🍅 作者主页:Java李杨勇
🍅 简介:Java领域优质创作者🏆、【java李杨勇】公号作者✌ 简历模板、学习资料、面试题库、技术互助【关注我,都给你】
🍅 欢迎点赞 👍 收藏 ⭐留言 📝
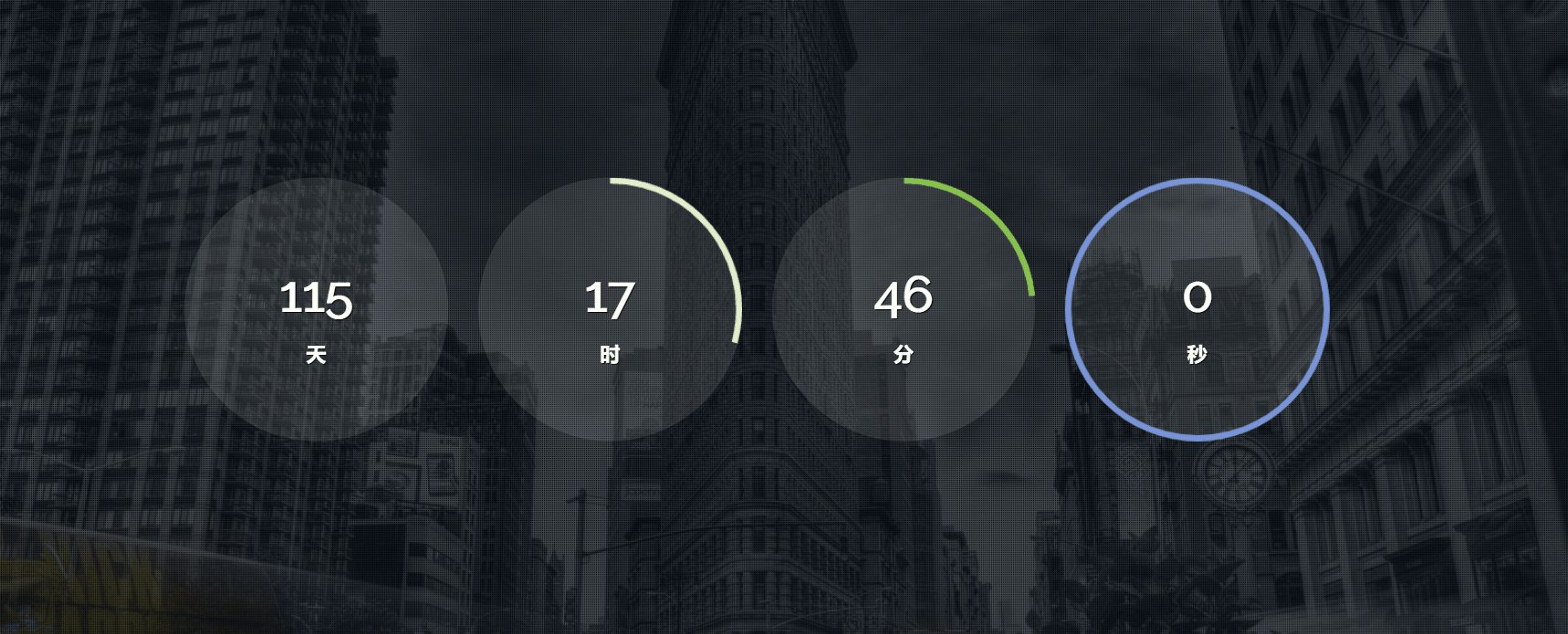
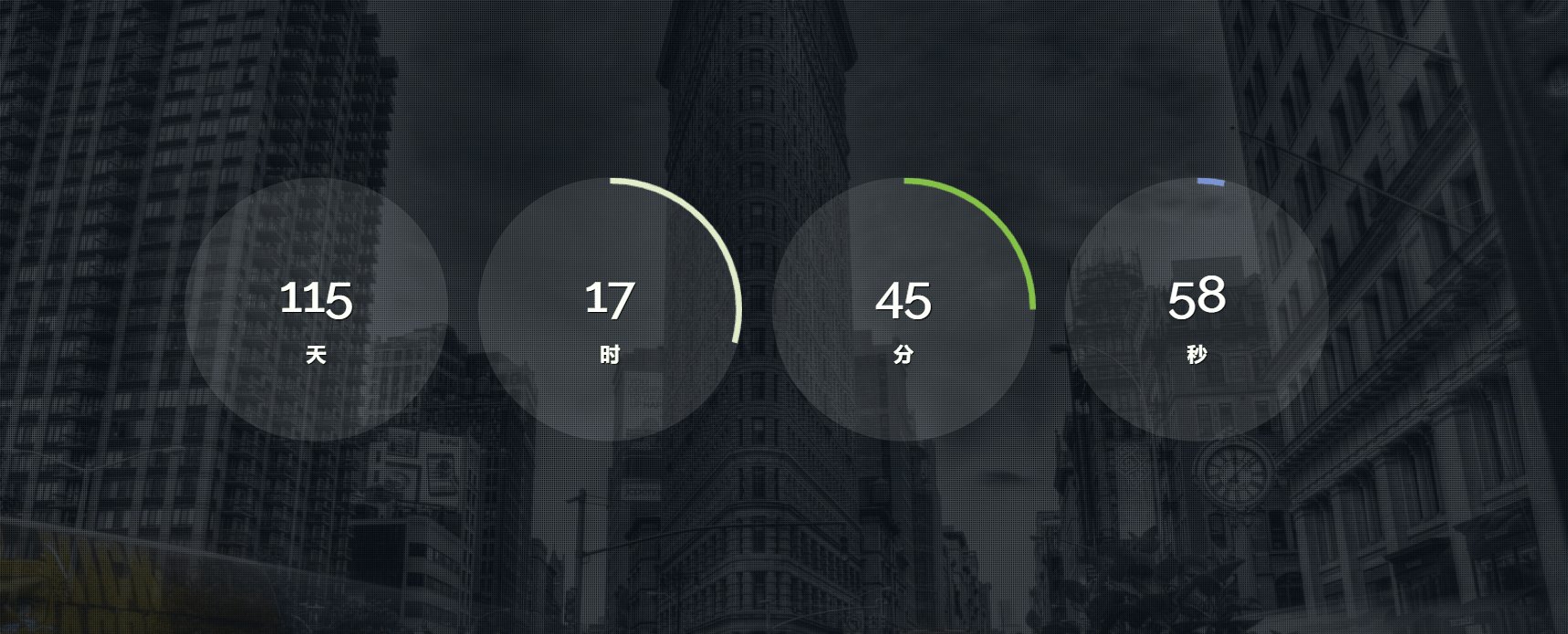
效果演示: 文末获取源码
代码目录:

