🍅 作者主页:Java李杨勇
🍅 简介:Java领域优质创作者🏆、【java李杨勇】公号作者✌ 简历模板、学习资料、面试题库、技术互助【关注我,都给你】
🍅 欢迎点赞 👍 收藏 ⭐留言 📝
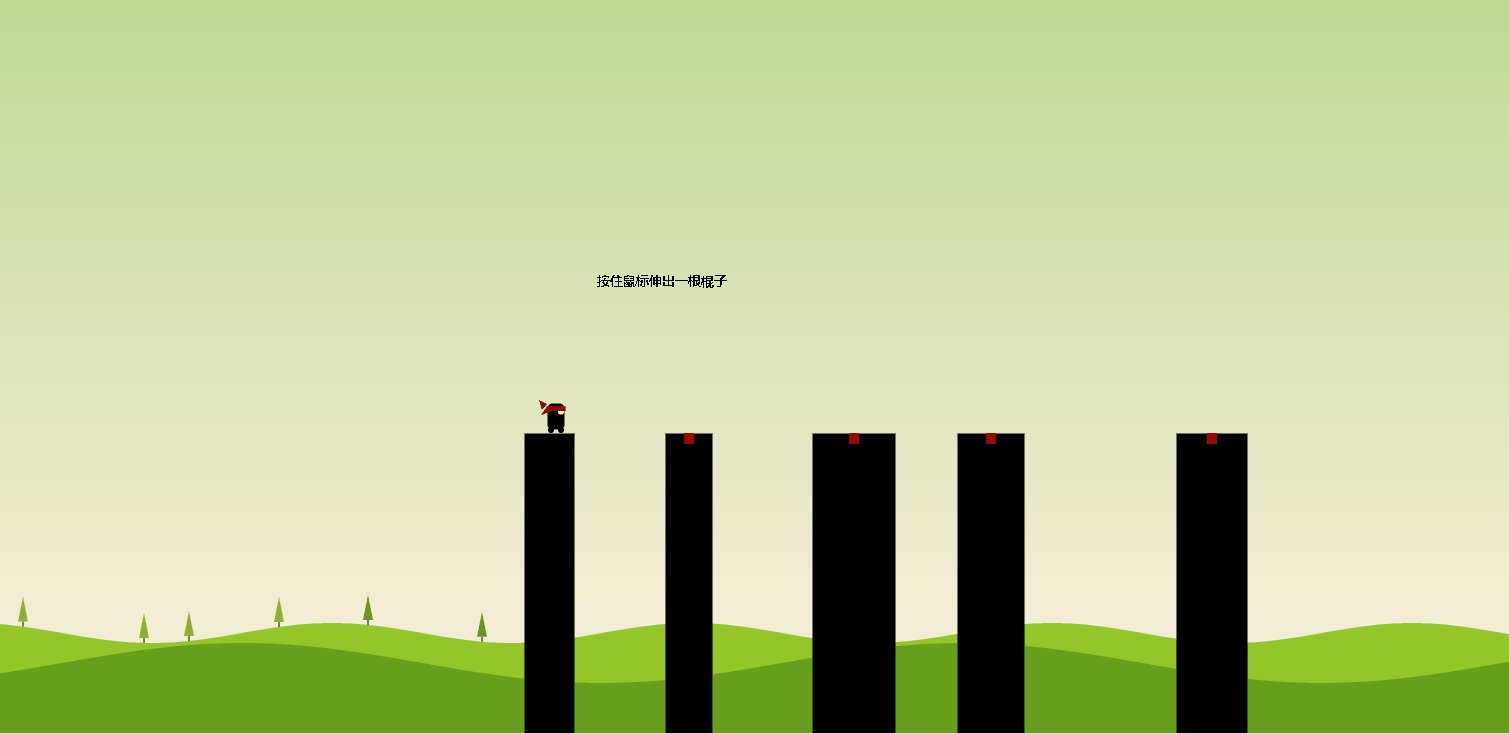
