java 分裂数字
As noted in my earlier Nightingale writings, color harmony is the process of choosing colors on a Color Wheel that work well together in the composition of an image. Today, I will step further into color theory by discussing the Split Complementary Color Harmony and apply it to a data visualization example. Most importantly, I discuss moving between display (RGB) and printing (CMYK) color spaces. Indeed there are many situations that require moving beyond digital results to produce a physical output. Unfortunately, colors frequently lose their vibrancy when transitioning from the RGB to the CMYK color spaces.To address this issue, I will rely on the Pantone Matching System which supports this task.
正如我在夜莺的早期著作中所提到的,色彩协调是在色轮上选择颜色的过程,这些颜色在图像的构图中可以很好地协同工作。 今天,我将通过讨论“分割互补色和声”,进一步将其应用于色彩理论,并将其应用于数据可视化示例。 最重要的是,我讨论了在显示(RGB)和打印(CMYK)色彩空间之间移动。 确实,有许多情况需要超越数字结果来产生物理输出。 不幸的是,从RGB过渡到CMYK色彩空间时,色彩经常失去活力。为了解决这个问题,我将依靠支持该任务的Pantone Matching System。
The Adobe Color app will be used here to create a split complementary color theme and specify printing parameters that are applied to a data visualization. To address individuals with limited color vision, the data visualization example will checked with the Color Blindness Simulator — Coblis. Both Adobe Color and Coblis are freely available online tools for your continued use.
此处将使用Adobe Color应用程序创建分割的互补色主题,并指定应用于数据可视化的打印参数。 为了解决色觉受限的问题,将使用“ 色盲模拟器 -Coblis”检查数据可视化示例。 Adobe Color和Coblis都是免费的在线工具,供您继续使用。
So, let’s get started!
所以,让我们开始吧!

回顾色彩和谐的概念 (Reviewing Color Harmony Concepts)
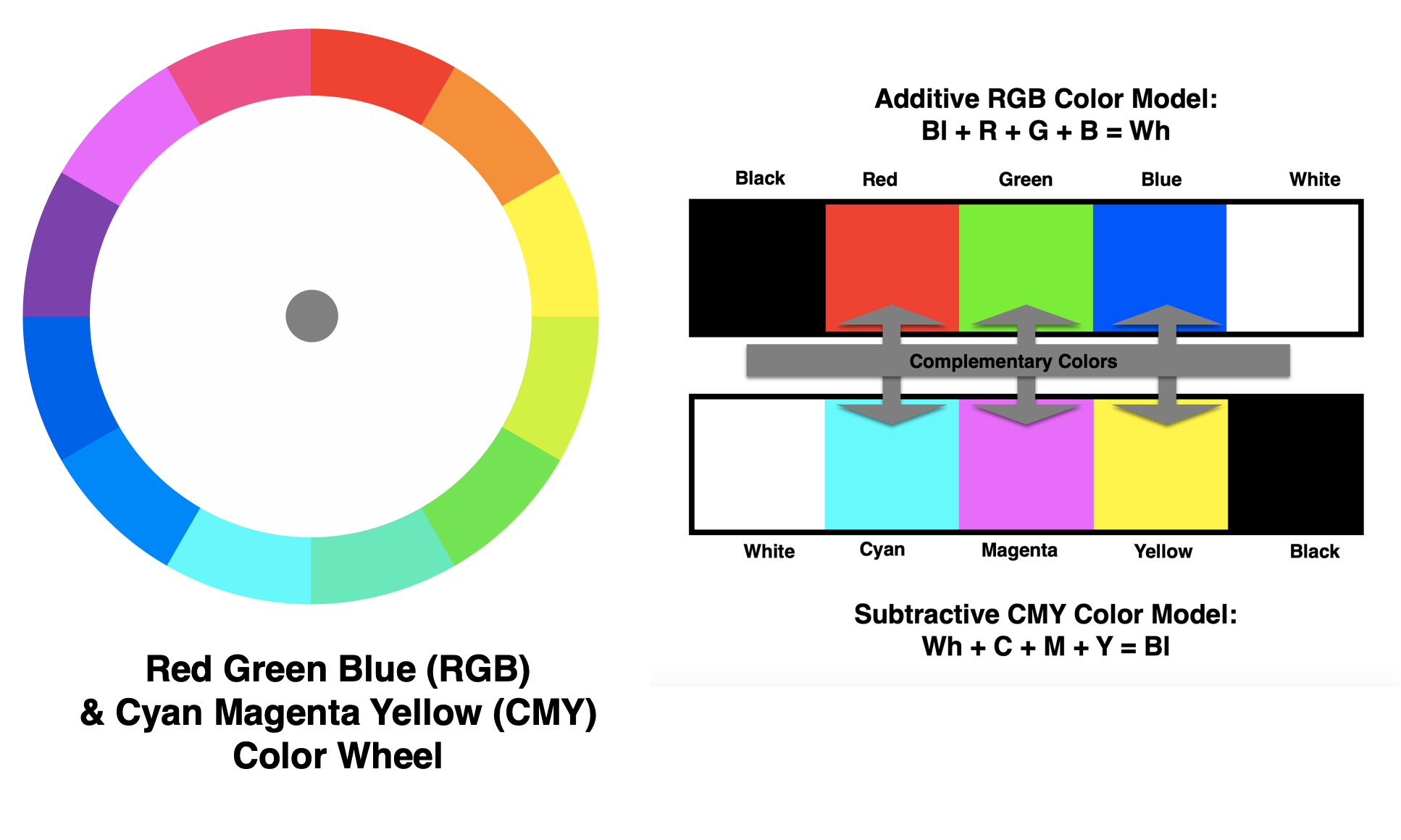
Isaac Newton is credited with creating the Color Wheel concept when he closed the linear color spectrum into a color circle in the early 1700s. Over the centuries, artists and color scientists amplified his concept to include color harmonies. The Red-Green-Blue Color Wheel is based on the concept that Red, Green and Blue (RGB) are the color primaries for viewing displays like what we see on our desktop and mobile devices. The RGB color model is defined as an additive color model in which the combination of Red, Green, and Blue lights produces White light.
艾萨克·牛顿(Isaac Newton)在1700年代初将线性色谱图谱封闭在一个色环中时,就创造了色轮概念。 几个世纪以来,艺术家和色彩科学家将他的概念扩大到包括色彩和谐。 Red-Green-Blue色轮基于以下概念:红色,绿色和蓝色(RGB)是用于查看显示器(例如在台式机和移动设备上看到的颜色)的原色。 RGB颜色模型定义为加法颜色模型,其中红,绿和蓝光的组合产生白光。
There is also a Cyan, Magenta and Yellow color model for printing that is called a subtractive model since the inks combine to produce Black. Interestingly, the RGB color model and the CMY color model have a complementary relationship. Red is the complement of Cyan, Green is the complement of Magenta, Blue is the complement of Yellow and White is the complement of Black in their respective color spaces.
还有一种用于打印的青色,品红色和黄色颜色模型,称为减色模型,因为墨水会结合产生黑色。 有趣的是,RGB颜色模型和CMY颜色模型具有互补关系。 红色是青色的补充,绿色是品红色的补充,蓝色是黄色的补充,白色是黑色。

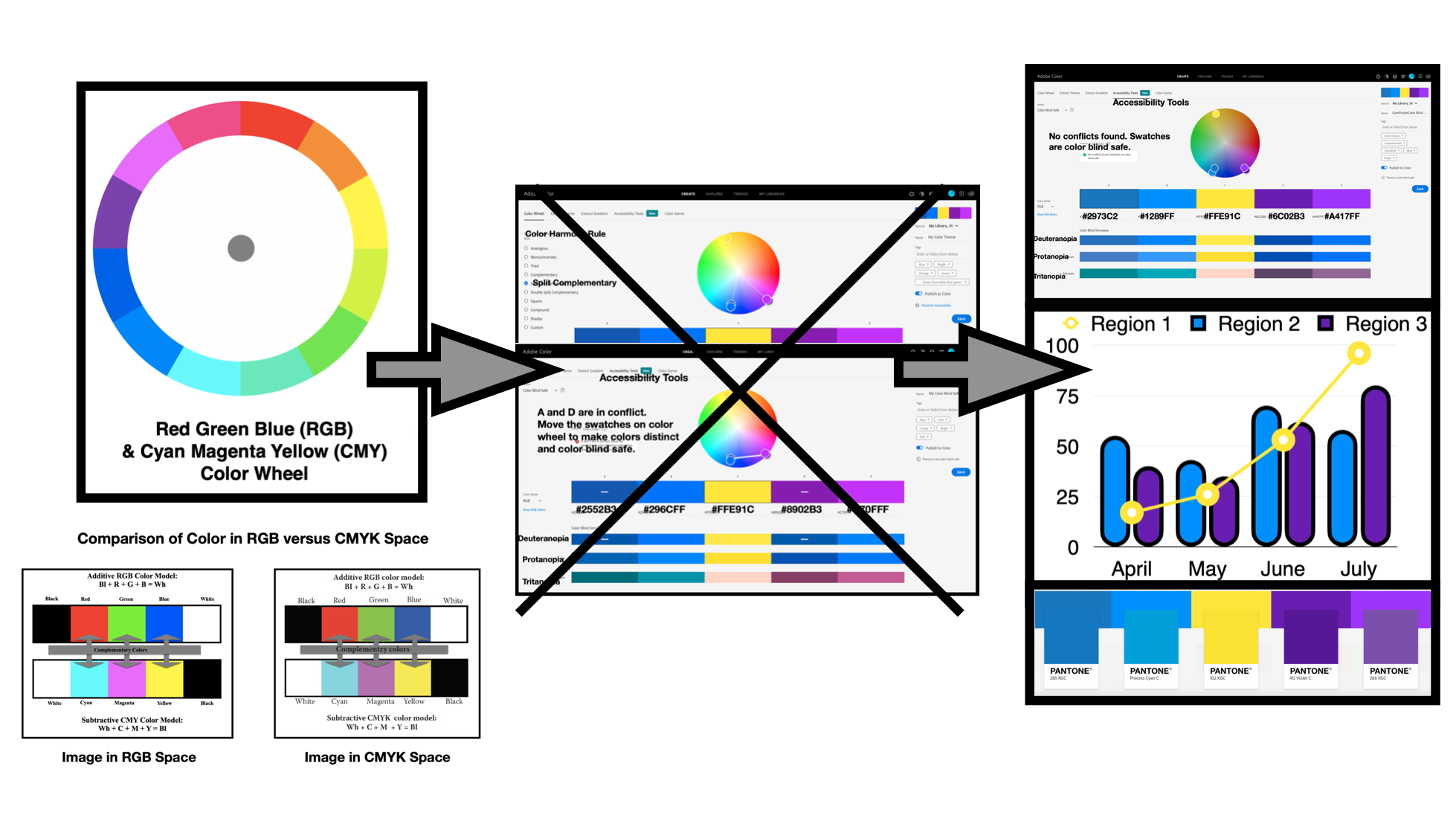
The same color wheel thus applies for both RGB and CMY color spaces. This complementary relationship and the RGB/CMY color wheel are shown above.
因此,相同的色轮适用于RGB和CMY颜色空间。 上面显示了这种互补关系和RGB / CMY色轮。

