
<template><view class="content"><view class="todo-header"><view class="todo-header_left"><text class="active-text">全部</text><text>10条</text></view><view class="todo-header_right"><view class="todo-header_right_item active_tab">全部</view><view class="todo-header_right_item">待办</view><view class="todo-header_right_item">已完成</view></view></view><view class="todo-content"><view class="todo-list todo_finish"><view class="todo-list_checkbox"><view class="checkbox"></view></view><view class="todo-list_content">我的代办事项</view></view><view class="todo-list "><view class="todo-list_checkbox"><view class="checkbox"></view></view><view class="todo-list_content">我的代办事项</view></view></view></view>
</template><script>export default {data() {return {title: 'Hello'}},onLoad() {},methods: {}}
</script><style>
.todo-header{display: flex;align-items: center;padding: 0 15px;font-size: 12px;height: 45px;box-shadow: -1px 1px 5px 0 rgba(0,0,0,0.1) ;background: #FFFFFF;
}
.todo-header_left{width: 100%;
}
.active-text{font-size: 14px;color: #279def;padding-right: 10px;
}
.todo-header_right{flex-shrink: 0;display: flex;
}
.todo-header_right_item{padding: 0 5px;
}
.active_tab{color: #279def;
}
.todo-content{position: relative;
}
.todo-list{position: relative;display: flex;align-items: center;padding: 15px;margin: 15px;color: #0c3854;font-size: 14px;border-radius: 10px;background: #cfebfd;box-shadow: -1px 1px 5px 0 rgba(0,0,0,0.1) ,-1px 2px 1px 0 rgba(255,255,255) inset;overflow: hidden;
}
.todo-list:after{position: absolute;content: '';top:0;left: 0;bottom:0;width: 5px;background: #91d1e8;
}
.todo-list_checkbox{padding-right: 15px;
}
.checkbox{width: 20px;height: 20px;border-radius: 50%;background: #FFFFFF;box-shadow: 0 0 5px 1px rgba(0, 0, 0, 0.1);}
.todo_finish .checkbox{position: relative;background: #eee;
}
.todo_finish .checkbox:after{content: '';position: absolute;width: 10px;height: 10px;top: 0;left: 0;right: 0;bottom: 0;margin: auto;border-radius: 50%;background: #CFEBFD;box-shadow: 0 0 2px 0px rgba(0, 0, 0, 0.2) inset;
}
.todo_finish .todo-list_content {color: #999999;
}.todo_finish.todo-list:before{content: '';position: absolute;top: 0;bottom: 0;left: 40px;right: 10px;height: 2px;margin: auto 0;background: #bdcdd8;}.todo_finish .todo-list_content:after{background: #cccccc;}
</style>
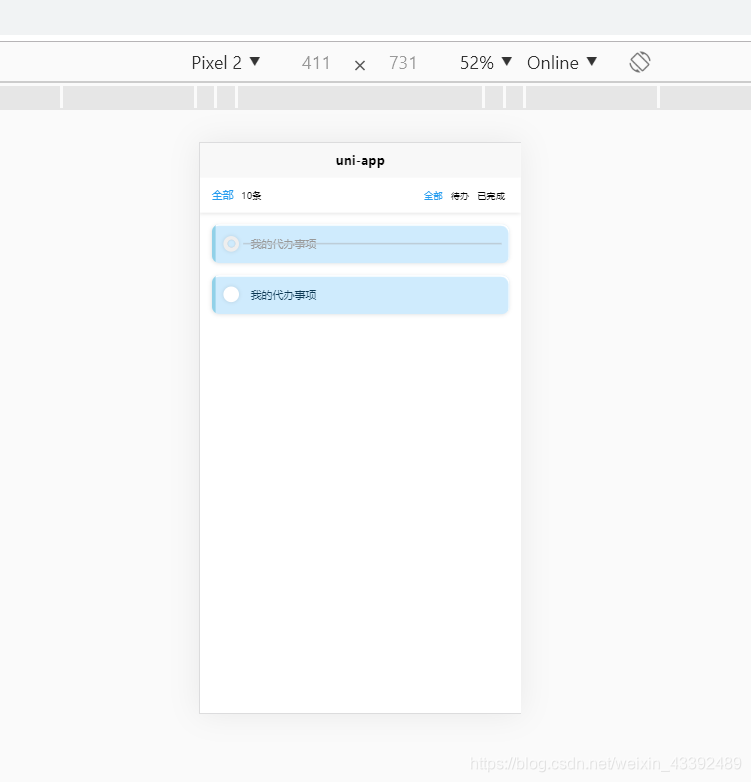
运行结果



:前端系列javascript之发布窗口布局上)






:如何用最省内存的方式实现快速查找功能?)
:如何快速定位IP对应的省份地址?)
)



:Word文档中的单词拼写检查功能是如何实现的?)
:前端调试之indexDB原理和查看)
:如何打造一个工业级水平的散列表?)
:前端调试之websql原理和查看)
