概述
传输层是只有主机才有的层次
传输层的功能:
- 传输层提供进程和进程之间的逻辑通信(网络层提供主机与主机之间的逻辑通信)
- 复用和分用
- 传输层对收到的报文进行差错检测
传输层有两个协议:
- 面向连接的传输层控制协议TCP(靠谱):传送数据之前必须建立连接,数据传送结束以后释放连接。不提供广播或者多播服务。由于TCP要提供可可靠的面向连接的传输服务,因此不可避免地增加了许多开销:确认、流量控制、计时器及连接管理等
特点:可靠、面向连接、时延大、适用于大文件
- 无连接的用户数据报协议UDP(不靠谱):传送数据之前不需要建立连接,收到UDP报文后也不需要给出任何确认。
特点:不可靠、无连接、时延小、适用于小文件
传输层的寻址与端口:
- 复用:应用层所有的应用程序都可以通过传输层再传输到网络层
- 分用:传输层从网络层收到数据后交付指明的应用程序
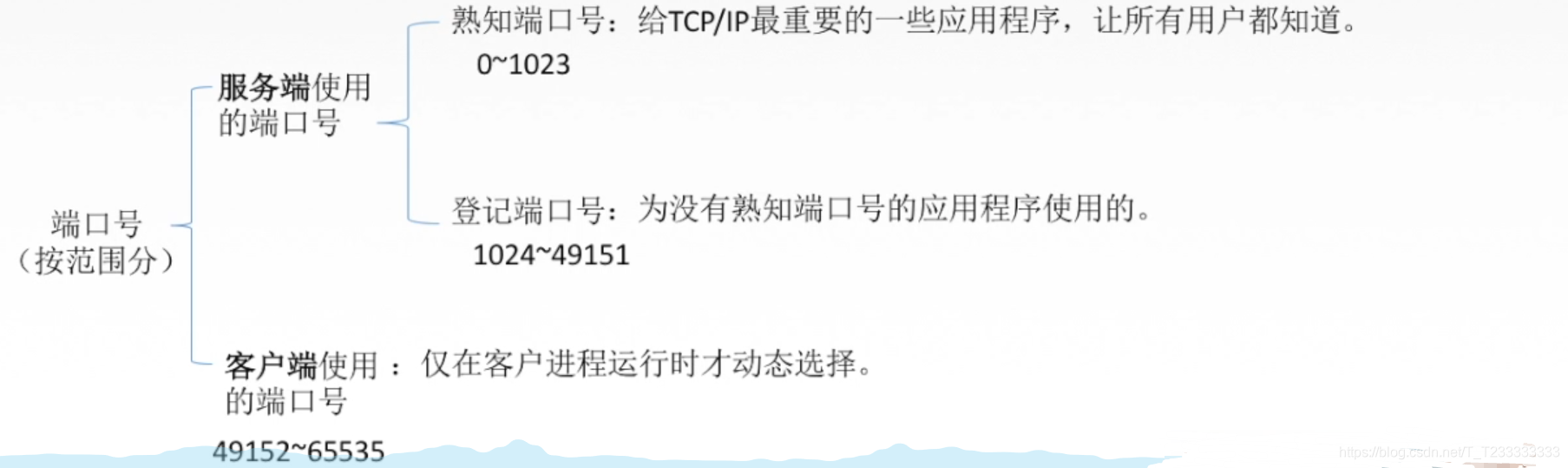
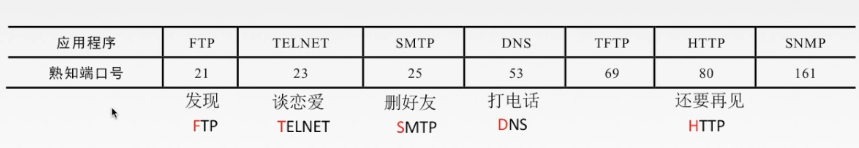
端口:是传输层的SAP,标识主机的应用进程。 逻辑端口/软件端口
端口号只有本地意义,再因特网中不同计算机的相同端口是没有联系的。
端口号的长度为16bit,能表示65536个不同的端口号


套接字:在网络中采用发送方和接收方的套接字组合来识别端点,套接字唯一标识了网络中的一个主机和它上面的一个进程。
Socket = (主机IP地址, 端口号)
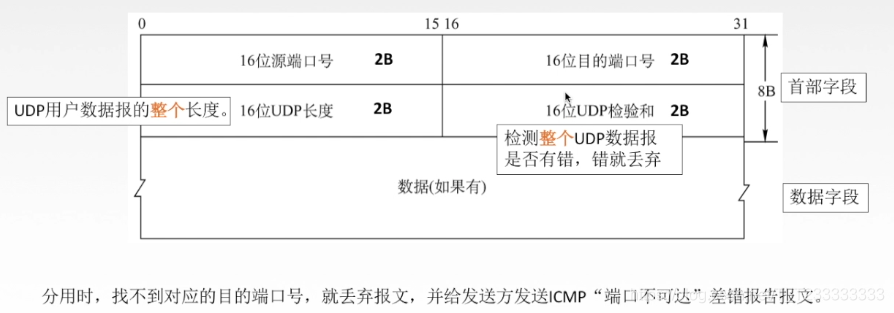
UDP协议
