🍅 作者主页:Java李杨勇
🍅 简介:Java领域优质创作者🏆、【java李杨勇】公号作者✌ 简历模板、学习资料、面试题库、技术互助【关注我,都给你】
🍅 欢迎点赞 👍 收藏 ⭐留言 📝
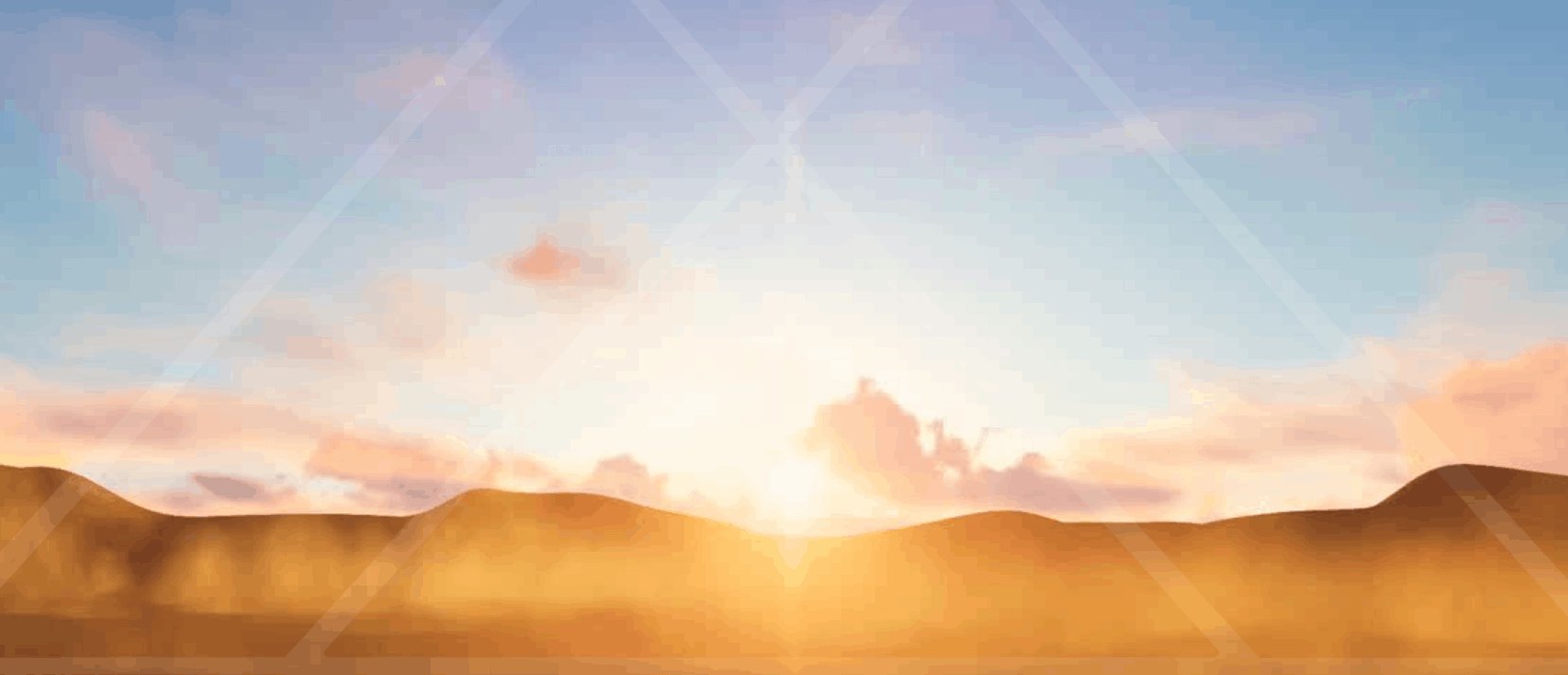
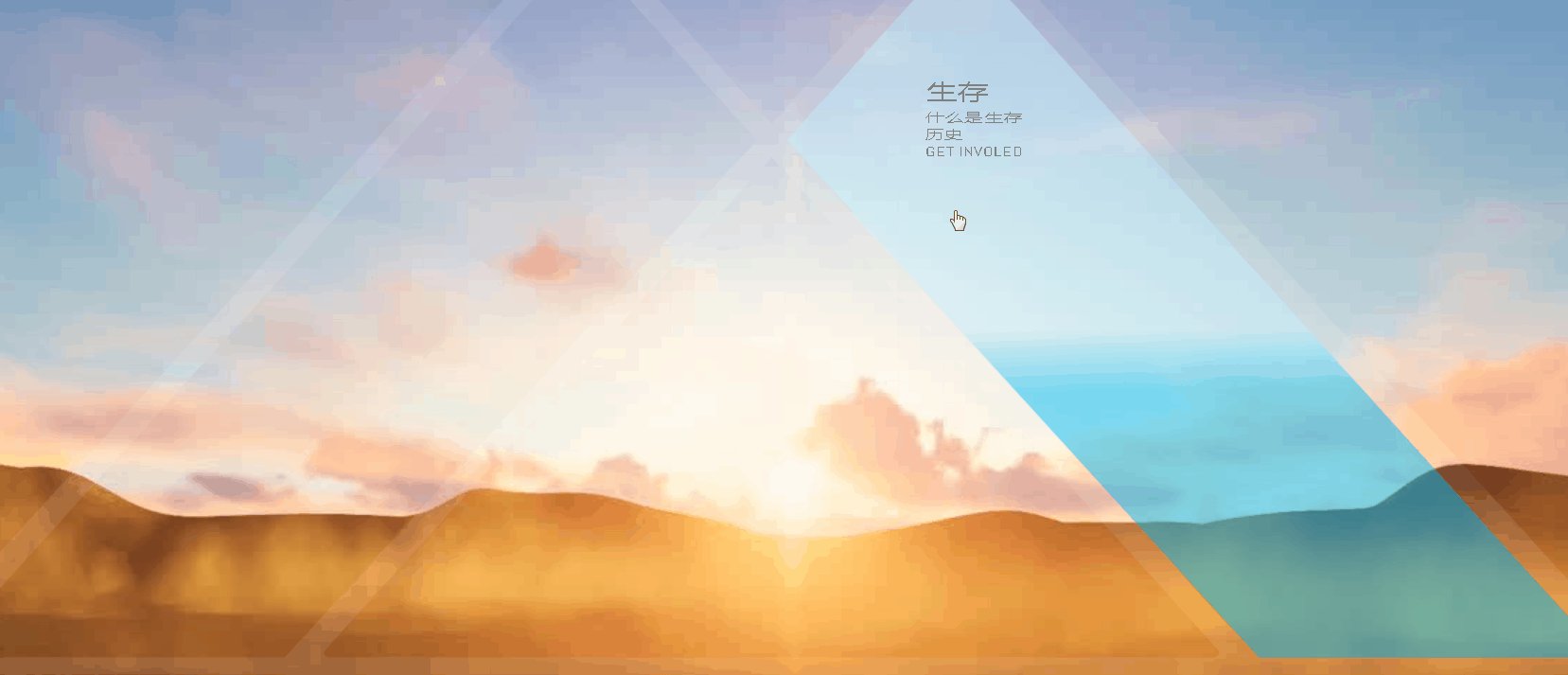
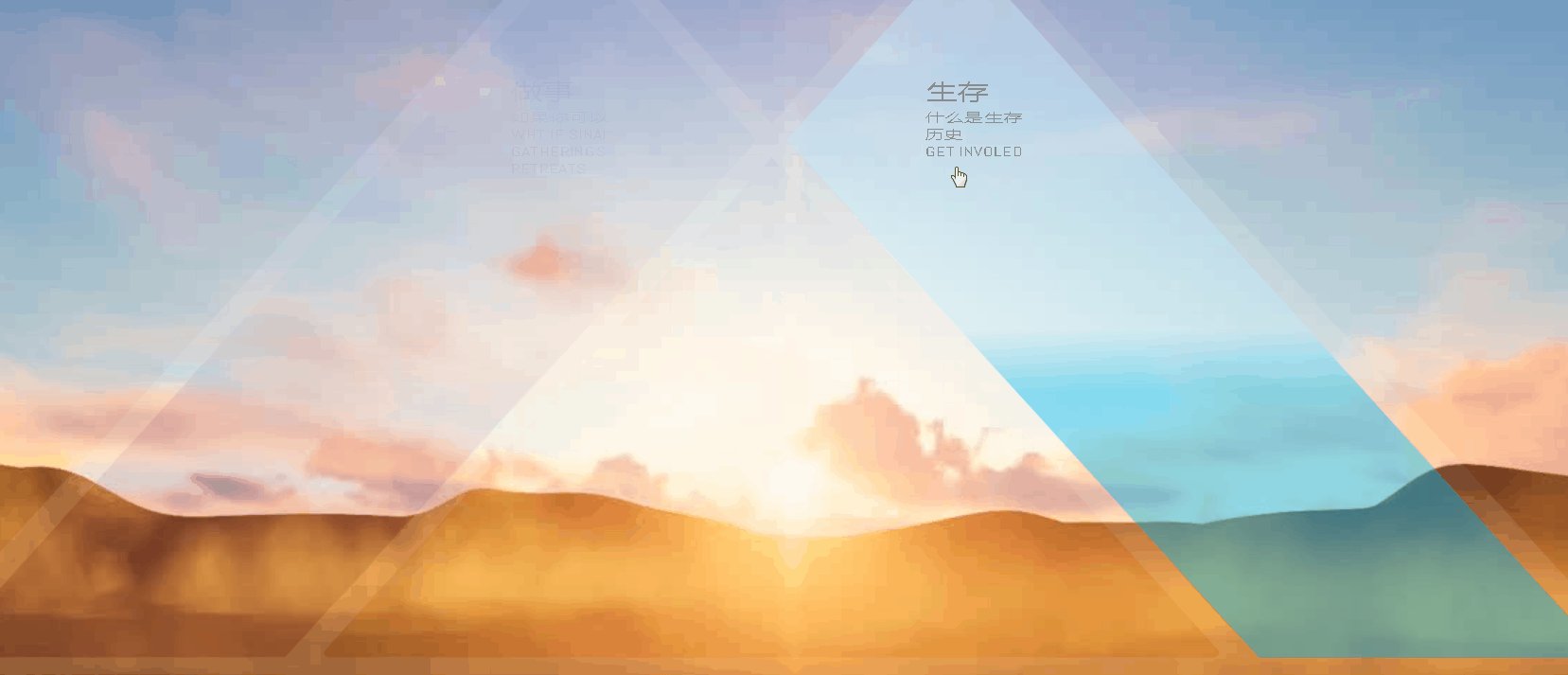
效果演示: 文末获取源码
代码目录:

主要代码实现:
CSS样式:
@import url("https://fonts.googleapis.com/css2?family=Abel&display=swap");
* {margin: 0;padding: 0;list-style-type: none;
}@media (min-width: 767px) {* {box-sizing: border-box;}
}html,
body {width: 100%;height: 100%;margin: 0;overflow: hidden;
}.father {background-image: url(../img/1.jpg);height: 100vh;width: 100%;display: block;position: relative;background-size: cover;border: 5px solid #000;background-color: rgba(#000, 0.3);overflow: hidden;font-family: "Abel", sans-serif;
}.father svg a {height: 100%;width: 100%;position: relative;
}.father svg .shapem,
.svg-section-text {opacity: 0;transition: opacity 0.5s;will-change: opacity;
}.father svg .shapem:hover {opacity: 0.5;transition-duration: opacity 0.9s;
}.father svg .svg-section:hover .svg-section-text {opacity: 1;transition-duration: opacity 0.9s;
}.svg-section-far-left {fill: url(#gradient-far-left);
}.svg-section-middle-left {fill: url(#gradient-middle-left);
}.svg-section-middle-right {fill: url(#gradient-middle-right);
}.svg-section-far-right {fill: url(#gradient-far-right);
}.svg-skeleton {opacity: 0.1;fill: #fff;
}.svg-section-text {pointer-events: none;
}.svg-defs {position: absolute;left: 0;top: 0;opacity: 0;pointer-events: none;
