问题引入
在 Word 里输入一个错误的英文单词,它就会用标红的方式提示“拼写错误”,Word 文本编辑器的拼写检查功能是如何实现的呢?散列表(Hash Table)
散列表
散列表定义:散列表的英文叫“Hash Table”,也称为 “哈希表”或者“Hash 表”。散列表用的是数组支持按照下标随机访问数据的特性,散列表其实就是数组的一种扩展,由数组演化而来。数组是散列表的基础。
散列思想
场景:假如有 89 名选手参加学校运动会。为了方便记录成绩,每个选手胸前都会贴上自己的参赛号码。这 89 名选手的编号依次是 1 到 89。现在我们希望编程实现这样一个功能,通过编号快速找到对应的选手信息。怎么做?
方案:把 89 名选手的信息放在数组里。编号为 1 的选手,我们放到数组中下标为 1 的位置;编号为 k 的选手放到数组中下标为 k 的位置。因为参赛编号跟数组下标一一对应,当我们需要查询参赛编号为 x 的选手的时候,我们只需要将下标为 x 的数组元素取出来就可以了,时间复杂度就是 O(1)。
这样按照编号查找选手信息已经用到了散列思想。参赛编号是自然数,并且与数组的下标形成一一映射,利用数组支持根据下标随机访问的时候,时间复杂度是 O(1) 这一特性,就可以实现快速查找编号对应的选手信息
新场景:假设参赛编号不能设置得这么简单,要加上年级、班级这些更详细的信息用 6 位数字来表示。比如 051167前两位 05 表示年级,中间两位 11 表示班级,最后两位还是原来的编号 1 到 89。这个时候如何存储选手信息,能够支持通过编号来快速查找选手信息?
新方案:不能直接把编号作为数组下标,但可以截取参赛编号的后两位作为数组下标,来存取选手信息数据。当通过参赛编号查询选手信息用同样的方法,取参赛编号的后两位,作为数组下标,来读取数组中的数据。
典型的散列思想:参赛选手的编号我们叫做键(key)或者关键字。我们用它来标识一个选手。我们把参赛编号转化为数组下标的映射方法就叫作散列函数(或“Hash 函数”“哈希函数”),而散列函数计算得到的值就叫做散列值。