UDP只在IP数据报服务上增加了很少功能,即复用分用和差错检测功能。
特点:
- UDP是无连接的,开销和发送数据之前的时延较小
- UDP使用最大努力交付,即不保证可靠交付。可靠交付由应用层保证
- UDP是面向报文的,适合一次性传输少量数据的网络应用
面向报文:对应用层报文不会改变,应用层给UDP多长的报文,UDP就照样发送,即一次发一个完整报文。
- UDP没有拥塞控制,适合很多实时应用
- UDP首部开销小8字节,TCP20字节
源端口号可有可无,如果不需要接收回复信息就不需要源端口号

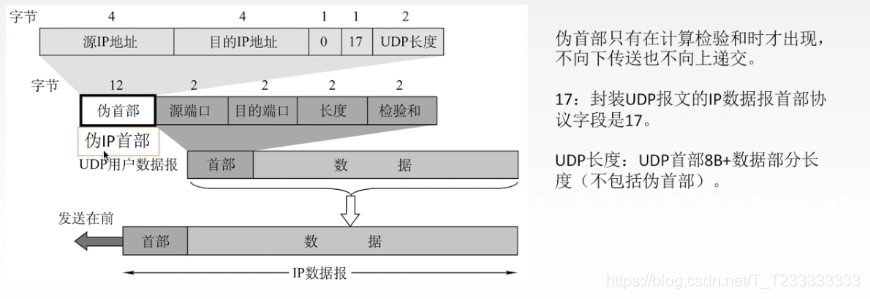
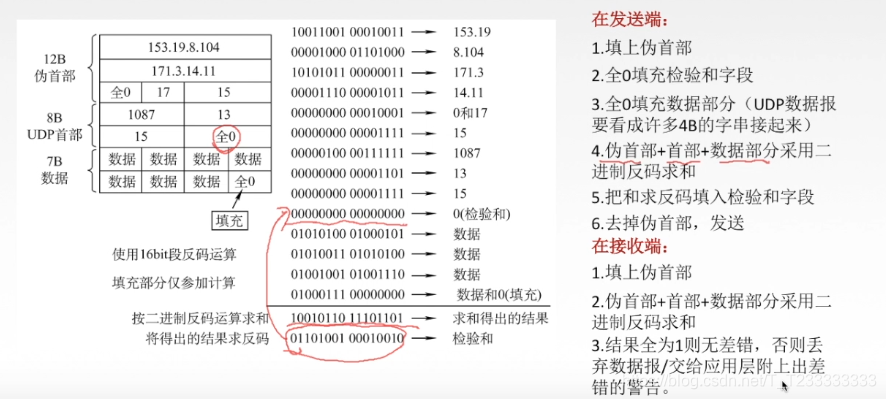
UDP检验


TCP协议
特点:
