🍅 作者主页:Java李杨勇
🍅 简介:Java领域优质创作者🏆、【java李杨勇】公号作者✌ 简历模板、学习资料、面试题库、技术互助【关注我,都给你】
🍅 欢迎点赞 👍 收藏 ⭐留言 📝
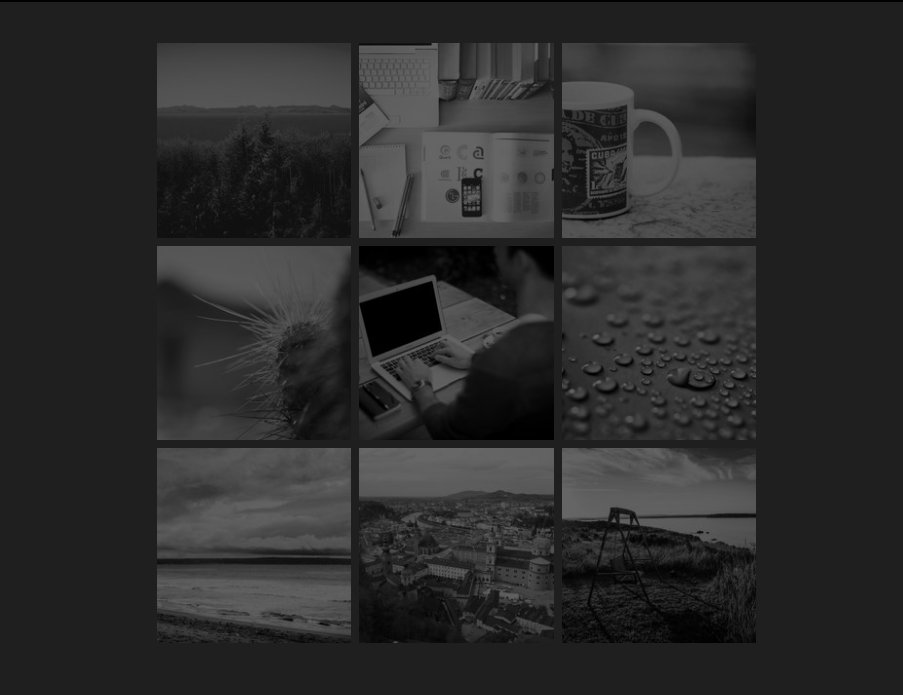
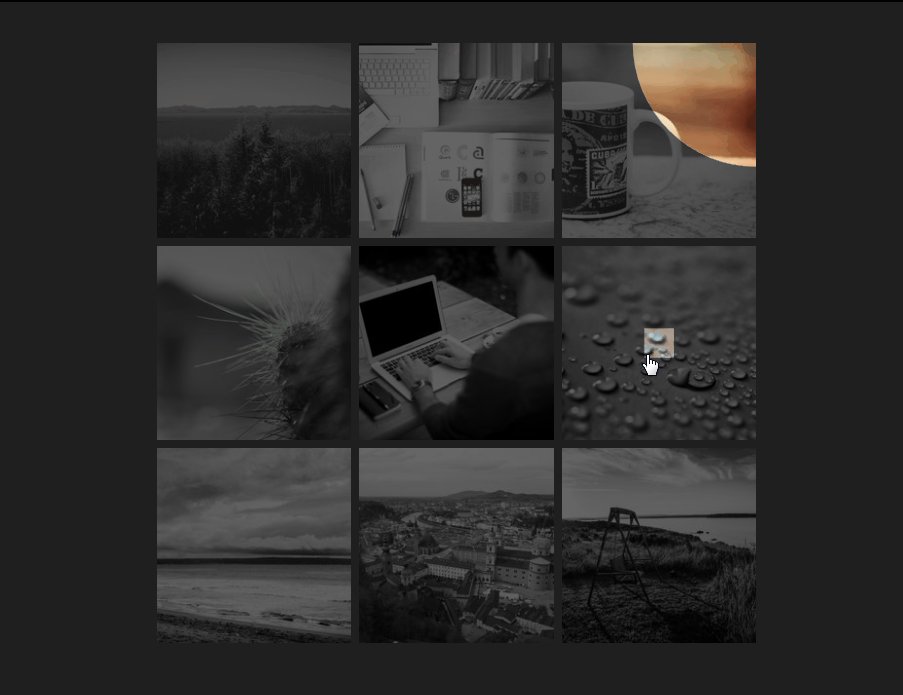
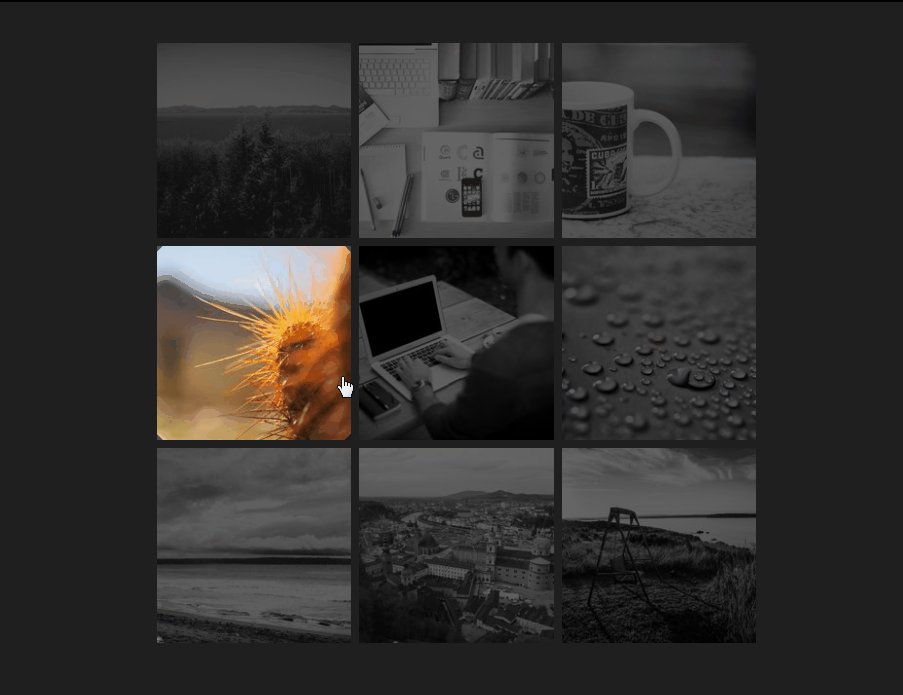
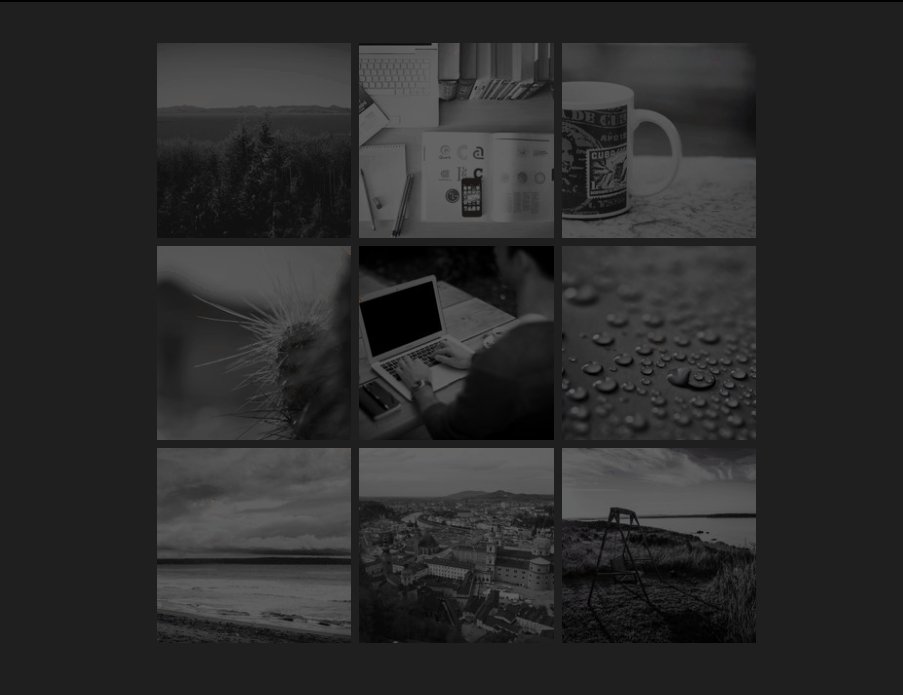
效果演示: 文末获取源码
代码目录:

主要代码实现:
CSS样式:
@charset "utf-8";
* {box-sizing: border-box;
}body {min-height: 100vh;display: flex;align-items: center;justify-content: center;background-color: #1F1F1F;
}.image-container {display: grid;grid-template-columns: repeat(3, 1fr);grid-template-rows: repeat(3, 1fr);width: 600px;grid-gap: 0.5rem;
}.image-container .image {position: relative;padding-bottom: 100%;
}.image-container .image img {height: 100%;width: 100%;-o-object-fit: cover;object-fit: cover;left: 0;position: absolute;top: 0;
}.image-container .image img:nth-of-type(1) {filter: grayscale(1) brightness(40%);
}.image-container .image img:nth-of-type(2) {-webkit-clip-path: var(--clip-start);clip-path: var(--clip-start);transition: -webkit-clip-path 0.5s;transition: clip-path 0.5s;transition: clip-path 0.5s, -webkit-clip-path 0.5s;
