物理层解决如何在连接各种计算机的传输媒体上传输数据比特流,而不是指具体的传输媒体。
确定与传输媒体接口有关的特性
- 机械特性:定义物理连接的特性,如规格、接口形状、引线数目、引脚数目、排列
- 电气特性:规定传输二进制位时的电压范围、阻抗匹配、传输速率、距离限制等
- 功能特性:指明某种电平代表的意义,是0还是1
- 规程特性:定义各物理线路工作的规程和时序关系
数据通信基础

数据:传送信息的实体,通常是有意义的符号序列
信号:数据的电气/电磁表现,是数据在传输过程中的存在形式
- 数字信号
- 模拟信号
信源:产生和发送数据的源头
信宿:接收数据的重点
信道:信号的传输媒介,有方向,一条通信线路往往包含一条发送信道和接受信道。
三种通信方式:
- 单工通信:一条信道
- 半双工通信:两条信道
- 全双工通信:两条信道
数据传输方式:
- 串行传输:速度慢、费用低、适合远距离
- 并行传输:速度快,费用高、适合近距离(计算机内部)
码元:是指用一个固定时长的信号波形(数字脉冲),代表不同离散数值的基本波形。是数字通信中数字信号的计量单位。离散状态的个数M,则称该信号为M进制码元。时长称为码元宽度。
M进制码元可以携带logM个比特的信息量
速率也叫数据率,是指数据的传输速率,表示单位时间内传输的数据量,可以用码元传输速率和信息传输速率表示。
码元传输速率:别名码元速率,波形速率,调制速率,符号速率。单位是波特(Baud=码元/秒)
码元速率和进制数无关
信息传输速率:别名信息速率,比特率,表示单位时间内数字通信系统传输的二进制码元( 即比特数),单位是比特/秒
信息传输速率=码元传输速率*logM
带宽:最高数据率,单位是b/s
系统传输速率比较的是信息传输速率
香农定理和奈氏准则
影响失真程度的因素:码元传输速率、信号传输距离、噪声干扰、传输媒体质量
码间串扰
信道带宽:信道能通过的最高频率和最低频率之差
需要注意的是只有在这两个地方带宽指的是通信中的带宽:最高频率和最低频率之差
码间串扰:接收端收到的信号波形失去了码元之间清晰界限的现象
奈奎斯特定理
奈氏准则:在理想低通(无噪声、带宽受限)条件下,为了避免码间串扰,极限码元传输速率为2W Baud,W是信道宽度,单位是Hz.
理想低通信道下的极限数据传输率=2WlogV b/s V表示码元的进制
- 码元传输速率如果超过2W,则会出现严重的码间串扰
- 频带越宽(即能通过的信号高频分量越多),就可以用更高的速率进行码元的有效传输
- 奈氏准则给出的是码元传输速率的限制,并没有对信息传输速率给出限制
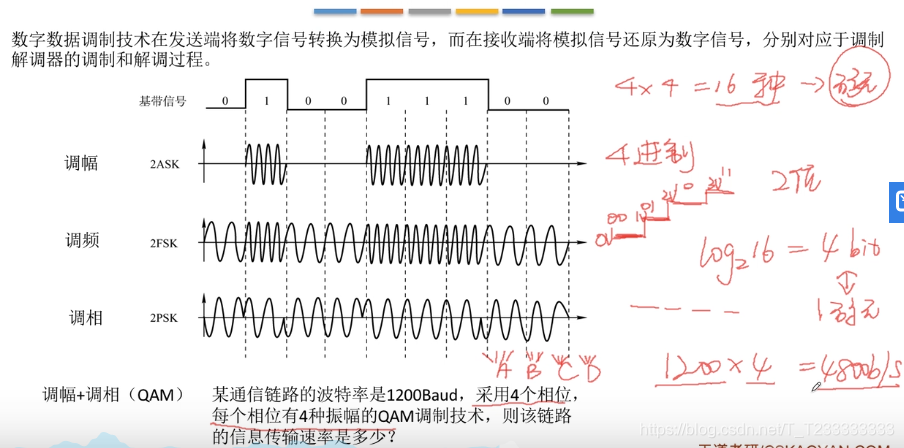
- 由于码元的传输速率受奈氏准则的制约,所以要提高数据的传输速率就必须设法使得每个码元能够携带更多的信息量。这就需要采用多元制的调制方法
香农定理
信噪比=信号的平均功率/噪声的平均功率,S/N,用分贝db作为度量单位
即:信噪比(db)=10lg(S/N)
香农定理:在带宽受限而且有噪声的信道中,为了不产生误差,信息的数据传输速率有上限值。
信道的极限传输速率=Wlog(1+S/N) b/s
注意这里的S/N是没有单位的,只是一个比值,如果题目中的信噪比以db为单位,则需要进行转换。
- 信道的带宽或信道中的信噪比越大,则信息的极限传输速率越高
- 对一定的传输带宽和一定的信噪比,信息传输速率的上限就确定了
- 只要信息的传输速率低于信道的极限传输速率,就一定能够找到某种方法来实现无差错传输
- 香农定理给出的为极限传输速率,实际上达不到
- 若信道带宽W和信噪比S/N没有上限,那么信道的极限信息传输速率也就没有上限
两个定理的比较
奈氏准则解决的是带宽受限无噪声条件下码间串扰问题,规定码元传输速率为2W Baud
香农定理解决的是带宽受限有噪声条件下最高的信息传输速率,规定不超过Wlog2(1+S/N) b/s
极限数据传输速率=min(2Wlogv,Wlog(1+S/N))
编码调制
基带信号:信源发送的信号,基带信号的传输叫做基带传输(数字信号)
宽带信号:对基带信号进行调制后,宽带信号的传输叫做宽带传输(模拟信号)
在传输距离比较近的时候采用基带传输(近距离衰减小,信号内容不易发生变化)
在传输距离比较远的时候采用宽带传输(远距离衰减大,即使信号变化大也能最后过滤出基带信号)