- 面向连接,建立虚连接。
- 每条TCP连接只能有两个端点,每一条TCP连接只能是点对点的
- TCP提供可靠交付的服务,无差错、不丢失、不重复、按序到达。可靠有序,不丢不重
- TCP提供全双工通信:发送缓存、接收缓存
发送缓存:准备发送的数据、已发送但尚未收到确认的数据
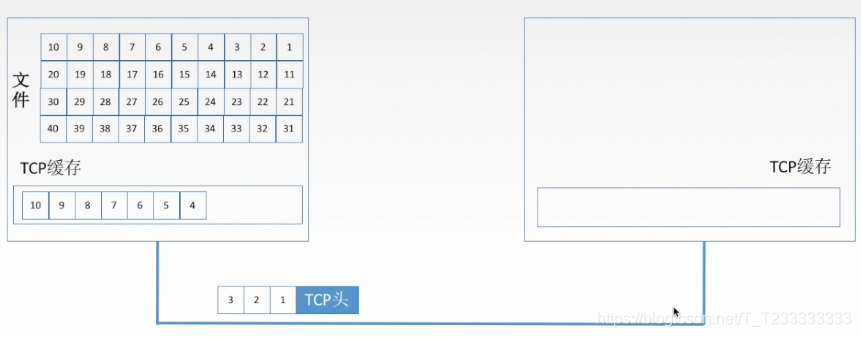
接受缓存:按序到达但尚未被接受应用程序读取的数据、不按序到达的数据 - TCP面向字节流:TCP把应用程序交下来的数据看成仅仅是一连串的无结构的字节流

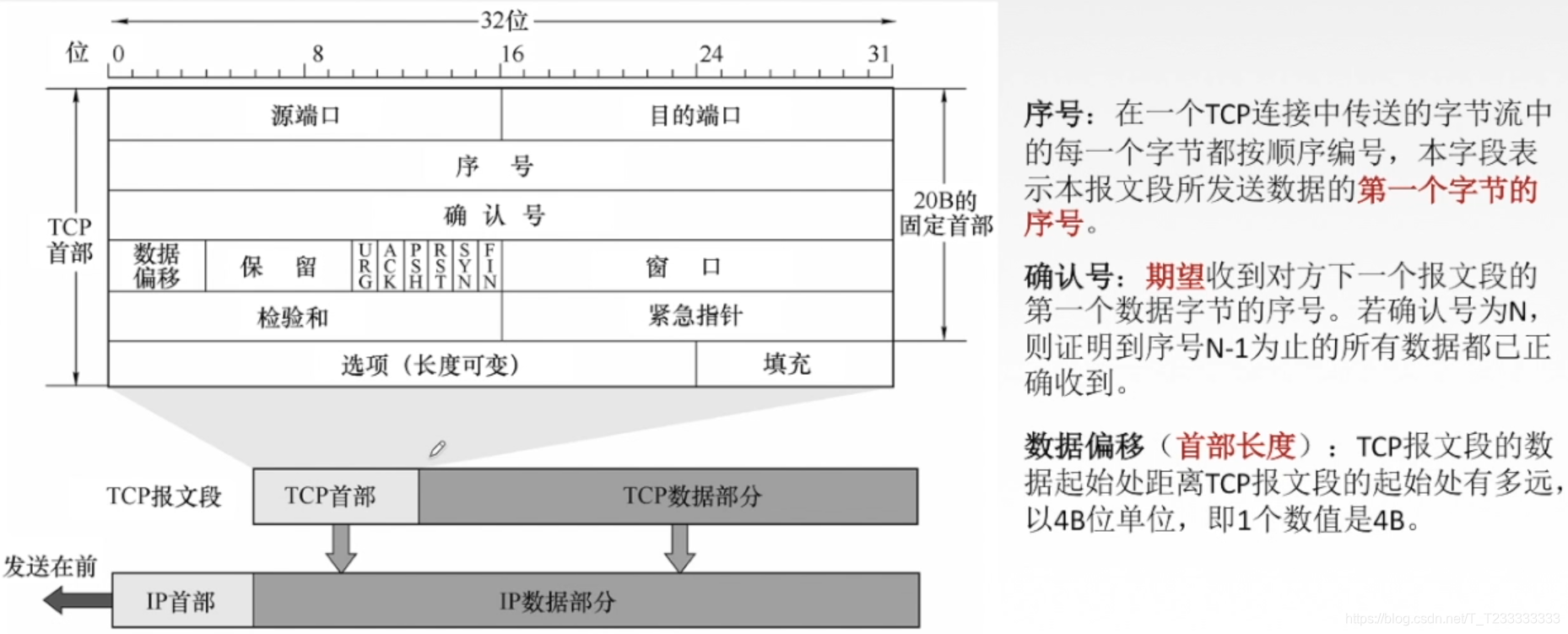
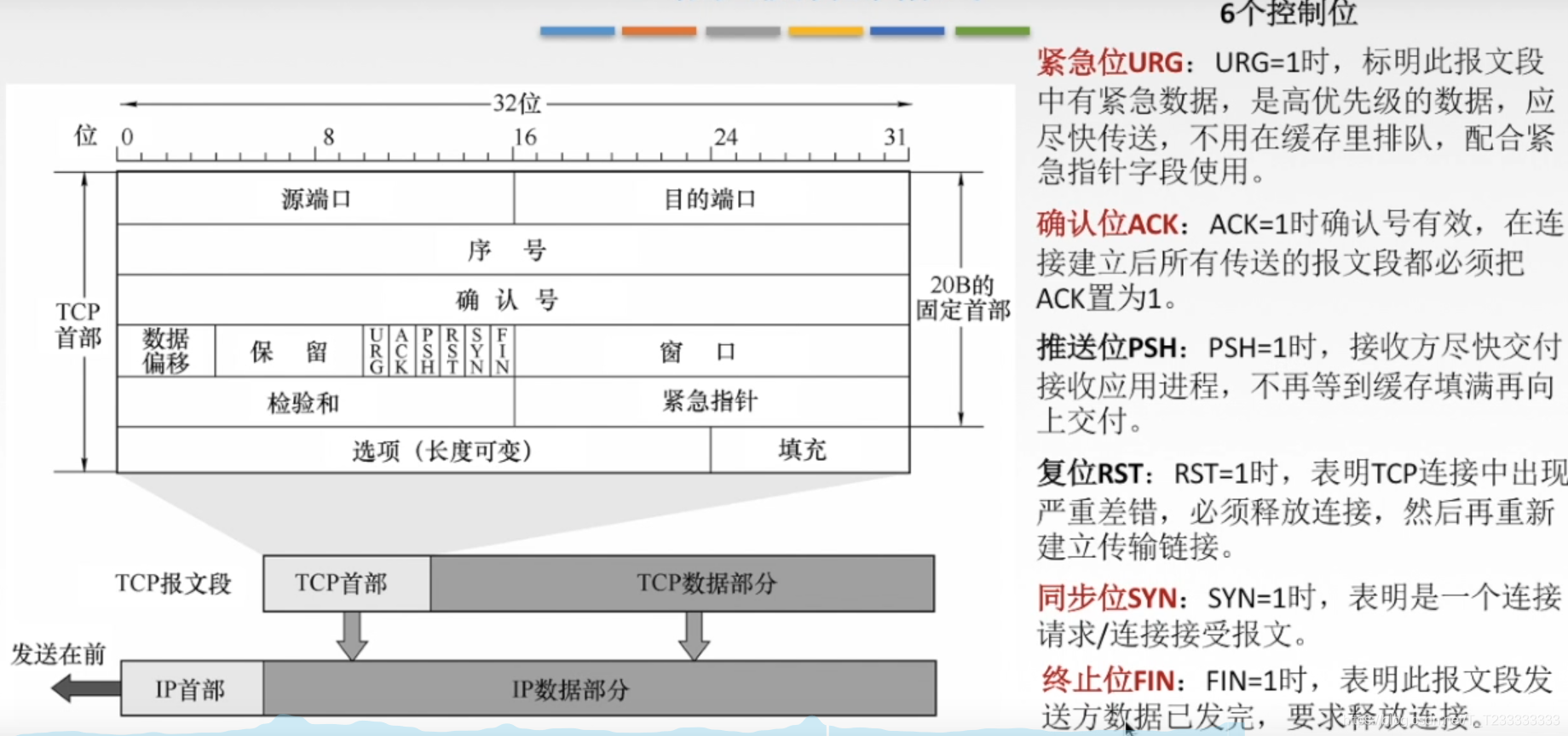
