结点:主机、路由器
链路:两个节点的物理通道
数据链路:逻辑通道,把实现 控制数据传输协议的硬件和软件加到链路上就构成数据链路
帧:链路层的协议数据单元,封装网络层数据报
数据链路层在物理层提供服务的基础上向网络层提供服务,其最基本的功能是将源自网络层来的数据可靠地传输到相邻节点的目标机网络层,其主要作用是加强物理层传输原始比特流的功能,将物理层提供的可能出错的物理连接改造称逻辑上无差错的数据链路,使之对网络层变现为一条无差错的链路。
功能:
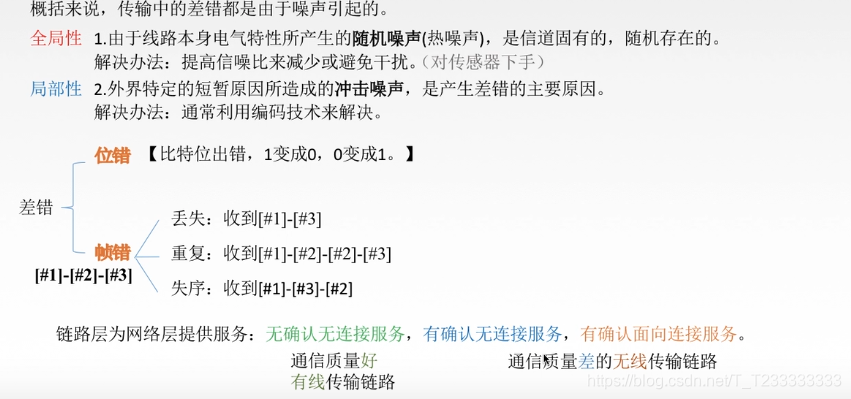
- 为网络层提供服务。无确认无连接服务,有确认无连接服务,有确认有面向连接服务。有连接一定有确认
- 链路管理,即连接的建立、维持、释放(用于面向连接的服务)
- 组帧
- 流量控制
- 差错控制(帧错/位错)
封装成帧和透明传输
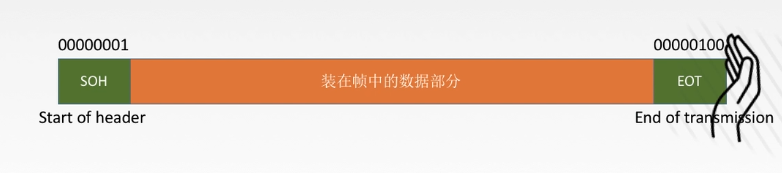
封装成帧:在首部和尾部添加帧定界符,确定帧的界限
帧同步:接收方能从接收的二进制比特流中区分出帧的起始和终止
最大传送单元MTU:数据部分不能超过MTU
组帧的四种方法:
- 字符计数法
- 字符(节)填充法
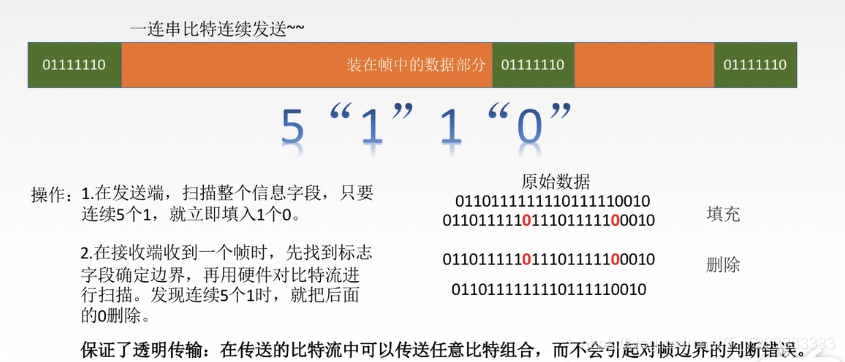
- 零比特填充法
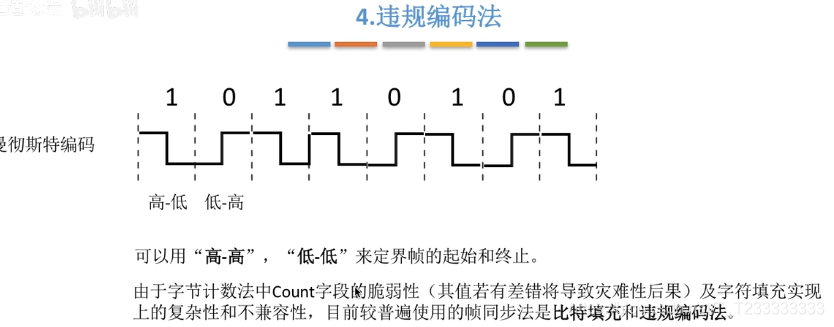
- 违规编码法
透明传输:不管数据是什么样的比特组合都应当能够在链路上传送。
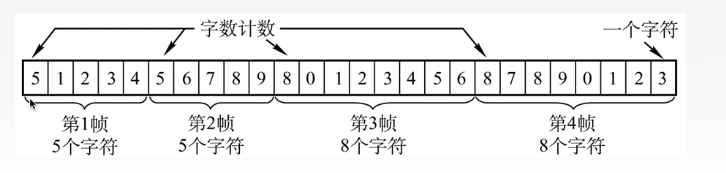
字符计数法
帧首部使用一个计数字段(第一个字节,八位)来标明帧内字符数