那打印呢? (What about Printing?)
Jacob Christoph Le Blon patented the first three-color and four-color printing production processes in 1719. Historically, for printing processes to work, individual plates were created for each Cyan, Magenta and Yellow color pigment. The plates were registered over top of each other to produce full color images and the process was called a three-color printing process. When the primary pigments were combined together as inks, in equally large amounts, the result was a Black color. Initially, a volume problem resulted when this concept was put into practice. Combining the CMY inks together became expensive and certain papers were unable to absorb all the ink required to produce Black text. Since there was more Black text than color imagery, a four-color process evolved with the Cyan, Magenta, and Yellow color plates registered against the Key Black plate. Today, this is known as the CYMK printing model.
Jacob Christoph Le Blon于1719年申请了第一批三色和四色印刷生产Craft.io的专利。从历史上看,为了使印刷Craft.io正常工作,每种青色,品红色和黄色颜料都会创建单独的印版。 将印版彼此对齐以产生全彩色图像,该过程称为三色印刷过程。 当将原色颜料大量混合在一起作为油墨使用时,结果是黑色。 最初,将这个概念付诸实践会导致数量问题。 将CMY墨水合并在一起变得昂贵,某些纸张无法吸收产生黑色文本所需的所有墨水。 由于黑色文字多于彩色图像,因此采用了四色处理,将青色,品红色和黄色色板对准了键黑板。 今天,这被称为CYMK打印模型。
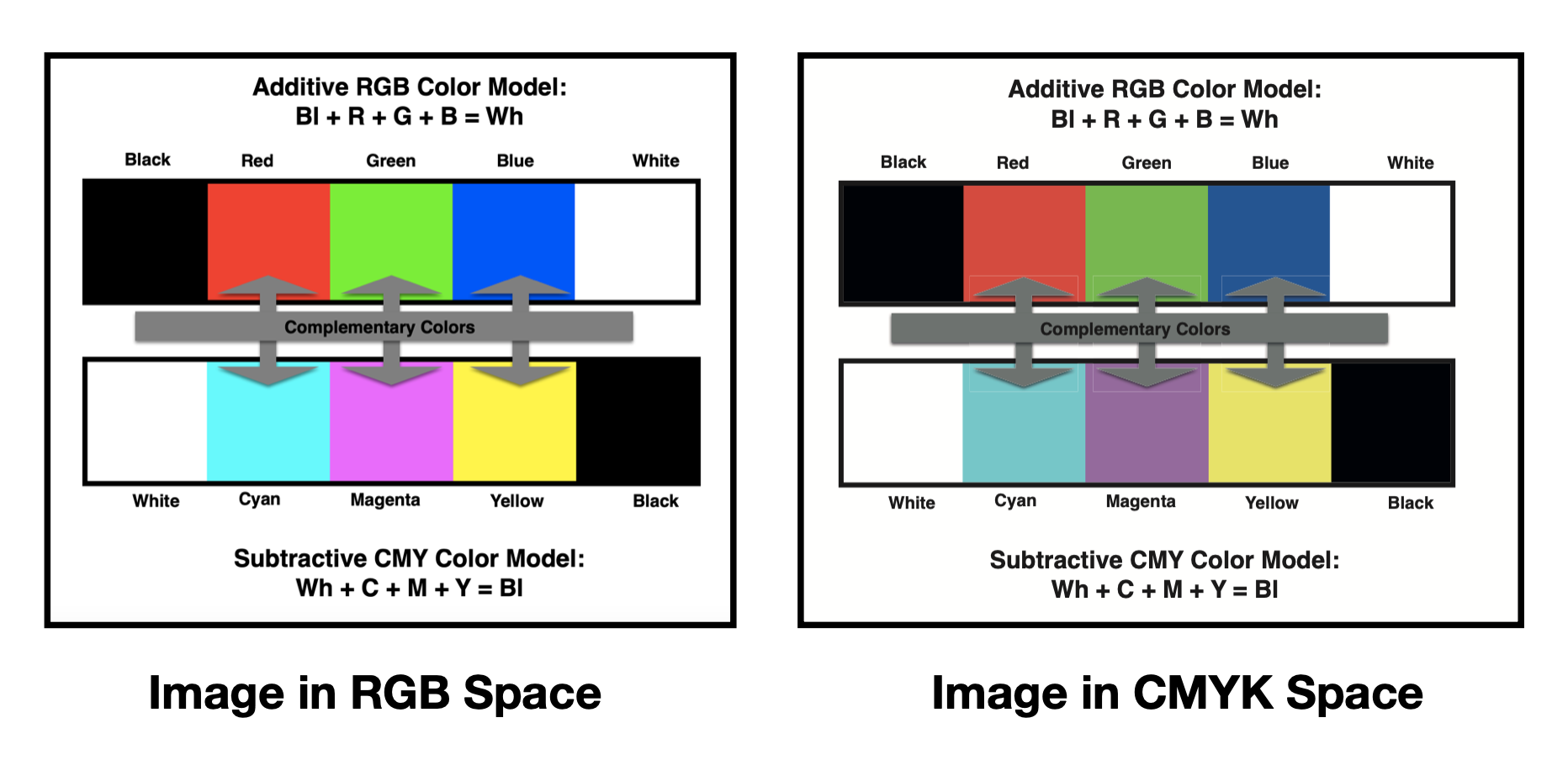
The transfer between RGB and CMYK color spaces is far from perfect. Colors in RGB space lose some of their vibrancy when transferred to CMYK space. A comparison of primary colors in RGB space and a CMYK space is shown below.
RGB和CMYK颜色空间之间的转换远非完美。 RGB空间中的颜色在转移到CMYK空间时会失去一些活力。 RGB空间和CMYK空间中的原色比较如下所示。

To address some of these concerns, it is possible to add inks that match the original colors in RGB Space to the printing process. The Pantone Matching System (PMS) has evolved to support this situation.
为了解决其中的一些问题,可以在打印过程中添加与RGB空间中的原始颜色匹配的墨水。 Pantone Matching System (PMS)已发展为支持这种情况。

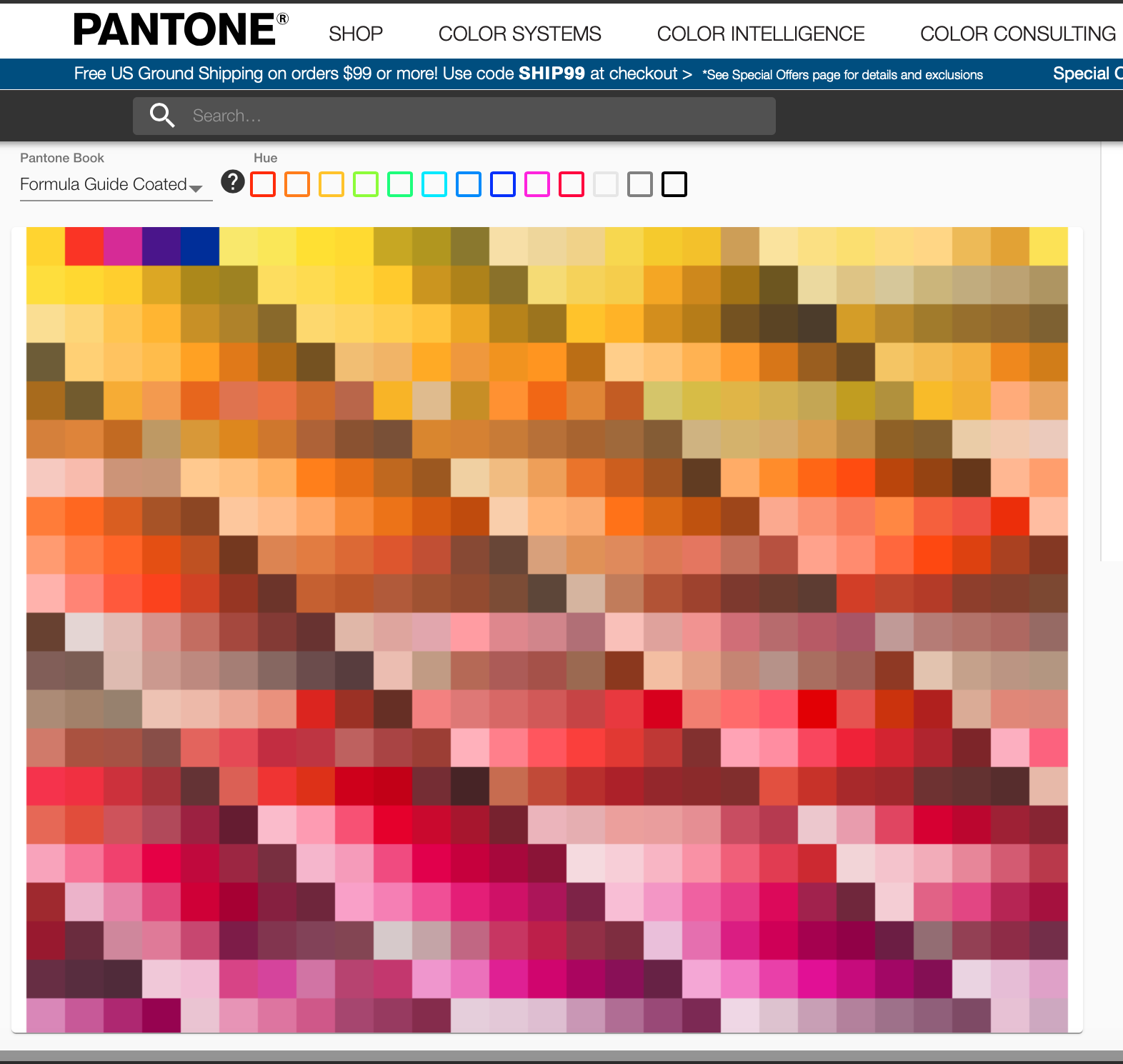
The Pantone company provides libraries of solid color inks that are specified in the color printing process. The Pantone solution is more expensive than the CMYK printing process. The Pantone company also provides hybrid solutions where it is possible to match a selected Pantone spot color to CMYK values. This alternative is known to have positive results about 50% of the time.
Pantone公司提供彩色印刷过程中指定的纯色油墨库 。 Pantone解决方案比CMYK打印过程贵。 Pantone公司还提供混合解决方案,可以将选定的Pantone专色与CMYK值进行匹配。 已知这种替代方法大约有50%的时间会产生积极的结果。
The Adobe Color app provides CMYK values for the four-color printing process as well as Pantone colors for the more expensive PMS process. In this writing, I will show how to find this information in Adobe Color for your future color printing needs. For now, let’s return to creating the Split Complementary harmony for colorizing a data visualization.
Adobe Color应用程序为四色打印过程提供了CMYK值,为更昂贵的PMS过程提供了Pantone颜色。 在本文中,我将展示如何在Adobe Color中找到满足您将来的彩色打印需求的信息。 现在,让我们返回创建“拆分互补”和声以为数据可视化着色。