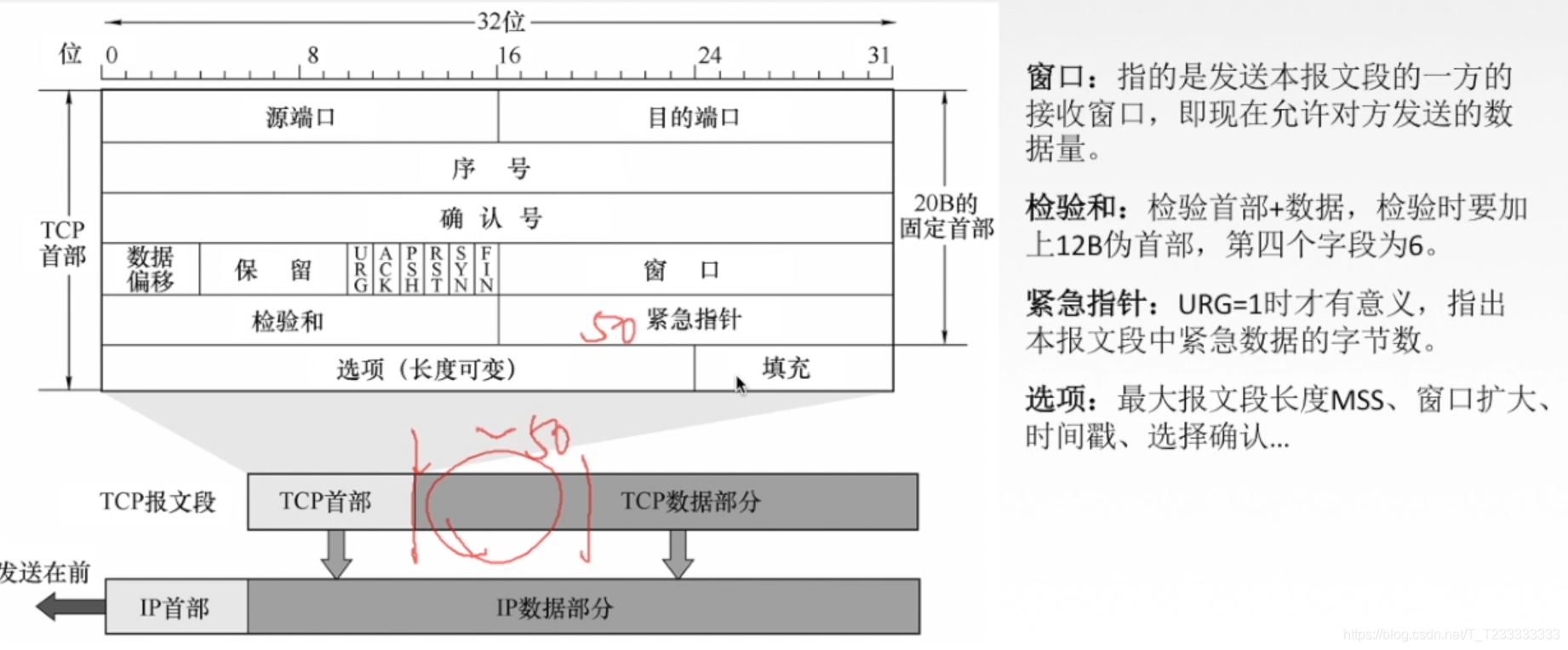
TCP报文段的首部格式



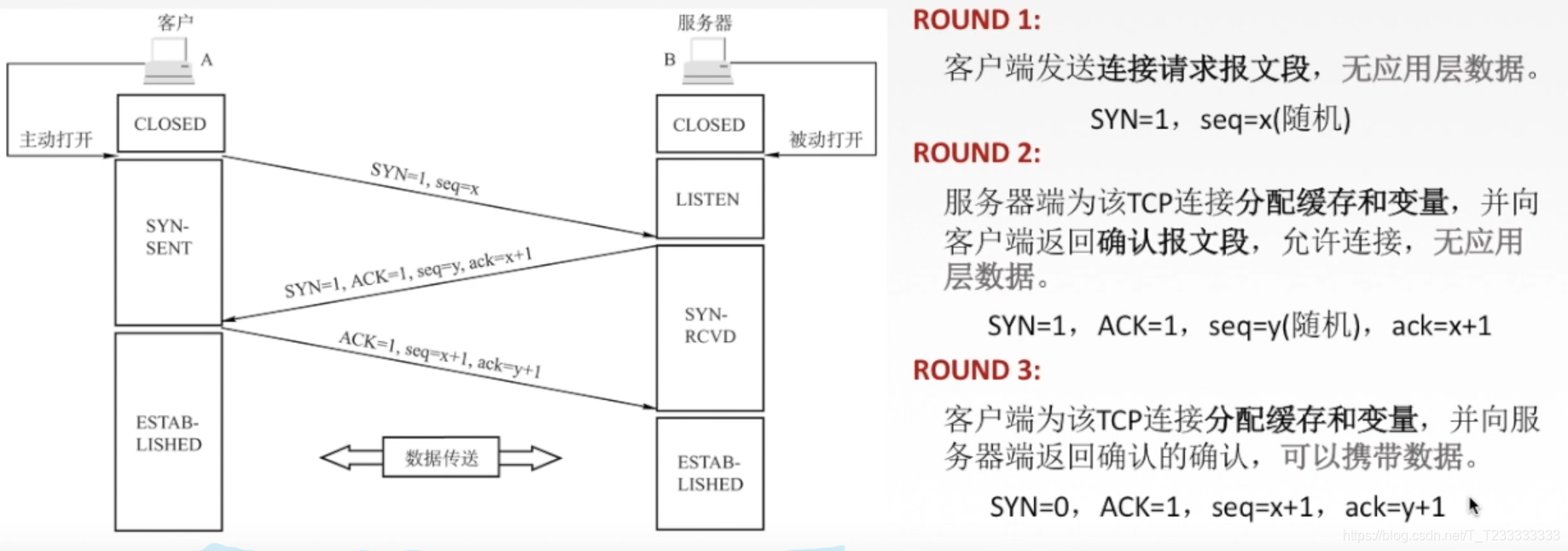
TCP连接管理(TCP三次握手)
TCP连接传输的三个阶段:连接建立——>数据传送——>连接释放
TCP连接的建立采用客户服务器方式,主动发起连接建立的应用进程叫做客户,而被动等待连接建立的应用进程叫做服务器。
只有在连接请求和连接请求接受的时候同步位SYN=1,其他时候都为0


设置SYN cookie防止SYN洪范攻击
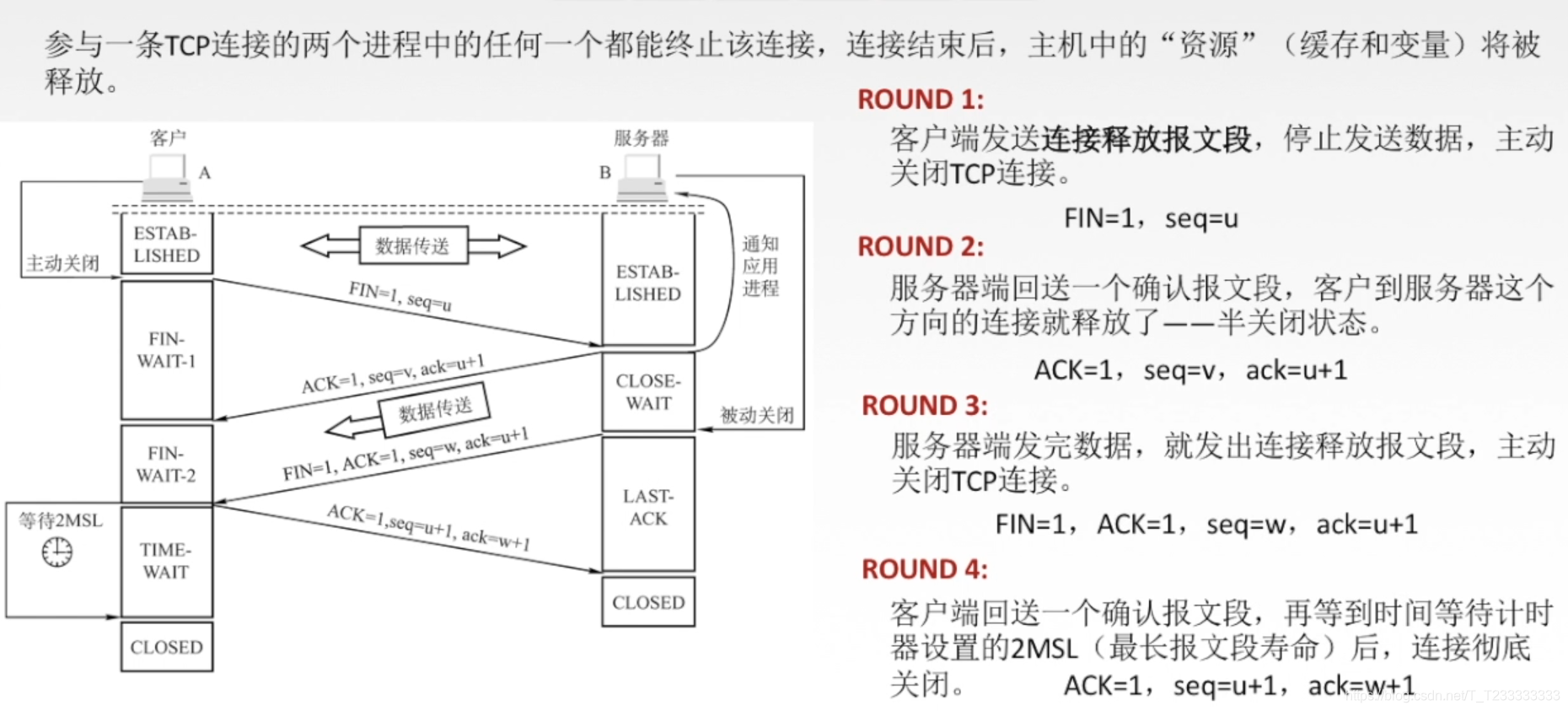
TCP的连接释放(TCP四次握手)
参与一条TCP连接的两个进程中的任何一个都能够终止该连接,连接结束后,主机中的资源将被释放。