缺点:如果计数字段发生错误,那么全部都会出错
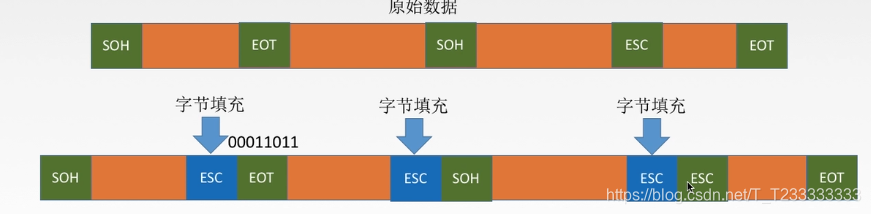
字符填充法


零比特填充法

违规编码法

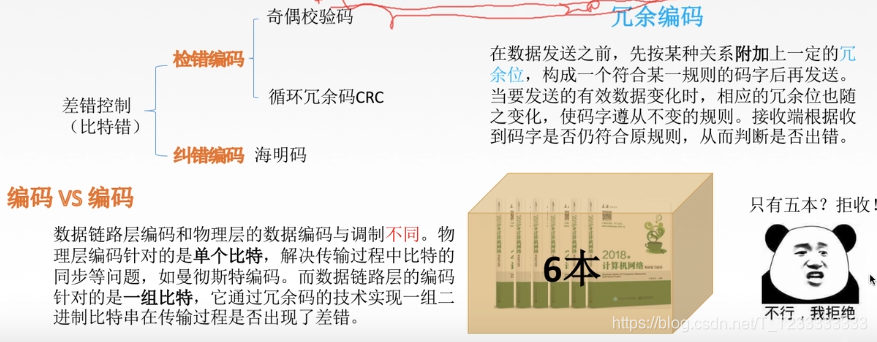
差错控制


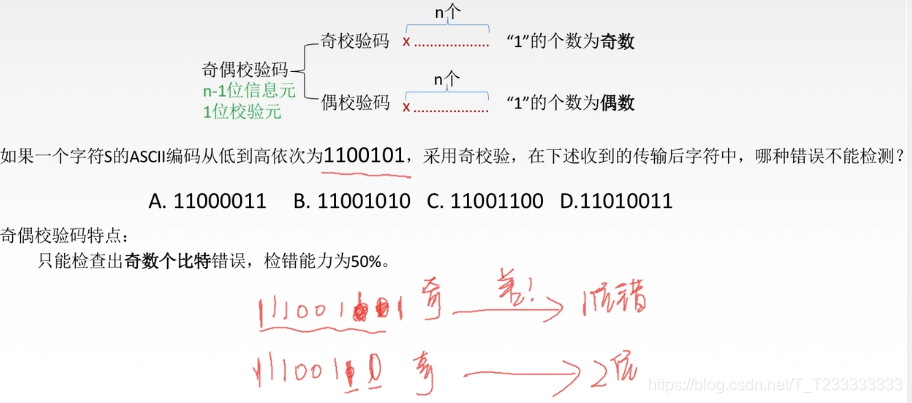
奇偶校验码

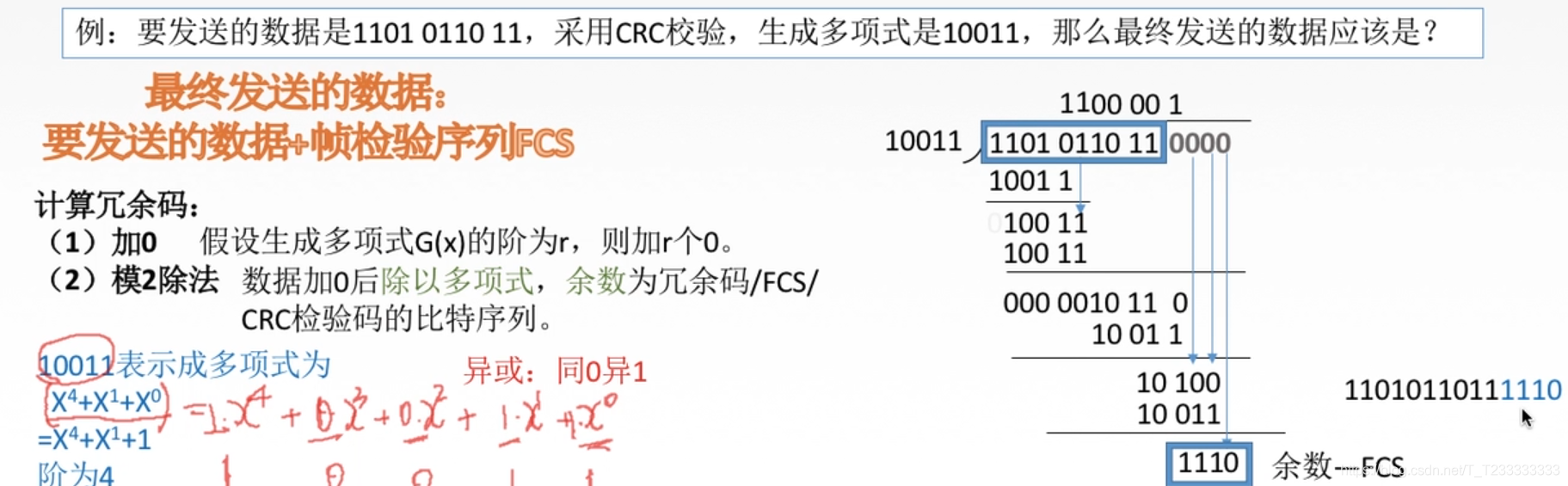
CRC循环冗余码


使用循环冗余码保证(几乎)无比特差错接收,不能实现可靠传输
可靠传输:保证发送的数据都能够被接收到
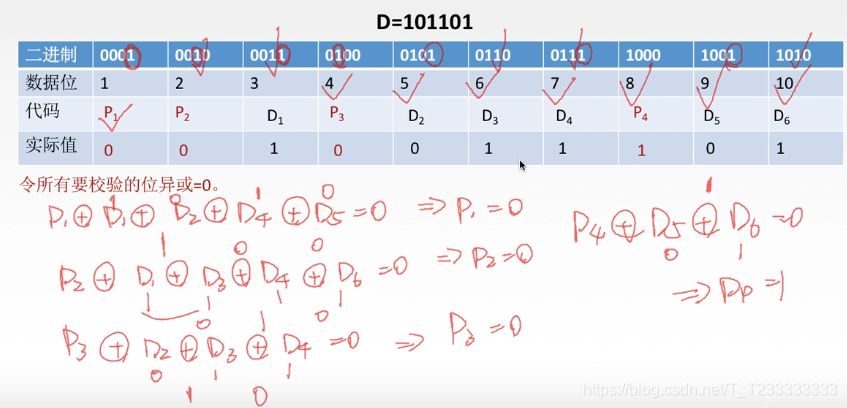
海明码
发现双比特错,纠正单比特错

- 确定校验码位数r
海明不等式:2k⩾k+r+12^k \geqslant k+r+12k⩾k+r+1,其中r是冗余码位数,k是信息位数 - 确定校验码和数据的位置

