🍅 作者主页:Java李杨勇
🍅 简介:Java领域优质创作者🏆、【java李杨勇】公号作者✌ 简历模板、学习资料、面试题库、技术互助【关注我,都给你】
🍅 欢迎点赞 👍 收藏 ⭐留言 📝
效果演示: 文末获取源码
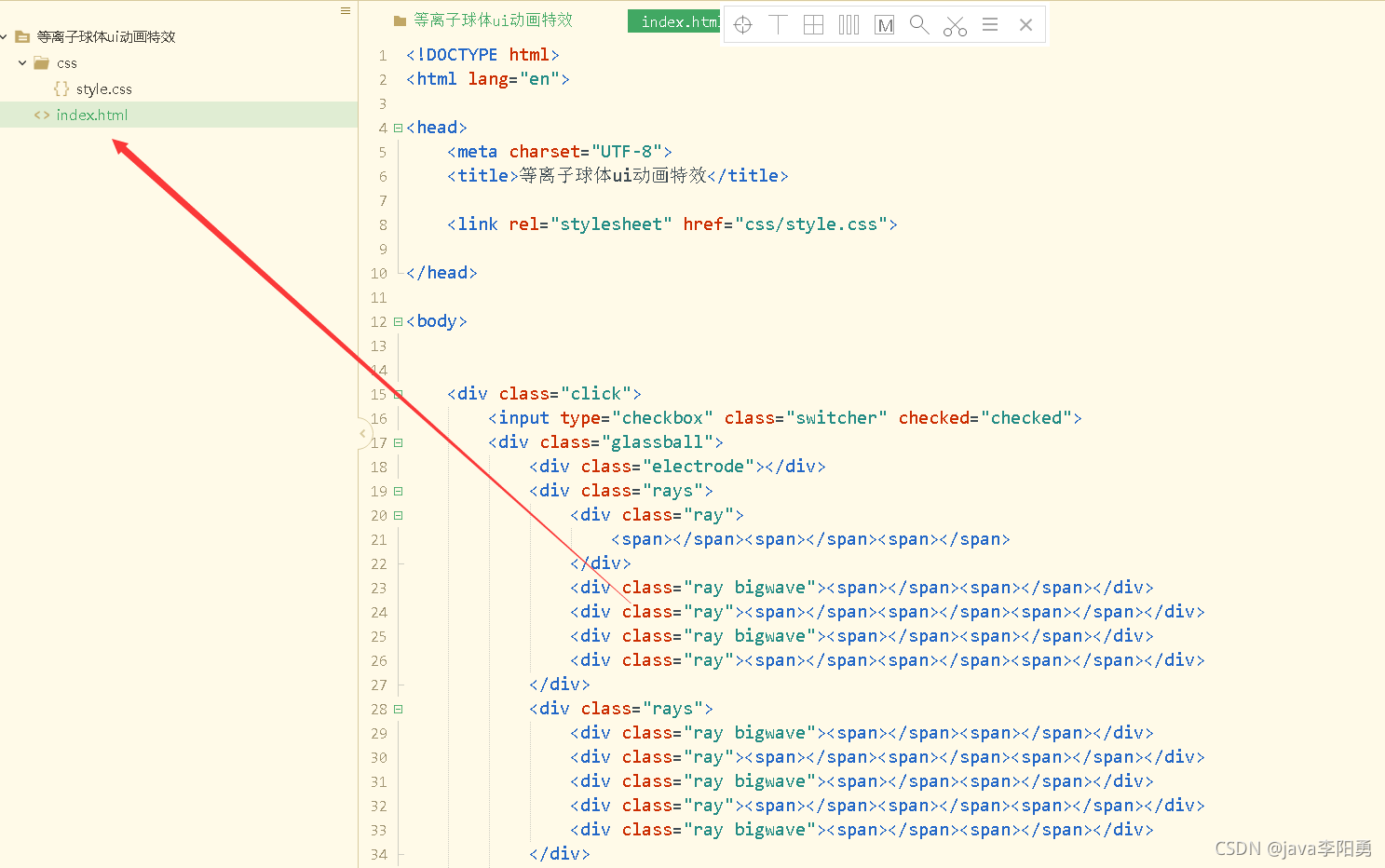
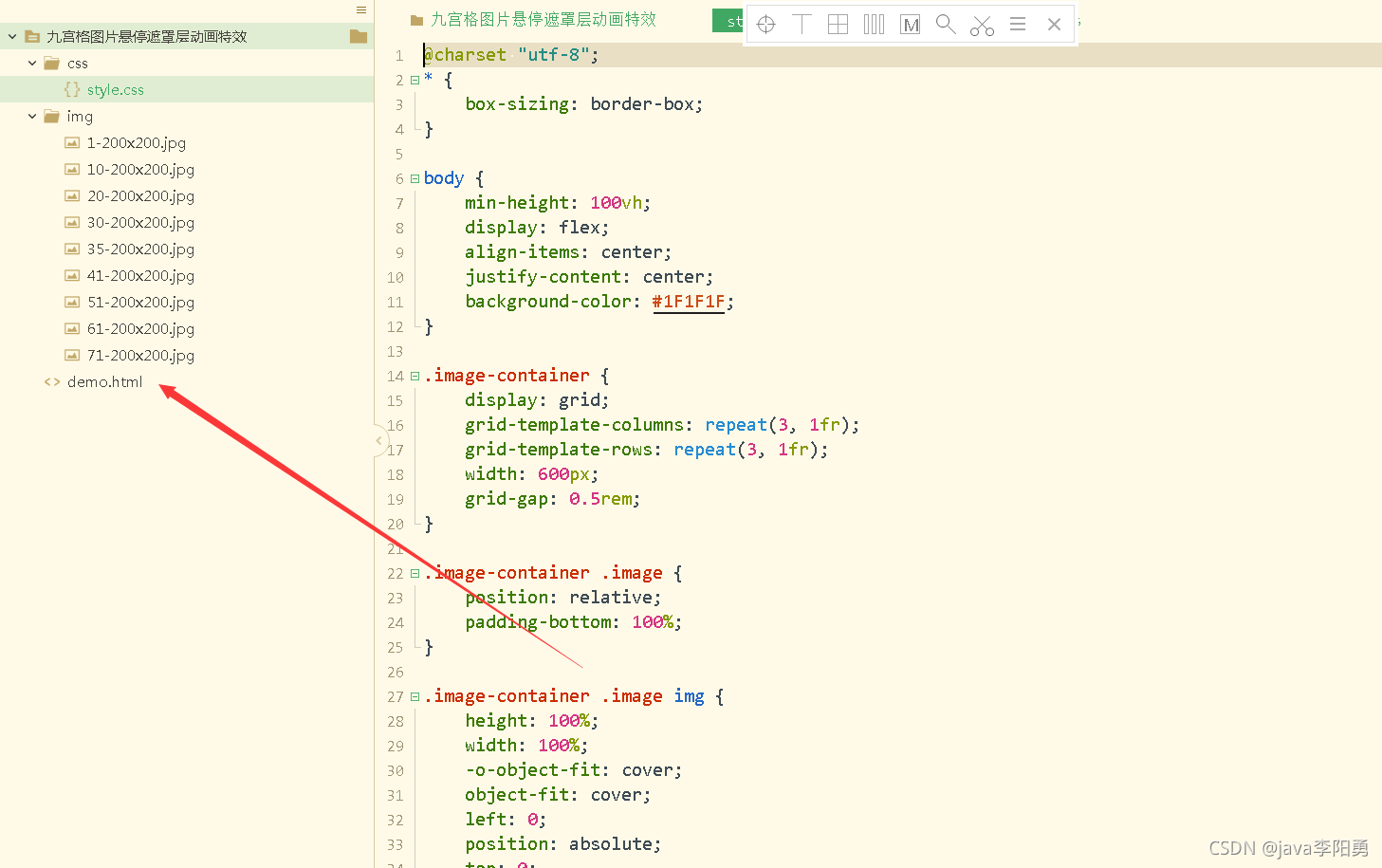
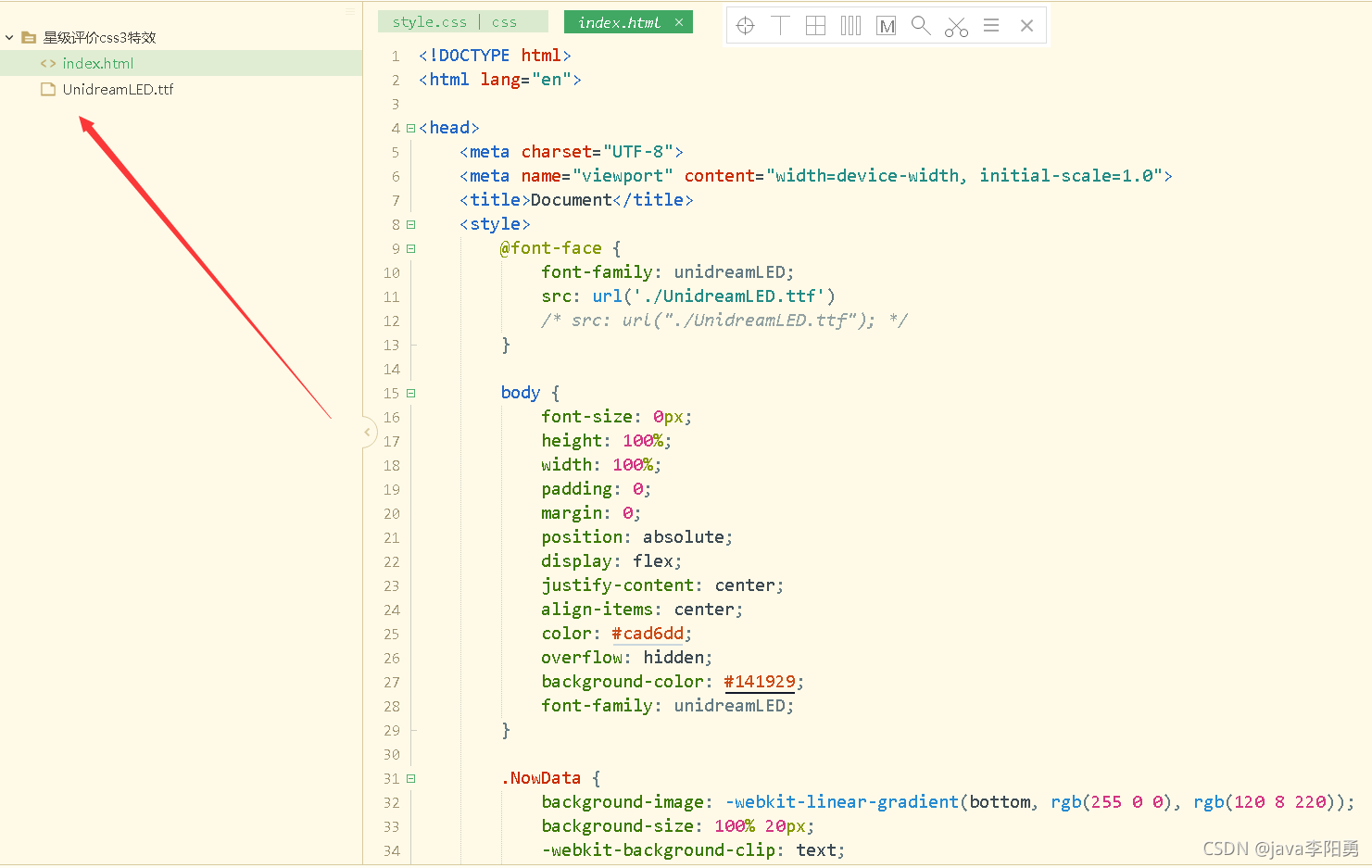
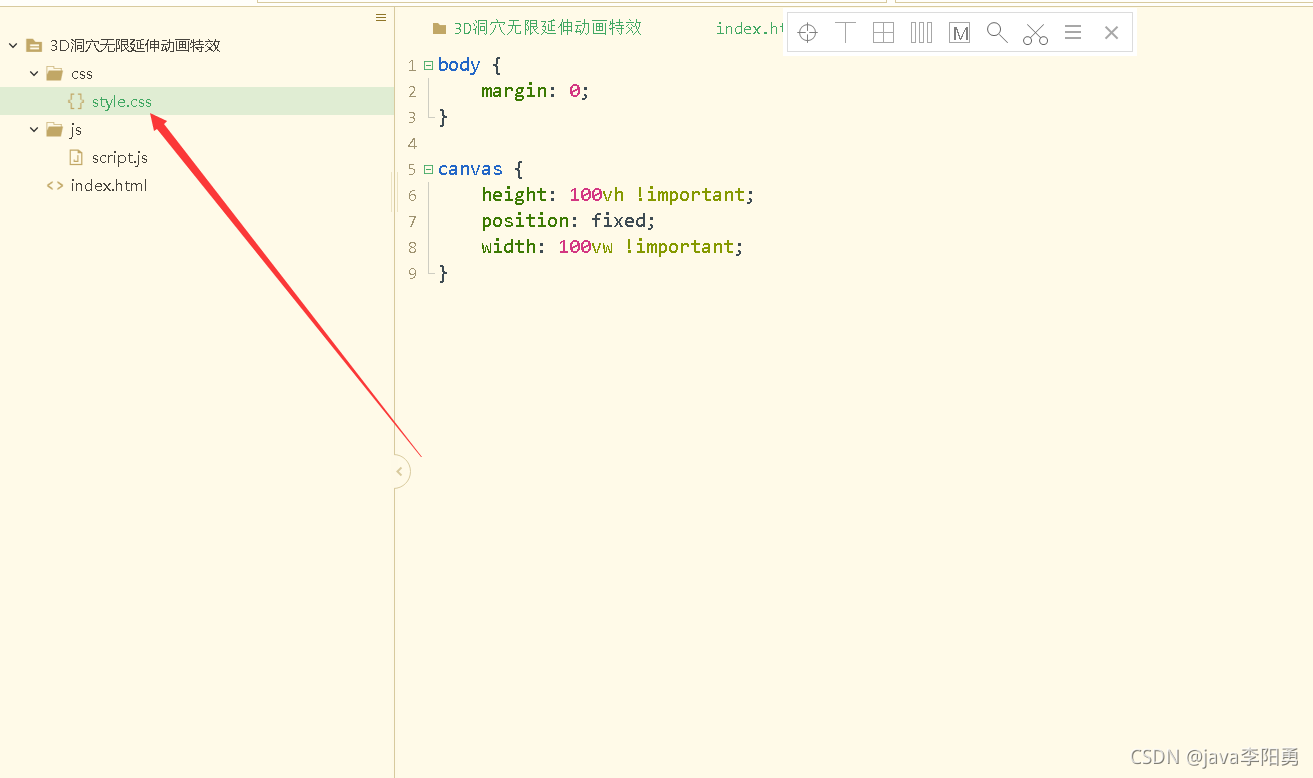
代码目录:

主要代码实现:
CSS样式:
body {margin: 0;height: 100vh;display: flex;justify-content: center;align-items: center;align-content: center;background: #efefef;
}.letters {width: 20vw;height: 20vw;float: left;mix-blend-mode: multiply;
}.letter-l {background-color: #1e00ff;clip-path: polygon(0 0, 50% 0, 50% 65%, 100% 65%, 100% 100%, 0 100%);
}.letter-o {background-color: #ff0061;clip-path: circle(50%);margin-left: -8vw;
}.letter-v {background-color: #e1ff00;clip-path: polygon(0 0, 100% 0, 50% 100%);margin-left: -6vw;
}.letter-e {background-color: #00ff9e;clip-path: polygon( 0 0, 100% 0, 100% 35%, 50% 35%, 50% 40%, 100% 40%, 100% 60%, 50% 60%, 50% 65%, 100% 65%, 100% 100%, 0 100%);margin-left: -4vw;
}HTML代码 :
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><title>Tetradic Love</title><link rel="stylesheet" href="css/style.css"></head><body><div class="container"><div class="letters letter-l"></div><div class="letters letter-o"></div><div class="letters letter-v"></div><div class="letters letter-e"></div></div></body></html>源码获取
大家可以点赞、收藏、关注、评论我啦 、查看博主主页或下方微信公众号获取更多~!
打卡 文章 更新 47 / 100天
精彩推荐更新中:
HTML5大作业实战案例《100套》
Java毕设项目精品实战案例《100套》