TCP可靠传输
可靠:保证接收方进程从缓冲区读出的字节流与发送方发出的字节流是完全一样的
实现可靠传输的机制:
- 校验:增加伪首部
- 序号:传输以字节为单位,为字节编号。序号字段(一个报文段第一个字节的序号)
- 确认:累计确认,返回确认号字段。(捎带确认)
- 重传:超时重传,发送方如果发送了一段时间(重传时间)后没有收到来自接收方的确认字段,就会重新发送
对于重传时间:TCP采用自适应算法,动态改变重传时间RTTs(加权平均往返时间)
RTT:从发送开始直到收到确认为止的时间
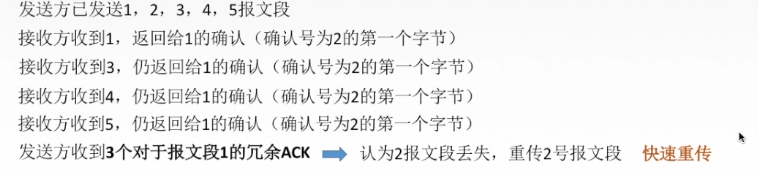
冗余ACK(冗余确认):每当比期望序号大的失序报文段到达时,发送一个冗余ACK,指明下一个期待字节的序号。

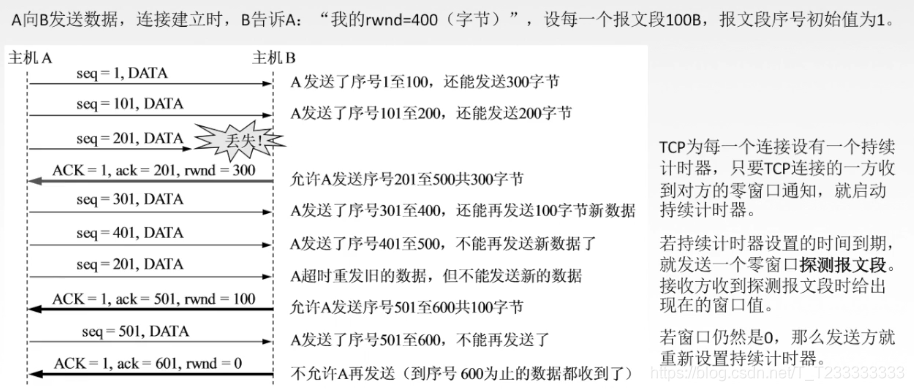
TCP流量控制
TCP利用滑动窗口机制实现流量控制
在通信过程中,接收方根据自己接收缓存的大小,动态地调整发送方的发送窗口大小,即接受窗口rwnd(接收方设置确认报文段的窗口字段来将rwnd通知给发送方),发送方的发送窗口取接收窗口rwnd和拥塞窗口cwnd的最小值

TCP拥塞控制
出现拥塞的条件:对资源需求的总和 > 可用资源
网络中有许多资源同时呈现供应不足 ——>网络性能变坏——>网络吞吐量随输入负荷增大而下降
拥塞控制:防止过多的数据注入到网络中。全局性。
拥塞控制和流量控制的区别:
- 拥塞控制是全局控制,而流量是点对点控制

- 流量控制的原因是因为发送速率过快,导致接收缓存不够。拥塞控制的原因是网络流量过多导致堵塞。
