🍅 作者主页:Java李杨勇
🍅 简介:Java领域优质创作者🏆、【java李杨勇】公号作者✌ 简历模板、学习资料、面试题库、技术互助【关注我,都给你】
🍅 欢迎点赞 👍 收藏 ⭐留言 📝
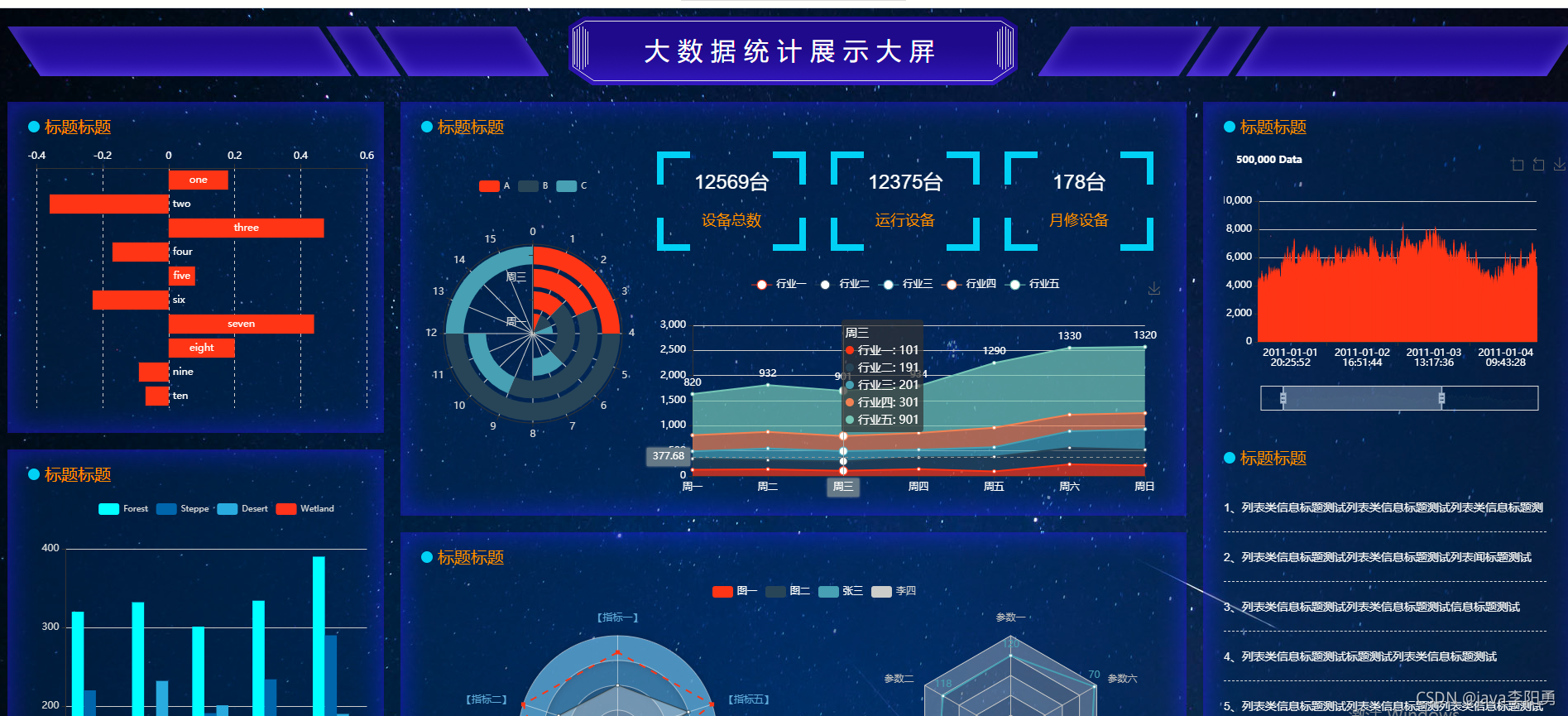
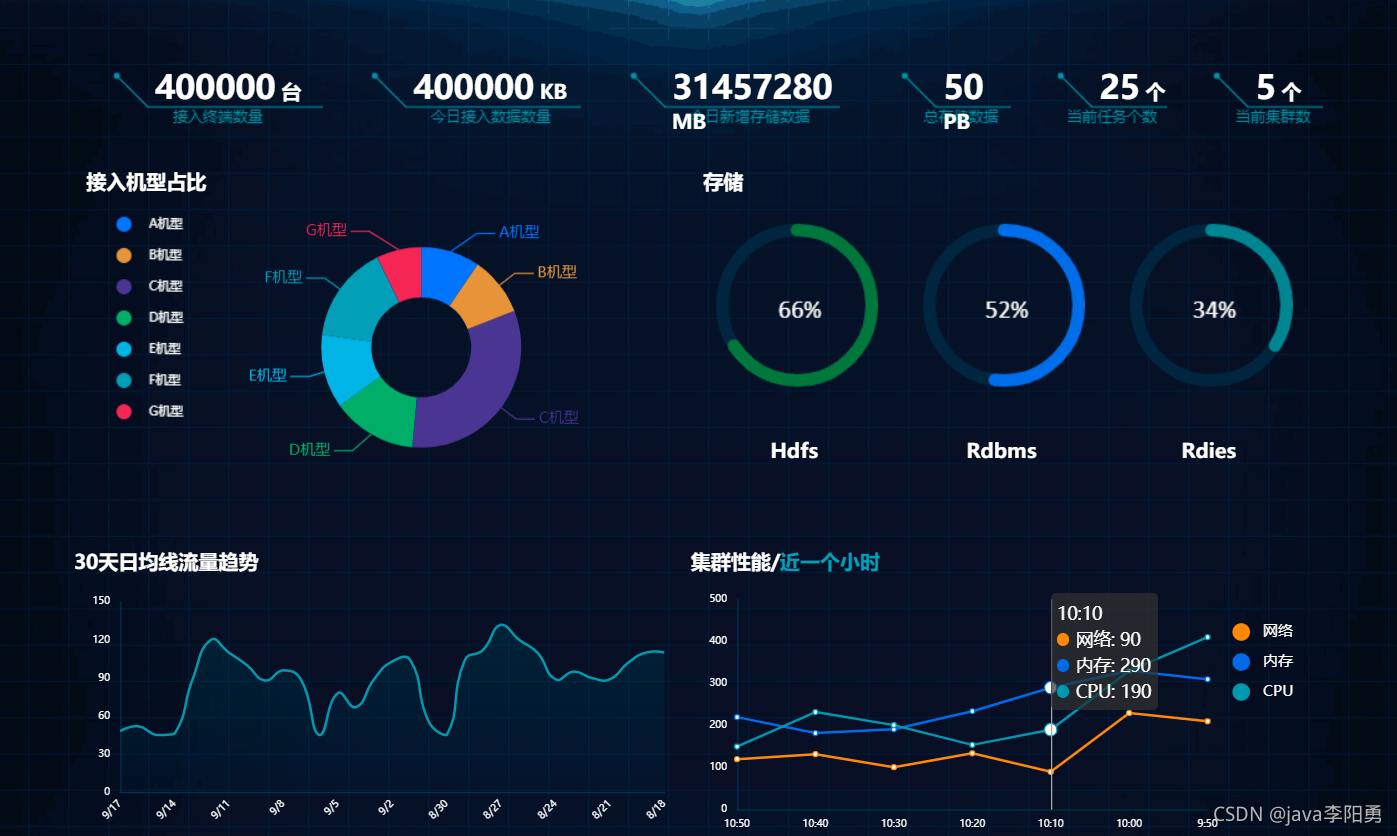
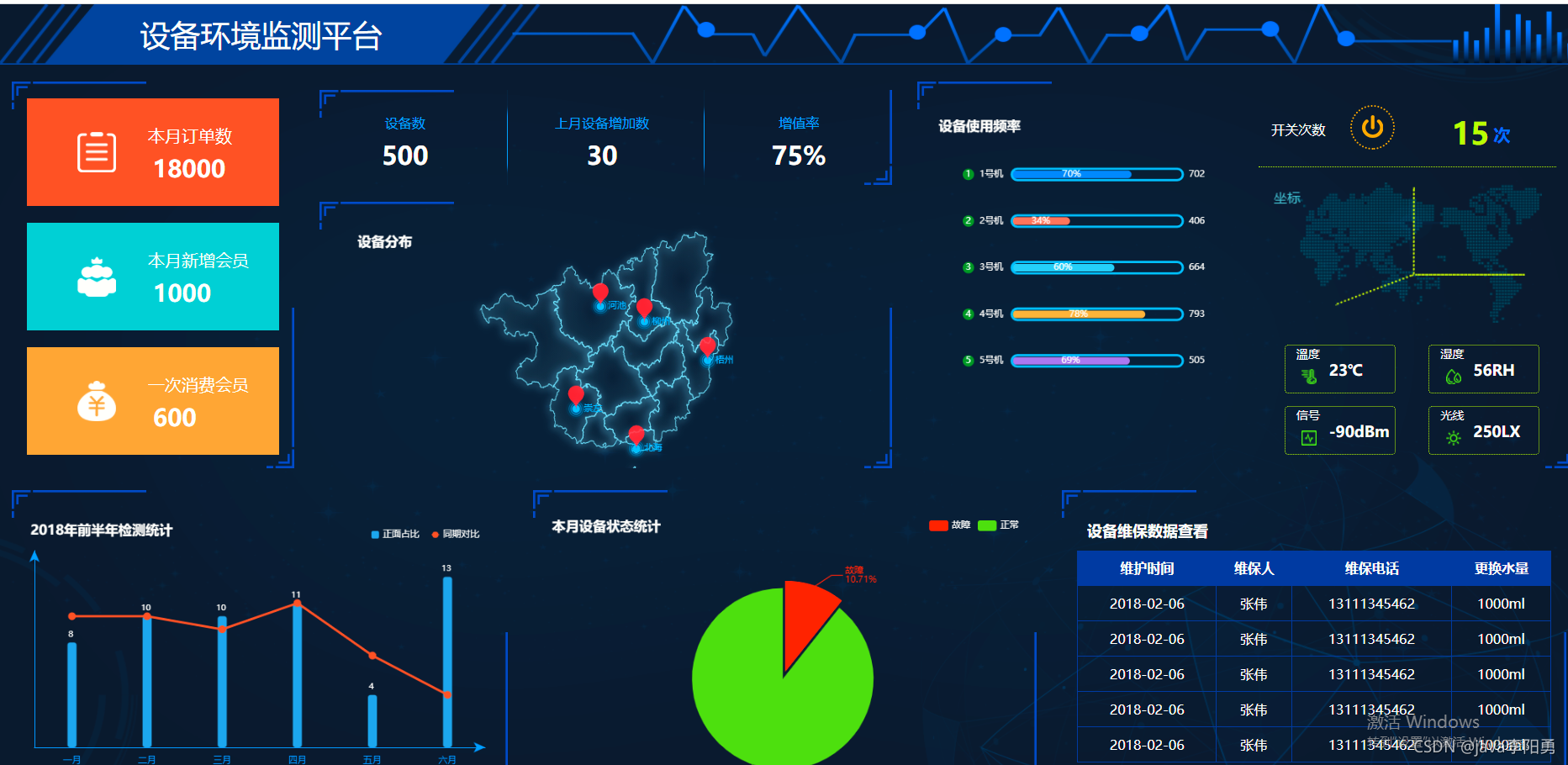
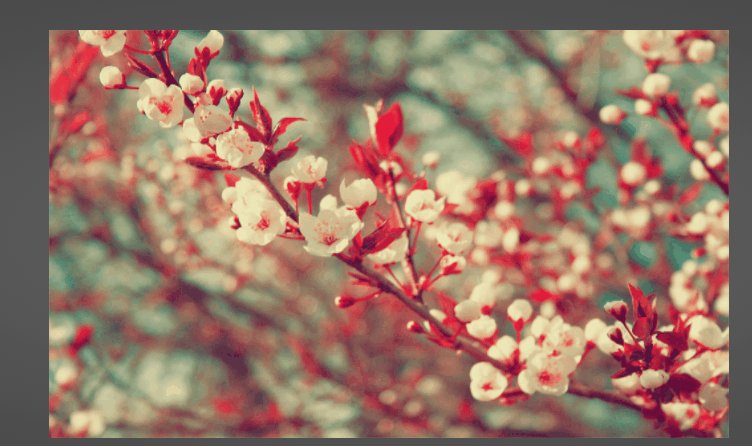
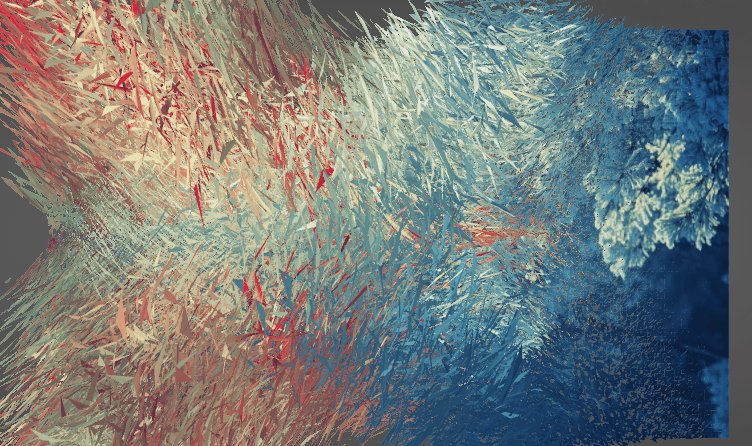
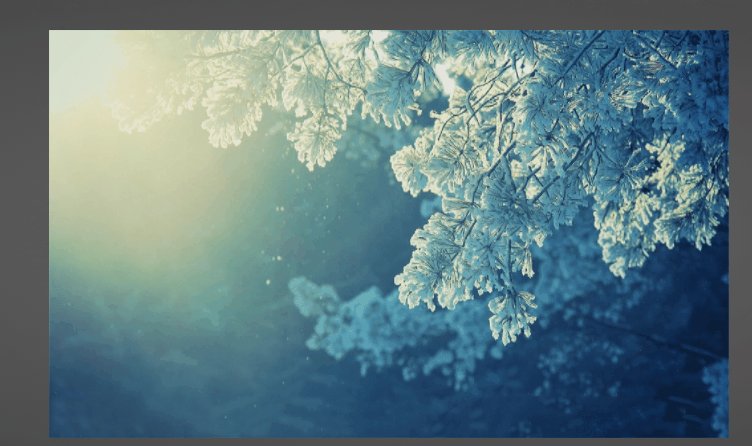
效果演示: 文末获取源码
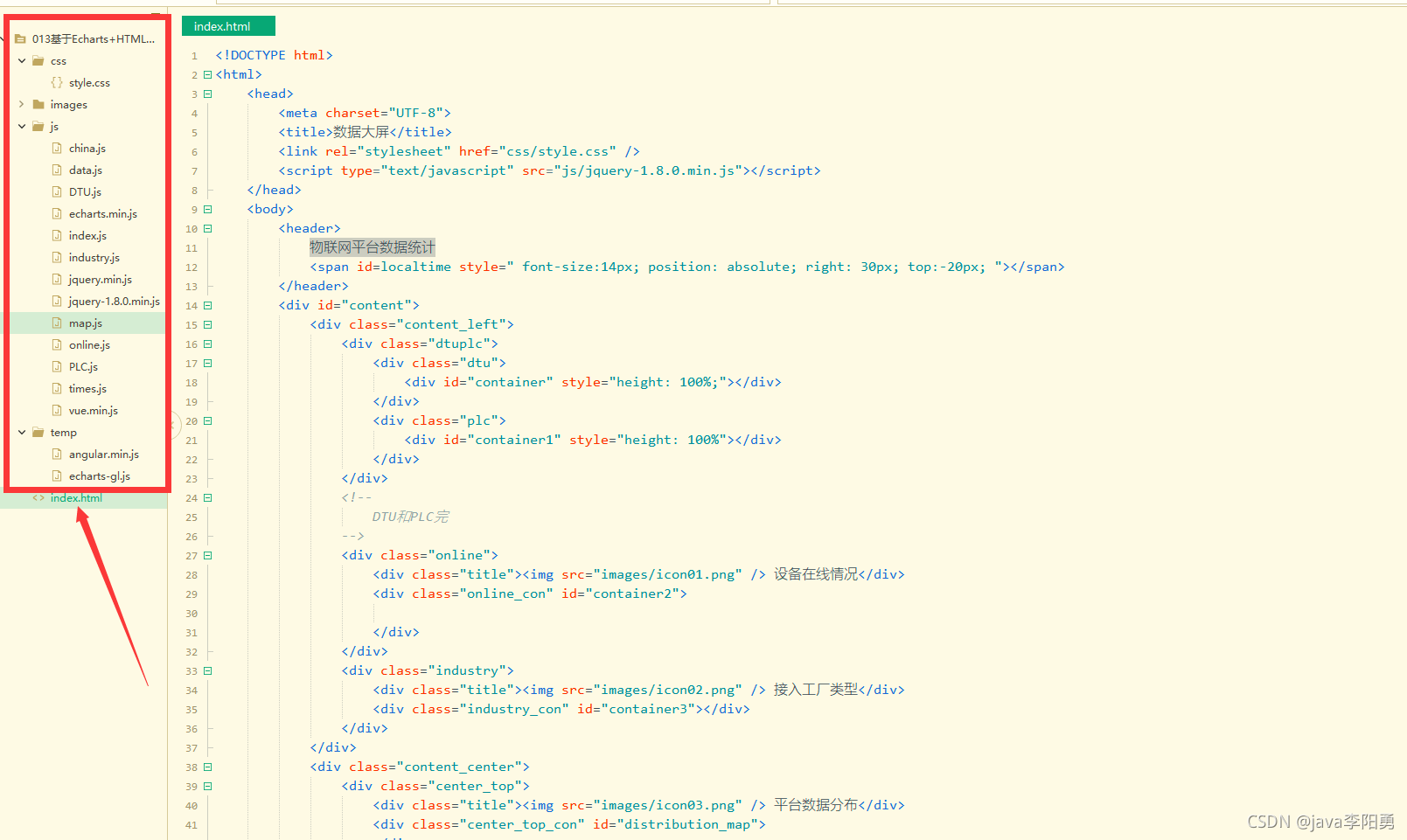
