最近有幸试用了一下阿里云的一个新产品:云开发平台,体验一把全新的开发模式!虽然中间也碰到了一些问题,但整体的体验透露着未来感,因为整个过程都不需要使用我们最常用的IDEA,仅依靠浏览器就把一个Spring Boot干上线了!
啥是云开发平台?云开发平台(https://workbench.aliyun.com),是阿里云面向广大开发者提供的云上研发工作平台,助力研发团队实现工作的在线化(团队在线、环境在线、代码在线、协同在线)以及研发模式Serverless化,帮助研发团队实现对行业架构经验及架构服务的高效分享与传播,极致提升研发效率,极致降低研发成本。
下面,我就来分享一下如何在这个平台中开发与部署Spring Boot应用!有兴趣的童鞋,可以点击进入云开发平台,一步步跟我体验完整的开发体验!
基础配置
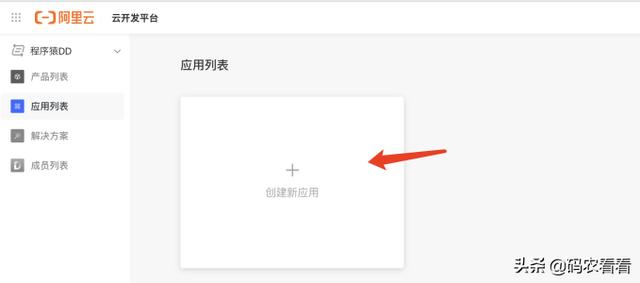
第一步:创建新应用

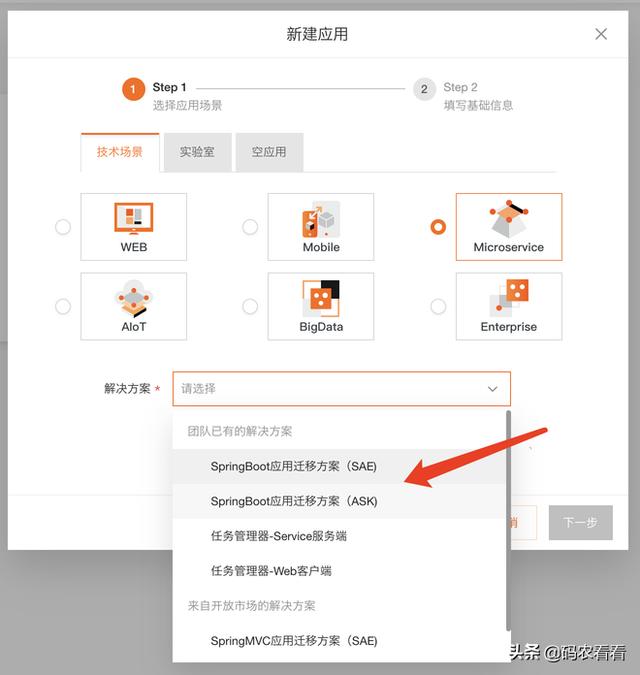
第二步:选择“Microservice”,解决方案选择“Spring Boot应用迁移方案(SAE)”或“Spring Boot应用迁移方案(ASK)”。之前写过很多Spring Boot例子,所以就用迁移方案试试把已经开发好的Spring Boot拉进来的场景吧!