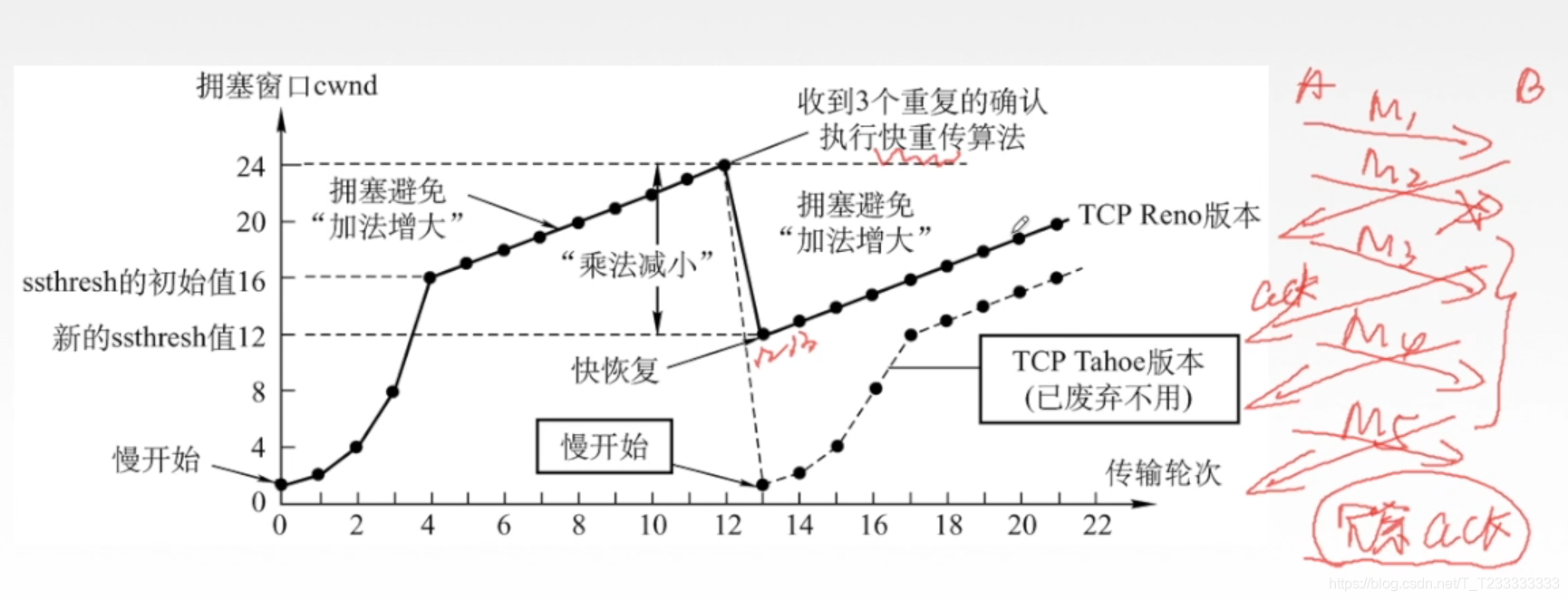
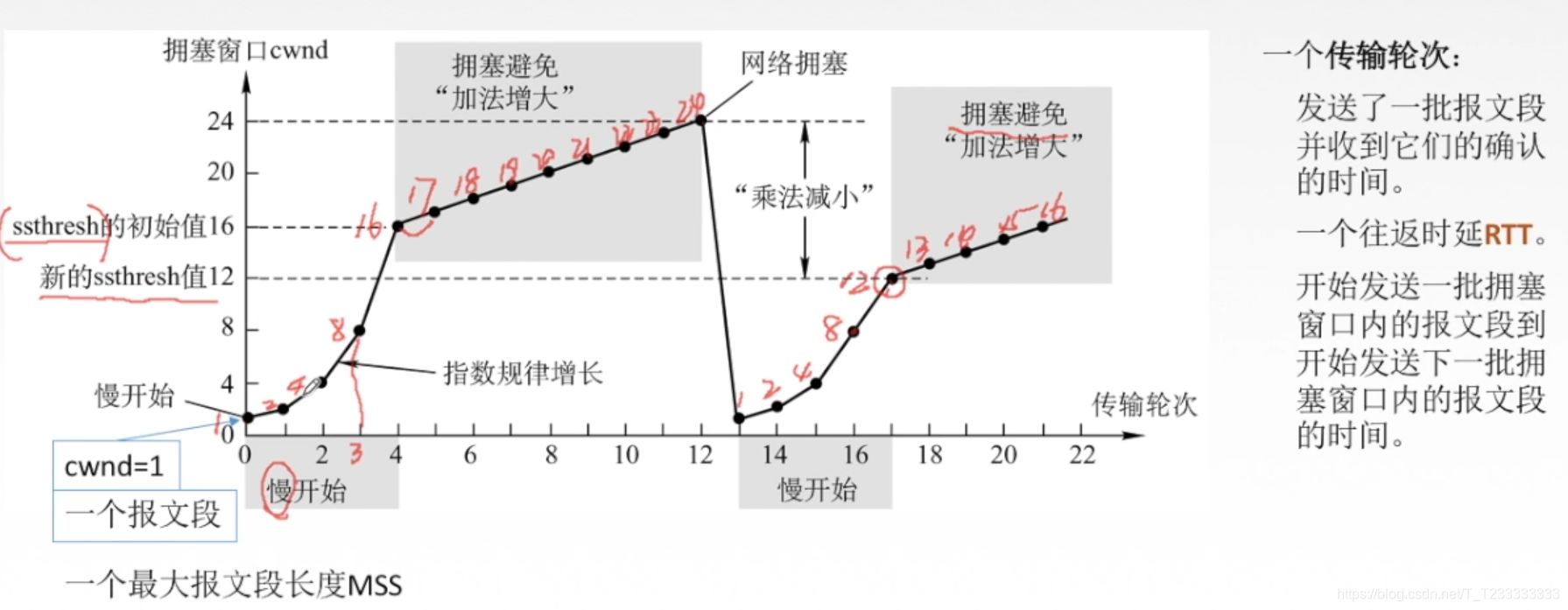
拥塞控制四种算法
- 慢开始
- 拥塞避免
- 快重传
- 快恢复
假定:
-
数据单方向传送,而另一个方向只传送确认
-
接收方总是有足够大的缓存空间,因而发送窗口大小取决于拥塞程度
发送窗口 = Min(接收窗口rwnd, 拥塞窗口cwnd) -
接收窗口:接收方根据接收方缓存设置的值,并告知给发送方,反映接收方容量
-
拥塞窗口:发送方根据自己估算的网络拥塞程度而设置的窗口值,反应网络当前容量
慢开始和拥塞避免
ssthresh 慢开始门限
新的慢开始门限 = 发生拥塞的cwnd/2

快重传和快恢复