🍅 作者主页:Java李杨勇
🍅 简介:Java领域优质创作者🏆、【java李杨勇】公号作者✌ 简历模板、学习资料、面试题库、技术互助【关注我,都给你】
🍅 欢迎点赞 👍 收藏 ⭐留言 📝
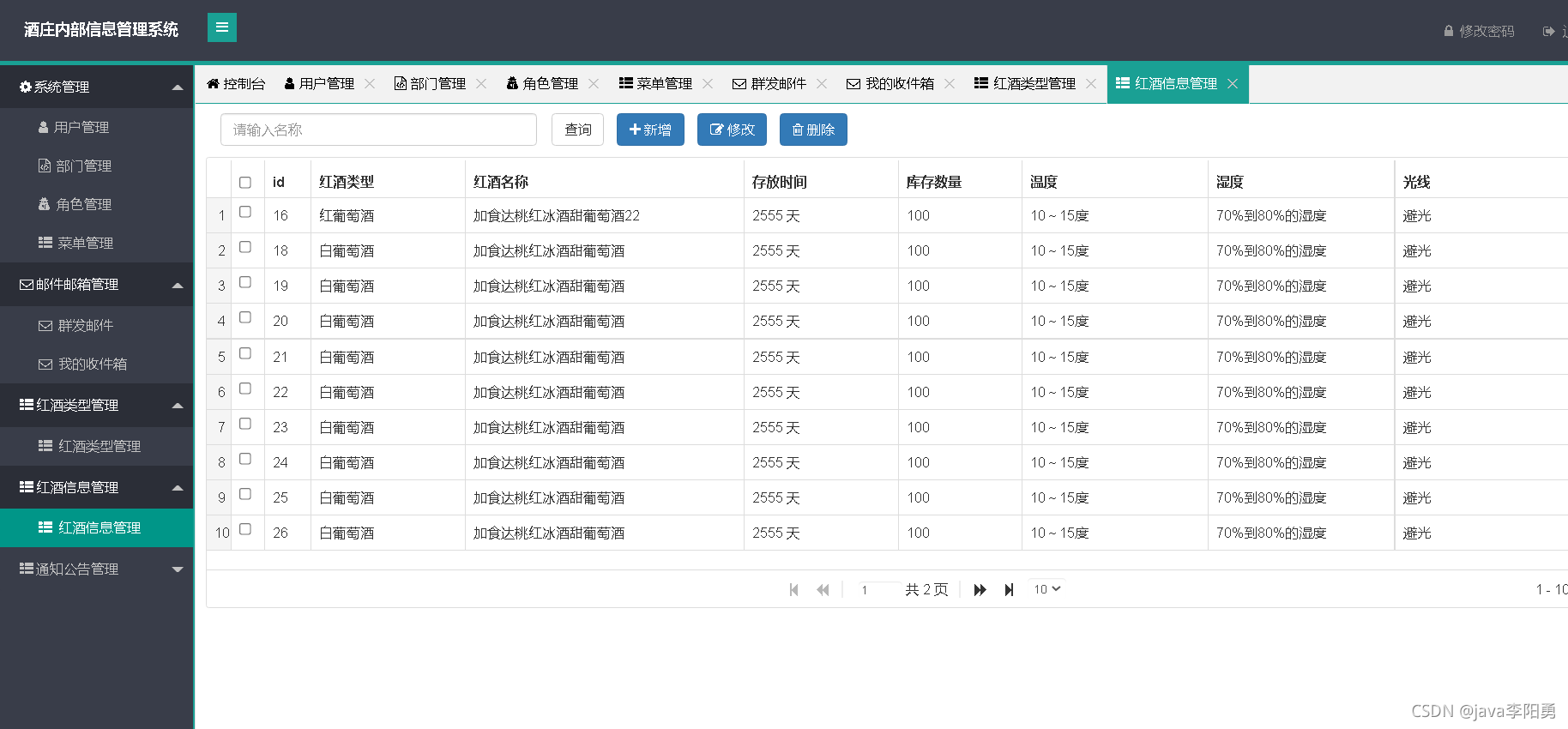
效果演示: 文末获取源码

主要代码实现:
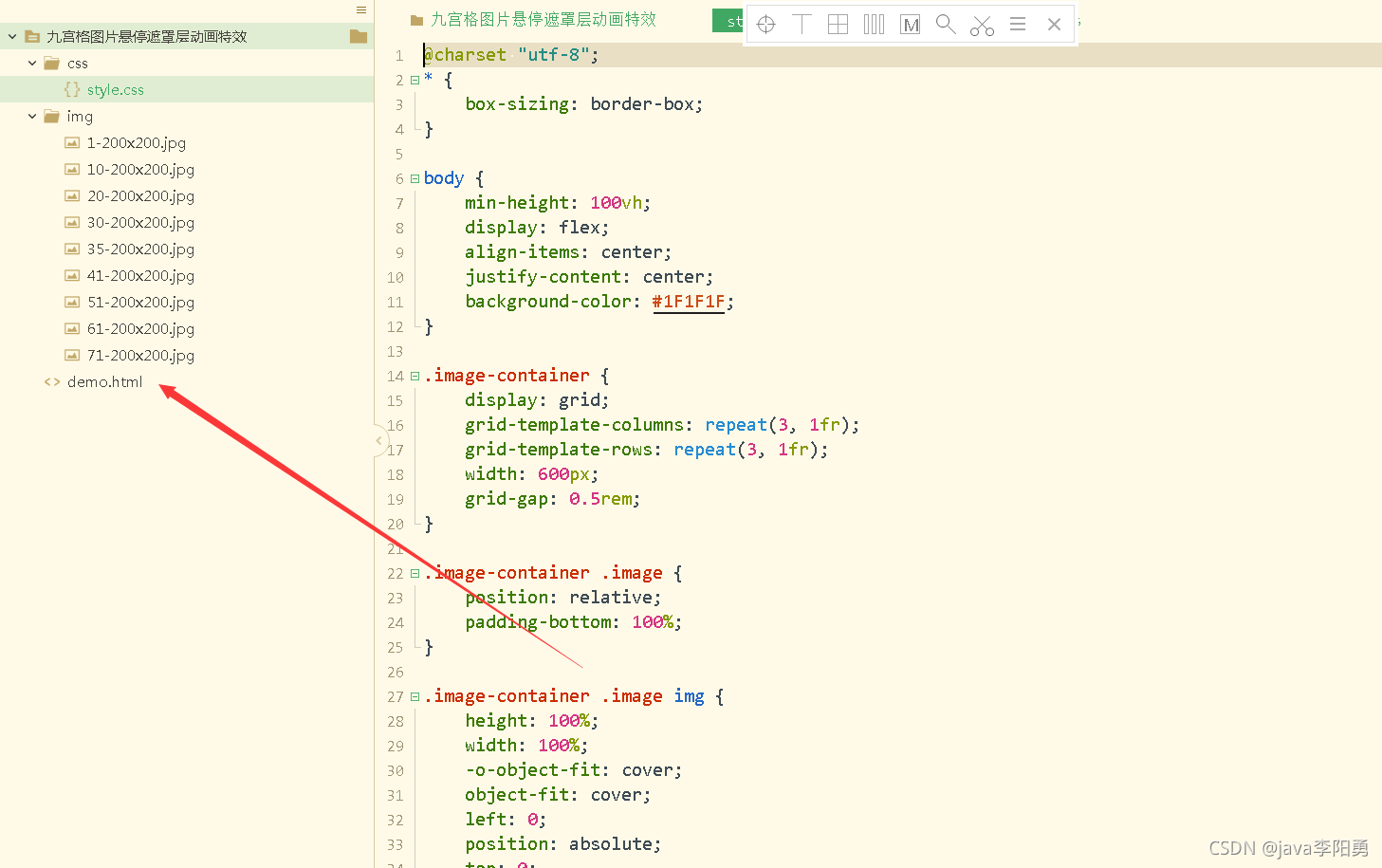
CSS样式:
@charset "utf-8";
@import url(https://fonts.googleapis.com/css?family=Open+Sans:300);
body {background-color: #f1c40f;overflow: hidden;
}h1 {position: absolute;font-family: "Open Sans";font-weight: 600;font-size: 12px;text-transform: uppercase;left: 50%;top: 58%;margin-left: -20px;