分割互补色和谐 (The Split Complementary Color Harmony)
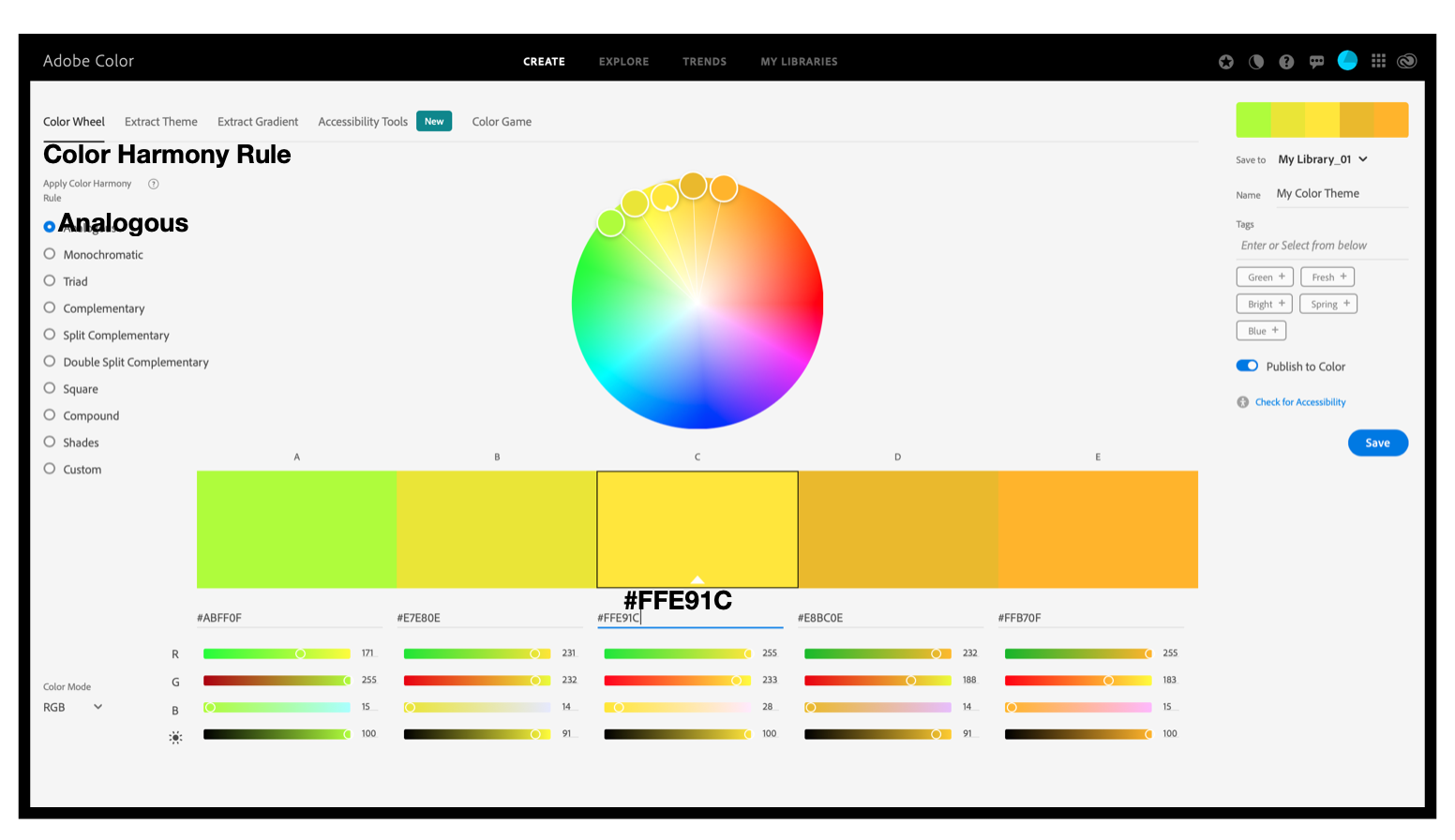
As discussed in my “Colorizing a Visualization” writing, two colors that oppose one another on the Color Wheel are considered to form a Complementary Color Harmony. Using Adobe Color, I will define a Base or Key color of Yellow #FFE91C. Entering #FFE91C as the middle color in Adobe Color yields a family ranging from Green Yellow to Yellow Orange.
正如我在“为可视化着色”中所讨论的,在色轮上彼此相对的两种颜色被认为构成了互补的色彩和谐。 使用Adobe Color,我将定义黄色#FFE91C的基色或关键色。 在Adobe Color中输入#FFE91C作为中间色会产生从绿黄色到黄橙色的系列。

This forms an Analogous Color Harmony. An Analogous Color Harmony is defined as three or more colors that are adjacent to each other on the Color Wheel. The resulting Analogous Harmony in the Key of Yellow #FFE91C is shown on the left.
这形成了类似的色彩和声。 类比色彩协调定义为在色轮上彼此相邻的三种或更多种颜色。 左侧显示了黄色键#FFE91C中所得的类似和声。

The complementary color to Yellow #FFE91C can quickly be found with Adobe Color by selecting the Complementary Color Harmony option. The result is Blue #4E1CFF and is shown on the left.
通过选择“互补色协调”选项,可以使用Adobe ColorSwift找到黄色#FFE91C的互补色。 结果为Blue#4E1CFF,并显示在左侧。

A Split Complementary Color Harmony combines a Key color with the two colors directly on either side of the Complementary Color. The Key hue of Yellow #FFE91C combines with Blue Cyan #296CFF and Violet #C70FFF for a Split Complementary Color Harmony (Yellow Divide). These results are depicted in Adobe Color on the left.
分割互补色和声将关键色与两种颜色直接结合在互补色的任一侧。 黄色#FFE91C的按键色调与蓝色青色#296CFF和紫色#C70FFF相结合,实现了分立的互补色和声( 黄色分割 )。 这些结果显示在左侧的Adobe Color中。

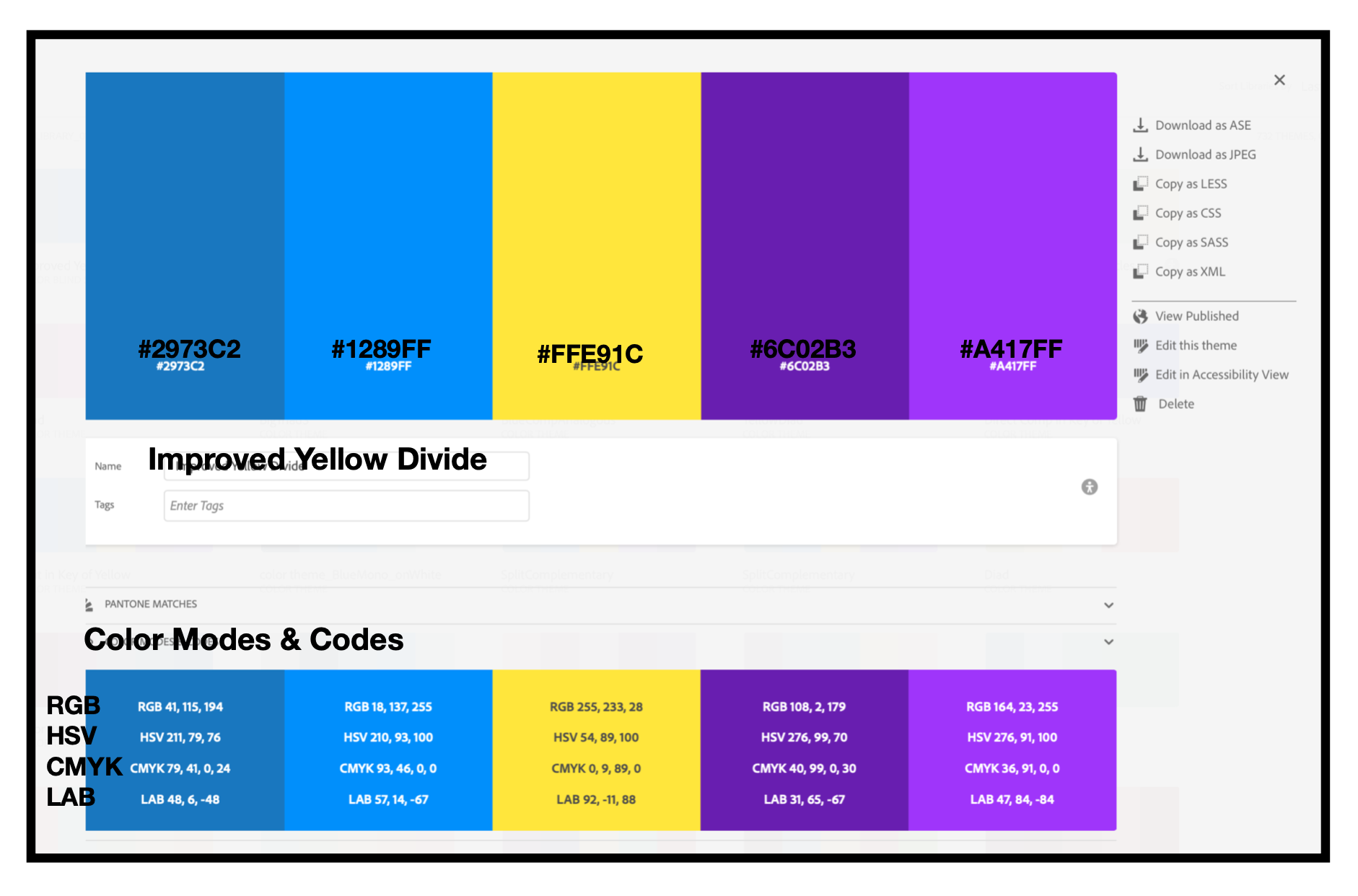
It is standard convention to use five colors to build a color theme. In the Yellow Divide theme, in addition to the original Violet #C70FFF hue, a Violet tone #8902B3 is also included. This Violet tone #8902B3 is created by the addition of Gray to the original Violet hue. For the original Blue Cyan #296CFF color, an additional Blue Cyan #2552B3 tone is provided. As noted in “The Blues of Color Harmony” writing, a tone is defined as a hue mixed with Gray. A tint is created with the addition of White while a shade is produced when a hue is mixed with Black. The complete Yellow Divide Theme is depicted above.
按照惯例,使用五种颜色来构建颜色主题。 在Yellow Divide主题中,除了原始的紫罗兰色#C70FFF色调外,还包括了紫罗兰色调#8902B3。 此紫罗兰色调#8902B3是通过在原始紫罗兰色上添加灰色来创建的。 对于原始的青色#296CFF颜色,提供了附加的青色#2552B3色调。 如“ 色彩和谐的蓝调 ”一书中所述,色调定义为混合了灰色的色调。 通过添加白色来创建色调,而当将色调与黑色混合时会生成阴影。 上面描绘了完整的“ 黄色分割”主题。