}HTML代码 :
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><title>svg图片透明层文本</title><link rel="stylesheet" href="css/style.css"></head><body><svg class="svg-defs" version="1.1" xmlns="http://www.w3.org/2000/svg"><defs><linearGradient id="gradient-far-left" gradientTransform="rotate(90)"><stop offset="0%" stop-color="#bbfff3" /><stop offset="53%" stop-color="#bbfff3" /><stop offset="62%" stop-color="#02ffd2" /><stop offset="100%" stop-color="#02ffd2" /></linearGradient><linearGradient id="gradient-middle-left" gradientTransform="rotate(90)"><stop offset="0%" stop-color="#caf2ff" /><stop offset="53%" stop-color="#caf2ff" /><stop offset="62%" stop-color="#540088" /><stop offset="100%" stop-color="#540088" /></linearGradient><linearGradient id="gradient-middle-right" gradientTransform="rotate(90)"><stop offset="0%" stop-color="#caf2ff" /><stop offset="53%" stop-color="#caf2ff" /><stop offset="62%" stop-color="#00c0ff" /><stop offset="100%" stop-color="#00c0ff" /></linearGradient><linearGradient id="gradient-far-right" gradientTransform="rotate(90)"><stop offset="0%" stop-color="#85BBC0" /><stop offset="48%" stop-color="#85BBC0" /><stop offset="58%" stop-color="#a90b05" /><stop offset="100%" stop-color="#a90b05" /></linearGradient></defs>
