<!DOCTYPE html>
<html lang="en">
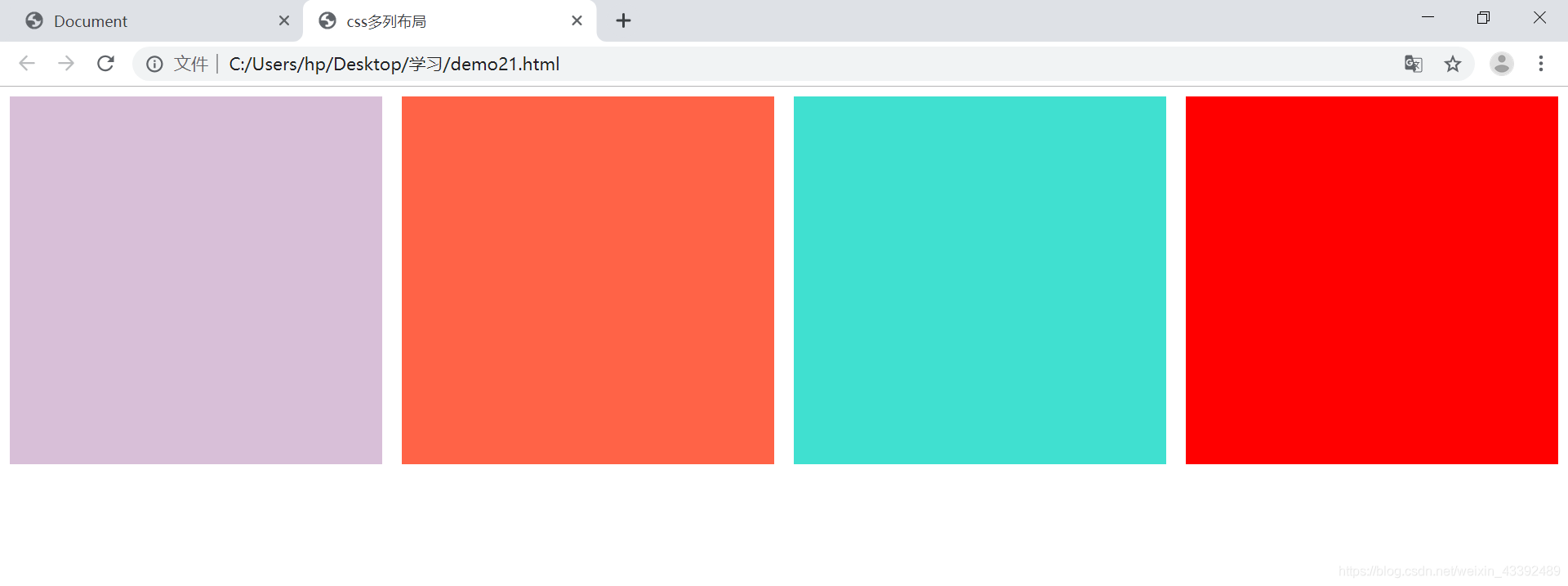
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>等分布局</title><style>.parent{width: 100%;display: table;}.col1{background-color: black;height: 300px;display: table-cell;}.col2{background-color: lightblue;height: 300px;display: table-cell;}.col3{background-color: red;height: 300px;display: table-cell;}.col4{background-color:yellow;height: 300px;display: table-cell;}</style>
</head>
<body><div class="parent"><div class="col1"></div><div class="col2"></div><div class="col3"></div><div class="col4"></div></div>
</body>
</html>运行结果