- 确定校验码的值

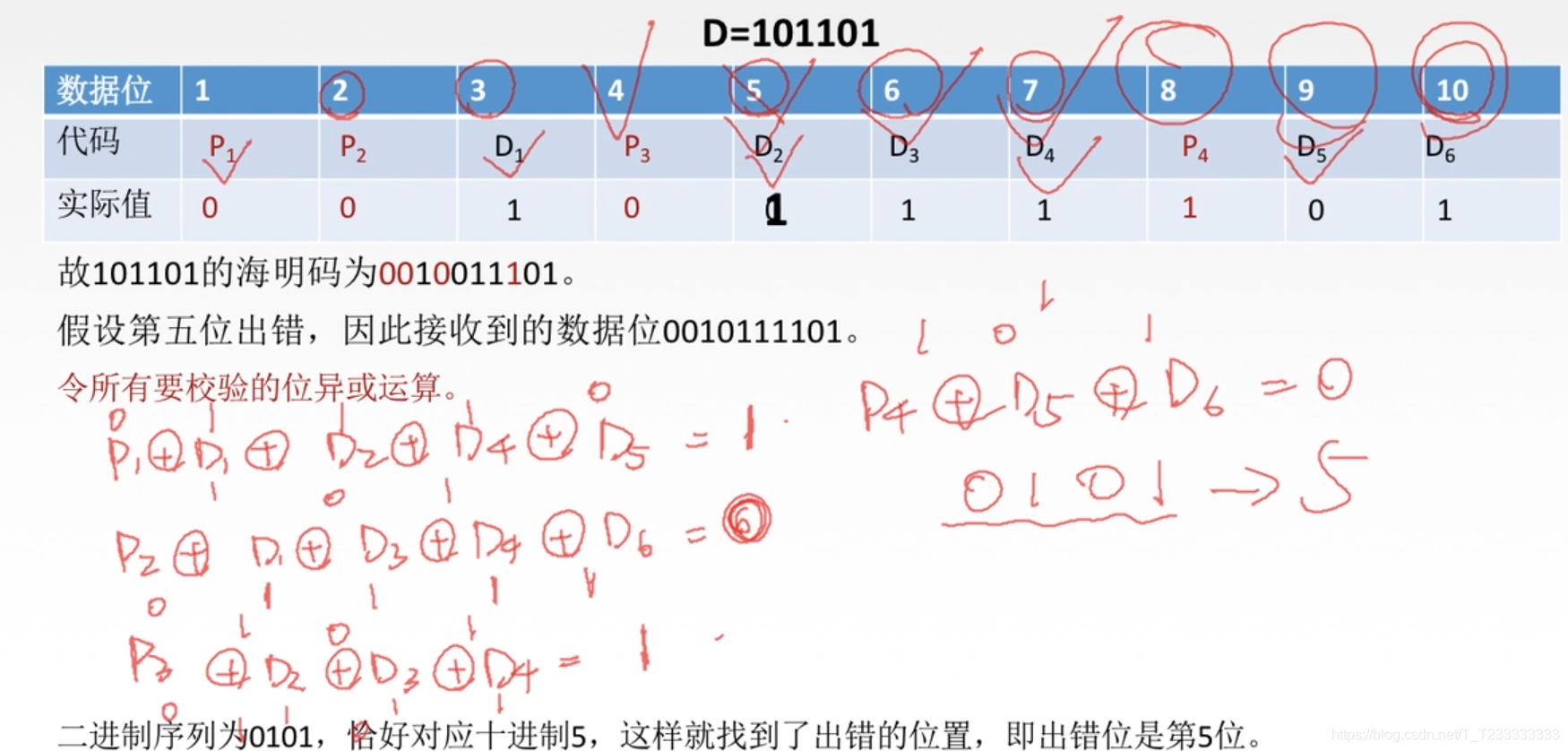
- 检错并纠错

流量控制、可靠传输机制
流量控制:较高的发送速度和较低的接受能力的不匹配会造成传输出错,因此需要进行控制。
链路层的流量控制是点对点的,而传输层的流量控制是端到端的。
数据链链路层流量控制的手段:接收方收不下就不回复确认帧。
传输层流量控制手段:接收端发送一个窗口公告,告诉发送方应该发送的窗口的大小
流量控制的方法:
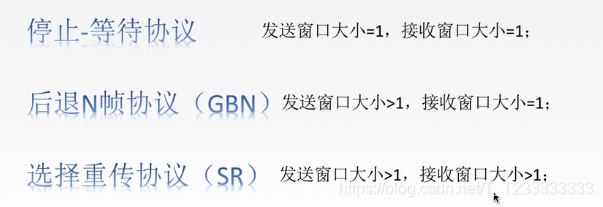
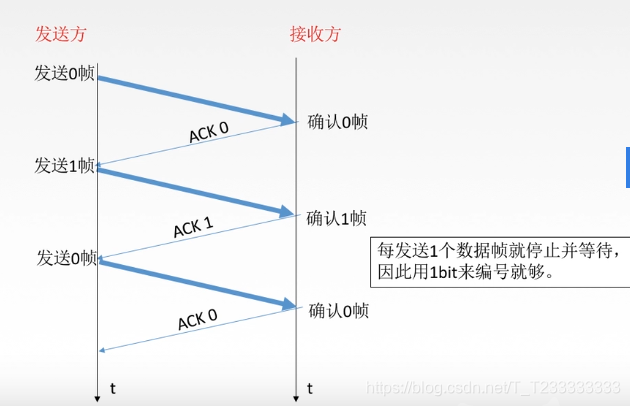
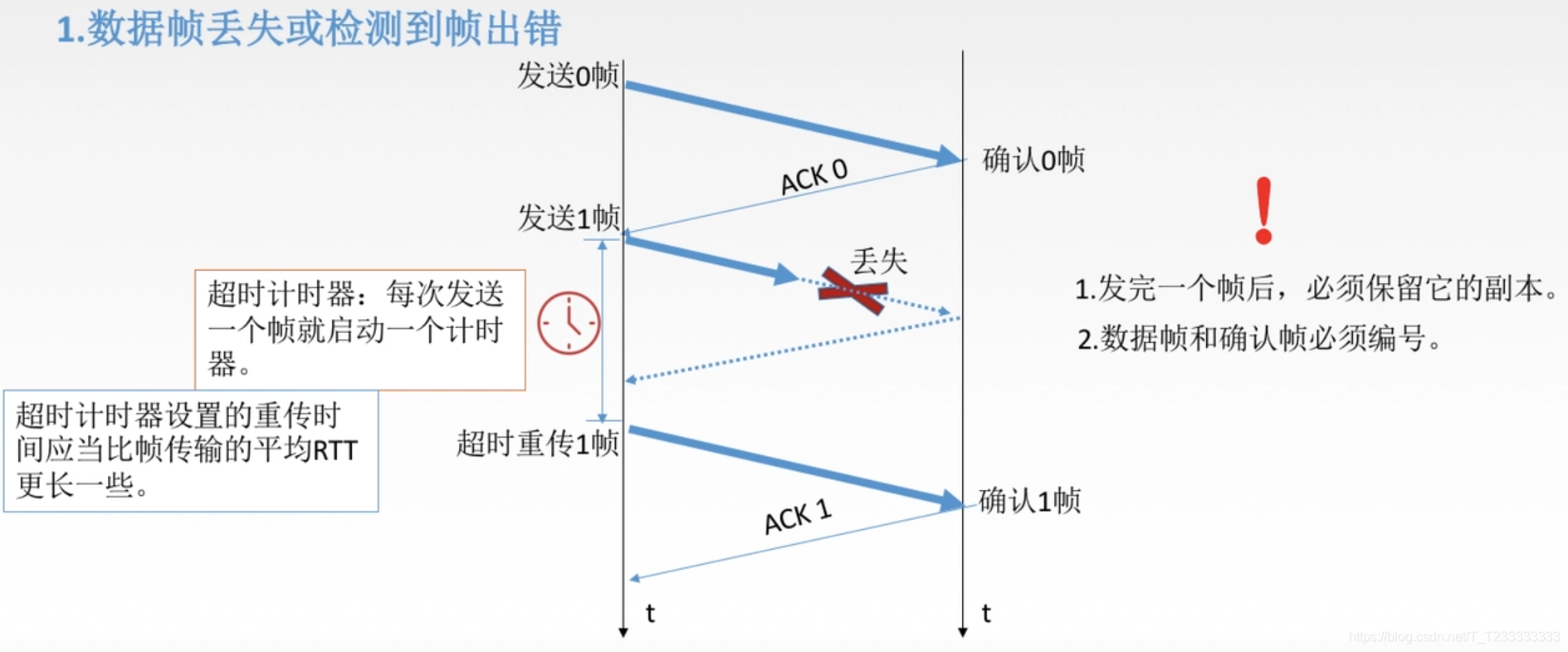
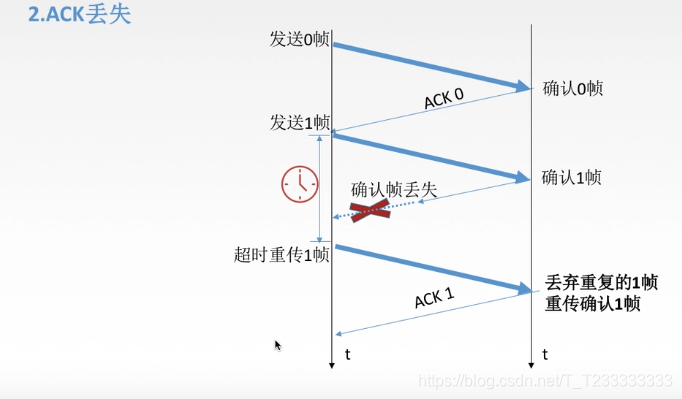
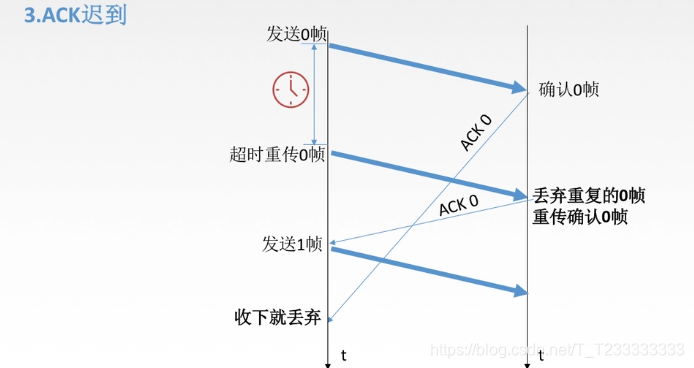
- 停止-等待协议:每发送一个帧就停止发送,等待对方的确认,收到确认之后再发送下一个帧。
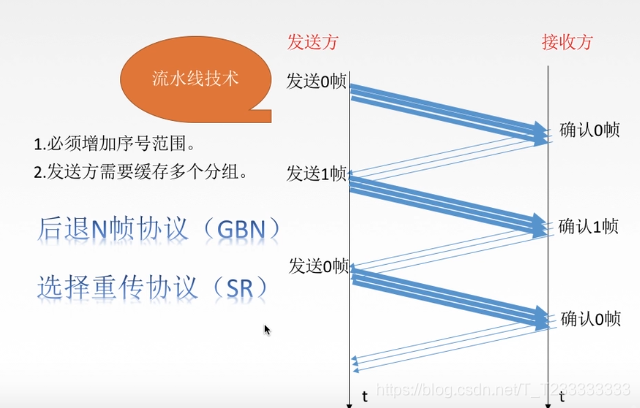
- 滑动窗口协议:后退N帧协议(GBN)、选择重传协议(SR)
停止-等待协议是一种特殊的滑动窗口协议

窗口大小都是固定的,在传输层的窗口大小是变化的。
可靠传输:发送端发啥,接收端收啥
流量控制:控制发送速率,使接收方有足够的缓冲空间来接收每一个帧

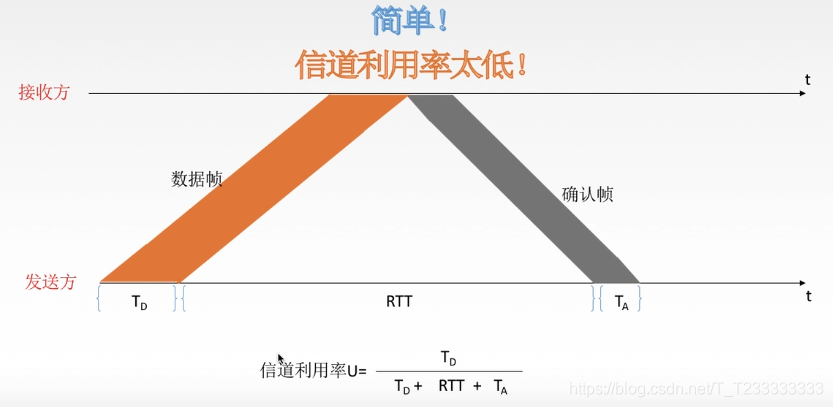
停止-等待协议






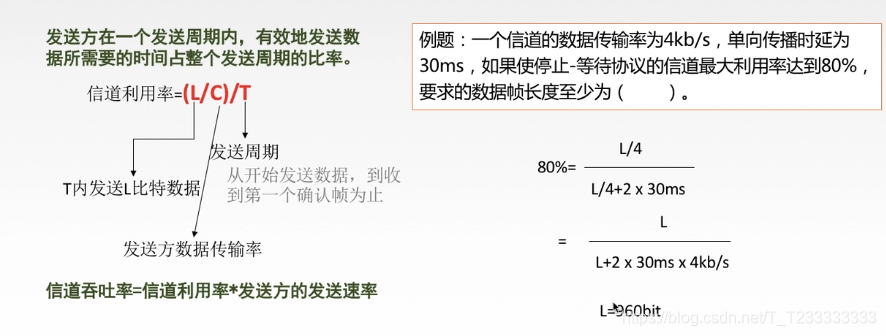
信道利用率:发送方在一个发送周期内,有效地发送数据所需要时间占 整个发送周期的比率。

