
Enter
以下面这个简单的代码进行分析
const svg = d3.select('svg');
// svg.style('background-color', 'red'); testconst height = +svg.attr('height');
//+ equals paresFloat()
const width = +svg.attr('width');const makeFruit = type =>( {type} ); //这种写法好像能够直接得到一个属性名为'type',值为变量type值的对象const fruits = d3.range(5).map(() => makeFruit('apple') );// console.log(fruits);svg.selectAll('circle').data(fruits).enter().append('circle').attr('cx', (d,i) => i*100+10).attr('cy', height/2).attr('r', 10).attr('fill', 'red');
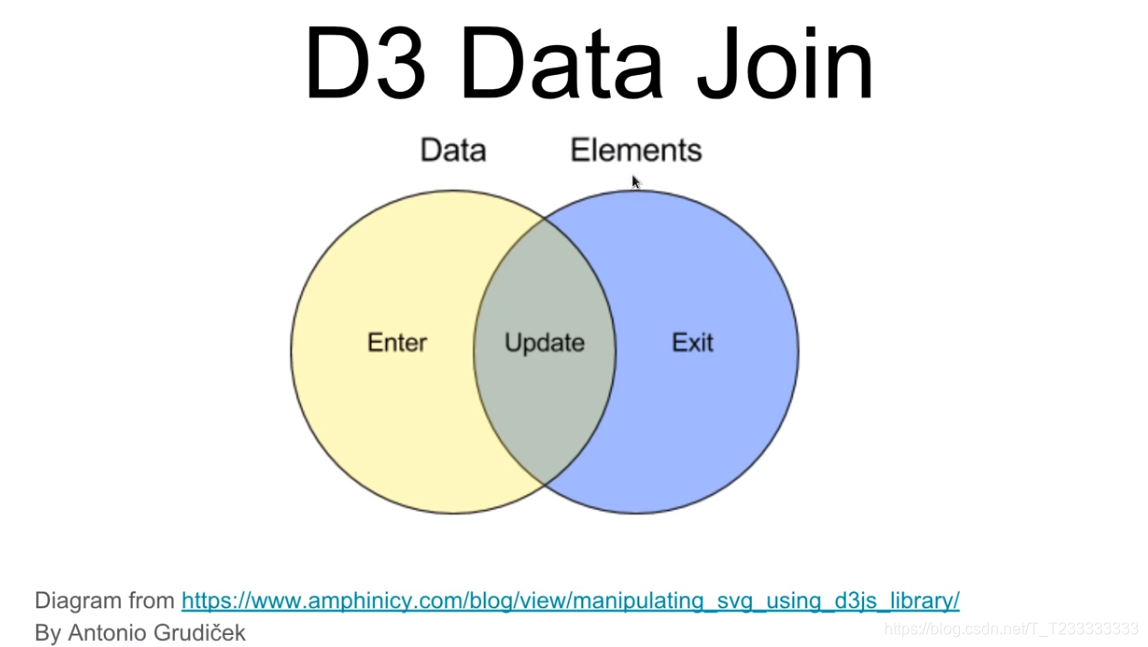
在选择selectAll()以后相当于选择了上图的Elements部分,data(fruits)相当于上图的Data部分,在一起以后就得到了上面的Data Join。然后我们再根据自己的需求选择想要的部分进行处理。
Enter是不在Elements中的Data中的元素的集合Update是既在Elments集合中又在Data集合中的元素集合Exit是仅在Elements集合中的元素集合
我们得到了集合以后就能使用append函数和attr函数进行设置。

Exit
经常我们绑定的数据发生变化以后我们想要对已经不在数据集中的元素进行处理。这个时候只需要再绑定一次数据,然后对其中的exit()部分进行设置即可。例如下面的例子:
const svg = d3.select('svg');
// svg.style('background-color', 'red'); testconst height = +svg.attr('height');
//+ equals paresFloat()
const width = +svg.attr('width');const render = (selection, { fruits }) => {const circles = selection.selectAll('circle').data(fruits);circles.enter().append('circle').attr('cx', (d,i) => i*100+10).attr('cy', height/2).attr('r', 10).attr('fill', 'red');circles.exit().remove();// .attr('fill', 'black');
}const makeFruit = type =>( {type} ); //这种写法好像能够直接得到一个属性名为'type',值为变量type值的对象const fruits = d3.range(5).map(() => makeFruit('apple') );render(svg, { fruits } );// console.log(fruits);setTimeout(()=>{fruits.pop();render(svg, { fruits } );
}, 1000);实现的效果就是原本屏幕上有五个点,经过一秒钟以后最后一个点消失了。
Update
如果我们对数据中的一部分做了一些改动,又希望能够在图形中显示出来,就可以在update中进行修改。需要注意的是:在我们绑定数据以后默认就是update集合。例如:
const svg = d3.select('svg');
// svg.style('background-color', 'red'); testconst height = +svg.attr('height');
//+ equals paresFloat()
const width = +svg.attr('width');const colorScale = d3.scaleOrdinal().domain(['apple', 'lemon']).range(['red', 'yellow']);const radiusScale = d3.scaleOrdinal().domain(['apple', 'lemon']).range([50, 20]);const render = (selection, { fruits }) => {const circles = selection.selectAll('circle').data(fruits);circles.enter().append('circle').attr('cx', (d,i) => i*150+50).attr('cy', height/2).attr('r', d => radiusScale(d.type)).attr('fill', d => colorScale(d.type) );circles.exit().remove();// .attr('fill', 'black');circles.attr('cx', (d,i) => i*150+50).attr('cy', height/2).attr('r', d => radiusScale(d.type)).attr('fill', d => colorScale(d.type) );
