<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>css多列布局</title><style>.parent,.parent2{column-count: 4;column-width: 300px;column-gap: 20px;column-rule: 5px tomato double;}.col1,.col2,.col3,.col4,.col5{height: 300px;}.col1,.col6{background-color: thistle;}.col2,.col7{background-color: tomato;}.col3,.col8{background-color: turquoise;}.col4,.col9{background-color: red}.col5{background-color: green;column-span: all;}.col6,.col7,.col8,.col9{column-fill: balance;}</style>
</head>
<body>
<div class="parent"><div class="col1"></div><div class="col2"></div><div class="col3"></div><div class="col4"></div>
</div><div class="parent2"><div class="col5"></div><div class="parent"><div class="col6">我是歌谣我是歌谣我是歌谣我是歌谣我是歌谣我是歌谣我是歌谣我是歌谣</div><div class="col7">我是歌谣我是歌谣我是歌谣我是歌谣我是歌谣我是歌谣我是歌谣</div><div class="col8">我是歌谣我是歌谣我是歌谣我是歌谣</div><div class="col9">我是歌谣我是歌谣我是歌谣</div></div>
</div></body>
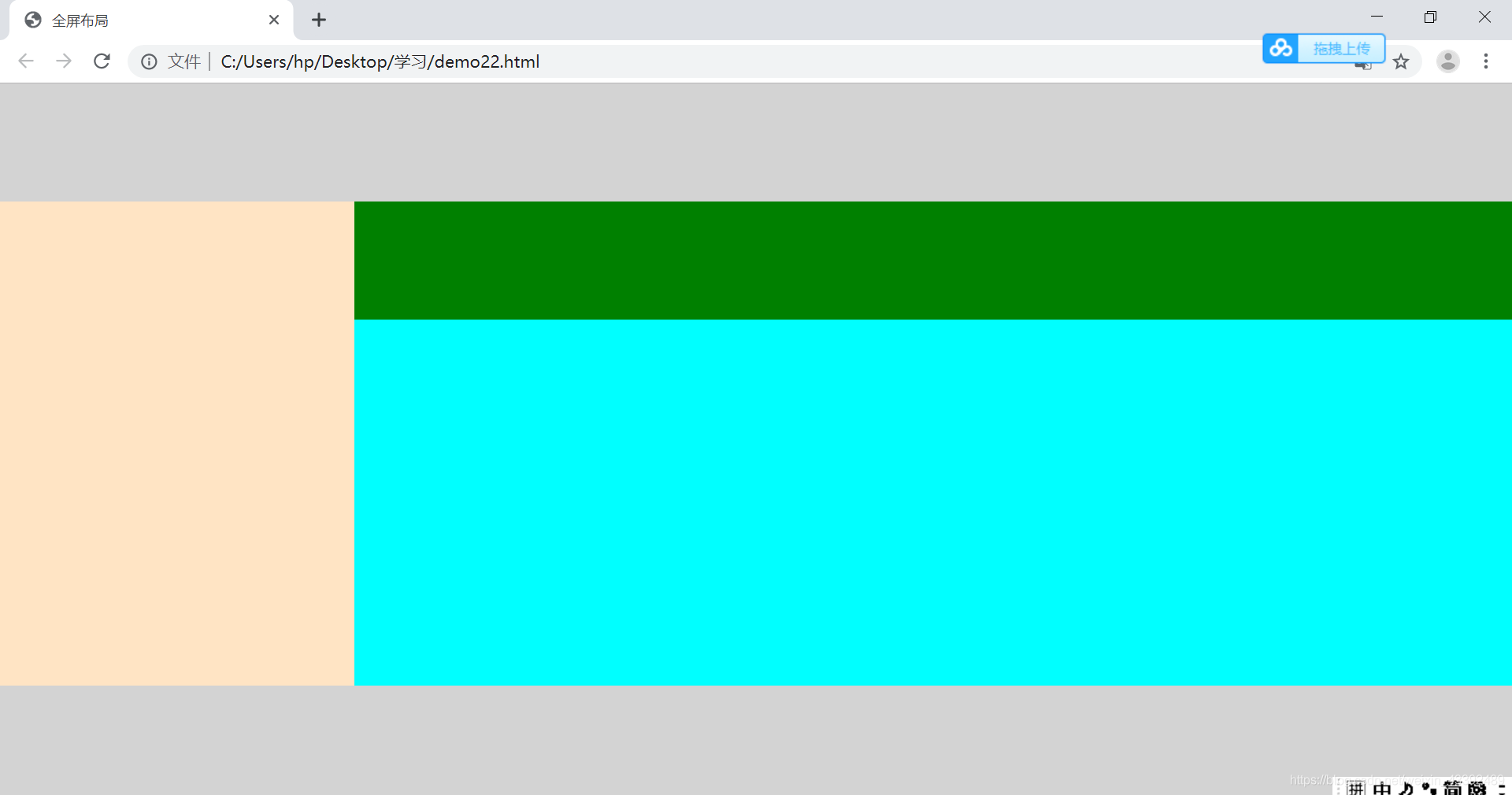
</html>运行结果