}.image-container .image:hover img:nth-of-type(2) {-webkit-clip-path: var(--clip-end);clip-path: var(--clip-end);
}HTML代码 :
<!doctype html>
<html><head><meta charset="utf-8"><title>CSS图像鼠标悬停过滤器</title><link type="text/css" href="css/style.css" rel="stylesheet" /></head><body><div class="image-container"><div class="image" style="--clip-start: ellipse(0 0 at 0 0); --clip-end: ellipse(150% 150% at 0 0);"><a href="#"><img src="img/10-200x200.jpg" /><img src="img/10-200x200.jpg" /></a></div><div class="image" style="--clip-start: inset(100% 0 0 0); --clip-end: inset(0 0 0 0);"><a href="#"><img src="img/20-200x200.jpg"/><img src="img/20-200x200.jpg"/></a></div><div class="image" style="--clip-start: ellipse(0 0 at 100% 0); --clip-end: ellipse(150% 150% at 100% 0);"><a href="#"><img src="img/30-200x200.jpg"/><img src="img/30-200x200.jpg"/></a></div><div class="image" style="--clip-start: polygon(50% 50%, 50% 50%, 50% 50%, 50% 50%); --clip-end: polygon(-50% 50%, 50% -50%, 150% 50%, 50% 150%);"><a href="#"><img src="img/35-200x200.jpg"/><img src="img/35-200x200.jpg"/></a></div><div