🍅 作者主页:Java李杨勇
🍅 简介:Java领域优质创作者🏆、Java李杨勇公号作者✌ 简历模板、学习资料、面试题库、技术互助【关注我,都给你】
🍅 欢迎点赞 👍 收藏 ⭐留言 📝
效果演示: 文末获取源码
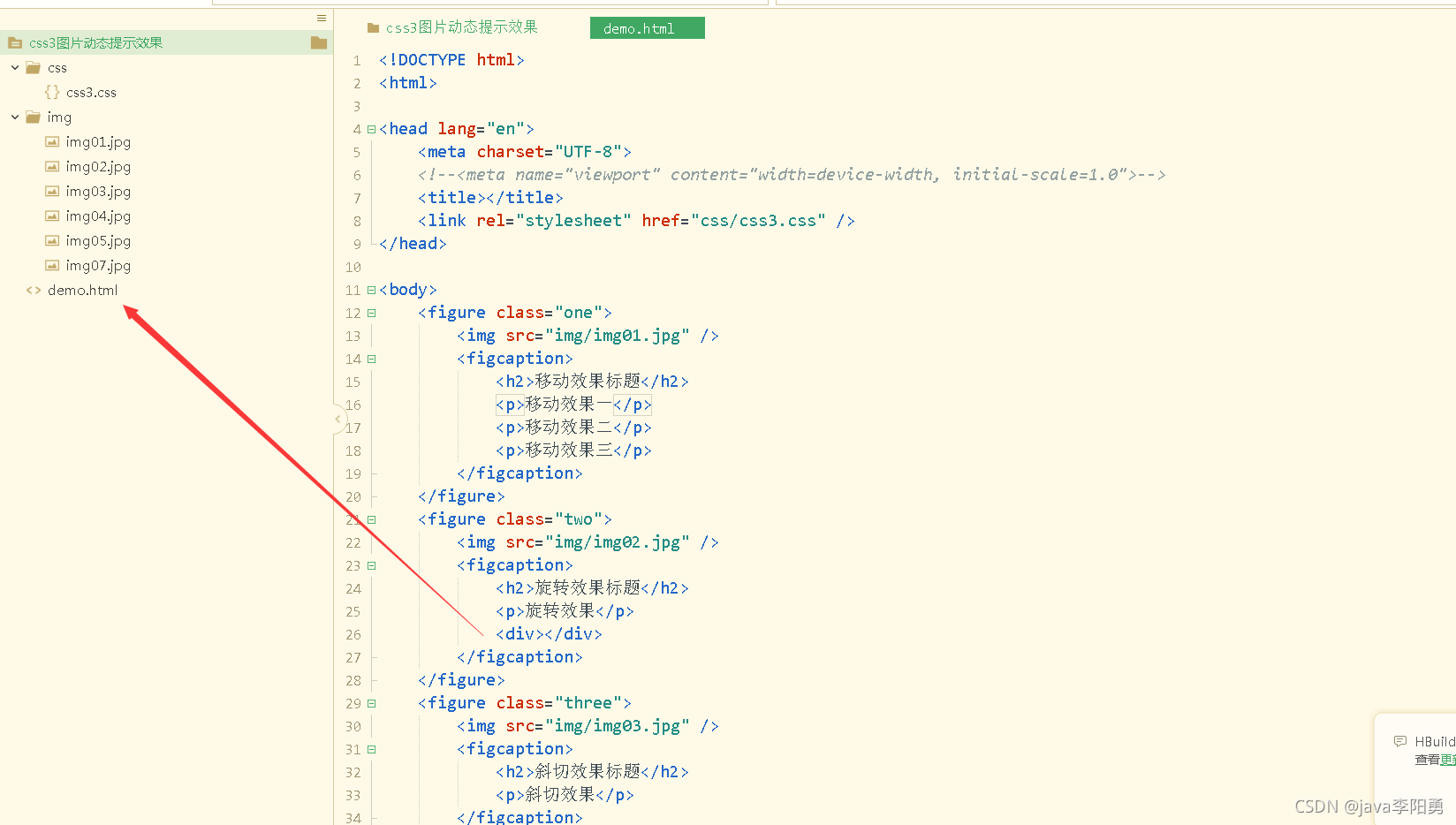
代码目录:

主要代码实现:
CSS样式:
body,
figure,
figcaption,
img,
h2,
p {padding: 0;margin: 0;
}body {width: 100%;
}figure {position: relative;float: left;overflow: hidden;height: 350px;width: 33.33%;
}figcaption {position: absolute;top: 0;left: 0;color: #fff;font-family: "微软雅黑";
}figure img {opacity: 0.8;
}figure figcaption,
figure figcaption p,
figure img {transition: all 0.35s;
}figure figcaption,
figure figcaption div {transition: all 0.35s;
}figure figcaption p,
figure figcaption h2 {transition: all 0.35s;
}figure:hover img {transform: translate(-150px, 0);opacity: 0.5
}@media screen and ( max-width: 600px) {figure {width: 100%}
}@media screen and (min-width: 601px) and ( max-width: 1000px) {figure {width: 50%}
}@media screen and (min-width: 1001px) {figure {width: 33.33%}
}.one {background: #f9aa0f;
}.one figcaption {padding: 20px;
}
HTML代码 :
<!DOCTYPE html>
<html><head lang="en"><meta charset="UTF-8"><!--<meta name="viewport" content="width=device-width, initial-scale=1.0">--><title></title><link rel="stylesheet" href="css/css3.css" />
</head><body><figure class="one"><img src="img/img01.jpg" /><figcaption><h2>移动效果标题</h2><p>移动效果一</p><p>移动效果二</p><p>移动效果三</p></figcaption></figure><figure class="two"><img src="img/img02.jpg" /><figcaption><h2>旋转效果标题</h2><p>旋转效果</p><div></div></figcaption></figure><figure class="three"><img src="img/img03.jpg" /><figcaption><h2>斜切效果标题</h2><p>斜切效果</p></figcaption></figure><figure class="four"><img src="img/img04.jpg" /><figcaption><h2>缩放效果标题</h2><p>缩放效果</p><div></div></figcaption></figure><figure class="five"><img src="img/img05.jpg" /><figcaption><h2>缩放效果标题</h2><p>缩放效果</p><div><input type="button" value="button1" /></div></figcaption></figure><figure class="six"><img src="img/img07.jpg" /><figcaption><h2>缩放效果标题</h2><p>缩放效果</p><div class="border1"></div><div class="border2"></div></figcaption></figure>
</body></html>源码获取
大家可以点赞、收藏、关注、评论我啦 、查看博主主页或下方微信公众号获取更多~!
打卡 文章 更新 45 / 100天
精彩推荐更新中:
HTML5大作业实战案例《100套》
Java毕设项目精品实战案例《100套》







=隶书。...)





...)






