前言
在日常的开发中,参数校验是非常重要的一个环节,严格参数校验会减少很多出bug的概率,增加接口的安全性。在此之前写过一篇SpringBoot统一参数校验主要介绍了一些简单的校验方法。而这篇则是介绍一些进阶的校验方式。比如说:在某个接口编写的过程中肯定会遇到,当xxType值为A,paramA值必传。xxType值为B,paramB值必须传。对于这样的,通常的做法就是在controller加上各种if判断。显然这样的代码是不够优雅的,而分组校验及自定义参数校验,就是来解决这个问题的。
PathVariable参数校验
Restful的接口,在现在来讲应该是比较常见的了,常用的地址栏的参数,我们都是这样校验的。
/**
* 获取电话号码信息
*/
@GetMapping("/phoneInfo/{phone}")
public ResultVo phoneInfo(@PathVariable("phone") String phone){
// 验证电话号码是否有效
String pattern = "^[1][3,4,5,7,8][0-9]{9}$";
boolean isValid = Pattern.matches(pattern, phone);
if(isValid){
// 执行相应逻辑
return ResultVoUtil.success(phone);
} else {
// 返回错误信息
return ResultVoUtil.error("手机号码无效");
}
}
很显然上面的代码不够优雅,所以我们可以在参数后面,添加对应的正则表达式phone:正则表达式来进行验证。这样就省去了在controller编写校验代码了。
/**
* 获取电话号码信息
*/
@GetMapping("/phoneInfo/{phone:^[1][3,4,5,7,8][0-9]{9}$}")
public ResultVo phoneInfo(@PathVariable("phone") String phone){
return ResultVoUtil.success(phone);
}
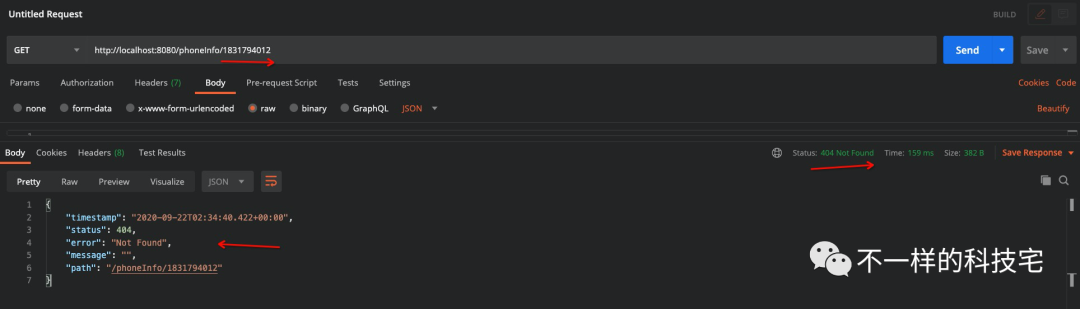
虽然这样处理后代码更精简了。但是如果传入的手机号码,不符合规则会直接返回404。而不是提示手机号码错误。错误信息如下:

自定义校验注解
我们以校验手机号码为例,虽然validation提供了@Pattern这个注解来使用正则表达式进行校验。如果被使用在多处,一旦正则表达式发生更改,则需要一个一个的进行修改。很显然为了避免做这样的无用功,自定义校验注解就是你的好帮手。
@Data
public class PhoneForm {
/**
* 电话号码
*/
@Pattern(regexp = "^[1][3,4,5,7,8][0-9]{9}$" , message = "电话号码有误")
private String phone;
}
要实现一个自定义校验注解,主要是有两步。一是注解本身,二是校验逻辑实现类。
PhoneVerify 校验注解
@Target({ElementType.FIELD})
@Retention(RetentionPolicy.RUNTIME)
@Constraint(validatedBy = PhoneValidator.class)
public @interface Phone {
String message() default "手机号码格式有误";
Class>[] groups() default {};
Class extends Payload>[] payload() default {};
}
PhoneValidator 校验实现类
public class PhoneValidator implements ConstraintValidator<Phone, Object> {