如果没有说明确认帧的发送时延就忽略不计。
浪费资源

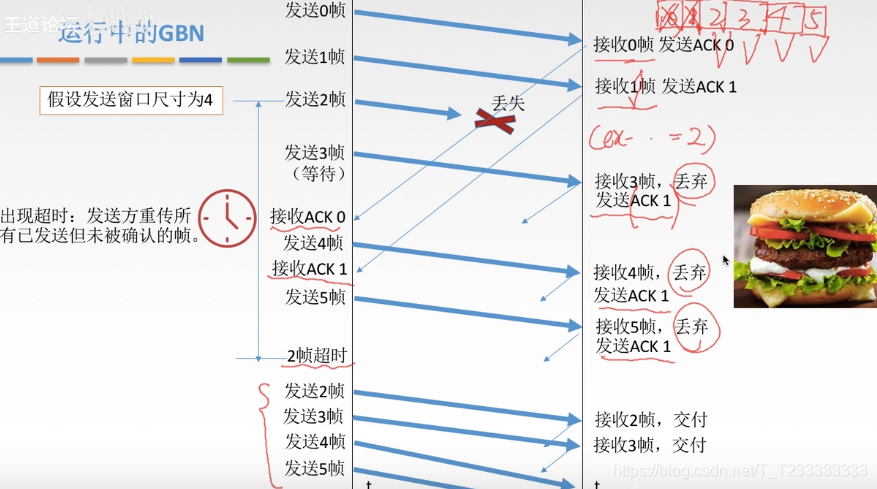
后退N帧(GBN)协议

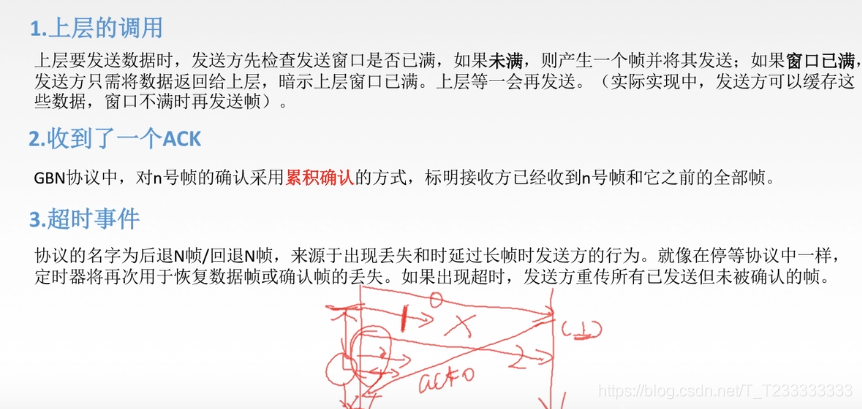
GBN协议中,对n号帧的确认采用累积确认的方式,标明接收方已经收到n号帧和它之前的全部帧。
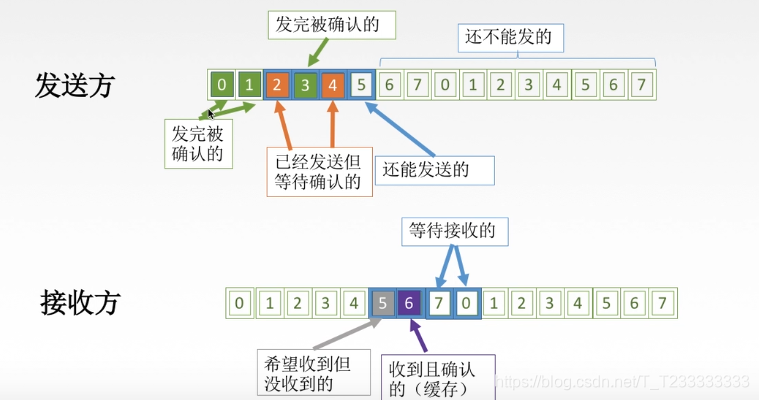
发送方:

如果超时会重发所有已经发送但是没有确定的帧。
接收方


滑动窗口长度
滑动窗口长度不能过大,如果采用n个比特对帧编号(即窗口中最多有2n2^n2n个帧),则发送窗口的尺寸W应该1⩽W⩽2n−11\leqslant W \leqslant 2^n-11⩽W⩽2n−1。因为发送窗口尺寸过大会导致接收方无法区别新帧和旧帧。无法确定是因为旧帧的ACK丢失导致发送方又发送了一遍旧帧还是发送方正常收到了ACK正常发送新帧。
重点:
- 累计确认(偶尔捎带确认,如果接收方也发送数据的话可以将确认帧放在需要发送的数据中)
- 接收方只按顺序接收帧,不按序无情丢弃。(如果接收的帧不是想要的那个就扔掉)
- 确认序列号最大的、按序到达的帧
- 发送窗口最大为2n−12^n-12n−1,接收窗口为1.是固定的(和传输层的不同)
性能分析
优点:因连续发送数据帧而提高了信道利用率
缺点:在重传时必须把原来已经正确传送的数据帧重传,降低传送效率
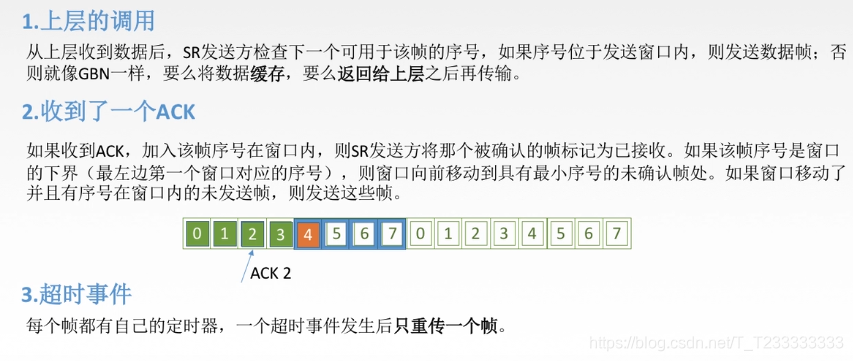
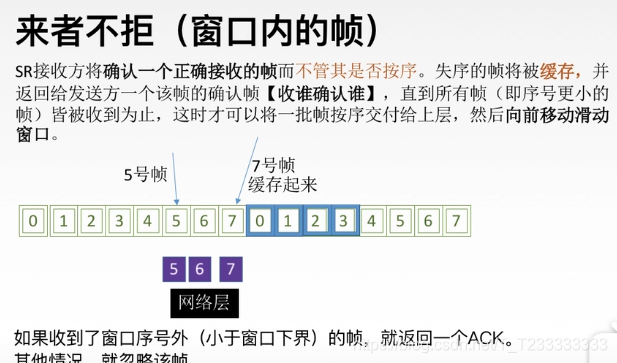
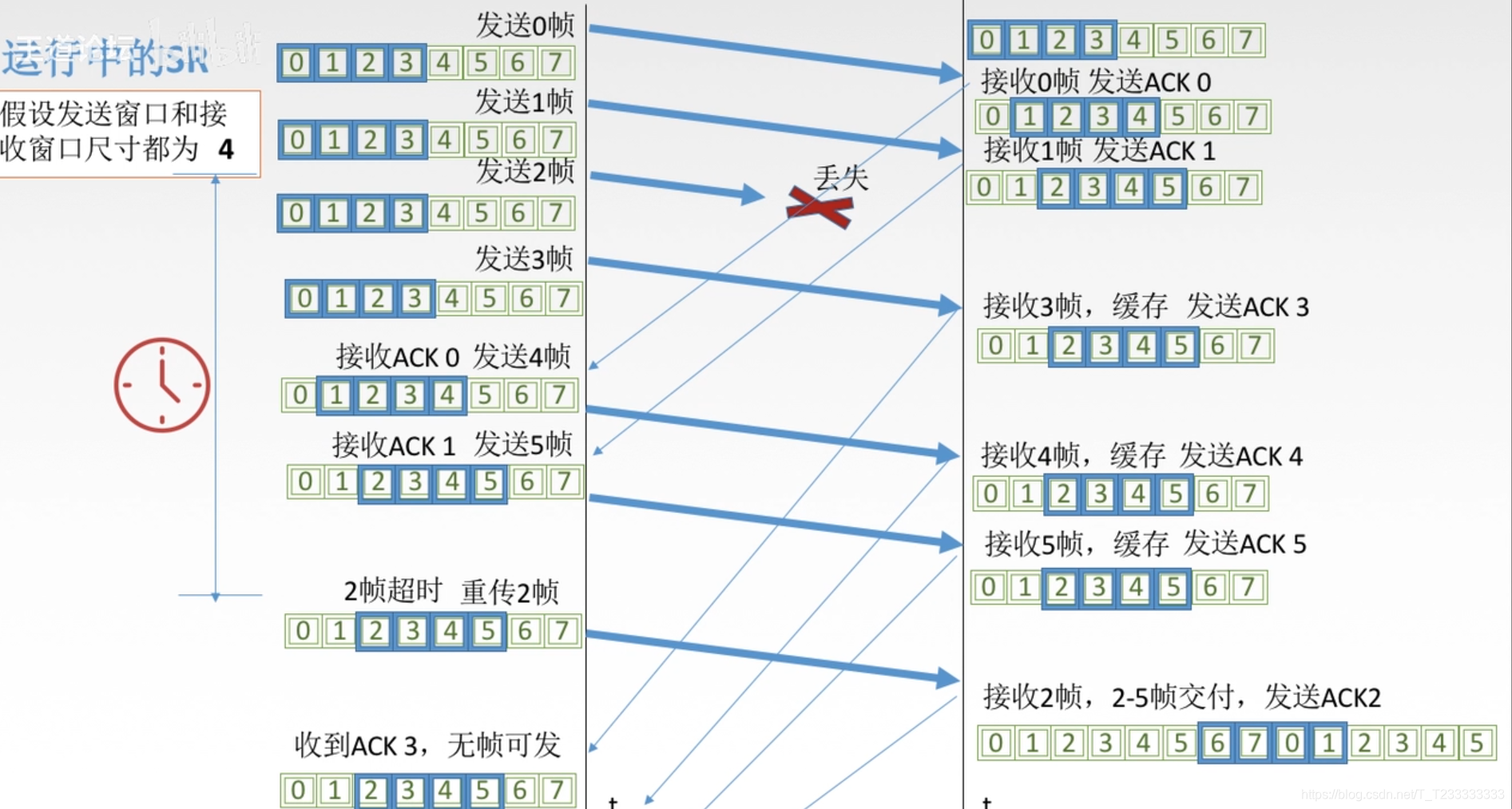
选择重传(SR)协议