}const makeFruit = type =>( {type} ); //这种写法好像能够直接得到一个属性名为'type',值为变量type值的对象const fruits = d3.range(5).map(() => makeFruit('apple') );render(svg, { fruits } );// console.log(fruits);setTimeout(()=>{fruits.pop();render(svg, { fruits } );
}, 1000);setTimeout(()=>{fruits[2].type = 'lemon';render(svg, { fruits } );
}, 2000);最终的效果:


Merge
有时候我们需要对多个部分进行相同的操作,当然可以对每个部分都写相同的代码,只是那样显得有些繁琐。我们可以使用merge()函数将多个selection进行合并,传入的参数是需要合并的部分。例如在上面的代码中我们需要对enter和update都设置圆的半径的颜色,我们就可以在enter后面合并update(update即就是绑定数据后的变量)。进行修改以后就可以得到下面更加简洁的代码。
fruitBowl.js
const colorScale = d3.scaleOrdinal().domain(['apple', 'lemon']).range(['red', 'yellow']);const radiusScale = d3.scaleOrdinal().domain(['apple', 'lemon']).range([50, 20]);export const fruitBowl = (selection, props) => {const {fruits, height} = props;const circles = selection.selectAll('circle').data(fruits);circles.enter().append('circle').attr('cx', (d,i) => i*150+50).attr('cy', height/2).merge(circles) //both enter section and update section.attr('r', d => radiusScale(d.type)).attr('fill', d => colorScale(d.type));circles.exit().remove();// .attr('fill', 'black');}
index.js
import { fruitBowl } from './fruitBowl.js';const svg = d3.select('svg');
// svg.style('background-color', 'red'); testconst makeFruit = type =>( {type} ); //这种写法好像能够直接得到一个属性名为'type',值为变量type值的对象let fruits = d3.range(5).map(() => makeFruit('apple') );const render = () => {fruitBowl(svg, {fruits, height : +svg.attr('height')})
};render();// console.log(fruits);setTimeout(()=>{fruits.pop();render();
}, 1000);setTimeout(()=>{fruits[2].type = 'lemon';render();
}, 2000);setTimeout(()=>{fruits = fruits.filter((d, i) => i!=1);render();
}, 3000);Animated Transitions(动画过渡)
为了添加动画效果我们可以使用transition()函数设置属性,这样属性的变化就是渐进的,我们可以同时设置duration(x)来设置变化需要x ms。例如:
const colorScale = d3.scaleOrdinal().domain(['apple', 'lemon']).range(['red', 'yellow']);const radiusScale = d3.scaleOrdinal().domain(['apple', 'lemon']).range([50, 20]);export const fruitBowl = (selection, props) => {const {fruits, height} = props;const circles = selection.selectAll('circle').data(fruits);circles.enter().append('circle').attr('cx', (d,i) => i*150+50).attr('cy', height/2).attr('r', 0).merge(circles) //both enter section and update section.attr('fill', d => colorScale(d.type)).transition().duration(1000).attr('r', d => radiusScale(d.type));circles.exit().transition().duration(1000).attr('r', 0).remove();// .attr('fill', 'black');