</svg><div class="father"><svg xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" viewBox="0 0 1133.86 637.79" height="100%" width="100%" preserveAspectRatio="none"><g class="svg-section"><a class="svg-section-link" href="#"><path class="svg-section-far-right shapem" d="M1133.86-.21H713.23L1126 635.73c.49.76.81 1.55.97 2.36.02.1.1.17.21.17l6.68 2.46V-.21z" /></a><g class="svg-section-text"><text fill="#7F7F7E" x="910" y="130" font-size="20px">梦想</text><text fill="#7F7F7E" x="910" y="150" font-size="12px">梦想成真</text><text fill="#7F7F7E" x="910" y="165" font-size="12px">全球博客</text></g></g><g class="svg-section"><a class="svg-section-link" href="#"><path class="svg-section-middle-right shapem" d="M1089.2 622.55H879.5L583.27 166.14l98.76-153.37c5.18-8.07 16.87-8.07 22.09 0l388.55 603.43c1.75 2.72-.21 6.35-3.47 6.35z" /></a><g class="svg-section-text"><text fill="#7F7F7E" x="670" y="130" font-size="20px">生存</text><text fill="#7F7F7E" x="670" y="150" font-size="12px">什么是生存</text><text fill="#7F7F7E" x="670" y="165" font-size="12px">历史</text><text fill="#7F7F7E" x="670" y="180" font-size="12px">GET INVOLED</text></g></g><g class="svg-section"><a class="svg-section-link" href="#"><path class="svg-section-middle-left shapem" d="M564.36 166.14L268.45 622.1H58.1c-3.26 0-5.22-3.63-3.42-6.36L443.22 12.32c5.18-8.07 16.87-8.07 22.09 0l99.05 153.82z" /></a><g class="svg-section-text"><text fill="#7F7F7E" x="410" y="130" font-size="20px">做事</text><text fill="#7F7F7E" x="410" y="150" font-size="12px">如果你可以</text><text fill="#7F7F7E" x="410" y="165" font-size="12px">WHT IF SINAI</text><text fill="#7F7F7E" x="410" y="180" font-size="12px">GATHERINGS</text><text