发送方

接收方


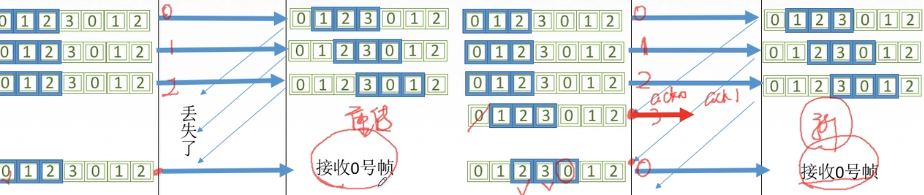
滑动窗口长度

发送窗口最好等于接收窗口,最大为2n−12^{n-1}2n−1
重点:
- 对数据帧逐一确认,接收一个确认一个
- 只重传出错帧
- 接收方有缓存
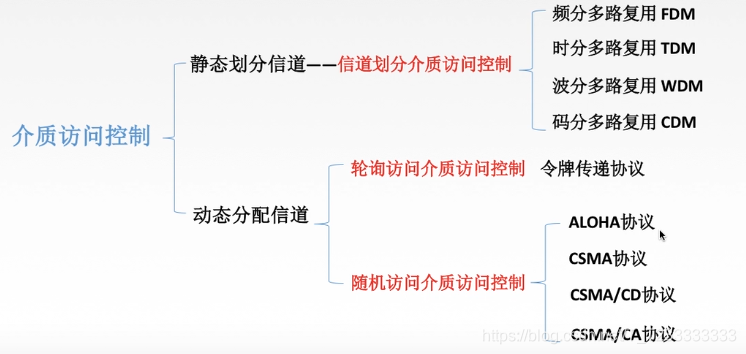
介质访问控制
- 点对点链路:两个相邻节点通过一个链路相连,没有第三者。应用:PPP协议,常用于广域网
- 广播式链路:所有主机共享通信介质。应用:早期的总线以太网、无线局域网
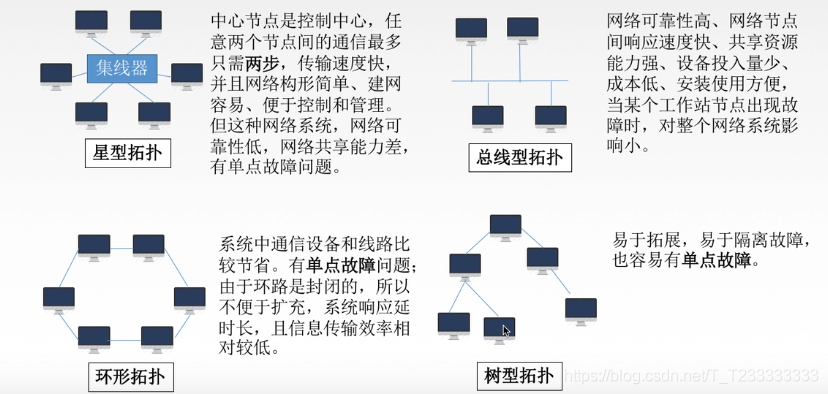
典型拓扑结构:总线型、星型(逻辑总线型)
介质访问控制:采取一定的措施,使得两对节点之间的通信不会相互干扰

信道划分介质访问控制(静态划分信道)
将使用介质的每个设备与来自同一信道上的其他设备的通信隔离开,把时域和频域资源合理地分配给网络上的设备
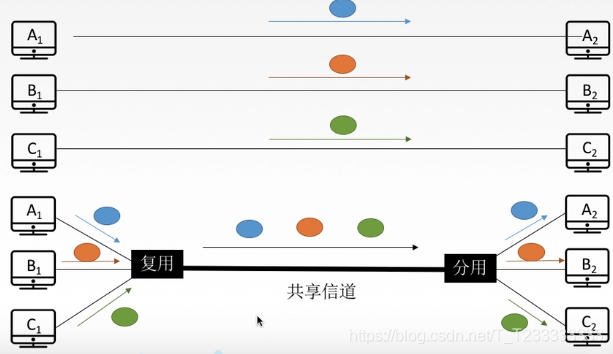
多路复用技术:把多个信号组合再一条物理信道上进行传输,使得多个计算机或中断共享信道资源,实际就是把广播信道转变成点对点通信。

频分多路复用FDM

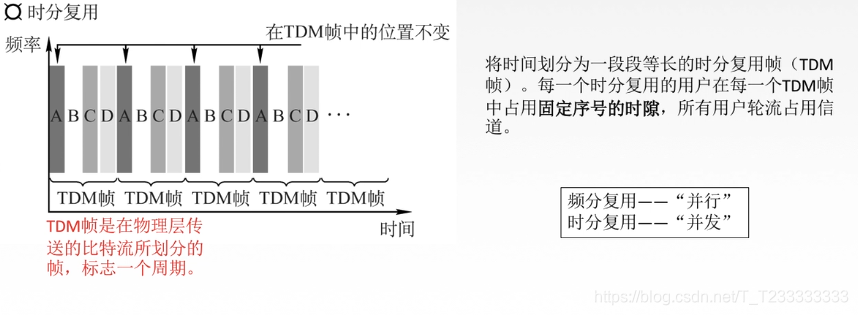
时分多路复用TDM

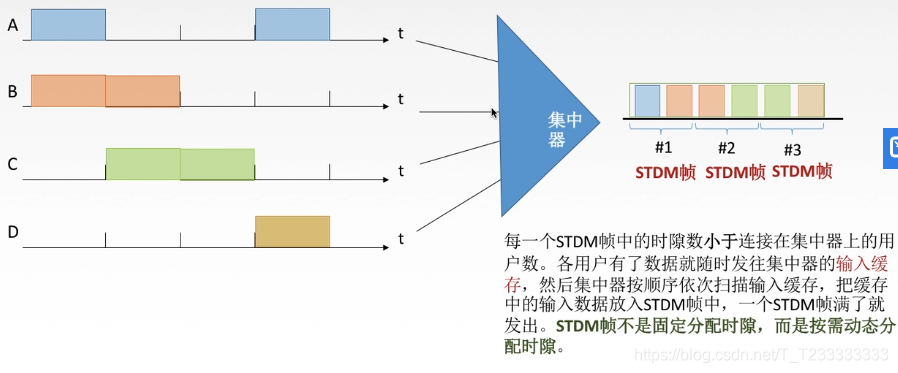
改进的时分复用:统计时分复用STDM

波分多路复用WDM
就是光的频分多路复用
码分多路复用CDM
码分多址(CDMA)是码分多路复用的一种方式
每一个站点被指定一个唯一的m位芯片序列,就是1代表的序列,0是1的反码。
为了避免冲突,要求各个站点的芯片序列的规格化内积为0.
发送数据的时候将各个站点的数据线性相加
等发送到目的站点以后,再求相加后的向量和对应站点的芯片序列的规格化内积。1表示1,-1表示0
动态分配信道(动态媒体接入控制/多点接入)
特点:信道并非在用户通信时固定分配给用户
随机访问介质访问控制
所有用户可随机发送信息,发送信息时占用全部带宽
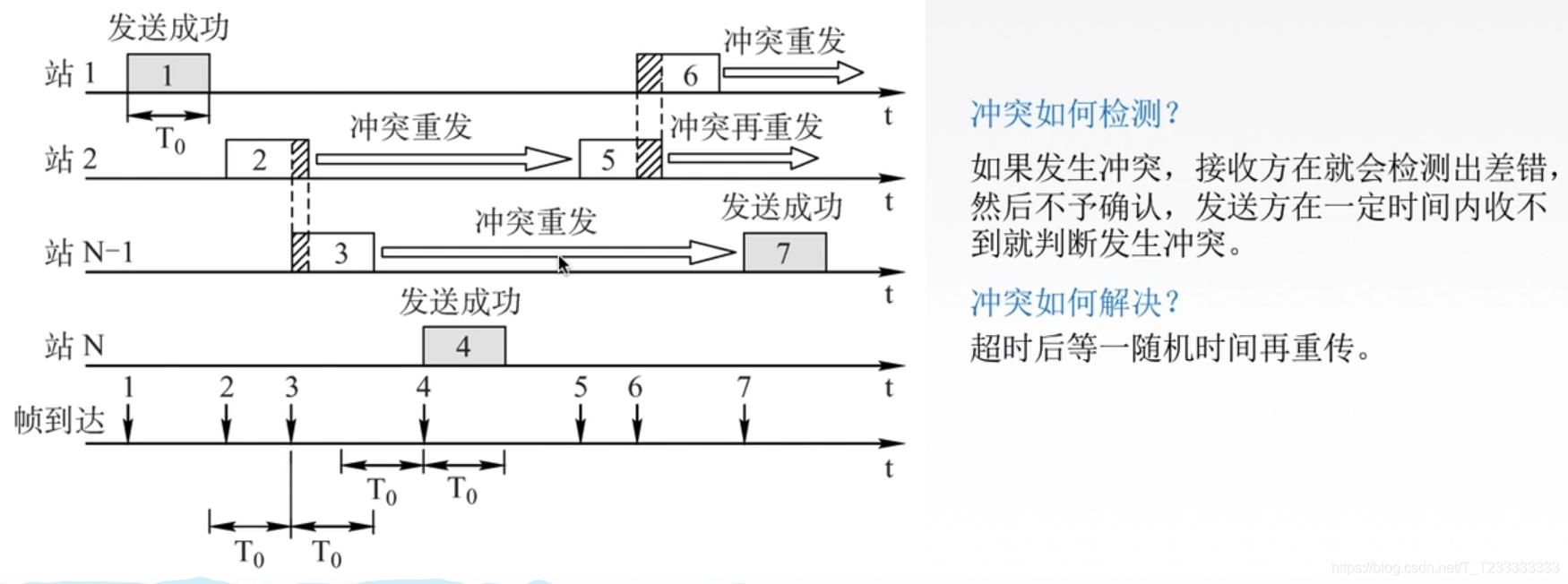
ALOHA协议
- 纯ALOHA协议:不监听信道,不按时间槽发送,随机重发。
T0=发送时间+传输时间

