一、建立外盒子与内盒子
原生态代码:
<div class="tol_dev"><div class="dev_li"></div><div class="dev_li"></div><div class="dev_li"></div><div class="dev_li"></div></div>style:
.tol_dev {top: 300px;left: 300px;width: 300px;height: 100px;background-color: yellow;position: relative;
}.dev_li {width: 100px;height: 80px;background-color: blue;margin-left: 10px;margin-top: 5px;
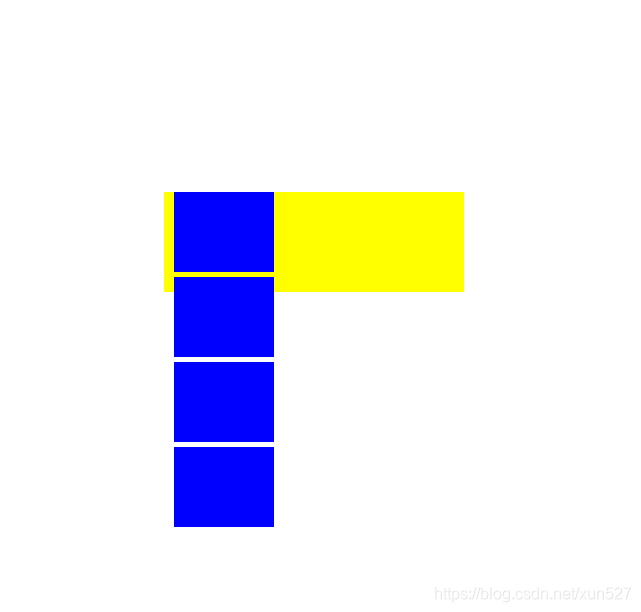
}结果:

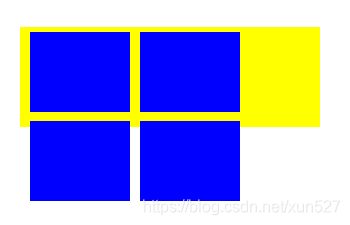
修改div为行内元素,style加上字段:display: inline-block;结果如下:

主要原因,外盒子宽度放不下,内盒子自动往下移。
二、追加x轴滚动效果
使用white-space 属性

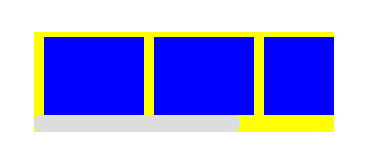
增加x轴滚动效果:
overflow: hidden;overflow-x: auto;效果如下:

全部代码:
<div class="tol_dev"><div class="dev_li"></div><div class="dev_li"></div><div class="dev_li"></div><div class="dev_li"></div></div>.tol_dev {top: 300px;left: 300px;width: 300px;height: 100px;background-color: yellow;position: relative;overflow: hidden;overflow-x: auto;white-space: nowrap;
}.dev_li {width: 100px;height: 80px;background-color: blue;display: inline-block;margin-left: 10px;margin-top: 5px;
}




)


)

![[原创][R语言]股票分析实战[4]:周级别涨幅趋势的相关性](http://pic.xiahunao.cn/[原创][R语言]股票分析实战[4]:周级别涨幅趋势的相关性)

)


)


)