主要代码实现:
CSS样式:
html,
body {height: 100%;
}html {background-image: url('../img/sample.jpg');background-position: center center;background-repeat: no-repeat;background-size: cover;
}body {background-color: rgba(44, 62, 80, 0.6);background-image: url('../img/pattern.png');background-position: center;background-repeat: repeat;font-family: 'Raleway', 'Arial', sans-serif;
}.countdown-container {position: relative;top: 50%;-webkit-transform: translateY(-50%);-moz-transform: translateY(-50%);transform: translateY(-50%);
}.clock-item .inner {height: 0px;padding-bottom: 100%;position: relative;width: 100%;
}.clock-canvas {background-color: rgba(255, 255, 255, .1);border-radius: 50%;height: 0px;padding-bottom: 100%;
}.text {color: #fff;font-size: 30px;font-weight: bold;margin-top: -50px;position: absolute;top: 50%;text-align: center;text-shadow: 1px 1px 1px rgba(0, 0, 0, 1);width: 100%;
}.text .val {font-size: 50px;
}.text .type-time {font-size: 20px;
}@media (min-width: 768px) and (max-width: 991px) {.clock-item {margin-bottom: 30px;}
}@media (max-width: 767px) {.clock-item {margin: 0px 30px 30px 30px;}
}HTML代码 :
<!doctype html>
<html lang="zh"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>时尚的圆形进度条样式的jQuery倒计时插件</title><link href="http://fonts.useso.com/css?family=Raleway:400,700" rel="stylesheet" type="text/css"><link rel="stylesheet" type="text/css" href="css/bootstrap.min.css"><link rel="stylesheet" type="text/css" href="css/default.css"><link rel="stylesheet" type="text/css" href="css/demo.css"><!--[if IE]>
<script src="http://libs.useso.com/js/html5shiv/3.7/html5shiv.min.js"></script>
<![endif]--></head><body><div class="countdown countdown-container container"><div class="clock row"><div class="clock-item clock-days countdown-time-value col-sm-6 col-md-3"><div class="wrap"><div class="inner"><div id="canvas-days" class="clock-canvas"></div><div class="text"><p class="val">0</p><p class="type-days type-time">天</p></div><!-- /.text --></div><!-- /.inner --></div><!-- /.wrap --></div><!-- /.clock-item --><div class="clock-item clock-hours countdown-time-value col-sm-6 col-md-3"><div class="wrap"><div class="inner"><div id="canvas-hours" class="clock-canvas"></div><div class="text"><p class="val">0</p><p class="type-hours type-time">时</p></div><!-- /.text --></div><!-- /.inner --></div><!-- /.wrap --></div><!-- /.clock-item --><div class="clock-item clock-minutes countdown-time-value col-sm-6 col-md-3"><div class="wrap"><div class="inner"><div id="canvas-minutes" class="clock-canvas"></div><div class="text"><p class="val">0</p><p class="type-minutes type-time">分</p></div><!-- /.text --></div><!-- /.inner --></div><!-- /.wrap --></div><!-- /.clock-item --><div class="clock-item clock-seconds countdown-time-value col-sm-6 col-md-3"><div class="wrap"><div class="inner"><div id="canvas-seconds" class="clock-canvas"></div><div class="text"><p class="val">0</p><p class="type-seconds type-time">秒</p></div><!-- /.text --></div><!-- /.inner --></div><!-- /.wrap --></div><!-- /.clock-item --></div><!-- /.clock --></div><!-- /.countdown-wrapper --><script type="text/javascript" src="js/jquery-2.1.1.min.js"></script><script type="text/javascript" src="js/kinetic.js"></script><script type="text/javascript" src="js/jquery.final-countdown.js"></script><script type="text/javascript">$('document').ready(function() {'use strict';$('.countdown').final_countdown({'start': 20151019,'end': 30151019,'now': 20151019});});</script></body></html>上面的CSS文件和JS以及图片需要加入进来
源码获取
大家可以点赞、收藏、关注、评论我啦 、查看博主主页或下方微信公众号获取更多~!
打卡 文章 更新 50 / 100天
精彩推荐更新中:
HTML5大作业实战案例《100套》
Java毕设项目精品实战案例《100套》

)




...)