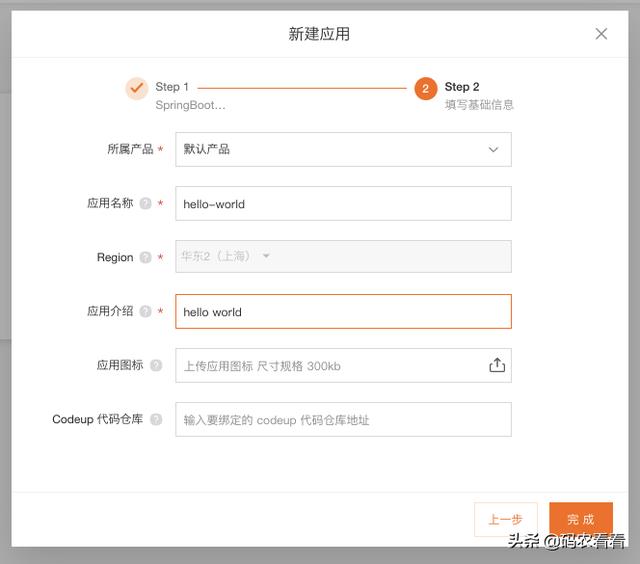
第三步:输入Spring Boot应用相关的信息

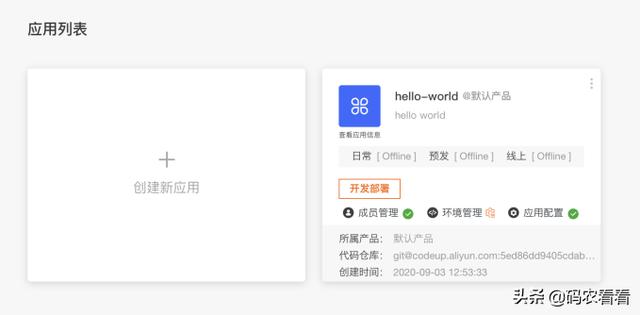
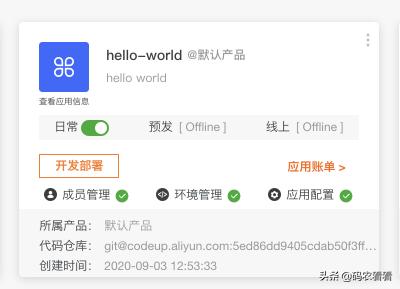
点击“完成”之后,可以在应用列表中看到刚刚完成创建的hello-world应用。

从上面的卡片元素中,我们可以看到,虽然只是简单的一个创建应用操作,实际上做了非常多的事情,比如:分配环境、创建Git仓库等。
应用开发
在云开发平台中可以通过两种方式进行开发:在线开发(浏览器中完成)、线下开发(传统编辑器开发)。
在线开发
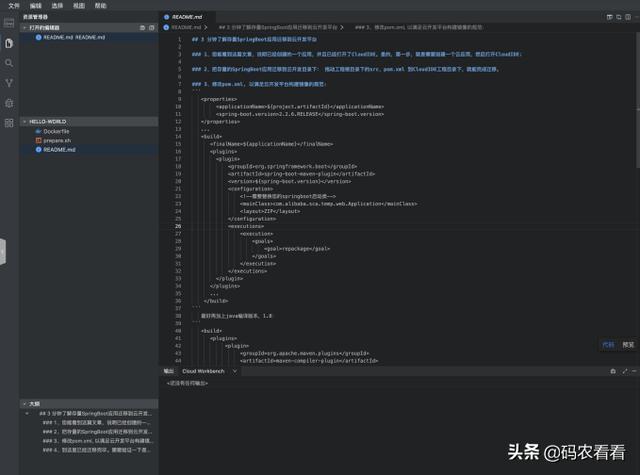
点击应用卡片中的“开发部署”,就会进入到下面的云开发页面:

在左中位置可以看到该项目中已经有的文件(主要一些镜像构建配置、运行脚本和说明文档等)。
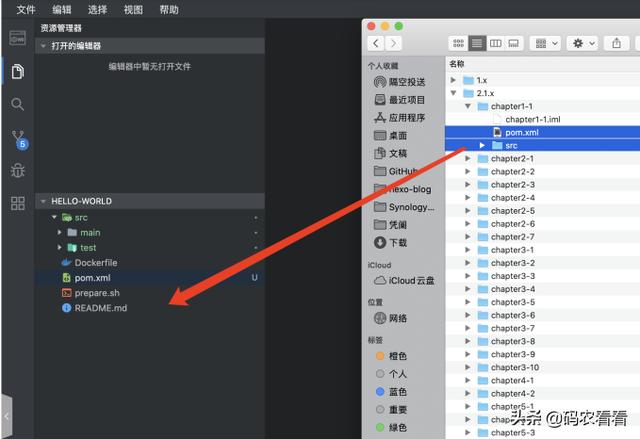
拿出我们以前的Spring Boot样例(如果你没玩过Spring Boot,可见免费系列教程),拖一个以前写过的Spring Boot应用进来试试:

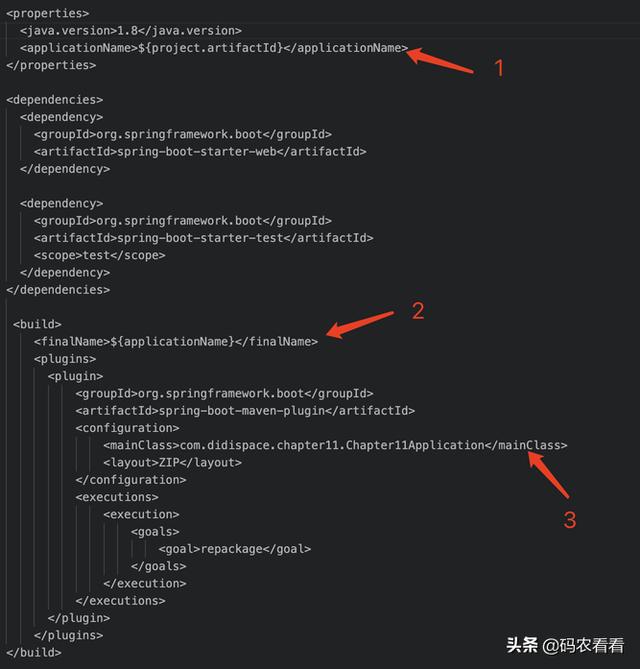
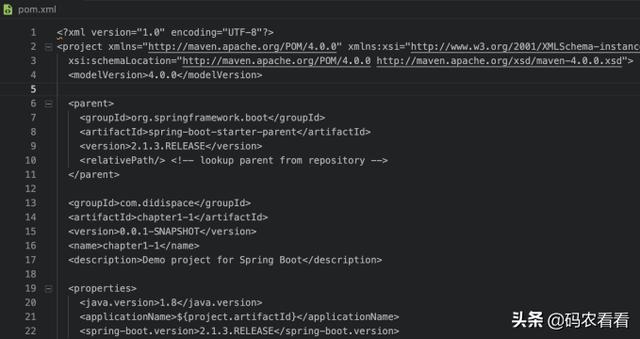
拖入代码之后,根据云开发平台的规范要求,需要对项目组织做一些修改,所以打开pom.xml,做如下配置修改:
- properties中添加applicationName配置,必须要有,不能省略
- build中添加finalName配置,必须与applicationName一致,所以也可以用引用的方式
- 配置spring-boot-maven-plugin插件,打包格式使用ZIP、注意修改应用主类路径

在线测试
在完成了项目的导入之后,我们尝试运行该应用。
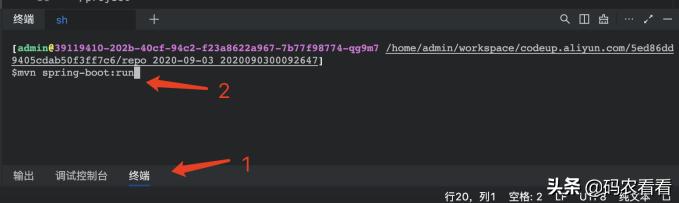
- 点击底部的“终端”标签
- 在命令行中输入:mvn spring-boot:run

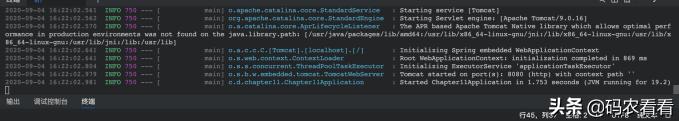
不出意外,终端将输出类似下面的内容,应用成功启动!

但是应用是启动到云平台上,并非本地,我们要如何验证应用提供的接口呢?