}
Object constancy
在观察上面代码第三秒效果的时候我们会发现,我们想要删除第二个圆点,实际上的效果却是第二个圆点从红色变成了黄色,然后变小了,第三个圆点变成了红色然后变大了,第四个圆点消失了。这显然不是我们想要的结果,我们想要的应该是第二个圆点消失了,然后后面的圆点向前移动。
产生这种现象的原因在于d3中对数据唯一性的处理。默认情况下d3是通过下标唯一标识数据的。因此产生上面现象的原因是我们修改数组以后,d3按照新数组的情况进行了处理:第四个数据已经没有了,所以在exit里面进行删除,前面的属性发生了变化然后直接进行处理。
我们需要做的是帮助d3标识不同的数据,方法就是在绑定数据的时候使用data函数的数组后面再传入一个函数,用于标识数据。
在这个实例中我们给原本的对象数组的每个元素添加新的属性id,用来进行区分,然后传入的函数就是返回每个元素的id属性。这样d3就会将每个元素的id作为区分的标准。
代码如下:
fruitBowl.js
const circles = selection.selectAll('circle').data(fruits, d => d.id);
index.js
const makeFruit = (type, i) =>( {type,id : i
} ); //这种写法好像能够直接得到一个属性名为'type',值为变量type值的对象let fruits = d3.range(5).map((d,i) => makeFruit('apple', i) );
进行上面的修改以后会发现效果的确是第二个圆点消失了,但是后面的圆点却没有向前移动。为了解决这个问题我们应该将对位置的设置放在merge后的transition函数中,这样每次绑定数据都会对enter和update中的元素设置位置。
代码如下:
fruitBowl.js
const colorScale = d3.scaleOrdinal().domain(['apple', 'lemon']).range(['red', 'yellow']);const radiusScale = d3.scaleOrdinal().domain(['apple', 'lemon']).range([50, 20]);const xPosition = (d,i) => i*150+50;export const fruitBowl = (selection, props) => {const {fruits, height} = props;const circles = selection.selectAll('circle').data(fruits, d => d.id);circles.enter().append('circle').attr('cy', height/2).attr('cx', xPosition).attr('r', 0).merge(circles) //both enter section and update section.attr('fill', d => colorScale(d.type)).transition().duration(1000).attr('cx', xPosition).attr('r', d => radiusScale(d.type));circles.exit().transition().duration(1000).attr('r', 0).remove();// .attr('fill', 'black');}
vizhub 代码:https://vizhub.com/Edward-Elric233/1a1bd422d4b349aba1735868ff453b5f
Nested(嵌套的) elements
只有圆圈可能难以理解表达的是什么意思,我们就需要加上文字text:
fruitBowl.js
const colorScale = d3.scaleOrdinal().domain(['apple', 'lemon']).range(['red', 'yellow']);const radiusScale = d3.scaleOrdinal().domain(['apple', 'lemon']).range([50, 20]);const xPosition = (d,i) => i*150+50;export const fruitBowl = (selection, props) => {const {fruits, height} = props;const circles = selection.selectAll('circle').data(fruits, d => d.id);circles.enter().append('circle').attr('cy', height/2).attr('cx', xPosition).attr('r', 0).merge(circles) //both enter section and update section.attr('fill', d => colorScale(d.type)).transition().duration(1000).attr('cx', xPosition).attr('r', d => radiusScale(d.type));circles.exit().transition().duration(1000).attr('r', 0).remove();// .attr('fill', 'black');const text = selection.selectAll('text').data(fruits, d => d.id);text.enter().append('text').attr('y', height/2+100).attr('x', xPosition).merge(text) //both enter section and update section.text(d => d.type).transition().duration(1000).attr('x', xPosition);text.exit().remove();