总结:散列表依靠数组支持按照下标随机访问的时间复杂度是 O(1) 的特性。通过散列函数把元素的键值映射为下标,然后将数据存储在数组中对应下标的位置。当按照键值查询元素时,用同样的散列函数,将键值转化数组下标,从对应的数组下标的位置取数据。
散列函数
散列函数在散列表中起着非常关键的作用。散列函数可以定义为hash(key),其中 key 表示元素的键值,hash(key) 的值表示经过散列函数计算得到的散列值。
前面的例子散列函数伪代码:
int hash(String key) {// 获取后两位字符string lastTwoChars = key.substr(length-2, length);// 将后两位字符转换为整数int hashValue = convert lastTwoChas to int-type;return hashValue;
}如何构造散列函数?
三点散列函数设计的基本要求:
- 散列函数计算得到的散列值是一个非负整数(数组下标是从 0 开始的,所以散列函数生成的散列值也要是非负整数)
- 如果 key1 = key2,那 hash(key1) == hash(key2)
- 如果 key1 ≠ key2,那 hash(key1) ≠ hash(key2)
第三点要求看起来合情合理,但是在真实的情况下,要想找到一个不同的 key 对应的散列值都不一样的散列函数,几乎是不可能的。即便像业界著名的MD5、SHA、CRC等哈希算法,也无法完全避免这种散列冲突。因为数组的存储空间有限,也会加大散列冲突的概率。针对散列冲突问题,需要通过其他途径来解决。
散列冲突
常用的散列冲突解决方法有两类,开放寻址法(open addressing)和链表法(chaining)
1、开放寻址法
开放寻址法的核心思想是,如果出现了散列冲突,我们就重新探测一个空闲位置,将其插入。那如何重新探测新位置?个比较简单的探测方法,线性探测(Linear Probing)。当我们往散列表中插入数据时,如果某个数据经过散列函数散列之后,存储位置已经被占用了,我们就从当前位置开始,依次往后查找,看是否有空闲位置,直到找到为止。
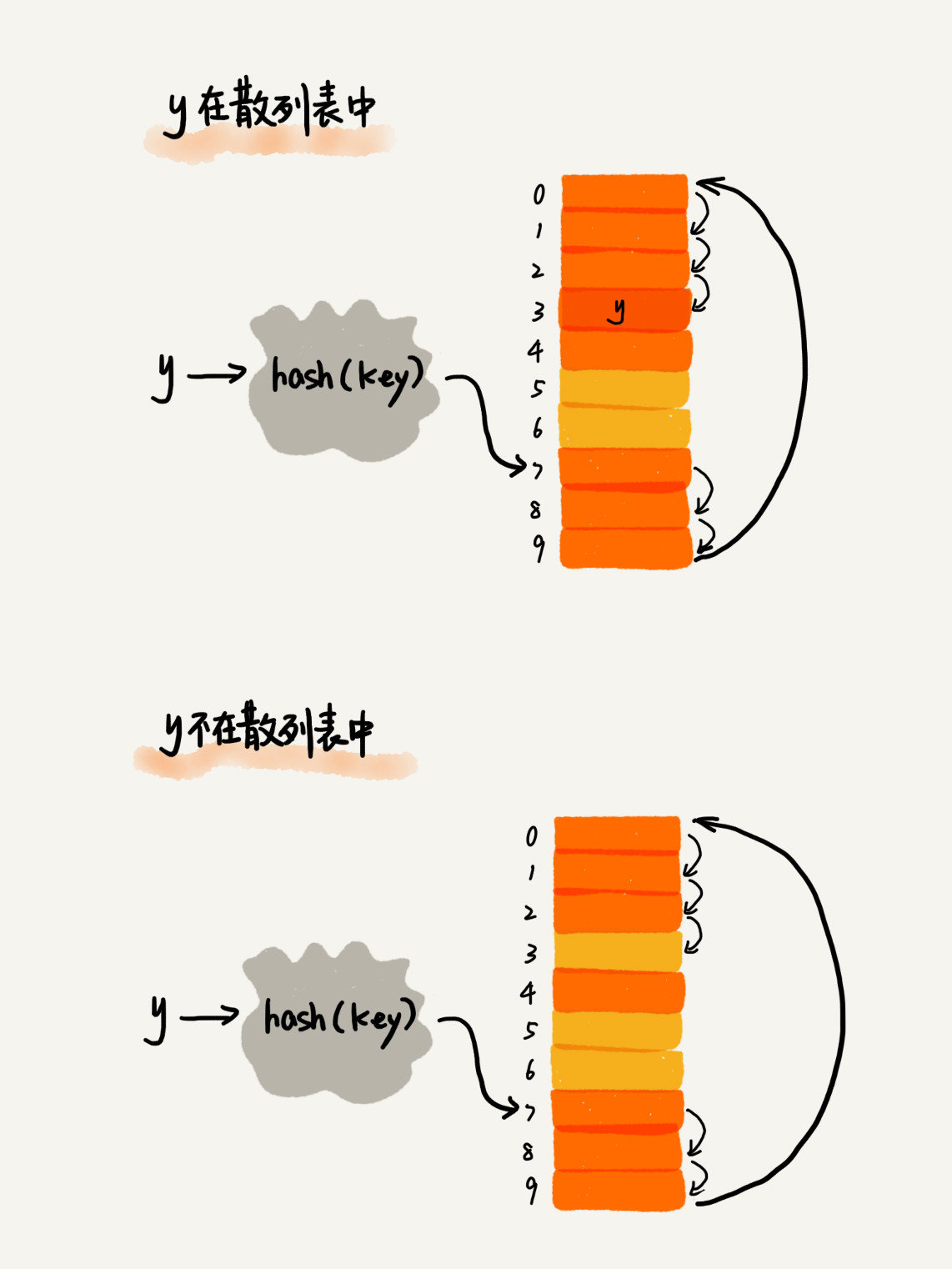
查找:在散列表中查找元素的过程有点儿类似插入过程。通过散列函数求出要查找元素的键值对应的散列值,然后比较数组中下标为散列值的元素和要查找的元素。如果相等,则说明就是我们要找的元素;否则就顺序往后依次查找。如果遍历到数组中的空闲位置,还没有找到,就说明要查找的元素并没有在散列表中