评估色差 (Evaluating for Color Deficiencies)
In humans, there are three types of photoreceptors or cones where each is sensitive to different parts of the visual spectrum of light to facilitate rich color vision. If one or more of the set of cones does not perform properly, a color deficiency results. A red cone deficiency is classified as Protanopia. A green cone deficiency is classified as Deuteranopia. A blue cone deficiency is classified as Tritanopia.
在人类中,存在三种类型的感光器或视锥细胞,其中的每一种对光的可见光谱的不同部分敏感,以促进丰富的色彩视觉。 如果一组锥体中的一个或多个锥体不能正常工作,则会导致颜色不足。 红锥缺乏症被归类为Protanopia。 绿锥缺乏症被归类为Deuteranopia。 蓝锥缺乏症被分类为Tritanopia。
Adobe Color has recently added an “Accessibility Tools” function that provides tests for Protanopia, Deuteranopia and Tritanopia of color themes. This allows for conducting preliminary color deficiency tests before actual visualizations are created. These preliminary results indicate that Yellow Divide fails these checks. These results are shown below.
Adobe Color最近添加了“可访问性工具”功能,该功能可用于测试Protanopia,Deuteranopia和Tritanopia颜色主题。 这样可以在创建实际的可视化效果之前进行初步的色差测试。 这些初步结果表明, Yellow Divide没有通过这些检查。 这些结果如下所示。


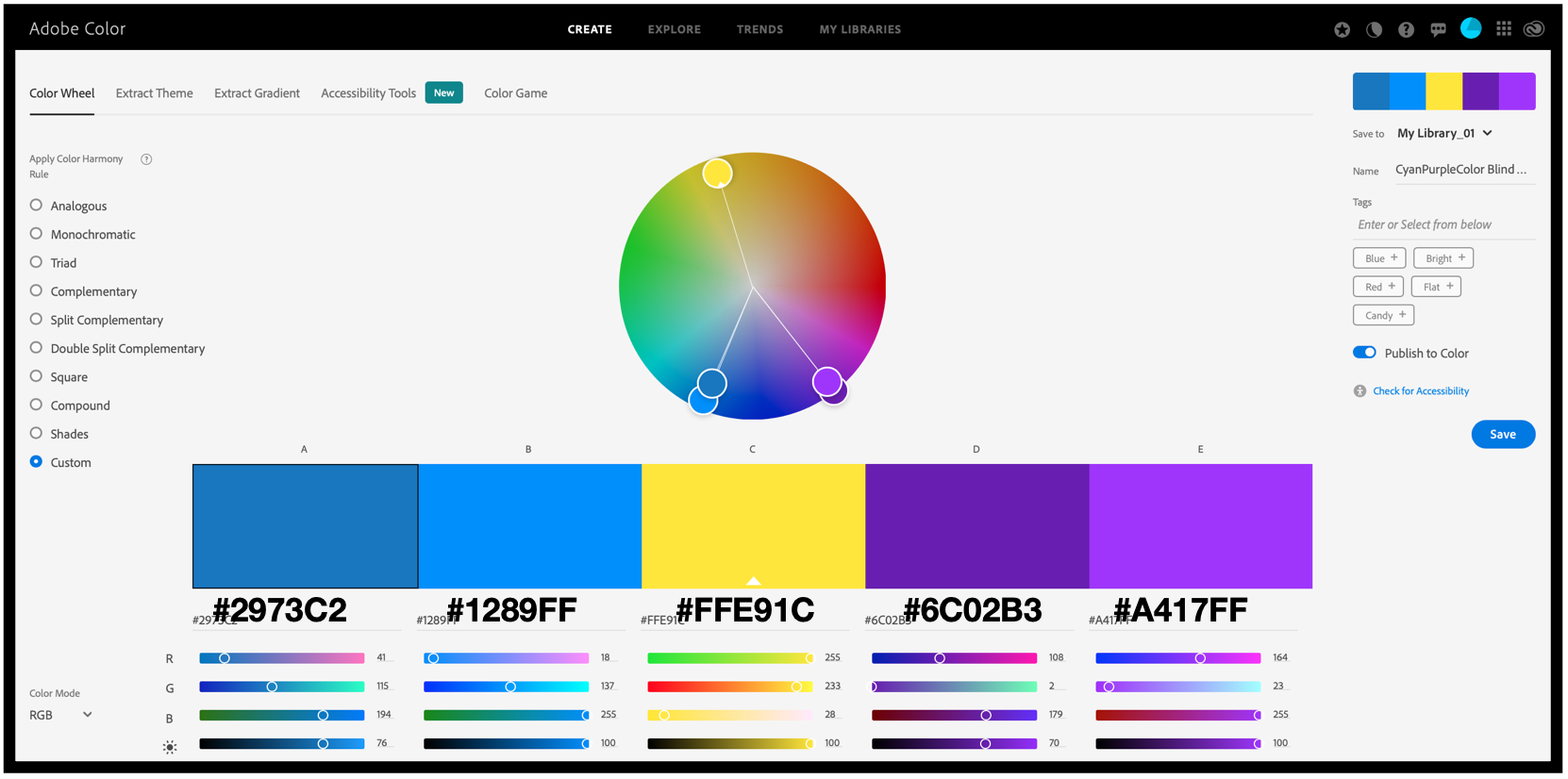
The Blue Cyan and Purple colors are repositioned to create a “Color Blind Safe” Yellow Divide theme. Blue Cyan #1289FF, the Blue Cyan tone #2973C2, Purple #6CO283, the Purple Tint #A417FF and the Key color of Yellow #FFE91C form the Improved Yellow Divide theme. These results are shown on the left.
重新调整了蓝色青色和紫色的颜色,以创建“色盲安全” Yellow Divide主题。 蓝色青色#1289FF,蓝色青色调#2973C2,紫色#6CO283,紫色调#A417FF和黄色#FFE91C的基色构成了改进的Yellow Divide主题。 这些结果显示在左侧。
Below, the Improved Yellow Divide color scheme is shown that is a Split Complementary Harmony and Color Deficiency Safe.
下面显示了改进的Yellow Divide颜色方案,该方案是Split Complementary Harmony and Color Deficiency Safe。

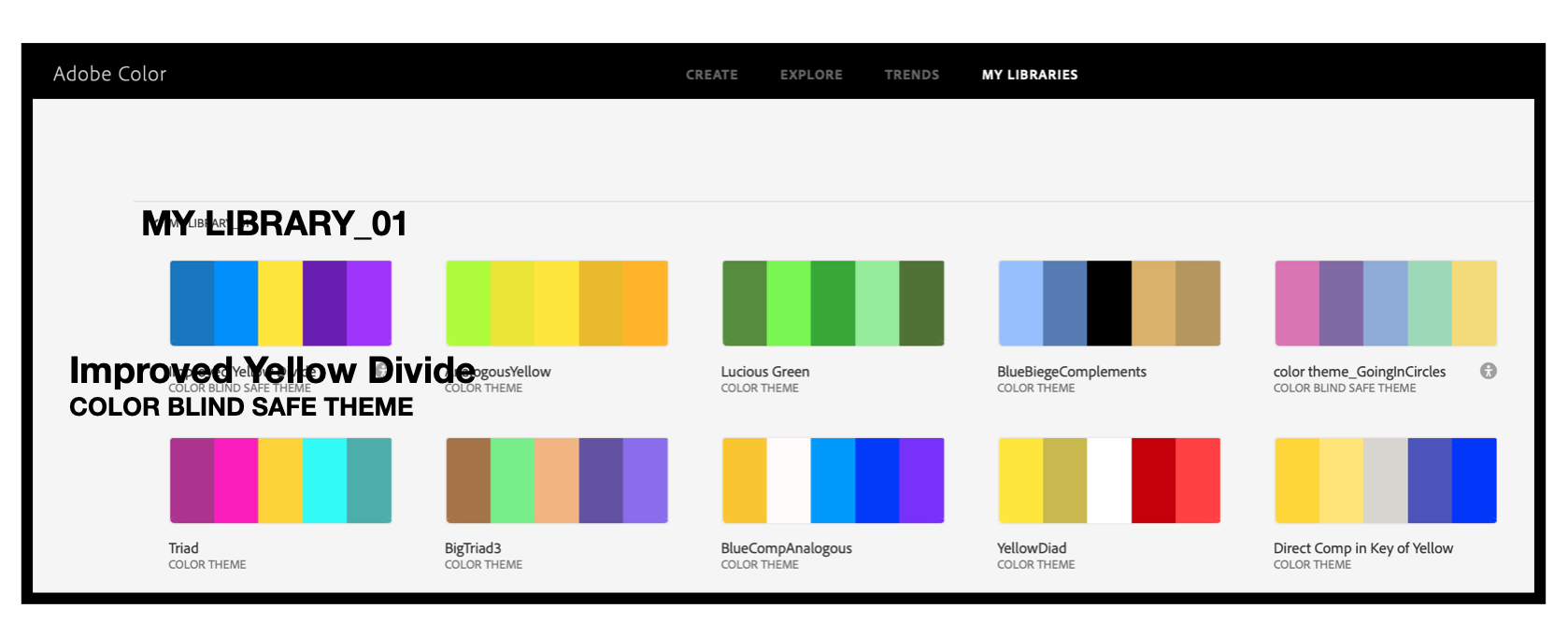
After setting up a free Adobe account, a color theme can also be stored for future visualization design efforts. Below, I show Improved Yellow Divide saved in my Adobe Color Library 01. Later in this writing, I will discuss additional benefits of storing a color theme.
设置免费的Adobe帐户后,还可以存储颜色主题,以供将来进行可视化设计之用。 下面,我显示了保存在Adobe Color Library 01中的改进的Yellow Divide 。在本文稍后,我将讨论存储颜色主题的其他好处。