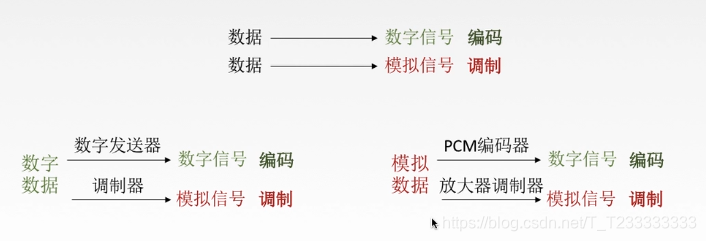
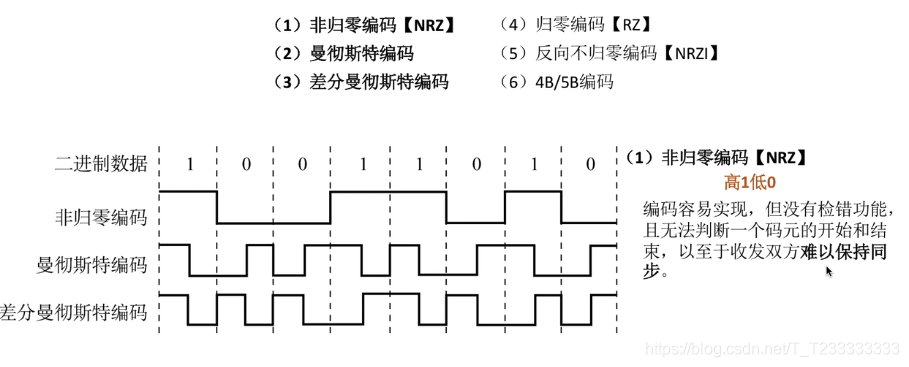
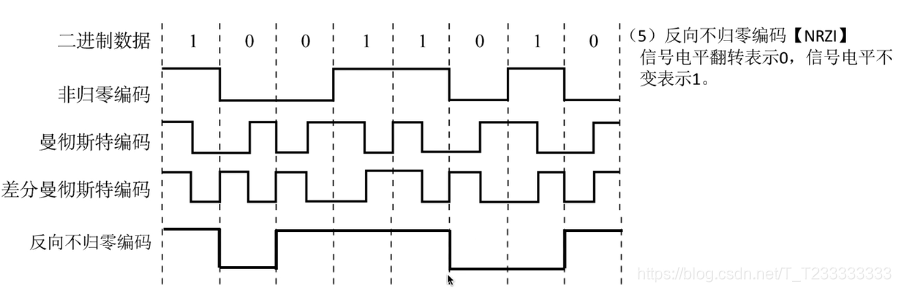
数字数据编码为数字信号



曼彻斯特编码:实现自同步

即两个码元表示一个比特


数字数据编码为模拟信号

模拟数据编码为数字信号

模拟数据编码为模拟信号

传输介质及其分类
传输介质也称作传输媒体,是数据传输的物理通路。
传输媒体并不是物理层

传输介质:
- 导向性传输介质:铜线/光纤
- 非导向性传输介质:自由空间
双绞线

- 便宜
- 远距离传输需要放大器/中继器对信号增强
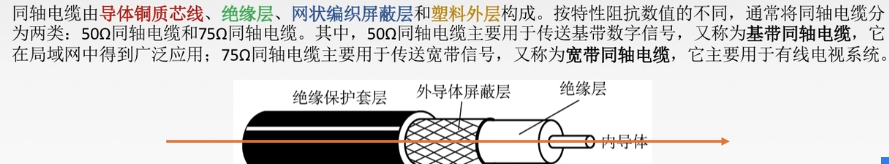
同轴电缆

- 抗干扰能力强
- 传输距离远
光纤
传输的是光脉冲,而不是电脉冲。


- 传输损耗小,中继距离长,对远距离传输经济
- 抗雷电和电磁干扰性能好
- 无串音干扰,保密性好
- 体积小,重量轻
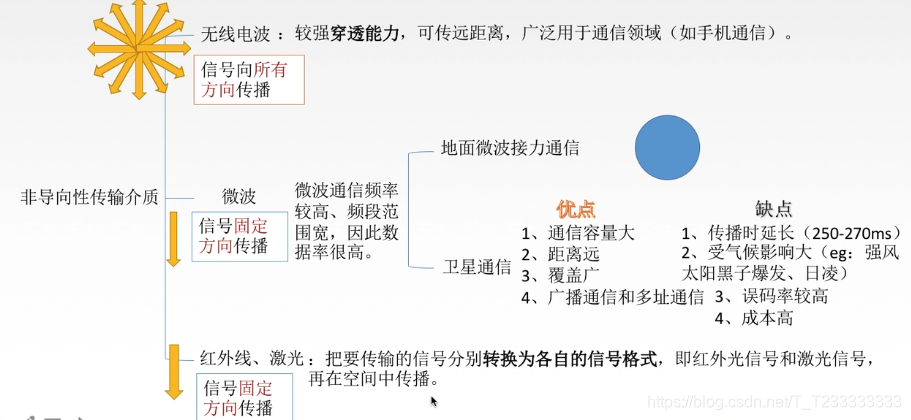
非导向性传输介质
- 无线电波
- 微波
- 红外线、激光

物理层设备
中继器


集线器(多口中继器)

集线器不能分割冲突域——>连在集线器上的工作主机平分带宽



