@Override
public boolean isValid(Object telephone, ConstraintValidatorContext constraintValidatorContext) {
String pattern = "^1[3|4|5|7|8]\\d{9}$";
return Pattern.matches(pattern, telephone.toString());
}
}
CustomForm 表单数据
@Data
public class CustomForm {
/**
* 电话号码
*/
@Phone
private String phone;
}
测试接口
@PostMapping("/customTest")
public ResultVo customTest(@RequestBody @Validated CustomForm form){
return ResultVoUtil.success(form.getPhone());
}
注解的含义
@Target({ElementType.FIELD})
注解是指定当前自定义注解可以使用在哪些地方,这里仅仅让他可以使用属性上。但还可以使用在更多的地方,比如说方法上、构造器上等等。
- TYPE - 类,接口(包括注解类型)或枚举
- FIELD - 字段(包括枚举常量)
- METHOD - 方法
- PARAMETER - 参数
- CONSTRUCTOR - 构造函数
- LOCAL_VARIABLE - 局部变量
- ANNOTATION_TYPE -注解类型
- PACKAGE - 包
- TYPE_PARAMETER - 类型参数
- TYPE_USE - 使用类型
@Retention(RetentionPolicy.RUNTIME)
指定当前注解保留到运行时。保留策略有下面三种:
- SOURCE - 注解只保留在源文件,当Java文件编译成class文件的时候,注解被遗弃。
- CLASS - 注解被保留到class文件,但jvm加载class文件时候被遗弃,这是默认的生命周期。
- RUNTIME - 注解不仅被保存到class文件中,jvm加载class文件之后,仍然存在。
@Constraint(validatedBy = PhoneValidator.class)
指定了当前注解使用哪个校验类来进行校验。
分组校验
UserForm
@Data
public class UserForm {
/**
* id
*/
@Null(message = "新增时id必须为空", groups = {Insert.class})
@NotNull(message = "更新时id不能为空", groups = {Update.class})
private String id;
/**
* 类型
*/
@NotEmpty(message = "姓名不能为空" , groups = {Insert.class})
private String name;
/**
* 年龄
*/
@NotEmpty(message = "年龄不能为空" , groups = {Insert.class})
private String age;
}
Insert分组
public interface Insert {
}
Update分组
public interface Update {
}
测试接口
/**
* 添加用户
*/
@PostMapping("/addUser")
public ResultVo addUser(@RequestBody @Validated({Insert.class}) UserForm form){
// 选择对应的分组进行校验
return ResultVoUtil.success(form);