将“改进的色差”应用于具有折线图的条形图 (Applying the `Improved Color Divide’ to a Bar Chart with a Line plot)

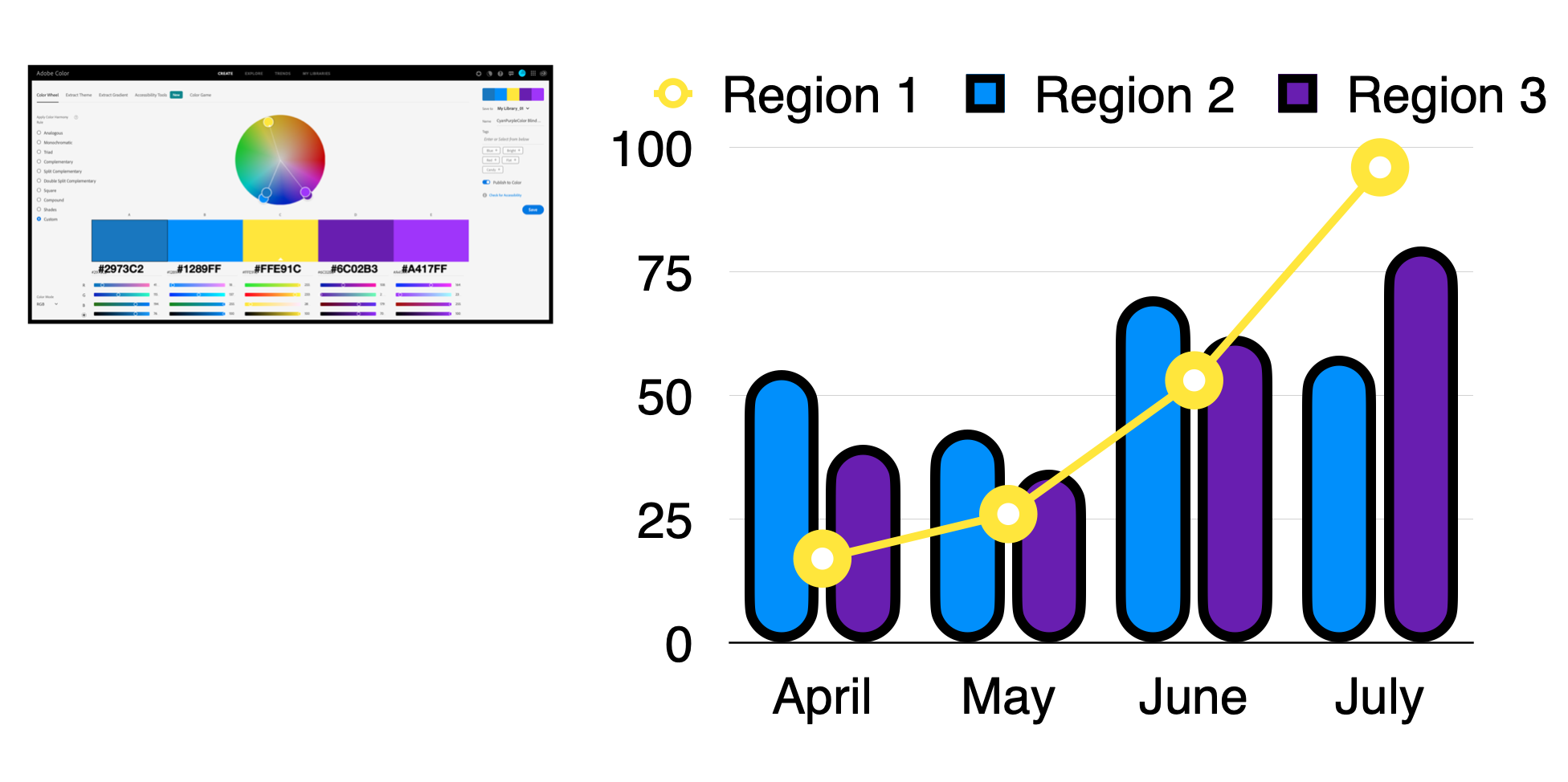
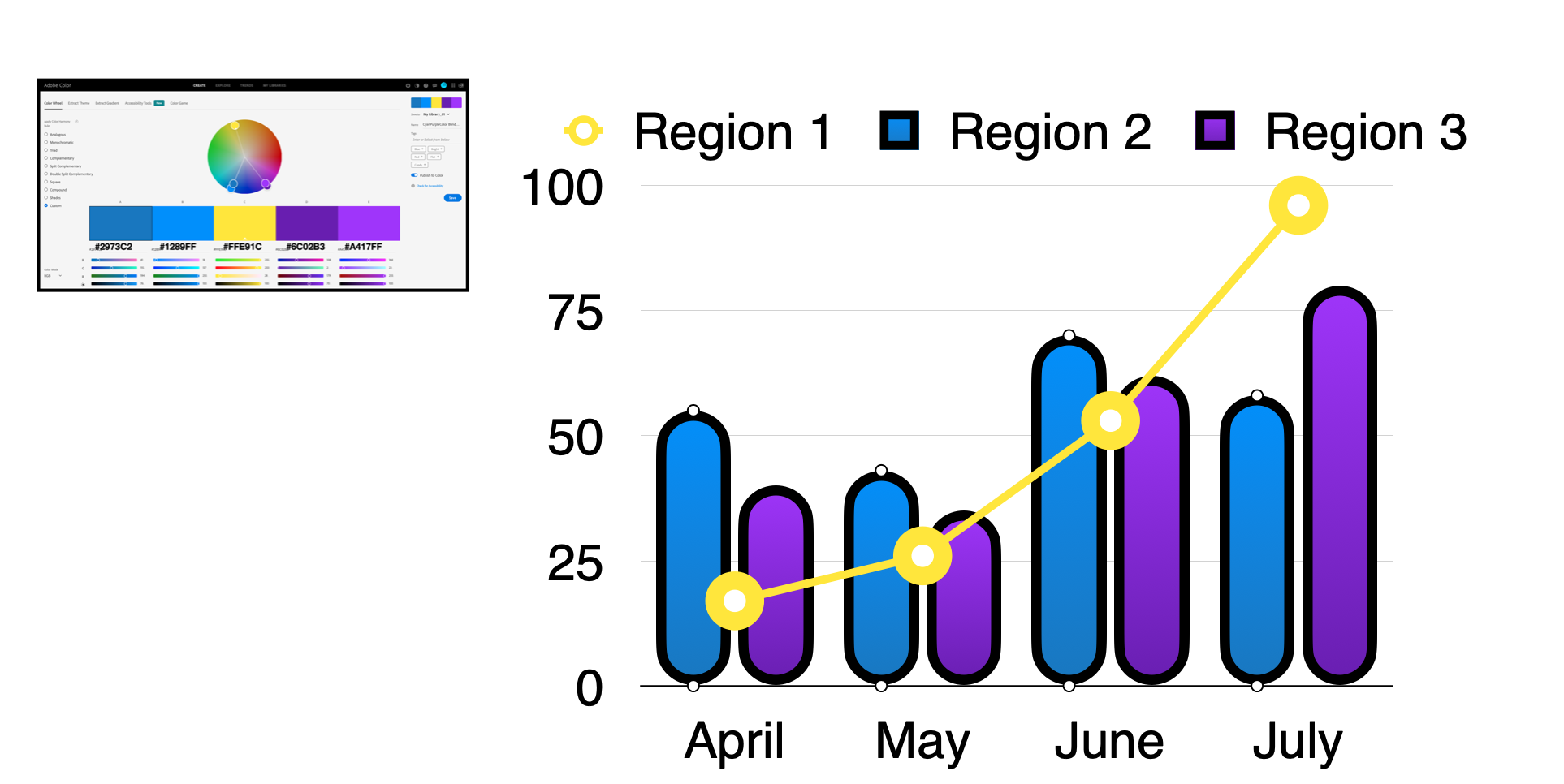
The Improved Yellow Divide color theme is used to create the Bar Chart with a Line Visualization shown on the left. The Key Color of Yellow #FFE91C is applied to a line plot of data for Region 1 with Yellow #FFE91C circles used to amplify the data points. The Blue Cyan #1289FF hue is applied to bars that represent Region 2 data. The Purple #6C02B3 hue is applied to bars that represent Region 3 data.
改进的“黄色分割”颜色主题用于创建条形图,其线形图显示在左侧。 黄色#FFE91C的键色应用于区域1的数据线图,其中黄色#FFE91C圆圈用于放大数据点。 蓝色青色#1289FF色相应用于表示Region 2数据的条形。 紫色#6C02B3色相应用于表示区域3数据的条形。
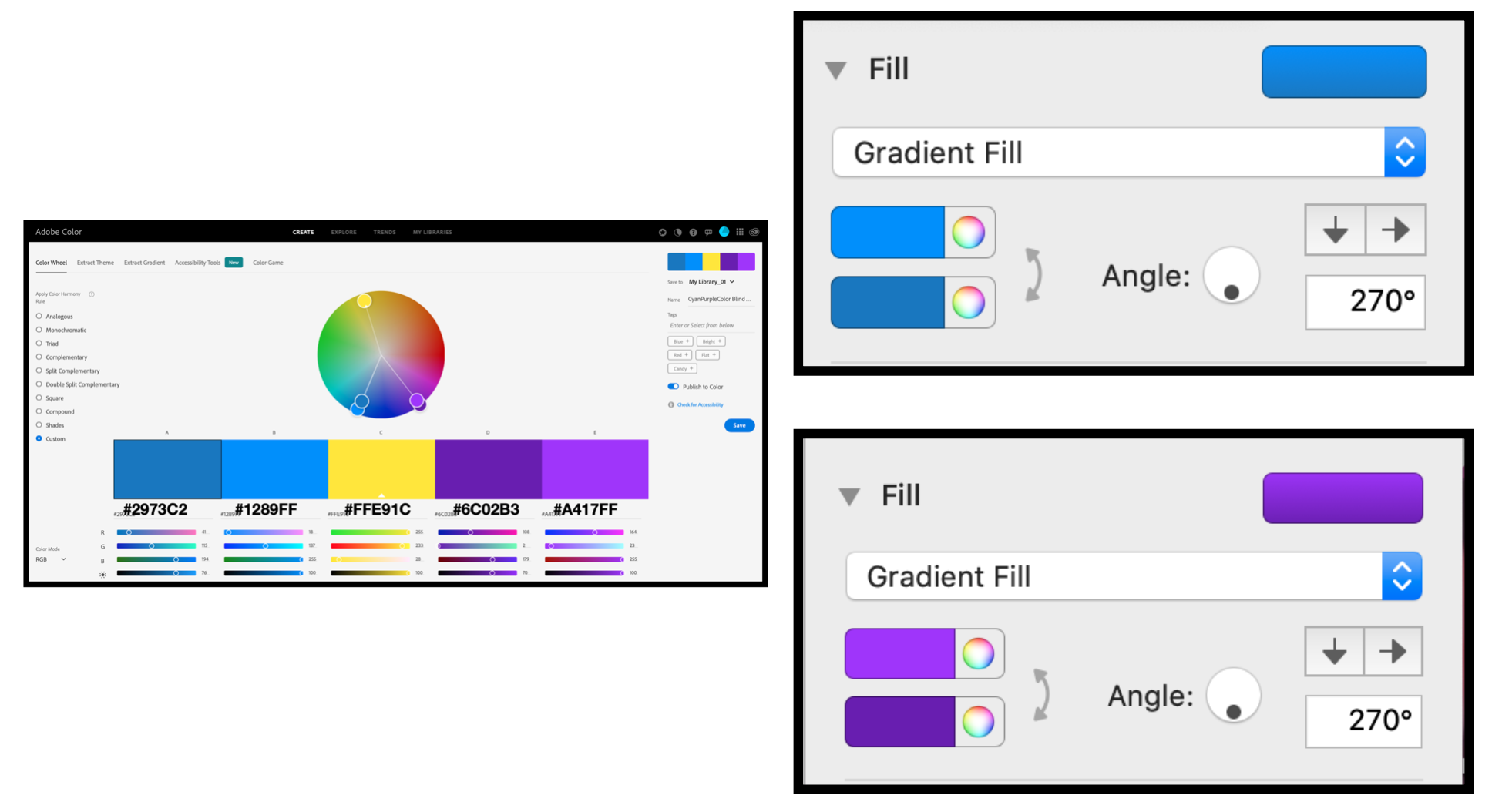
The full set of five colors in the Improved Yellow Divide theme can be used to create a Bar Chart with Line Visualization where there is gradient color in the Region 2 Blue Cyan bars and the Region 3 Purple bars. A gradient fill is a method for gradually fading from one color to another across the surface of an object. This color transition can result in an otherwise flat object appearing some what three dimensional.
改进的黄色分隔主题中的全套五种颜色可用于创建带有线形可视化的条形图,其中在区域2蓝色青色条和区域3紫色条中有渐变颜色。 渐变填充是一种用于从一种颜色逐渐在对象表面逐渐淡入另一种颜色的方法。 这种颜色过渡可能会导致原本平坦的对象出现某些三维尺寸。

