文件:一组有意义的信息/数据集合
文件的属性:
- 文件名:由创建文件的用户决定文件名,主要是为了方便用户找到文件。同一个目录下不允许有重名文件
- 标识符:一个系统内的个文件标识符唯一,对用户来说毫无可读性。因此标识符只是操作系统用于区分各个文件的一种内部名称
- 类型:指明文件的类型
- 位置:文件的存放路径、在外存中的地址(操作系统使用,对用户不可见)
- 创建时间
- 上次修改时间
- 文件所有者信息
- 保护信息:对文件进行保护的访问控制信息
文件组织形式
- 无结构文件
- 有结构文件:由记录组成
目录也是一种特殊的有结构文件(由记录组成)
类似于内存分为一个个“内存块”,外存会分为一个个“块/磁盘块/物理块”。每个磁盘块的大小是相等的,一般包含2的整数幂个地址。文件的逻辑地址也可以分为(逻辑块号,块内地址)。操作系统同样需要将逻辑地址转换为外存的物理地址。块内地址的位数取决于磁盘块的大小。
操作系统以块为单位为文件分配存储空间。外存中的数据读入内存时同样以块为单位。
文件的逻辑结构
无结构文件
内部的数据就是一系列二进制流或字符流,又称作流式文件
有结构文件
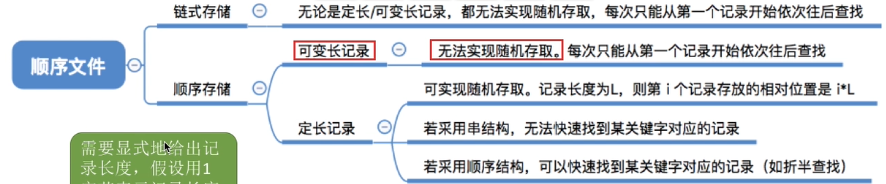
记录式文件,每条记录有一个数据项作为关键字。可分为定长记录和可变长记录两种。

顺序文件:类似于顺序表
- 串结构:记录之间的顺序,与关键字无关。通常按照记录存入的时间决定记录的顺序
- 顺序结构:记录之间的顺序按关键字顺序排列
链式文件:



索引文件

索引顺序文件

索引顺序文件的效率比较高。

当文件比较多的时候可以采用多级索引顺序文件,可以大大提高效率
文件目录

目录本身就是一种有结构文件,由一条条记录组成。每条记录对应一个在该目录下的文件。
文件控制块FCB:一个文件目录项
FCB的有序集合称为文件目录。

- 单级目录结构
- 两级目录结构:MFD(主文件目录)和UFD(用户文件目录)
- 多级目录结构(树形目录结构):树形结构不便于实现文件的共享
- 无环图目录结构:可以用不同的文件名指向同一个文件。需要为每个共享节点设置一个共享计数器,用于记录此时有多少个地方在共享该节点。用户提出删除节点的请求时,要是删除该用户的FCB,并使得共享计数器减一。
索引节点:FCB的改进


减小目录表项长度,因此每个磁盘块可以存放更多个目录项,因此检索文件时磁盘I/O的次数就会减少许多。
文件的物理结构

内存块和外存块的大小一般相同
连续分配
要求每个文件在磁盘上占有一组连续的块。文件目录中需要记录起始块号和长度。
优点:支持顺序访问和直接访问(随机访问)
读取某个磁盘块时,需要移动磁头,连续分配的文件在顺序读写时速度最快
缺点:物理上采用连续分配的文件不方便拓展。而且会产生磁盘内部碎片。存储空间利用率低。
链接分配
隐式分配

不会产生内部碎片
显式链接
把用于链接文件各个物理块的指针显式地存放在一张表中,即文件分配表(FAT)


默认链接分配是隐式链接的
索引分配

链接方案
多层索引






















