一、npm全局环境变量配置
1、我们要先配置npm的全局模块的存放路径以及cache的路径
例如我希望将以上两个文件夹放在NodeJS的主目录下,便在NodeJs下建立”node_global”及”node_cache”两个文件夹。如下图

2、cmd 中输入如下命令
npm config set prefix “d:\nodejs\node_global”npm config set cache “d:\nodejs\node_cache”确定完之后 在cmd 里执行 使用cnpm 代替 npm
npm install -g cnpm --registry=https://registry.npm.taobao.org
cnpm install express -g 执行完 之后 会在之前创建的node_gloabal里会有以下模块

3、增加NOEDE_PATH(全局变量模块存放位置)
打开系统对话框,“我的电脑”右键“属性”-“高级系统设置”-“高级”-“环境变量”。如下图

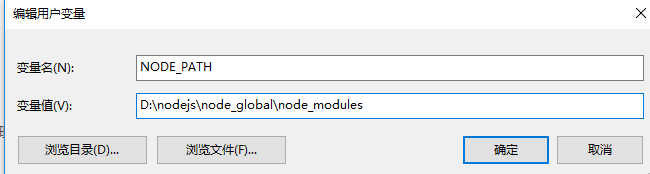
进入环境变量对话框,在系统变量下新建”NODE_PATH”,输入”D:\nodejs\node_global\node_modules”。(ps:这一步相当关键。)
由于改变了module的默认地址,所以上面的用户变量都要跟着改变一下(用户变量”PATH”修改为“d:\nodejs\node_global\”),要不使用module的时候会导致输入命令出现“xxx不是内部或外部命令,也不是可运行的程序或批处理文件”这个错误。
变量名:NODE_PATH
变量值:D:\nodejs\node_global\node_modules

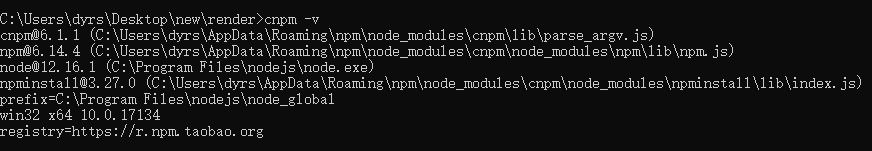
4、确定之后在cmd 里执行 就会有如下信息

说明配置成功了
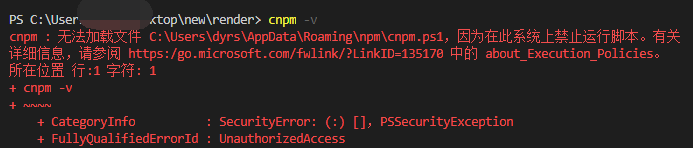
二、VsCode遇到的问题(如图)

问题:cnpm : 无法加载文件 C:\Users\hp\AppData\Roaming\npm\cnpm.ps1,因为在此系统上禁止运行脚本。
解决方法:
1、在系统中搜索框 输入 Windows PowerShell
2、点击“管理员身份运行”
3、输入“ set-ExecutionPolicy RemoteSigned”回车
4、根据提示,输入A,回车
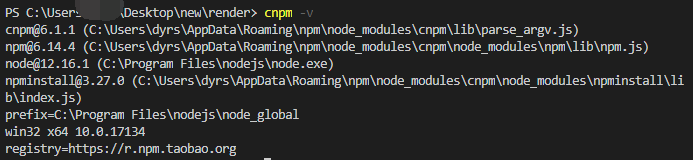
5、再次回到cnpm -v执行成功。



)


)

![[原创][R语言]股票分析实战[4]:周级别涨幅趋势的相关性](http://pic.xiahunao.cn/[原创][R语言]股票分析实战[4]:周级别涨幅趋势的相关性)

)


)


)


)
