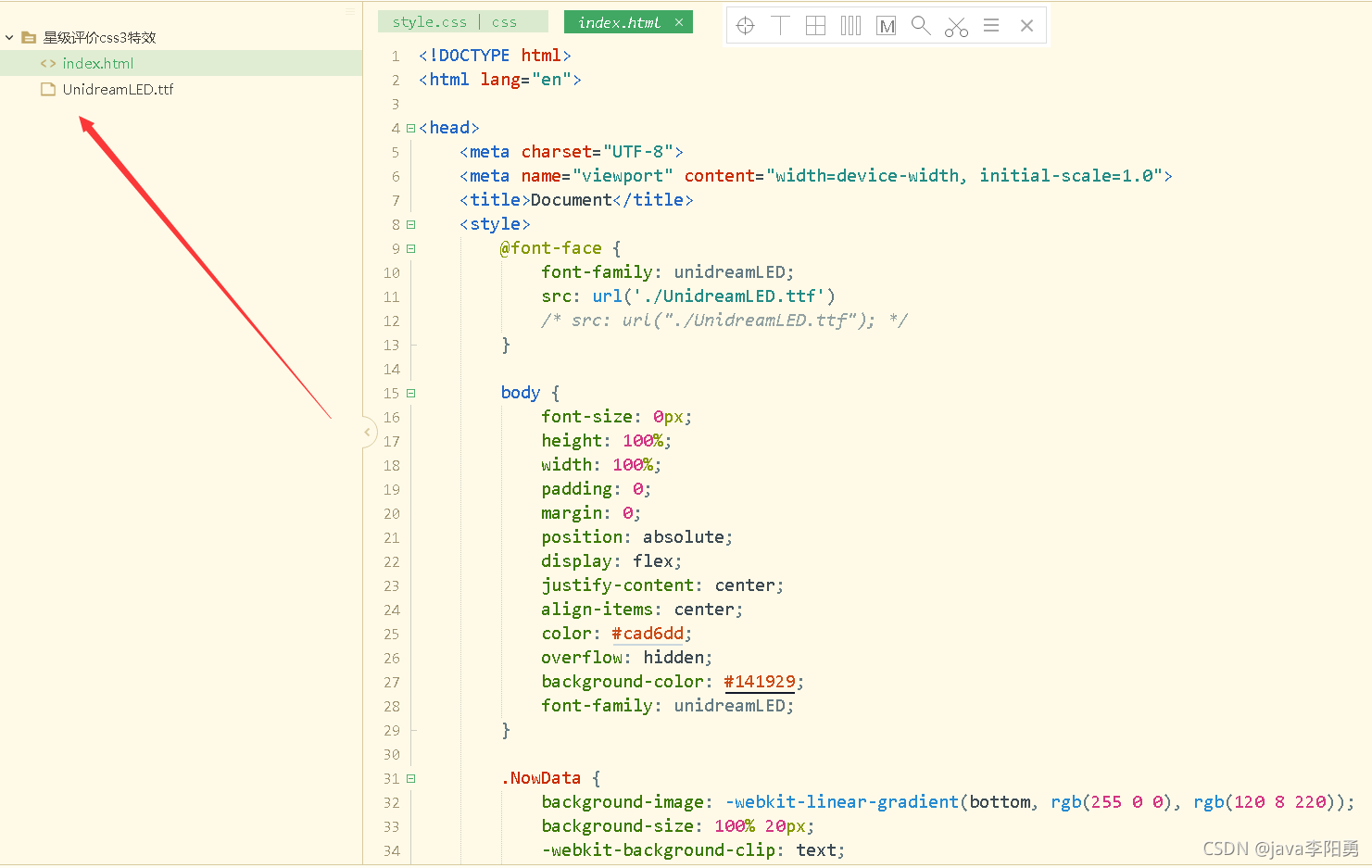
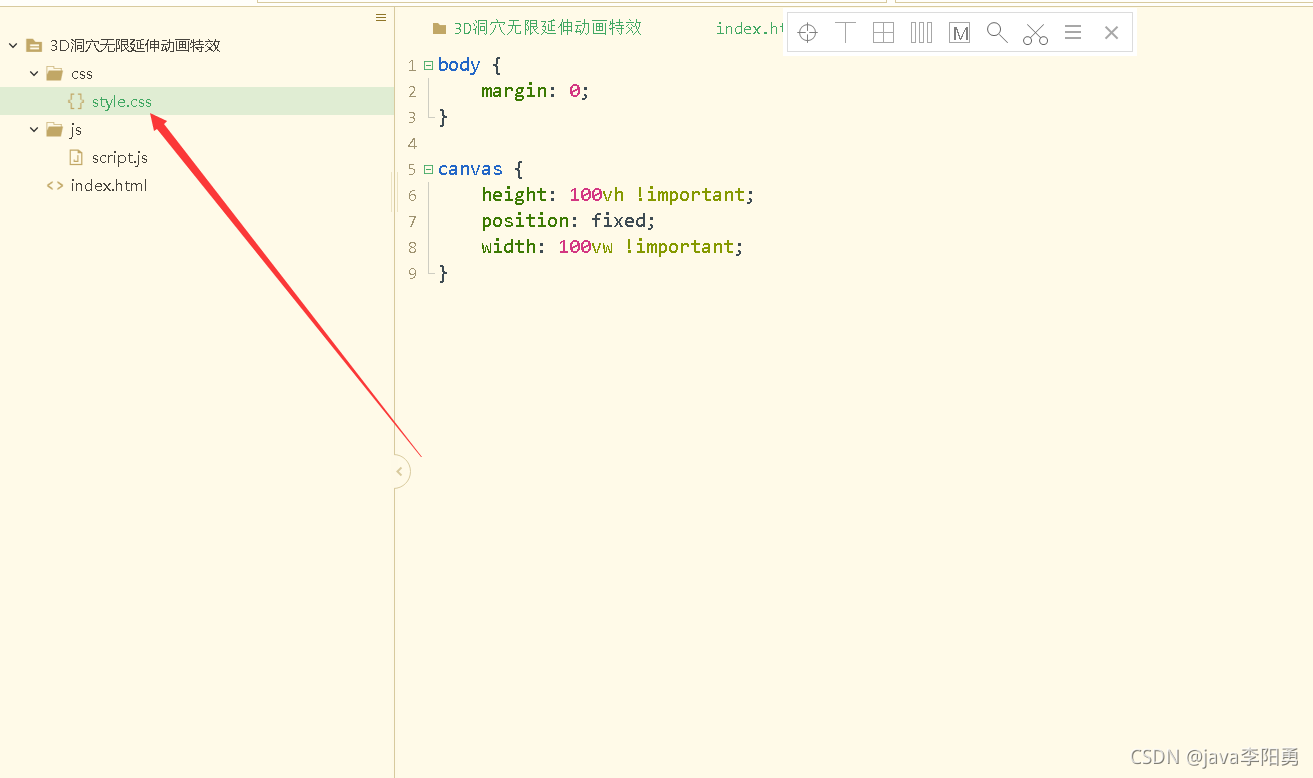
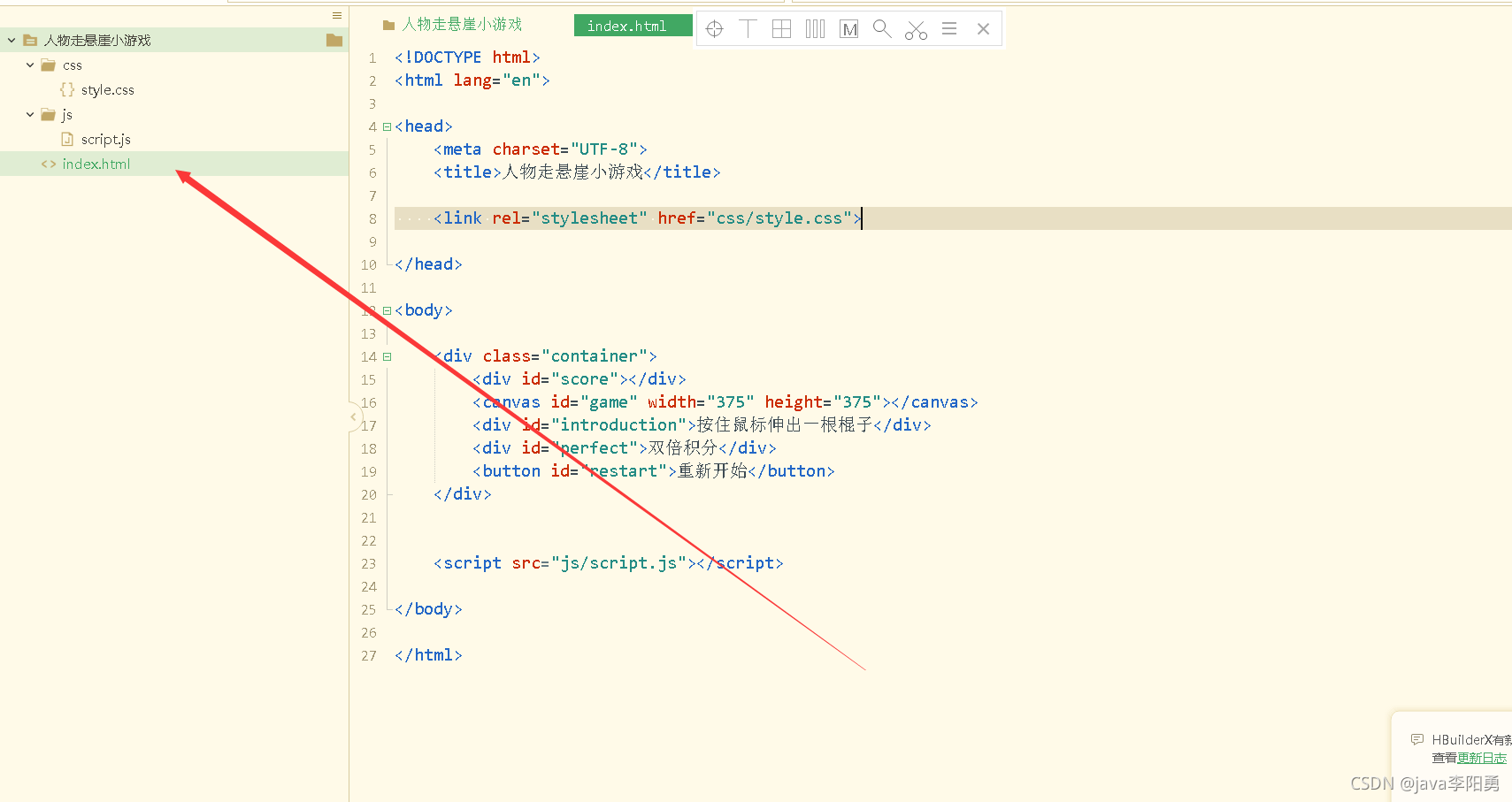
代码目录:

主要代码实现:
CSS样式:
* {margin: 0;padding: 0;list-style-type: none;
}a,
img {border: 0;
}:root {--v1: #be91c6;--v2: #8a65cc;--v3: #5e30d9;--transparentv3: #5e30d900;--v4: #3b1895;--s1: #fea798;--s2: #ff846e;--cloud: #fea798;
}.landscape:after,
.landscape:before,
.landscape *,
.landscape *:after,
.landscape *:before {position: absolute;
}.front {z-index: 1;bottom: 0;left: 0;right: 0;
}.landscape {height: 100vh;background-image: linear-gradient(var(--v1), var(--s1), var(--v1));position: relative;z-index: 1;overflow: hidden;
}.mountain {border-radius: 180% 80% 0% 0%/60vmin 60vmin 0% 0%;width: 40vmin;height: 30vmin;bottom: 50%;left: -10vmin;background: var(--s1);background-image: linear-gradient(var(--v1), var(--v2) 30%, var(--v3));box-shadow: inset -10px 0 10px -10px var(--s1);