fill="#7F7F7E" x="410" y="195" font-size="12px">RETREATS</text></g></g><g class="svg-section"><a class="svg-section-link" href="#"><path class="svg-section-far-left shapem" d="M.53 0v638.84h18.21c.1-1.03.46-2.06 1.09-3.02L432.49 0H.53z" /></a><g class="svg-section-text"><text fill="#7F7F7E" x="150" y="130" font-size="20px">水平</text><text fill="#7F7F7E" x="150" y="150" font-size="12px">志愿者</text><text fill="#7F7F7E" x="150" y="165" font-size="12px">CHANGE MAKERS</text><text fill="#7F7F7E" x="150" y="180" font-size="12px">SUPPORT WHT IF</text><text fill="#7F7F7E" x="150" y="195" font-size="12px">CONTACT FORM</text><text fill="#7F7F7E" x="150" y="210" font-size="12px">F&Q</text></g></g><a href="#"><path class="svg-skeleton" d="M1122.1 629.84c-.14-.85-.47-1.68-.98-2.48L718.78 7.51 713.77-.2h-41.44l-5.01 7.71-93.52 144.08L480.3 7.51 475.29-.2h-42.06l-5.01 7.71-402 619.41c-.61.93-.96 1.93-1.06 2.93-.43 3.78 2.5 7.5 6.72 7.5h236.48c.69.33 1.51.45 2.32.45h844.76c4.4-.01 7.36-4.04 6.66-7.96zm-853.65-7.74H58.1c-3.26 0-5.22-3.63-3.43-6.36L443.22 12.32c.22-.34.44-.66.69-.97.15-.2.3-.39.46-.57.2-.23.4-.45.61-.66.03-.03.06-.07.1-.09.17-.18.34-.34.52-.5.17-.15.35-.3.53-.44.16-.13.32-.25.48-.36.15-.11.3-.22.45-.31.03-.03.06-.05.1-.07.23-.15.46-.29.69-.41.02-.02.04-.03.06-.04.23-.13.47-.25.71-.36.02-.02.04-.03.06-.03.22-.11.45-.21.68-.29.19-.08.38-.15.57-.22.17-.06.35-.12.53-.17.19-.06.37-.11.56-.16.31-.08.63-.15.95-.2.13-.03.27-.05.4-.06.15-.03.3-.05.45-.06.71-.08 