}
/**
* 更新用户
*/
@PostMapping("/updateUser")
public ResultVo updateUser(@RequestBody @Validated({Update.class}) UserForm form){
// 选择对应的分组进行校验
return ResultVoUtil.success(form);
}
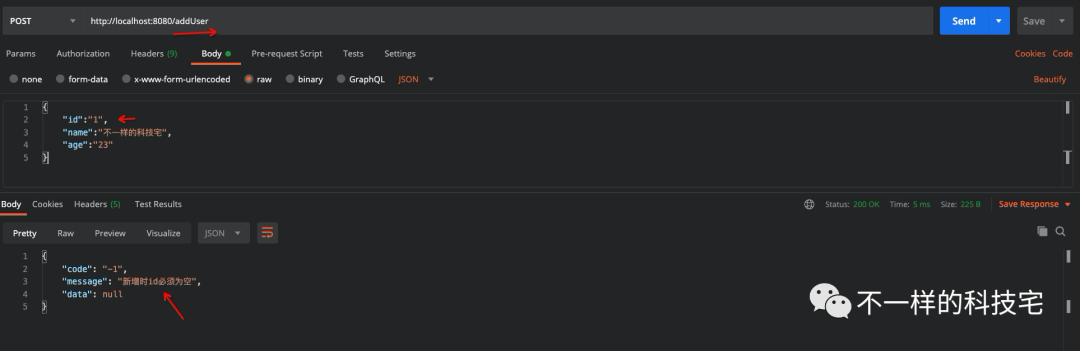
测试结果
添加测试

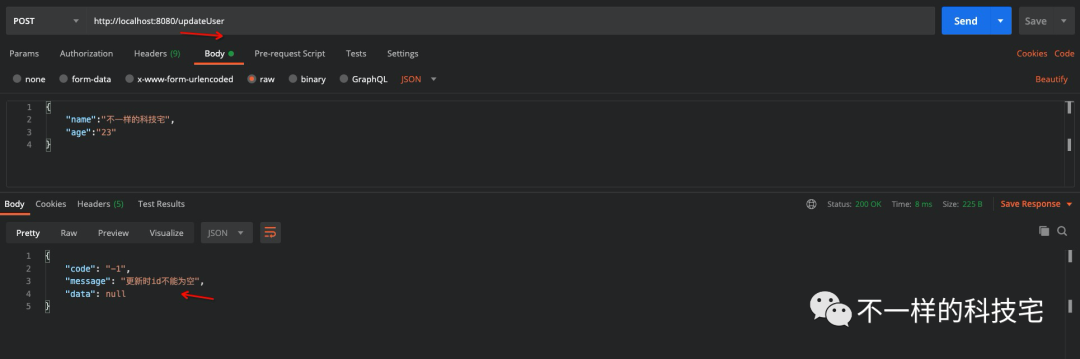
更新测试

顺序校验@GroupSequence
在@GroupSequence内可以指定,分组校验的顺序。比如说@GroupSequence({Insert.class, Update.class, UserForm.class})先执行Insert校验,然后执行Update校验。如果Insert分组,校验失败了,则不会进行Update分组的校验。
@Data
@GroupSequence({Insert.class, Update.class, UserForm.class})
public class UserForm {
/**
* id
*/
@Null(message = "新增时id必须为空", groups = {Insert.class})
@NotNull(message = "更新时id不能为空", groups = {Update.class})
private String id;
/**
* 类型
*/
@NotEmpty(message = "姓名不能为空" , groups = {Insert.class})
private String name;
/**
* 年龄
*/
@NotEmpty(message = "年龄不能为空" , groups = {Insert.class})
private String age;
}
测试接口
/**
* 编辑用户
*/
@PostMapping("/editUser")
public ResultVo editUser(@RequestBody @Validated UserForm form){
return ResultVoUtil.success(form);
}
测试结果
哈哈哈,测试结果其实是个死循环,不管你咋输入都会报错,小伙伴可以尝试一下哦。上面的例子只是个演示,在实际中还是别这样做了,需要根据具体逻辑进行校验。
自定义分组校验
对于之前提到了当xxType值为A,paramA值必传。xxType值为B,paramB值必须传这样的场景。单独使用分组校验和分组序列是无法实现的。需要使用@GroupSequenceProvider才行。
自定义分组表单
@Data
@GroupSequenceProvider(value = CustomSequenceProvider.class)
public class CustomGroupForm {
/**
* 类型
*/
@Pattern(regexp = "[A|B]" , message = "类型不必须为 A|B")
private String type;
/**
* 参数A
*/
@NotEmpty(message = "参数A不能为空" , groups = {WhenTypeIsA.class})
private String paramA;
/**
* 参数B
*/
@NotEmpty(message = "参数B不能为空", groups = {WhenTypeIsB.class})
private String paramB;
/**
* 分组A
*/
public interface WhenTypeIsA {
}
/**
* 分组B
*/