代码目录:

主要代码实现:
CSS样式:
body {margin: 0;overflow: hidden;
}canvas {background-image: radial-gradient(#666, #333);
}#instructions {position: absolute;color: #fff;bottom: 0;padding-bottom: 6px;font-family: sans-serif;width: 100%;text-align: center;pointer-events: none;
}JavaScript-初始化THREERoot代码 :
function init() {var root = new THREERoot({createCameraControls: !true,antialias: (window.devicePixelRatio === 1),fov: 80});root.renderer.setClearColor(0x000000, 0);root.renderer.setPixelRatio(window.devicePixelRatio || 1);root.camera.position.set(0, 0, 60);var width = 100;var height = 60;var slide = new Slide(width, height, 'out');var l1 = new THREE.ImageLoader();l1.setCrossOrigin('Anonymous');l1.load('images/winter.jpg', function(img) {slide.setImage(img);})root.scene.add(slide);var slide2 = new Slide(width, height, 'in');var l2 = new THREE.ImageLoader();l2.setCrossOrigin('Anonymous');l2.load('images/spring.jpg', function(img) {slide2.setImage(img);})root.scene.add(slide2);var tl = new TimelineMax({repeat: -1,repeatDelay: 1.0,yoyo: true});tl.add(slide.transition(), 0);tl.add(slide2.transition(), 0);createTweenScrubber(tl);window.addEventListener('keyup', function(e) {if (e.keyCode === 80) {tl.paused(!tl.paused());}});
}上面的图片可以自己替换成喜欢、JS文件需要引入进来
源码获取
大家点赞、收藏、关注、评论我啦 、查看博主主页或下方微信公众号获取更多~!
打卡 文章 更新 51 / 100天
精彩推荐更新中:
HTML5大作业实战案例《100套》
Java毕设项目精品实战案例《100套》












![提示未检测到 oracle,Oracle RAC [INS-40406] 未检测到现有的 Oracle Grid Infrastructure 软件...](https://img-blog.csdnimg.cn/img_convert/323f09ae9bbcfd8f70dcb95a58444b52.png)