The gradient concepts for Blue Cyan, with Blue Cyan #1289FF and the Blue Cyan tone #2973C2, as well as Purple, with #Purple #6CO283 and the Purple Tint #A417FF, are depicted on the left.
左侧描绘了蓝色青色(带有蓝色青色#1289FF和蓝色青色调#2973C2)以及紫色(带有#紫色#6CO283和紫色色调#A417FF)的渐变概念。

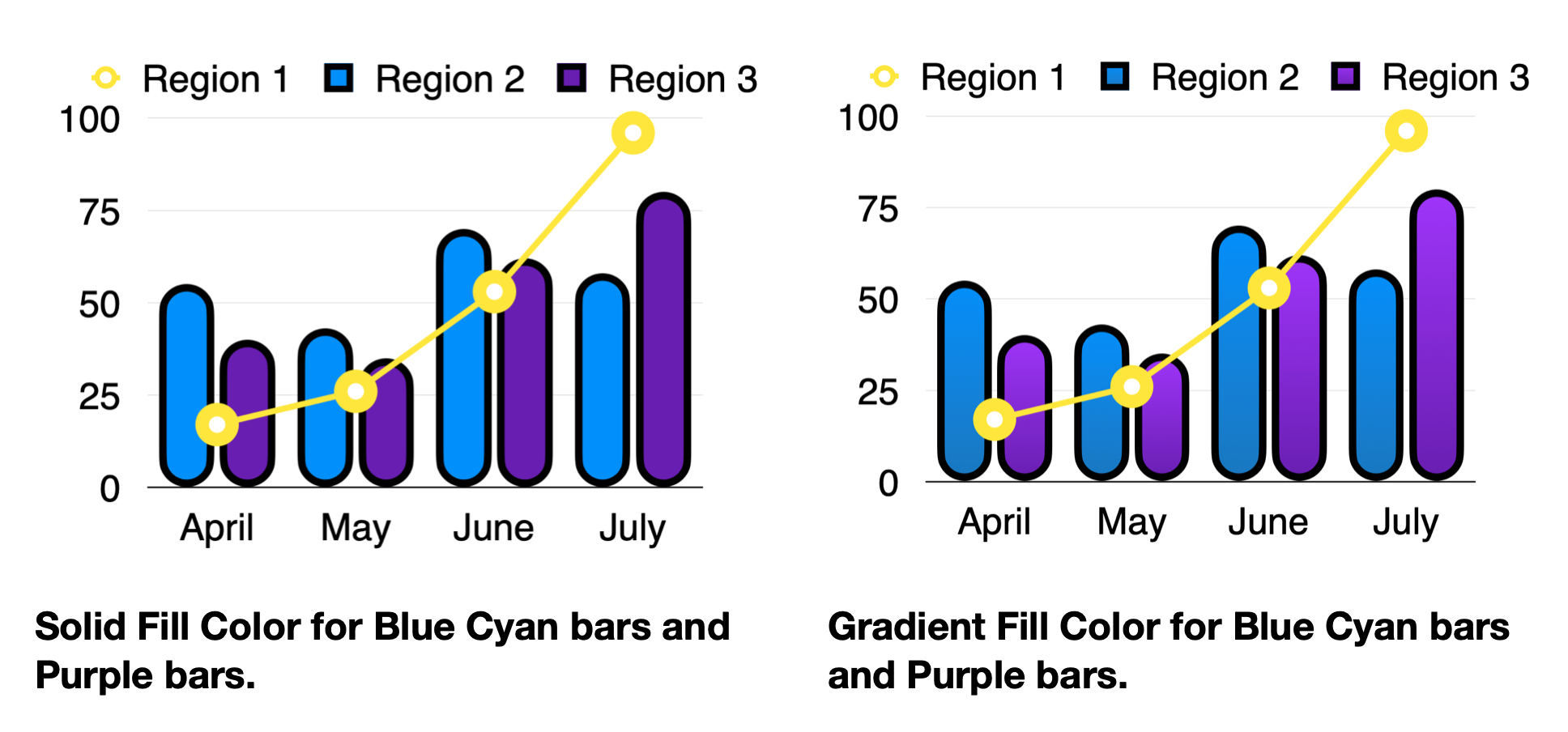
Applying the Improved Yellow Divide theme with Blue Cyan and Purple gradients to the Bar Chart with Line Visualization yields the results shown on the left.
将具有蓝色青色和紫色渐变的改进的“黄色划分”主题应用于具有“线可视化”的条形图,将显示在左侧。
In this case, the difference between the solid fill versus the gradient fill Bar Chart with a Line Visualization examples is small. This is shown below.
在这种情况下,带有线可视化示例的实心填充与渐变填充条形图之间的差异很小。 如下所示。

Using a solid fill visualization is more economical when it comes to color printing considerations. The color printing process will use more inks to create the gradient transitions for the Blue Cyan and Purple bars. A solid fill will require only a single color for Blue Cyan and a single color for Purple. Therefore, the solid fill option that includes a Yellow #FFE91C line with the Blue Cyan #1289FF and Purple #6C02B3 bars will be used in further discussions of color deficiency and printing considerations.
在进行彩色打印时,使用实体填充可视化更为经济。 彩色打印过程将使用更多的墨水为“蓝色青色”和“紫色”条创建渐变过渡。 实心填充对于Blue Cyan仅需要单一颜色,对于Purple仅需要单一颜色。 因此,包括黄色#FFE91C线和蓝色青色#1289FF和紫色#6C02B3条的实心填充选项将用于色差和打印注意事项的进一步讨论。

Evaluating for Color Deficiencies
评估色差
For the solid fill Bar Chart with a Line Visualization here, I use the online Color Blindness Simulator, Coblis, to check for Protanopia, Deuteranopia and Tritanopia color deficiencies.
对于此处具有线可视化的实心填充条形图,我使用在线色盲模拟器 Coblis来检查是否存在Protanopia,Deuteranopia和Tritanopia颜色缺陷。
The color deficiency checks for this example are presented below. Individuals that may have any of these color deficiencies can distinguish between the individual line and bar chart elements.
此示例的颜色不足检查如下所示。 可能具有这些颜色缺陷的个人可以区分单个折线图和条形图元素。