}
styles.css
text {font-size: 1.2em;text-anchor : middle;
}
注意text元素设置文字内容的函数是.text()
虽然上面的做法可行,但是当有很多元素组合在一起的时候就有点力不从心。因此我们更常用的做法是将一组元素放在g中,然后再对g的位置属性等进行设置。
大概的做法就是先绑定数据以后给每个元素append一个g,然后再对g进行操作。
const colorScale = d3.scaleOrdinal().domain(['apple', 'lemon']).range(['red', 'yellow']);const radiusScale = d3.scaleOrdinal().domain(['apple', 'lemon']).range([50, 20]);const xPosition = (d,i) => i*150+50;export const fruitBowl = (selection, props) => {const {fruits, height} = props;const groups = selection.selectAll('g').data(fruits, d => d.id);const groupEnter = groups.enter().append('g').attr('transform', (d,i) => `translate(${i*150+50}, ${height/2})`);;groupEnter.merge(groups) //both enter section and update section.transition().duration(1000).attr('transform', (d,i) => `translate(${i*150+50}, ${height/2})`);groups.exit().select('circle').transition().duration(1000).style('fill', 'white').attr('r',0)setTimeout(() => groups.exit().select('circle').remove(),1000);// .attr('fill', 'black');groups.exit().select('text').transition().duration(1000).attr('fill', 'white');setTimeout(() => groups.exit().select('text').remove(), 1000);groupEnter.append('circle').attr('r', 0).merge(groups.select('circle')) //both enter section and update section.attr('fill', d => colorScale(d.type)).transition().duration(1000).attr('r', d => radiusScale(d.type));const text = groups.select('text');groupEnter.append('text').attr('y', 100).merge(text) //both enter section and update section.text(d => d.type)}
vizhub代码:https://vizhub.com/Edward-Elric233/f33fac2e32134707896521d420d5e255
Singular elements
每次我用对selection操作的时候都会对其中的每个元素进行操作。特殊的,我们如果想要添加一个唯一的元素的话可以绑定一个个数为一的数组,内容可以随意选定,一般情况下选择[null]数组就比较好。然后在这个selection上进行操作。
例如,我们想要给我们的动画添加一个矩形的背景,就可以使用上面的方法添加一个。
const bowl = selection.selectAll('rect').data([null]).enter().append('rect').attr('y', 110).attr('width', 700).attr('height', 300).attr('rx', 300/2) //圆角矩形.attr('fill', '#ebfbfc');
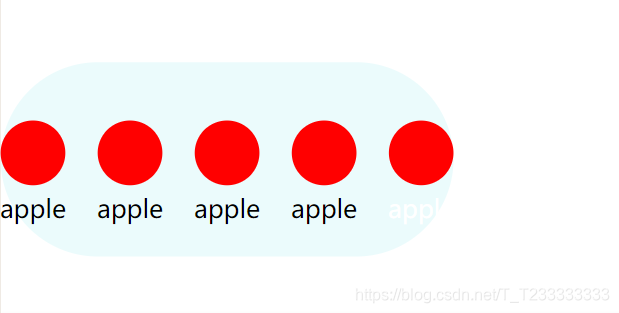
最后的效果图(实际上应该是动图,这里没有制作gif图,可以在网站进行查看)


vizhub代码:https://vizhub.com/Edward-Elric233/bc54edb3b722482590f498f3a1047a62



