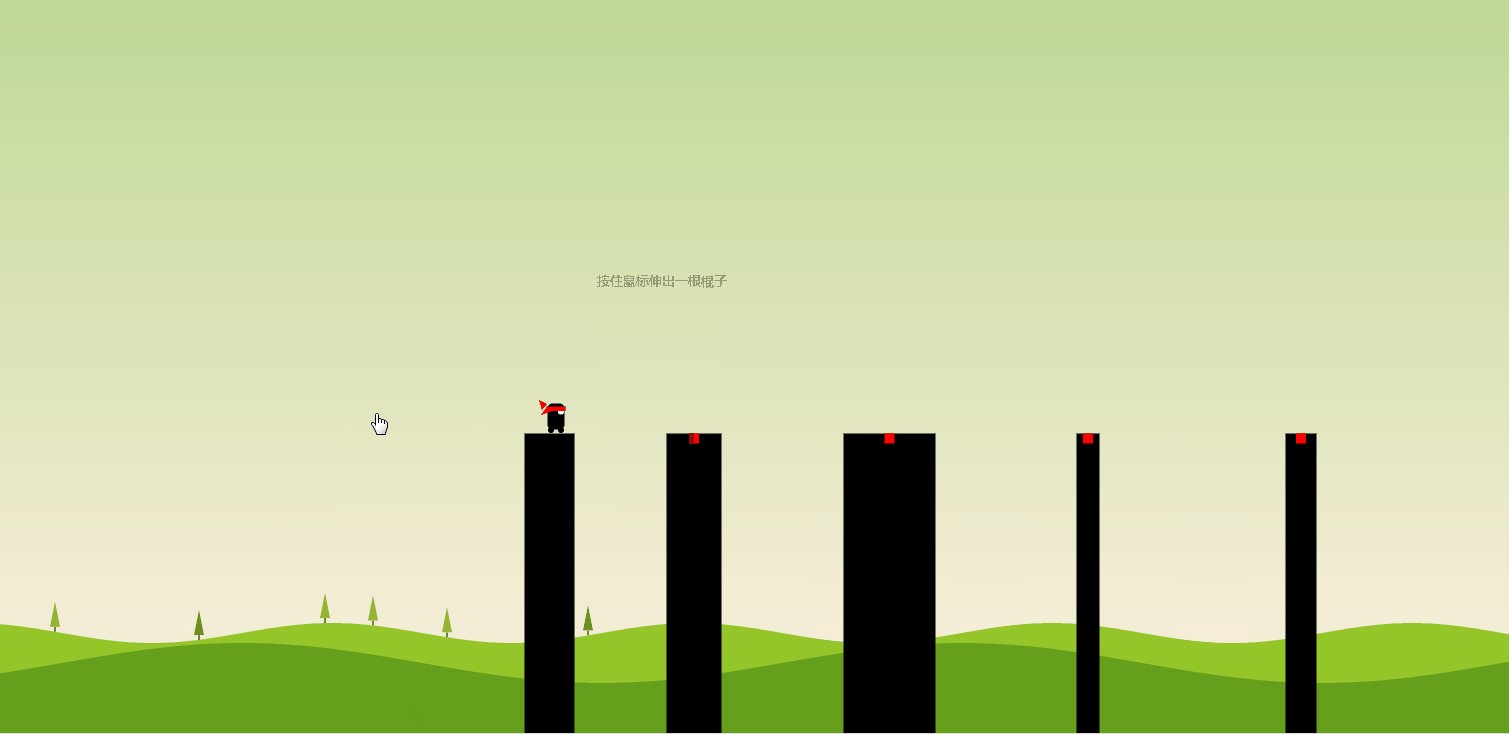
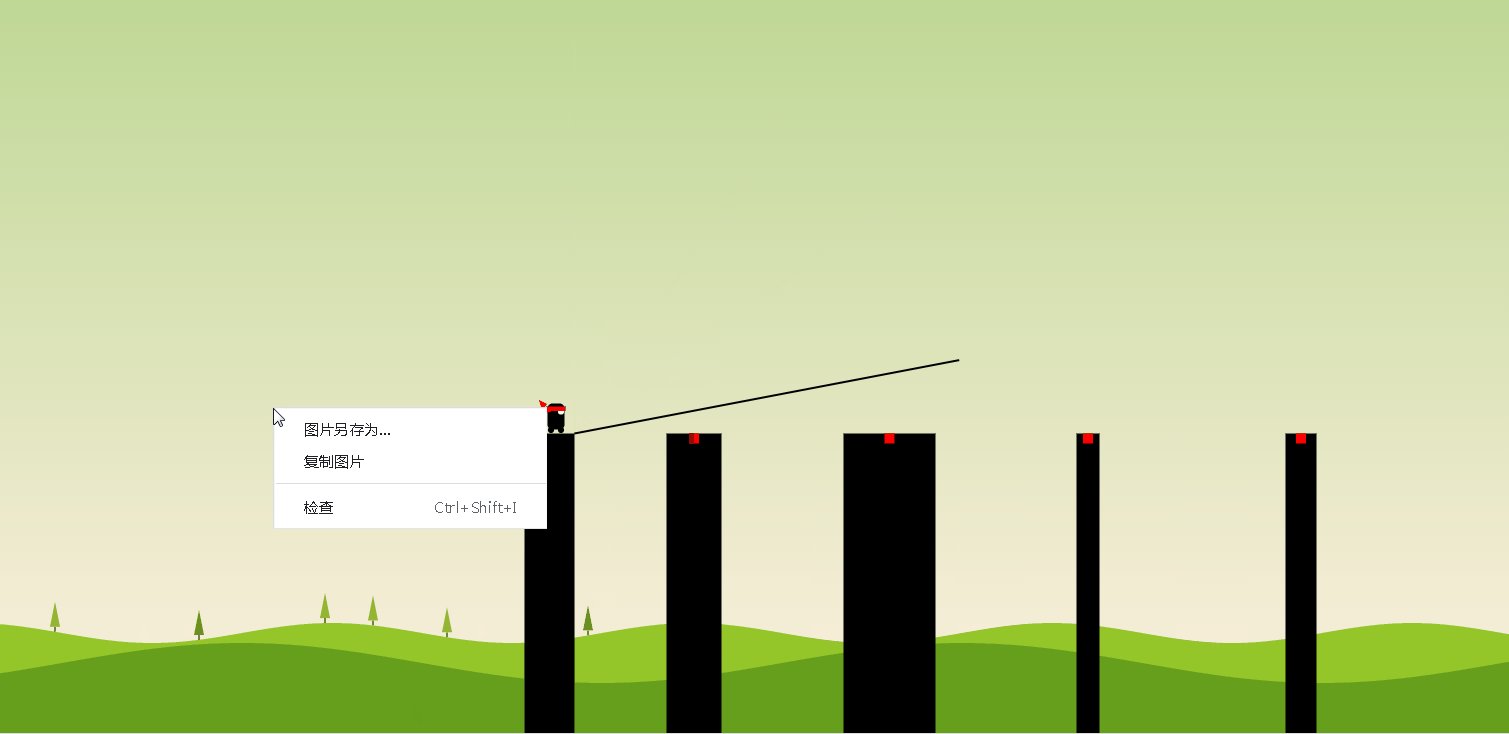
效果演示: 文末获取源码
代码目录:

主要代码实现:
CSS样式:
html,
body {height: 100%;margin: 0;
}body {font-family: "Segoe UI", Tahoma, Geneva, Verdana, sans-serif;cursor: pointer;
}.container {display: flex;justify-content: center;align-items: center;height: 100%;
}#score {position: absolute;top: 30px;right: 30px;font-size: 2em;font-weight: 900;
}#introduction {width: 200px;height: 150px;position: absolute;font-weight: 600;font-size: 0.8em;font-family: "Segoe UI", Tahoma, Geneva, Verdana, sans-serif;text-align: center;transition: opacity 2s;
}#restart {width: 120px;height: 120px;position: absolute;border-radius: 50%;color: white;background-color: red;border: none;font-weight: 700;font-size: 1.2em;font-family: "Segoe UI", Tahoma, Geneva, Verdana, sans-serif;display: none;cursor: pointer;
}#perfect {position: absolute;opacity: 0;transition: opacity 2s;
}#youtube {display: none;
}@media (min-height: 425px) {/** Youtube logo by https://codepen.io/alvaromontoro */#youtube {z-index: 2;display: block;width: 100px;height: 70px;position: absolute;bottom: 20px;left: 20px;background: red;border-radius: 50% / 11%;transform: scale(0.8);transition: transform 0.5s;}#youtube:hover,#youtube:focus {transform: scale(0.9);}#youtube::before {content: "";display: block;position: absolute;top: 7.5%;left: -6%;width: 112%;height: 85%;background: red;border-radius: 9% / 50%;}#youtube::after {content: "";display: block;position: absolute;top: 20px;left: 40px;width: 45px;height: 30px;border: 15px solid transparent;box-sizing: border-box;border-left: 30px solid white;}#youtube span {font-size: 0;position: absolute;width: 0;height: 0;overflow: hidden;}
}HTML代码 :
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><title>人物走悬崖小游戏</title><link rel="stylesheet" href="css/style.css"></head><body><div class="container"><div id="score"></div><canvas id="game" width="375" height="375"></canvas><div id="introduction">按住鼠标伸出一根棍子</div><div id="perfect">双倍积分</div><button id="restart">重新开始</button></div><script src="js/script.js"></script></body></html>上面的图片文件需要引入
源码获取
大家可以点赞、收藏、关注、评论我啦 、查看博主主页或下方微信公众号获取更多~!
打卡 文章 更新 48 / 100天
精彩推荐更新中:
HTML5大作业实战案例《100套》
Java毕设项目精品实战案例《100套》









...)



上用颜色z绘制(x,y,z)三元组)

)




...)