确定彩色打印的参数 (Determining Parameters for Color Printing)
For color printing, Cyan, Magenta, Yellow and Key Black (CMYK) inks form the color primaries. As noted earlier in this writing, the CMYK color model is defined as a subtractive color model since the starting point begins with White paper or a light surface. Color inks thus subtract from the original White surface to produce imagery and content.
对于彩色打印,青色,品红色,黄色和深黑色(CMYK)墨水形成颜色原色。 如本文前面所述,由于起始点从白皮书或浅色表面开始,因此CMYK颜色模型定义为减色模型。 因此,彩色墨水会从原始的白色表面减去以产生图像和内容。
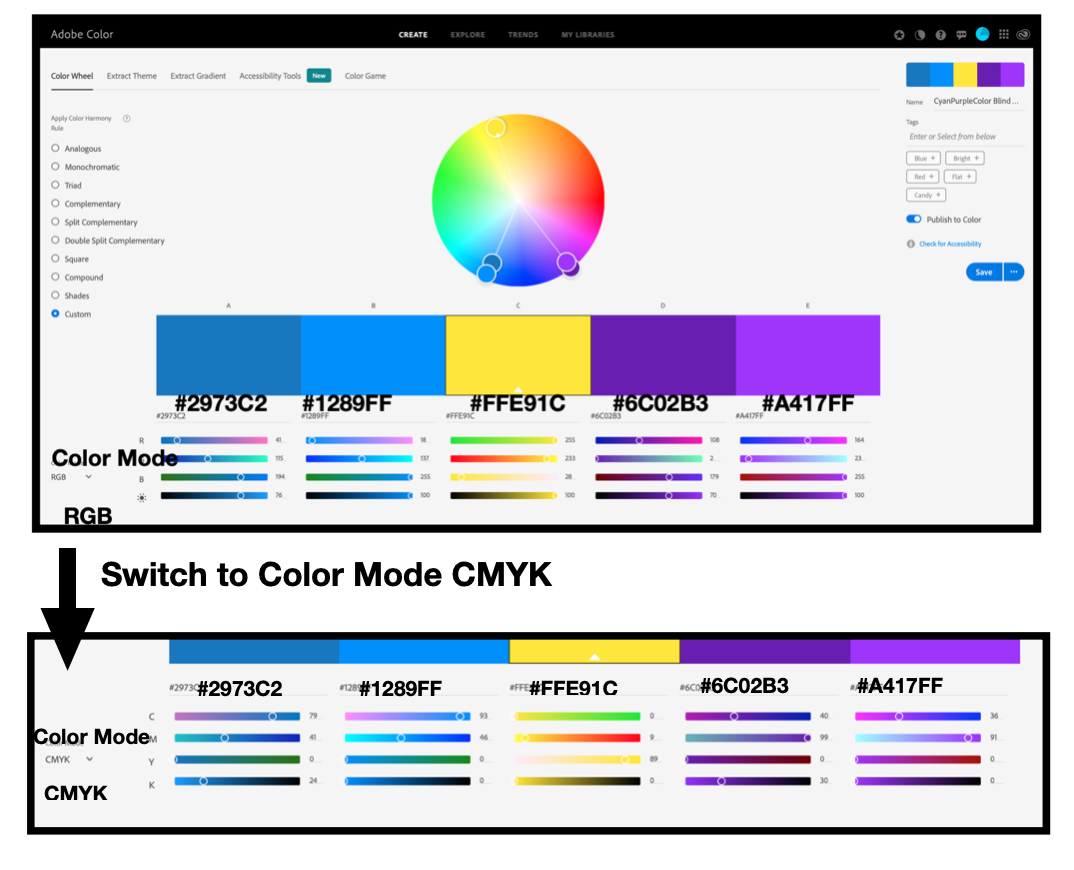
Adobe Color provides the respective numbers for Color Modes such as RGB and CMYK. These codes can be used to specify a color for the RGB display color model or the CMYK printing model. The Figure below shows how to locate these RGB and CMYK numeric codes for the Improved Yellow Divide theme on the initial Adobe Color user interface. The CMYK numeric codes can be used to specify color printing parameters.
Adobe Color为RGB和CMYK等色彩模式提供了相应的编号。 这些代码可用于为RGB显示颜色模型或CMYK打印模型指定颜色。 下图显示了如何在初始的Adobe Color用户界面上找到用于改进的Yellow Divide主题的RGB和CMYK数字代码。 CMYK数字代码可用于指定彩色打印参数。

As noted earlier in this writing, the Improved Yellow Divide theme was previously saved in my Adobe Color Library 01. From the saved theme, it is now possible to quickly obtain specific color codes for RGB, CMYK and other color modes. The CMYK codes define the specifications needed for the standard four-color printing processes. These results are shown below.
如本文前面所述,“ 改进的黄色分割”主题以前已保存在我的Adobe Color Library 01中。现在可以从保存的主题中快速获取RGB,CMYK和其他颜色模式的特定颜色代码。 CMYK代码定义了标准四色打印过程所需的规格。 这些结果如下所示。

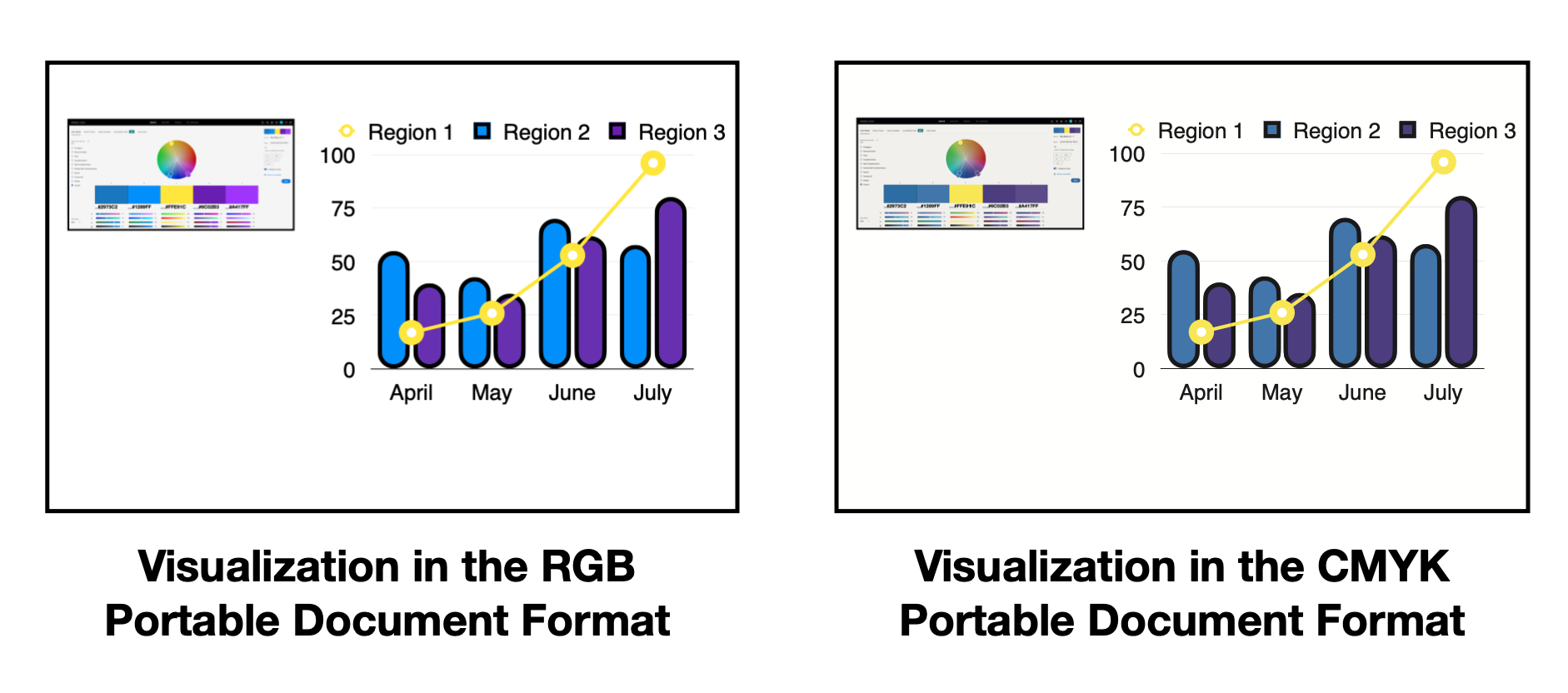
As discussed earlier in this writing, colors in RGB space lose some of their luster or vibrancy when transferred to CMYK space. Below the RGB Portable Document Format (PDF) and CMYK PDF files for the solid Bar Chart with a Line Visualization are shown for visual comparison. The PDFs were created with Adobe Acrobat.
如本文前面所述,RGB空间中的颜色在转移到CMYK空间时会失去一些光泽或鲜艳度。 在RGB便携式文档格式(PDF)和CMYK PDF文件下方,显示了带有线可视化效果的实心条形图,以进行视觉比较。 PDF是使用Adobe Acrobat创建的。

A more expensive color printing process can address matching the colors created in the original visualization. This is done by adding inks to the printing process that more closely match the final color scheme built under RGB Color Space. The Pantone Matching System (PMS) has evolved to support this situation.
较昂贵的彩色打印过程可以解决与原始可视化文件中创建的颜色匹配的问题。 这是通过在打印过程中添加与RGB色彩空间下建立的最终色彩方案更加匹配的油墨来完成的。 Pantone Matching System (PMS)已发展为支持这种情况。
Adobe Color specifies Pantone matches for saved color themes. The PMS libraries span metallic, polyester, cotton, and nylon materials as well as coated and uncoated papers. Below, I show the Pantone matches from the standard Formula Guide — Coated Papers for the Improved Yellow Divide theme. Notice that Adobe Color does not provide a good match for the Purple #6C02B3 hue or the Purple Tint #A417FF from the Formula Guide.
Adobe Color为保存的颜色主题指定Pantone匹配项。 PMS库涵盖金属,聚酯,棉和尼龙材料,以及涂布纸和未涂布纸。 下面,我将显示标准公式指南- 改进的黄分主题的涂层纸中的Pantone匹配项。 请注意,Adobe Color不能很好地匹配“公式指南”中的Purple#6C02B3色相或Purple Tint#A417FF。