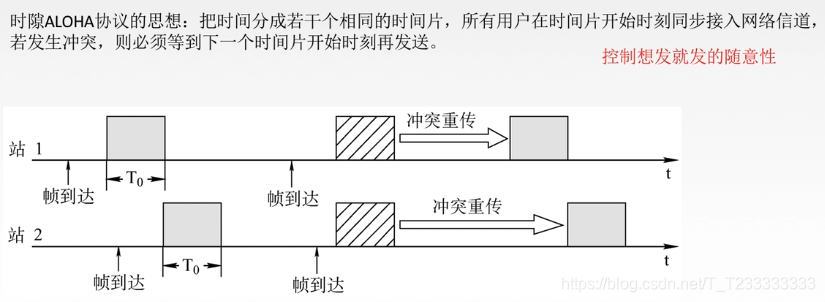
- 时隙ALOHA协议

吞吐量:单位时间内发送成功的帧数 - 纯ALOHA协议比时隙ALOHA协议吞吐量更低,效率更低
- 纯ALOHA协议想发就发,时隙ALOHA协议只有在时间片开始才能发送
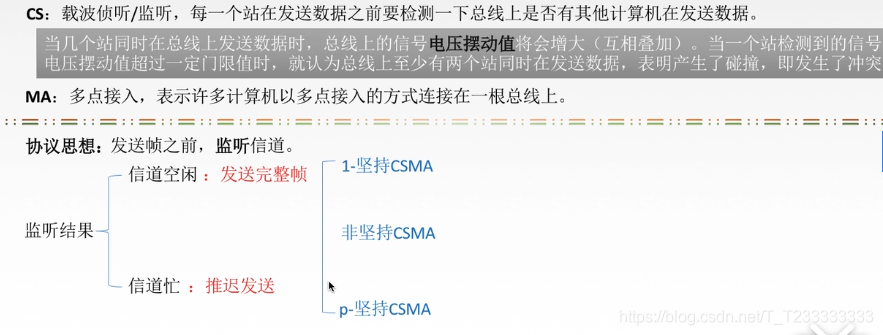
CSMA协议(载波监听多路访问协议)



 主要的问题就是没法立即检测到是否冲突,需要根据是否收到ACK判断是否发生了冲突
主要的问题就是没法立即检测到是否冲突,需要根据是否收到ACK判断是否发生了冲突

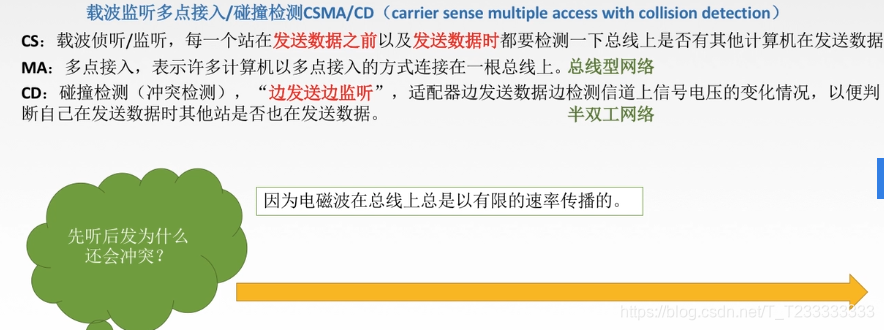
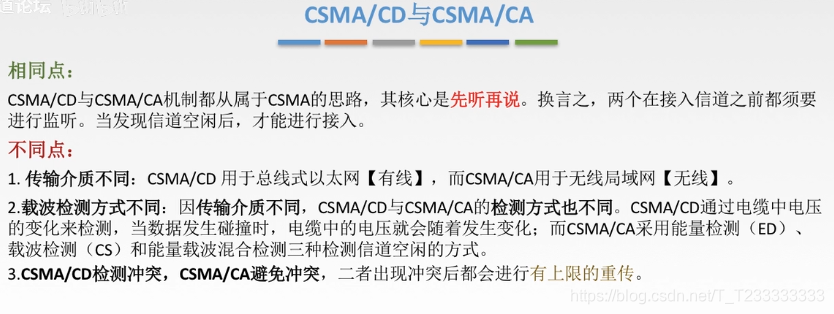
CSMA/CD(载波监听多点接入/碰撞检测)协议
发送数据前以及发送数据时都要检测一下总线上是否有其他计算机在发送数据。
应用于半双工网络

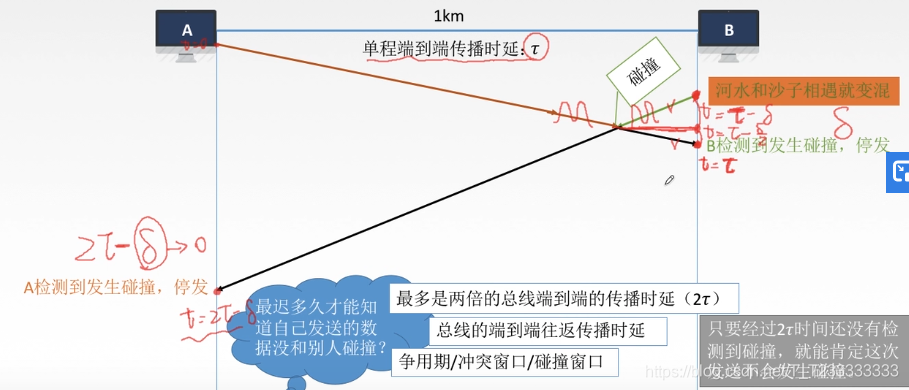
单程端到端传播时延τ\tauτ
可能会产生监听失误,从而产生冲突

最多经过两倍的端到端传播时延2τ2\tau2τ发现冲突
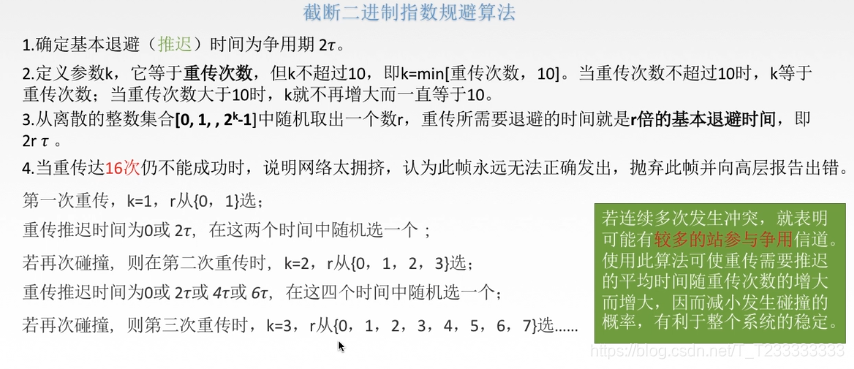
重传时机

最小帧长
最小帧长 = 总线传播时延 ∗*∗ 数据传输速率 ∗*∗ 2 = 数据传输速率 ∗2τ* 2\tau∗2τ

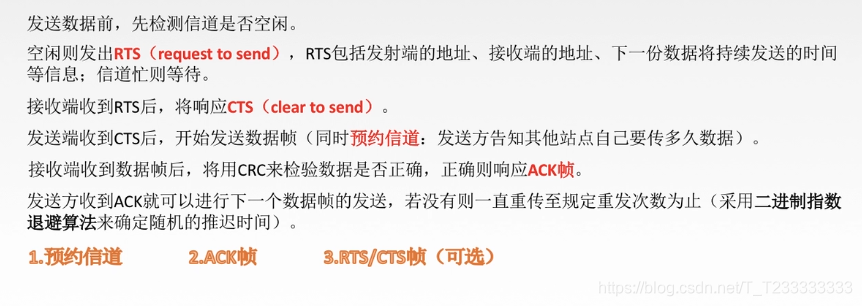
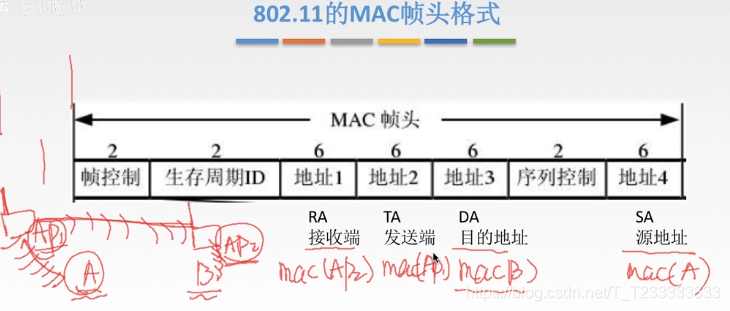
CSMA/CA(载波监听多点接入/碰撞避免)协议
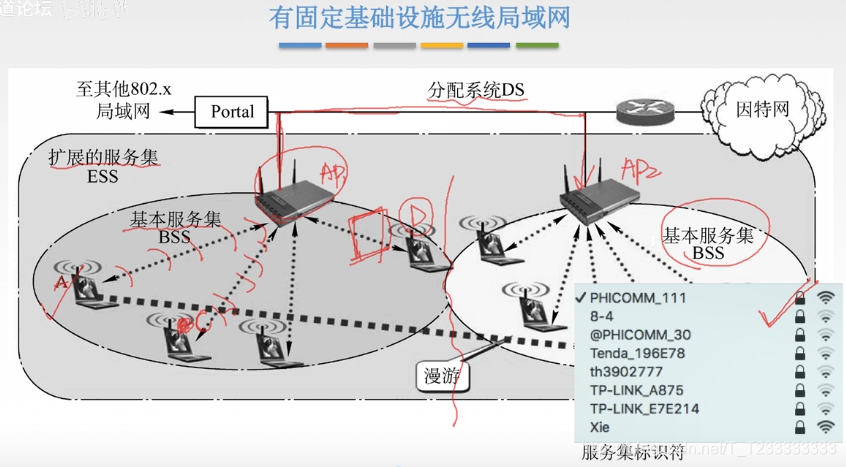
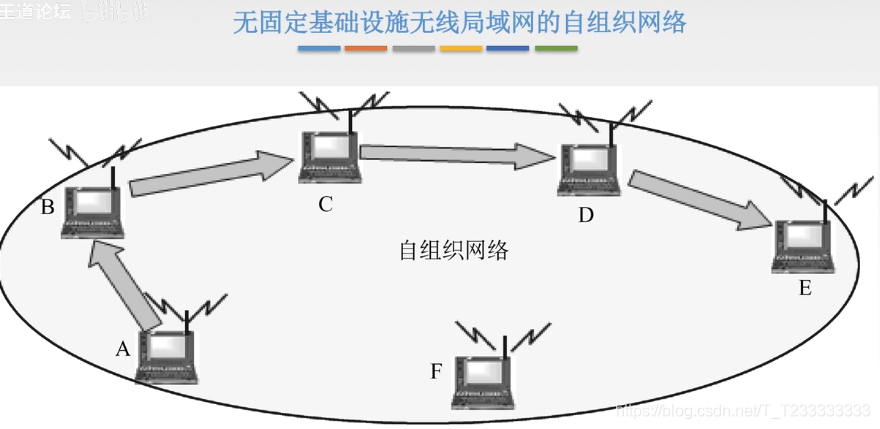
应用于无线局域网
不使用CSMA/CD协议的原因