1.43-.1 2.15-.06.23.01.47.03.71.06.18.02.36.04.54.07.45.06.89.15 1.33.27.13.03.25.07.38.1.19.06.37.11.55.18.23.07.46.16.68.25.23.09.45.19.67.29.27.12.53.26.79.4s.52.3.77.46c.21.13.42.28.63.43.19.14.38.29.56.44.16.13.32.26.47.4l.09.09c.18.16.35.32.52.5.61.63 1.16 1.32 1.66 2.09l99.04 153.82L268.45 622.1zm581.99 0H295.03c-2.04-1.06-2.98-3.75-1.59-5.91l280.37-435.38 280.05 434.93c1.8 2.73-.16 6.36-3.42 6.36zm238.76.45H879.5L583.27 166.14l98.76-153.37c.19-.29.39-.58.6-.85.04-.07.09-.14.15-.2.16-.21.33-.41.5-.6.09-.1.18-.2.28-.3.18-.21.38-.41.59-.6.24-.22.48-.43.73-.64.03-.02.06-.04.08-.06.25-.19.5-.38.76-.56.33-.23.68-.44 1.04-.63.28-.16.57-.3.86-.43.31-.15.63-.28.95-.39.21-.08.43-.16.65-.22.21-.06.43-.12.65-.18.14-.04.28-.07.42-.09.16-.04.33-.07.5-.1.19-.04.37-.06.56-.09.17-.02.34-.04.51-.05.03-.01.07-.01.11-.01.14-.02.28-.03.42-.03.44-.03.89-.03 1.34 0 .14 0 .28.01.42.03.03 0 .07 0 .11.01.17.01.34.03.51.05.19.03.38.05.56.09.15.02.3.05.45.09.16.02.31.06.47.1.22.06.44.12.65.18.22.06.43.14.65.22.32.12.64.25.95.39.28.12.56.26.83.41.13.07.26.14.39.23.24.12.46.27.69.42.26.18.51.37.76.56.03.02.05.04.08.06.25.21.5.42.73.64.22.2.43.41.63.63.09.08.17.17.25.27.18.19.34.39.5.6.27.33.52.68.76 1.05l388.55 603.43c1.75 2.72-.21 6.35-3.47 6.35z" /></a></svg></div></body></html>源码获取
大家可以点赞、收藏、关注、评论我啦 、查看博主主页或下方微信公众号获取更多~!
打卡 文章 更新 48 / 100天
精彩推荐更新中:
HTML5大作业实战案例《100套》
Java毕设项目精品实战案例《100套》




...)



上用颜色z绘制(x,y,z)三元组)

)




...)