}.body {position: absolute;top: 50%;margin-left: -50px;left: 50%;animation: speeder 0.4s linear infinite;
}.body>span {height: 5px;width: 35px;background: #000;position: absolute;top: -19px;left: 60px;border-radius: 2px 10px 1px 0;
}.base span {position: absolute;width: 0;height: 0;border-top: 6px solid transparent;border-right: 100px solid #000;border-bottom: 6px solid transparent;
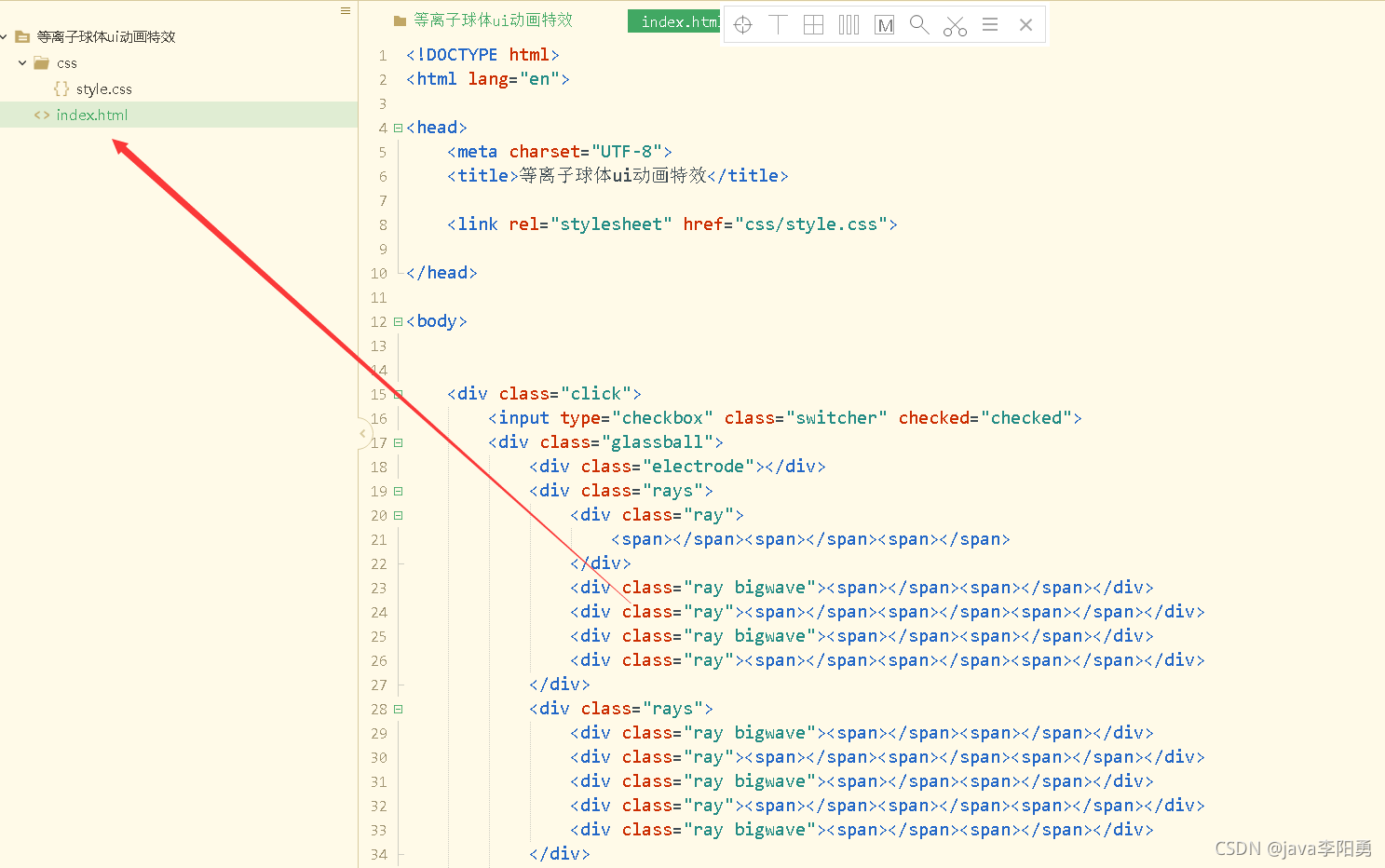
}HTML代码 :
<!doctype html>
<html><head><meta charset="utf-8"><title>CSS加载动画</title><link type="text/css" href="css/style.css" rel="stylesheet" /></head><body><div class='body'><span><span></span><span></span><span></span><span></span></span><div class='base'><span></span><div class='face'></div></div></div><div class='longfazers'><span></span><span></span><span></span><span></span></div><h1>Redirecting</h1></body></html>源码获取
大家可以点赞、收藏、关注、评论我啦 、查看博主主页或下方微信公众号获取~!
打卡 文章 更新 44 / 100天
精彩推荐更新中:
HTML5大作业实战案例《100套》
Java毕设项目精品实战案例《100套》