轮询访问MAC协议
轮询协议

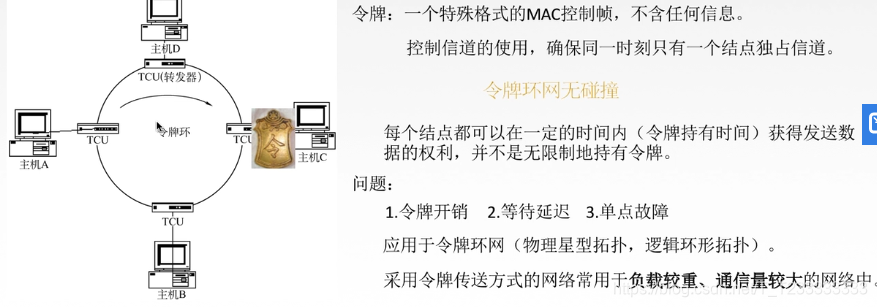
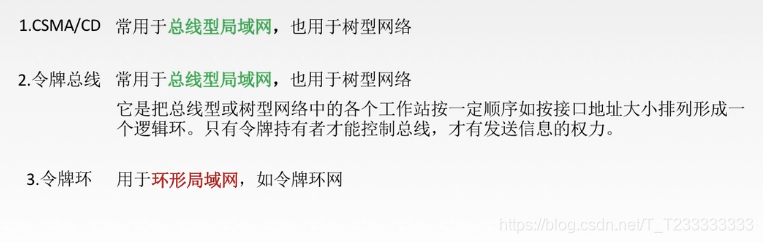
令牌传递协议

局域网基本结构


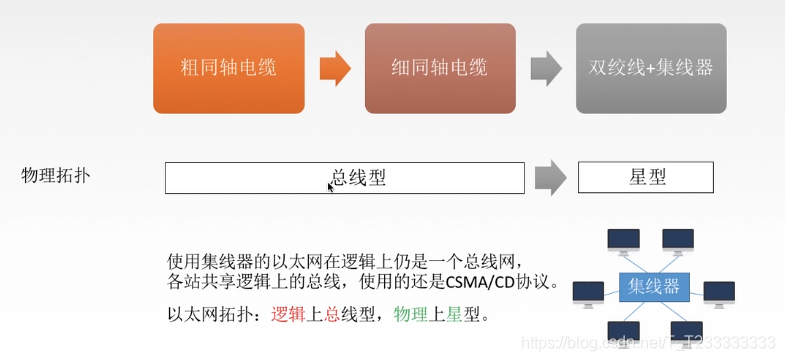
常用的时总线型拓扑




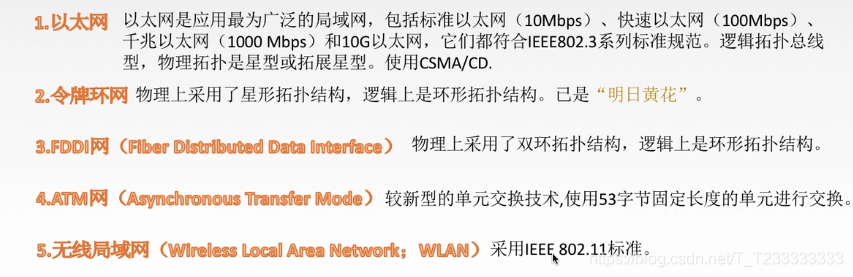
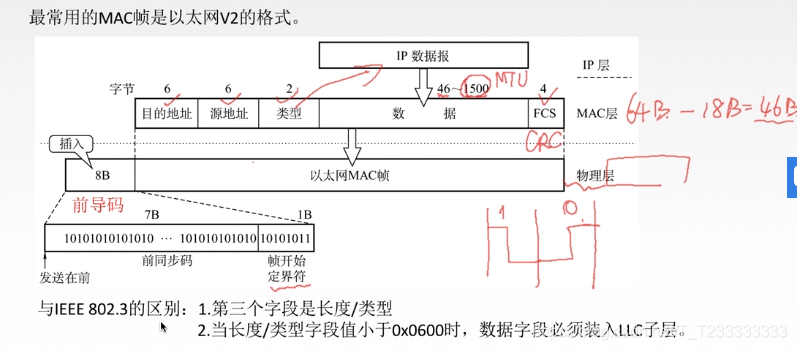
以太网

以太网提供无连接、不可靠的服务


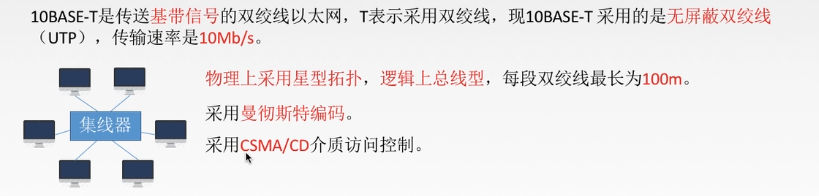
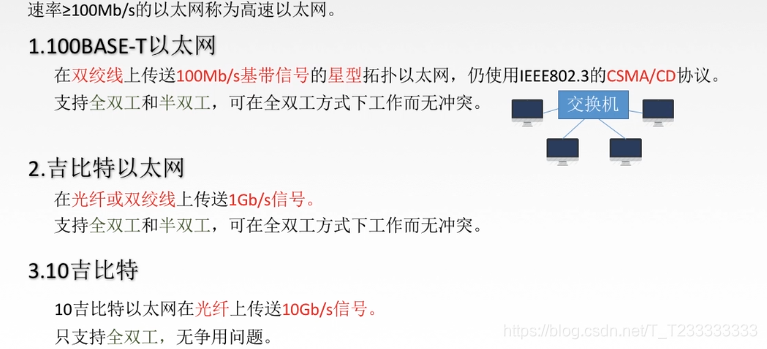
10Base-T以太网

