<!DOCTYPE html>
<html lang="en">
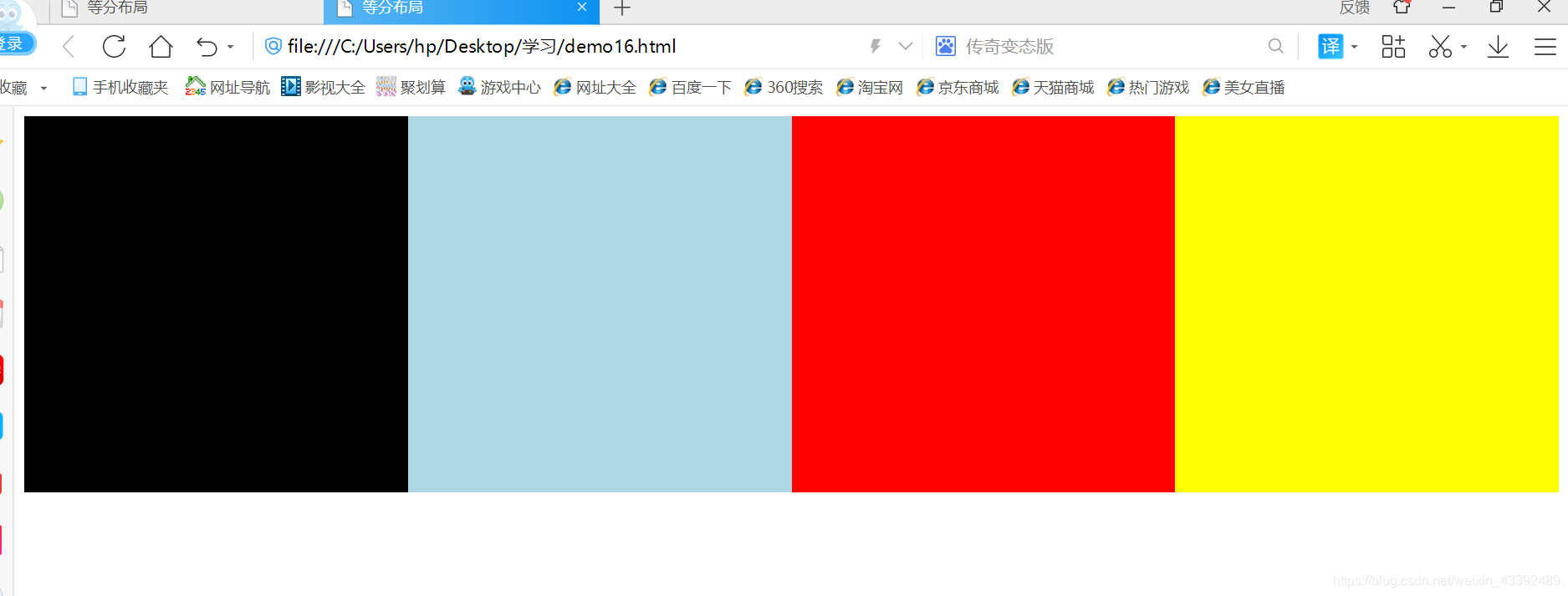
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>等分布局</title><style>.col1{background-color: black;float: left;width: 25%;height: 300px;}.col2{background-color: lightblue;float: left;width: 25%;height: 300px;}.col3{background-color: red;float: left;width: 25%;height: 300px;}.col4{background-color:yellow;float: left;width: 25%;height: 300px;}</style>
</head>
<body><div class="parent"><div class="col1"></div><div class="col2"></div><div class="col3"></div><div class="col4"></div></div>
</body>
</html>运行结果