public interface WhenTypeIsB {
}
}
CustomSequenceProvider
public class CustomSequenceProvider implements DefaultGroupSequenceProvider<CustomGroupForm> {
@Override
public List> getValidationGroups(CustomGroupForm form) {
List> defaultGroupSequence = new ArrayList<>();
defaultGroupSequence.add(CustomGroupForm.class);if (form != null && "A".equals(form.getType())) {
defaultGroupSequence.add(CustomGroupForm.WhenTypeIsA.class);
}if (form != null && "B".equals(form.getType())) {
defaultGroupSequence.add(CustomGroupForm.WhenTypeIsB.class);
}return defaultGroupSequence;
}
}测试接口
/**
* 自定义分组
*/
@PostMapping("/customGroup")
public ResultVo customGroup(@RequestBody @Validated CustomGroupForm form){
return ResultVoUtil.success(form);
}
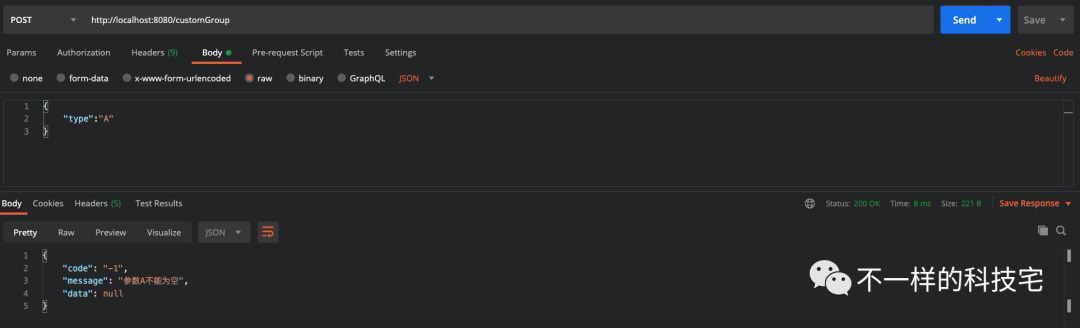
测试结果
Type类型为A

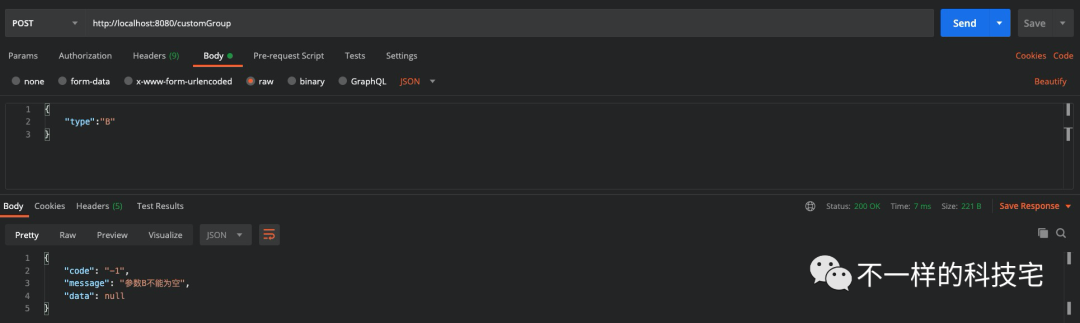
Type类型为B

小结一下
GroupSequence注解是一个标准的Bean认证注解。正如之前,它能够让你静态的重新定义一个类的,默认校验组顺序。然而GroupSequenceProvider它能够让你动态的定义一个校验组的顺序。
注意的一个点
SpringBoot 2.3.x 移除了validation依赖需要手动引入依赖。
<dependency>
<groupId>org.springframework.bootgroupId>
<artifactId>spring-boot-starter-validationartifactId>
dependency>
总结
个人的一些小经验,参数的非空判断,这个应该是校验的第一步了,除了非空校验,我们还需要做到下面这几点:
- 普通参数 - 需要限定字段的长度。如果会将数据存入数据库,长度以数据库为准,反之根据业务确定。
- 类型参数 - 最好使用正则对可能出现的类型做到严格校验。比如
type的值是【0|1|2】这样的。 - 列表(list)参数 - 不仅需要对list内的参数是否合格进行校验,还需要对list的size进行限制。比如说 100。
- 日期,邮件,金额,URL这类参数都需要使用对于的正则进行校验。
- 参数真实性 - 这个主要针对于 各种
Id比如说userId、merchantId,对于这样的参数,都需要进行真实性校验,判断系统内是有含有,并且对应的状态是否正常。
参数校验越严格越好,严格的校验规则不仅能减少接口出错的概率,同时还能避免出现脏数据,从而来保证系统的安全性和稳定性。
错误的提醒信息需要友好一点哦,防止等下被前端大哥吐槽哦。
上期回顾
- SpringBoot统一参数校验
结尾
如果觉得对你有帮助,可以多多评论,多多点赞哦,也可以到我的主页看看,说不定有你喜欢的文章,也可以随手点个关注哦,谢谢。
我是不一样的科技宅,每天进步一点点,体验不一样的生活。我们下期见!