}HTML代码 :
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><title>Sunrise over still lake</title><link rel="stylesheet" href="css/style.css"></head><body><div class="landscape"><div class="mountain"></div><div class="mountain mountain-2"></div><div class="mountain mountain-3"></div><div class="sun-container sun-container-1"></div><div class="sun-container"><div class="sun"></div></div><div class="cloud"></div><div class="cloud cloud-1"></div><div class="sun-container sun-container-reflection"><div class="sun"></div></div><div class="light"></div><div class="light light-1"></div><div class="light light-2"></div><div class="light light-3"></div><div class="light light-4"></div><div class="light light-5"></div><div class="light light-6"></div><div class="light light-7"></div><div class="water"></div><div class="splash"></div><div class="splash delay-1"></div><div class="splash delay-2"></div><div class="splash splash-4 delay-2"></div><div class="splash splash-4 delay-3"></div><div class="splash splash-4 delay-4"></div><div class="splash splash-stone delay-3"></div><div class="splash splash-stone splash-4"></div><div class="splash splash-stone splash-5"></div><div class="lotus lotus-1"></div><div class="lotus lotus-2"></div><div class="lotus lotus-3"></div><div class="front"><div class="stone"></div><div class="grass"></div><div class="grass grass-1"></div><div class="grass grass-2"></div><div class="reed"></div><div class="reed reed-1"></div></div></div></body></html>源码获取
大家可以点赞、收藏、关注、评论我啦 、查看博主主页或下方微信公众号获取更多~!
打卡 文章 更新 47 / 100天
精彩推荐更新中:
HTML5大作业实战案例《100套》
Java毕设项目精品实战案例《100套》