删除:查找操作在查找的时候,一旦我们通过线性探测方法,找到一个空闲位置,我们就可以认定散列表中不存在这个数据。但是,如果这个空闲位置是我们后来删除的,就会导致原来的查找算法失效。本来存在的数据,会被认定为不存在。这个问题如何解决呢?我们可以将删除的元素,特殊标记为 deleted。当线性探测查找的时候,遇到标记为 deleted 的空间,并不是停下来,而是继续往下探测。
当散列表中插入的数据越来越多时,散列冲突发生的可能性就会越来越大,空闲位置会越来越少,线性探测的时间就会越来越久。极端情况下,我们可能需要探测整个散列表,所以最坏情况下的时间复杂度为 O(n)
两种比较经典的探测方法:二次探测(Quadratic probing)和双重散列(Double hashing)。
二次探测:线性探测每次探测的步长是 1,那它探测的下标序列就是 hash(key)+0,hash(key)+1,hash(key)+2……而二次探测探测的步长就变成了原来的“二次方”,也就是说,它探测的下标序列就是 hash(key)+0,hash(key)+12,hash(key)+22……
双重散列:不仅要使用一个散列函数。使用一组散列函数 hash1(key),hash2(key),hash3(key)……先用第一个散列函数,如果计算得到的存储位置已经被占用,再用第二个散列函数,依次类推,直到找到空闲的存储位置。
当散列表中空闲位置不多的时候,散列冲突的概率就会大大提高。为了尽可能保证散列表的操作效率,一般情况下,我们会尽可能保证散列表中有一定比例的空闲槽位。用装载因子(load factor)来表示空位的多少。装载因子的计算公式是:
散列表的装载因子=填入表中的元素个数/散列表的长度装载因子越大,说明空闲位置越少,冲突越多,散列表的性能会下降。
2、链表法
链表法是一种更加常用的散列冲突解决办法,相比开放寻址法,它要简单很多。如下图在散列表中,每个“桶(bucket)”或者“槽(slot)”会对应一条链表,所有散列值相同的元素我们都放到相同槽位对应的链表中。

- 当插入的时候,通过散列函数计算出对应的散列槽位,将其插入到对应链表中即可,插入的时间复杂度是 O(1)。
- 当查找、删除一个元素时,同样通过散列函数计算出对应的槽,然后遍历链表查找或者删除。那查找或删除操作的时间复杂度是多少呢?实际上,这两个操作的时间复杂度跟链表的长度 k 成正比,也就是 O(k)。对于散列比较均匀的散列函数来说,理论上讲,k=n/m,其中 n 表示散列中数据的个数,m 表示散列表中“槽”的个数。
解答开篇
Word 文档中单词拼写检查功能是如何实现的?常用的英文单词有 20 万个左右,假设单词的平均长度是 10 个字母,平均一个单词占用 10 个字节的内存空间,那 20 万英文单词大约占 2MB 的存储空间,就算放大 10 倍也就是 20MB。对于现在的计算机来说,这个大小完全可以放在内存里面。可以用散列表来存储整个英文单词词典。当用户输入某个英文单词时,我们拿用户输入的单词去散列表中查找。如果查到,则说明拼写正确;如果没有查到,则说明拼写可能有误,给予提示。借助散列表这种数据结构,我们就可以轻松实现快速判断是否存在拼写错误。
:前端调试之indexDB原理和查看)
:如何打造一个工业级水平的散列表?)
:前端调试之websql原理和查看)

:为什么散列表和链表经常会一起使用?)
:前端调试之cookie原理和查看)
)
:如何防止数据库中的用户信息被脱库?)

:哈希算法在分布式系统中有哪些应用?)
![BZOJ 1491: [NOI2007]社交网络( floyd )](http://pic.xiahunao.cn/BZOJ 1491: [NOI2007]社交网络( floyd ))
:前端系列javascript之发布窗口布局下)

 JSON数据解析)
:前端系列javascript之插入内容)


:前端系列javascript之状态切换)
 关闭tab页并打开新页面)
)