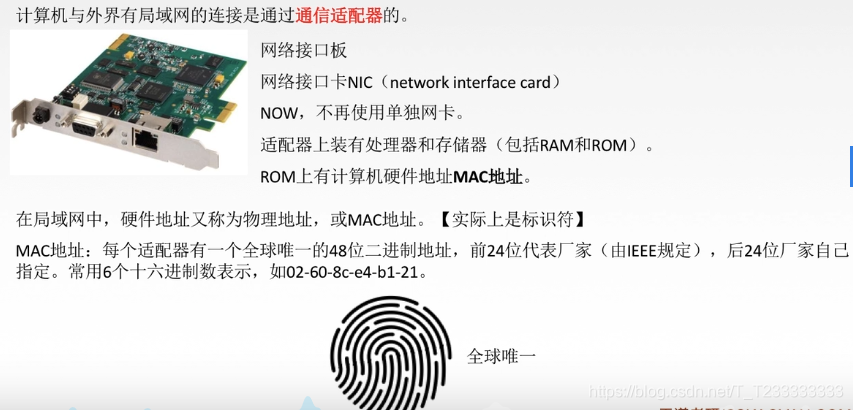
适配器与MAC地址









广域网

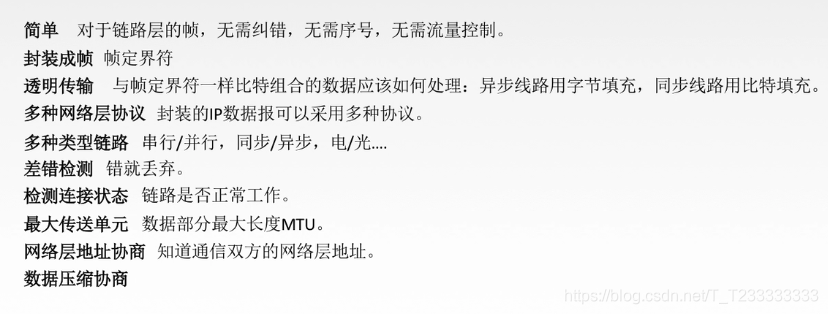
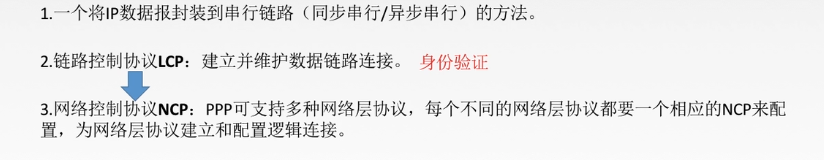
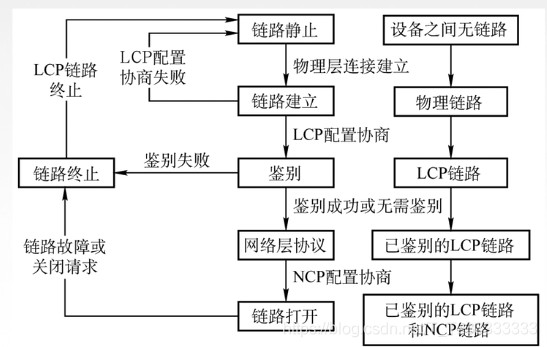
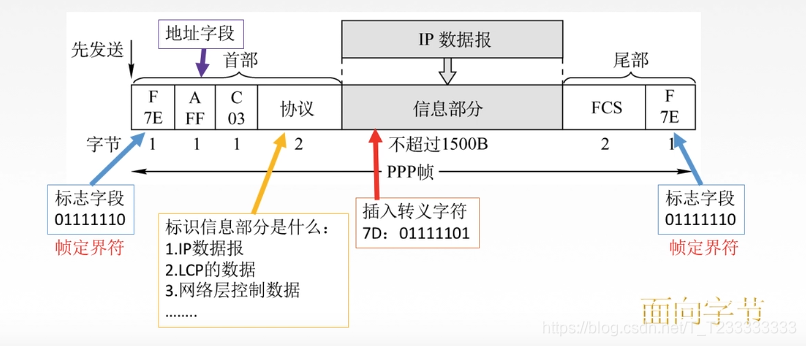
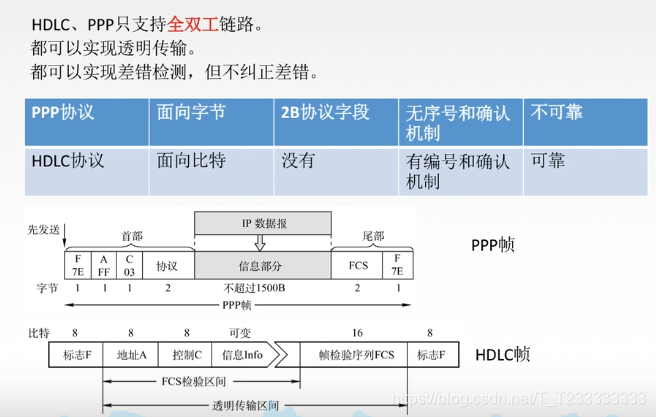
PPP协议
点对点协议PPP协议是目前使用最广泛的数据链路层协议,用户使用拨号电话接入因特网时一般都是用PPP协议
只支持全双工链路

不支持:纠错、流量控制、序号、多点线路



PPP协议面向字节,使用全双工通信方式
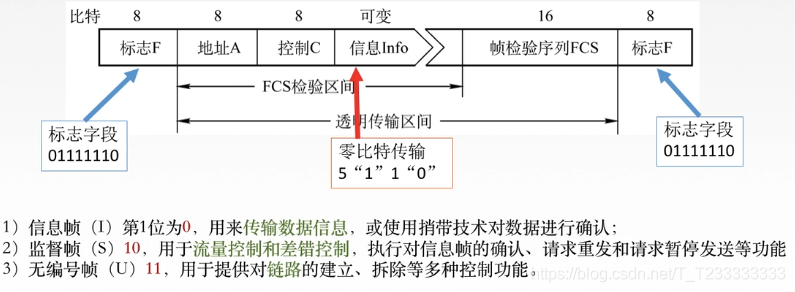
HDLC协议




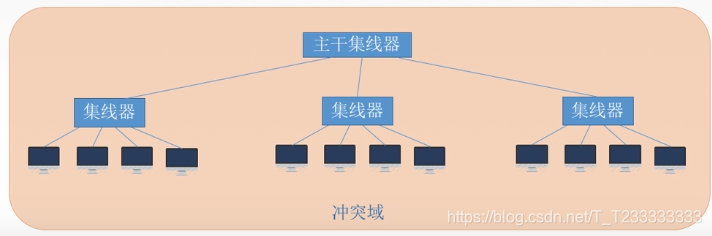
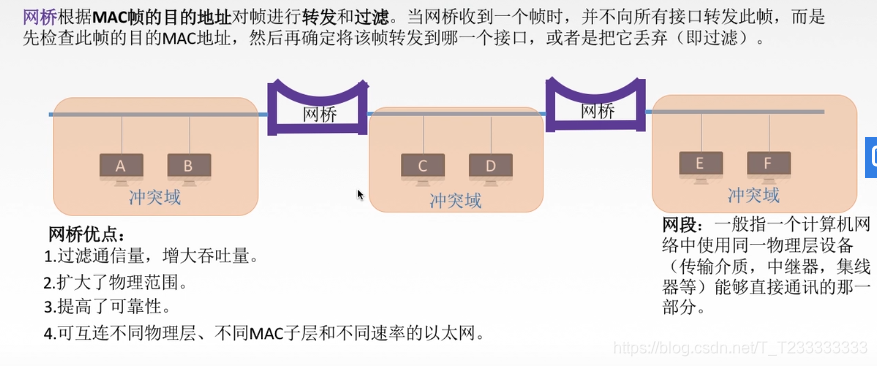
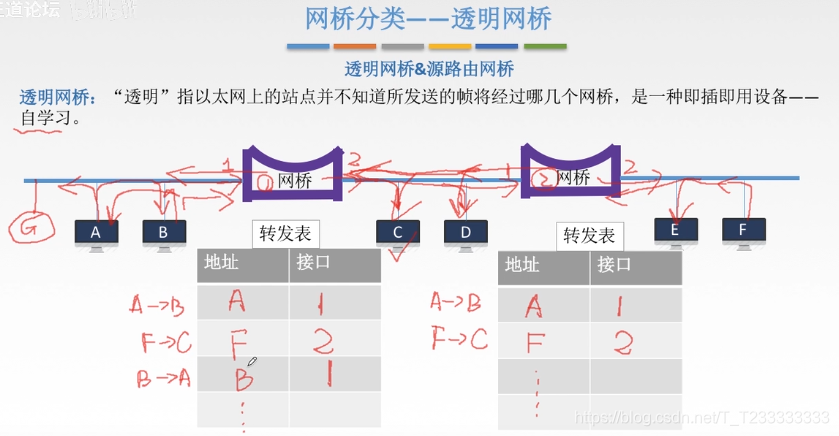
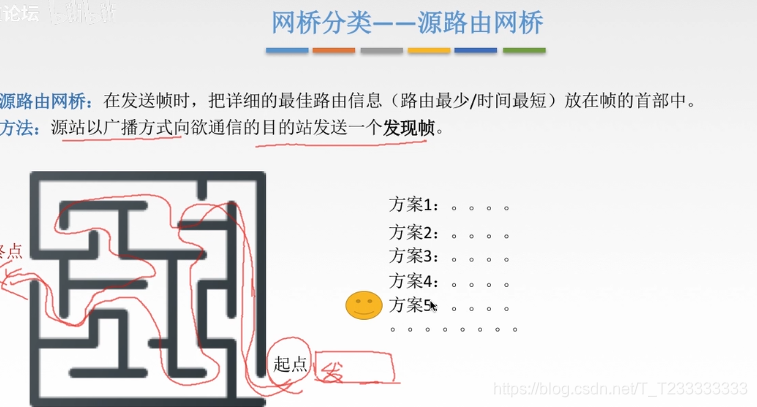
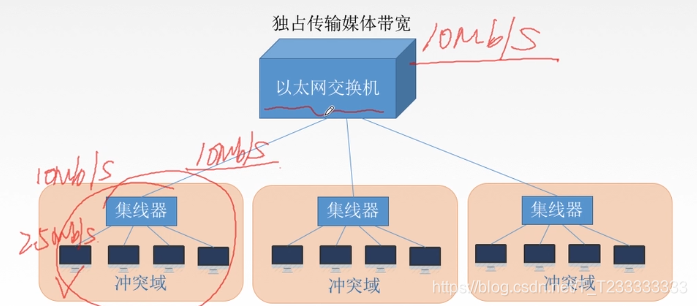
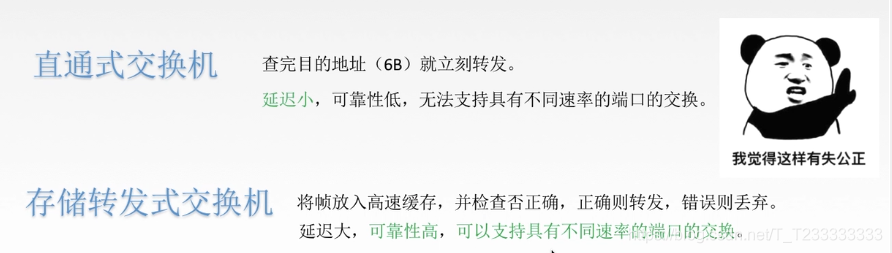
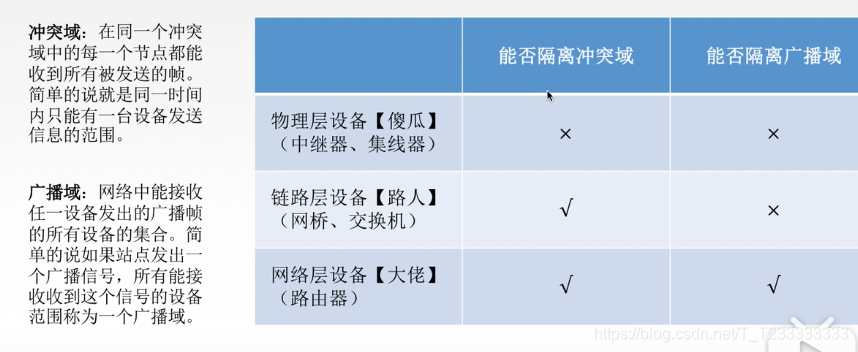
链路层设备