class="image" style="--clip-start: circle(0); --clip-end: circle(125%);"><a href="#"><img src="img/1-200x200.jpg"/><img src="img/1-200x200.jpg"/></a></div><div class="image" style="--clip-start: inset(100% 100% 100% 100%); --clip-end: inset(0 0 0 0);"><a href="#"><img src="img/41-200x200.jpg"/><img src="img/41-200x200.jpg"/></a></div><div class="image" style="--clip-start: ellipse(0 0 at 0 100%); --clip-end: ellipse(150% 150% at 0 100%);"><a href="#"><img src="img/51-200x200.jpg"/><img src="img/51-200x200.jpg"/></a></div><div class="image" style="--clip-start: inset(0 0 100% 0); --clip-end: inset(0 0 0 0);"><a href="#"><img src="img/61-200x200.jpg"/><img src="img/61-200x200.jpg"/></a></div><div class="image" style="--clip-start: ellipse(0 0 at 100% 100%); --clip-end: ellipse(150% 150% at 100% 100%);"><a href="#"><img src="img/71-200x200.jpg"/><img src="img/71-200x200.jpg"/></a></div></div></body></html>上面的图片文件需要引入
源码获取
大家可以点赞、收藏、关注、评论我啦 、查看博主主页或下方微信公众号获取更多~!
打卡 文章 更新 48 / 100天
精彩推荐更新中:
HTML5大作业实战案例《100套》
Java毕设项目精品实战案例《100套》

















...)