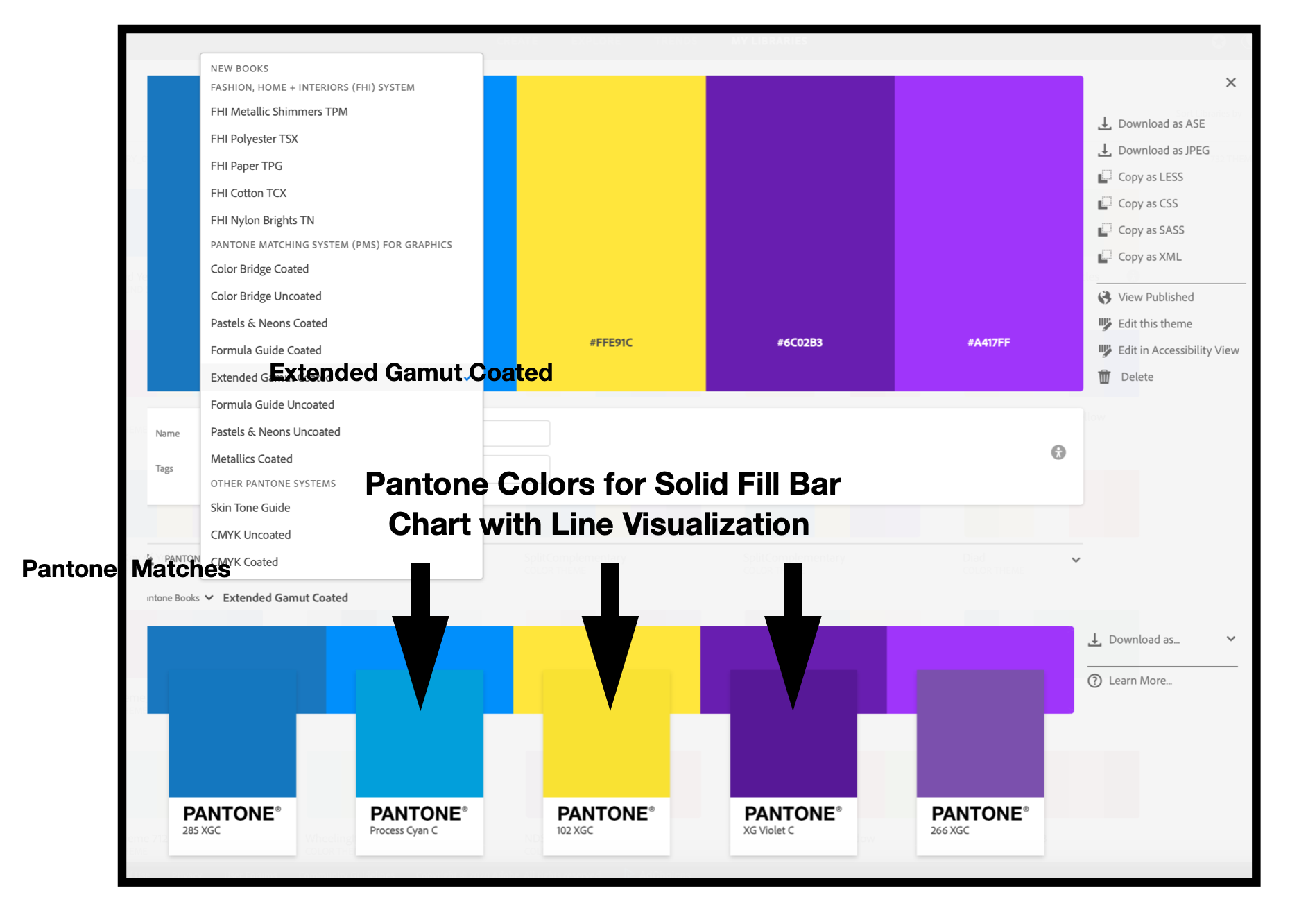
As a result, the Extend Gamut Coated Pantone Library is selected to see if an improved Purple match can be obtained. These results are shown below.
结果,选择了扩展色域涂层的Pantone库,以查看是否可以获得改进的Purple匹配。 这些结果如下所示。

Depending on the capabilities of the color printing service, the PMS Extended Gamut Coat recommendations can be applied. If this is not the case, trade-off decisions must be made using the recommendations of the PMS Standard Formula Guide — Coated Papers and/or the CMYK printing process.
根据彩色打印服务的功能,可以应用PMS扩展色域涂层建议。 如果不是这种情况,则必须使用PMS标准公式指南—涂布纸和/或CMYK印刷过程中的建议来做出权衡决策。

结束语 (Concluding Remarks)
In this writing, I showed how to build a Bar Chart with a Line data visualization with a Split Complementary Color Harmony in the Key of Yellow. The initial Yellow Divide theme was created with Adobe Color. Using the Accessibility Tools in Adobe Color, the initial Yellow Divide theme failed color deficiency tests. As a result, an Improved Yellow Divide theme was developed by repositioning colors to achieve a Split Complementary Harmony that passed color deficiency tests.
在本文中,我展示了如何使用折线互补色和声的“黄色键”中的线数据可视化构建条形图。 最初的Yellow Divide主题是使用Adobe Color创建的。 使用Adobe Color中的辅助功能工具,最初的Yellow Divide主题未能通过色差测试。 结果,通过重新定位颜色来开发改进的“ 黄色分割”主题,以实现通过色差测试的拆分互补和声。
Next, I showed how to create a Bar Chart with Line data visualization with solid and gradient color fills using the Improved Yellow Divide theme. Since both results were similar, the solid color fill was used to address more economical color reproduction situations. Using the Color Blindness Simulator — Coblis, the solid fill Bar Chart with a Line data visualization was shown to pass color deficiency tests.
接下来,我展示了如何使用“ 改进的 黄色分割”主题,以带有实心和渐变颜色填充的折线数据可视化创建条形图。 由于两个结果相似,因此使用纯色填充可解决更经济的颜色再现情况。 使用色盲模拟器 Coblis,带有线数据可视化的实心填充条形图显示通过了色差测试。
From there, I discussed transitioning from the Red Green Blue (RGB) color space for displays to the Cyan Magenta Yellow and Key Black (CMYK) color space for color printing. Adobe Color provides the color codes for moving between these color spaces. Unfortunately, a data visualization created in RGB display space has the potential to lose some of its vibrancy in CMYK printing space.
在此,我讨论了从用于显示的红色绿色蓝色(RGB)颜色空间到用于彩色打印的青色品红色黄和键黑色(CMYK)颜色空间的过渡。 Adobe Color提供了在这些颜色空间之间移动的颜色代码。 不幸的是,在RGB显示空间中创建的数据可视化可能会失去CMYK打印空间中的某些活力。
Although more expensive, the Pantone Matching System (PMS) has evolved to support this situation. Pantone specified color inks can be added to the color printing process to restore luster to the CMYK printed version of the data visualization. Adobe Color provides Pantone matching recommendations for its color themes. I showed Adobe Color generated PMS recommendations for the final Bar Chart with Line visualization created with the Improved Yellow Divide theme. These Pantone matches were not perfect for the Blue Cyan and Purple colors so trade-off decisions in final color printing might be made.
尽管价格昂贵,但Pantone Matching System (PMS)已得到发展以支持这种情况。 可以将Pantone指定的彩色墨水添加到彩色打印过程中,以恢复数据可视化的CMYK打印版本的光泽。 Adobe Color针对其颜色主题提供Pantone匹配建议。 我展示了Adobe Color生成的针对最终条形图的PMS建议,该条形图具有使用“ 改进的 黄色分割”主题创建的折线图。 这些Pantone配色不适用于Blue Cyan和Purple色彩,因此可以在最终彩色打印中做出权衡决定。

The transition between the Red Green Blue (RGB) color space for displays to the Cyan Magenta Yellow and Key Black (CMYK) color space for color printing is never easy. Hopefully, this article has provided some insights for helping you with addressing such considerations in your data visualization work.
从用于显示的红色绿色蓝色(RGB)颜色空间到用于彩色打印的青色品红色黄和关键黑色(CMYK)颜色空间之间的过渡从来都不是一件容易的事。 希望本文能提供一些见解,以帮助您解决数据可视化工作中的此类注意事项。
For further discussions on my approaches, please see my prior Nightingale articles noted below as well as my 2016 book on “Applying Color Theory to Digital Media and Visualization” published by CRC Press.
有关我的方法的进一步讨论,请参阅下面提到的我先前在Nightingale上发表的文章,以及我在CRC Press出版的2016年有关“ 将色彩理论应用于数字媒体和可视化 ”的书。

About the Author
关于作者
Theresa-Marie Rhyne is a Visualization Consultant with extensive experience in producing and colorizing digital media and visualizations. She has consulted with the Stanford University Visualization Group on a Color Suggestion Prototype System, the Center for Visualization at the University of California at Davis and the Scientific Computing and Imaging Institute at the University of Utah on applying color theory to Ensemble Data Visualization. Prior to her consulting work, she founded two visualization centers: (a) the United States Environmental Protection Agency’s Scientific Visualization Center and (b) the Center for Visualization and Analytics at North Carolina State University.
Theresa-Marie Rhyne是一位可视化顾问,在制作和着色数字媒体和可视化方面具有丰富的经验。 她曾在色彩建议原型系统,斯坦福大学戴维斯分校的加利福尼亚大学可视化中心以及犹他大学的科学计算与成像研究所的斯坦福大学视觉化小组中就将色彩理论应用于集合数据视觉化方面进行过咨询。 在从事咨询工作之前,她建立了两个可视化中心:(a)美国环境保护局的科学可视化中心,以及(b)北卡罗莱纳州立大学的可视化和分析中心。

翻译自: https://medium.com/nightingale/a-split-complement-moving-beyond-digital-to-printing-a-physical-visualization-3d04d205a1dd
java 分裂数字
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处:http://www.mzph.cn/news/389392.shtml
如若内容造成侵权/违法违规/事实不符,请联系多彩编程网进行投诉反馈email:809451989@qq.com,一经查实,立即删除!

)
