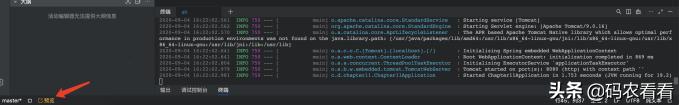
点击上面的“预览”按钮,然后在顶部弹出框中输入想要暴露的端口号,比如:8080

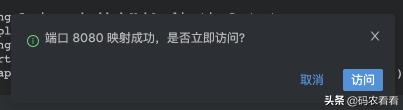
根据提示,按回车之后,右下方会出现是否立即访问的提示,直接点击访问就可以进入到可访问的域名地址(该地址映射到了云平台上的启动地址)

代码提交
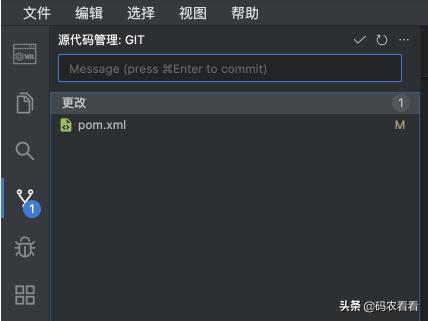
在完成了上面的相关开发工作之后,通常我们要关注的就是代码的提交。这时候就可以点击左侧的分支图标,将修改代码进行 commit

然后点击左下方的箭头,将代码push进仓库(关于Git相关的操作,一开始没摸着头脑,不是很流畅,期待后续有更好的用户体验改进)

本地开发
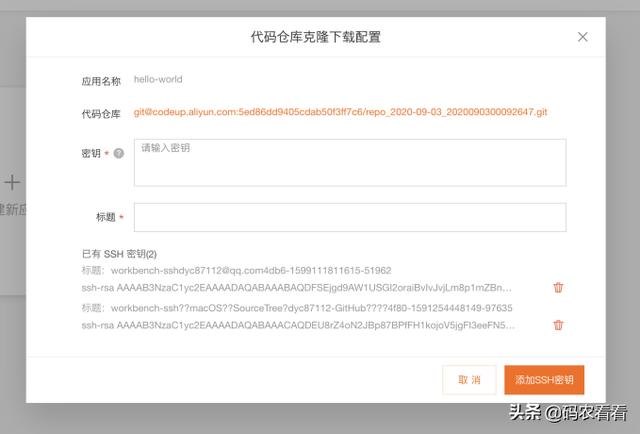
也许你可能觉得目前的在线编辑器还不够强大,比如上面我们就看到对于pom.xml都还没有高亮显示。那么这个时候,你也可以选择本地开发模式。只需要在应用卡片中点击“代码仓库”,进入到下面的页面中,将你本地的ssh密钥输入保存,然后就可以根据代码仓库将该应用的Git仓库拉到本地进行开发了!

小建议:可以看到这里的仓库名称是按日期时间来构建的,如果使用在线开发还好,对这块内容不敏感。但是如果想在本地开发,这样的命名对于用户来说就不那么友好,有时候会以为是个临时目录,期待后续会有所改进!
应用部署
在完成了应用开发,本地测试之后,我们要做的就是应用交付与部署。所以,我们接下来试试这个平台的部署功能!
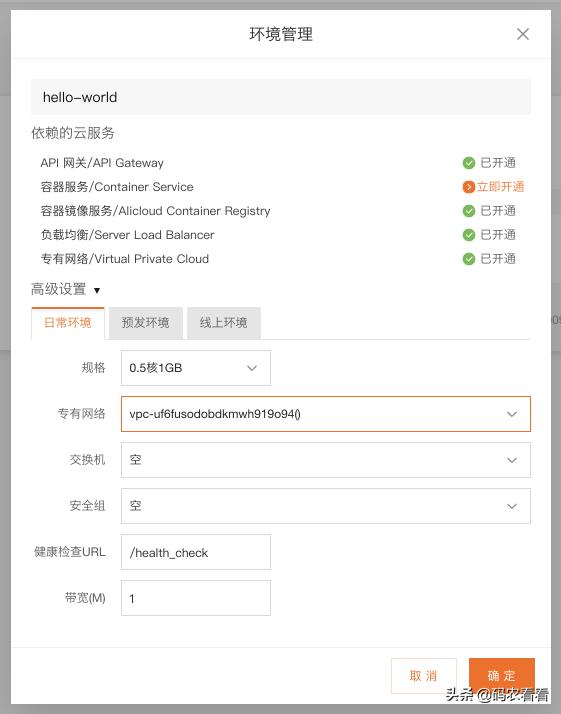
在进行部署之前,我们需要先检查一下当前环境是否具备部署条件。点击应用卡片中的“环境管理”按钮,可以看到如下页面:

如果里面有依赖的云服务没有开通,那么就点击立即开通去逐个开通服务,不然后续的部署过程就无法正常完成。
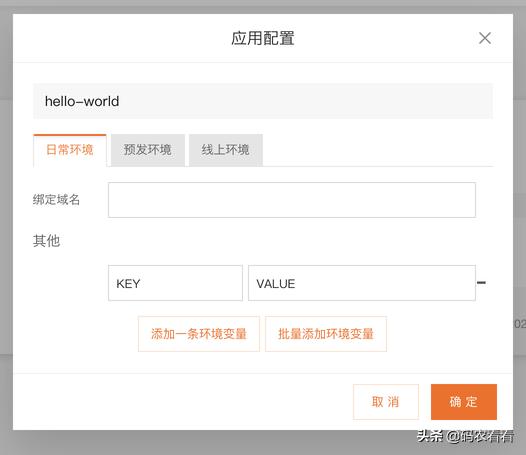
如果你的应用中涉及到一些环境变量的使用,那么继续点击应用卡片中的“应用配置”来设置。

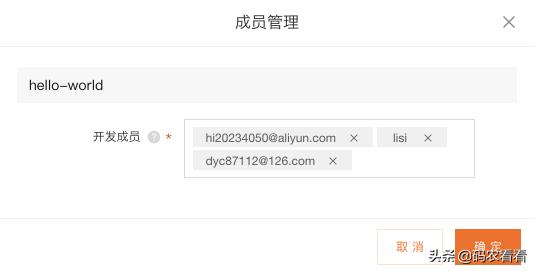
如果你的应用需要多人一起开发,那么在“成员管理”中可以用阿里云账号把其他开发者加入进来,他们就也可以跟你一样访问你的应用代码了。

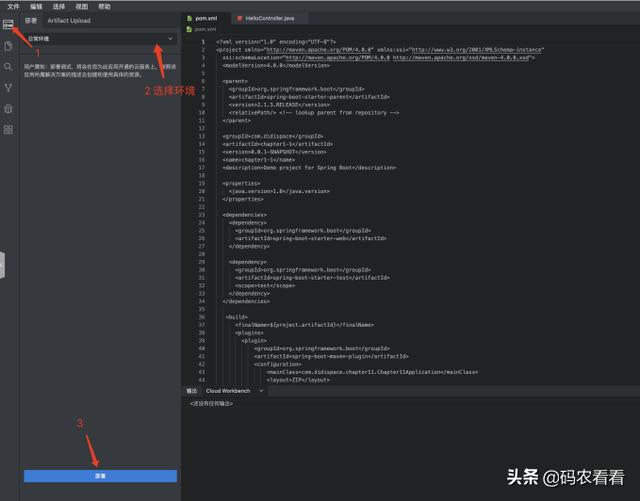
准备就绪,继续正题。继续打开开发部署界面,点击左侧栏第一个按钮,可以看到部署栏弹出:

选择好要部署的环境(日常环境、预发环境、线上环境),先选择第一个环境:日常环境,点击部署。
关于环境,这里目测还不能对环境进行添加或修改。还是比较期待对环境有一定的灵活性配置,不论从名称还是环境的数量上,不同的管理风格还是有很多种不同可能的。

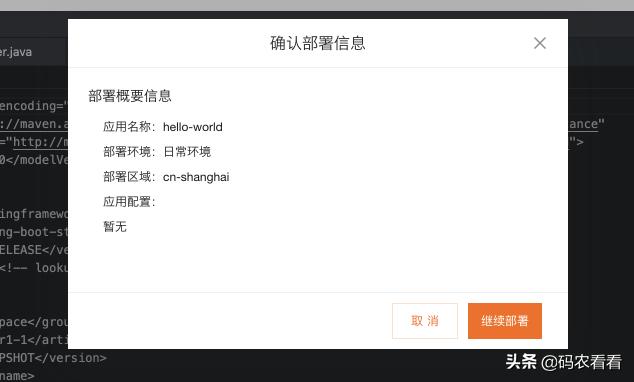
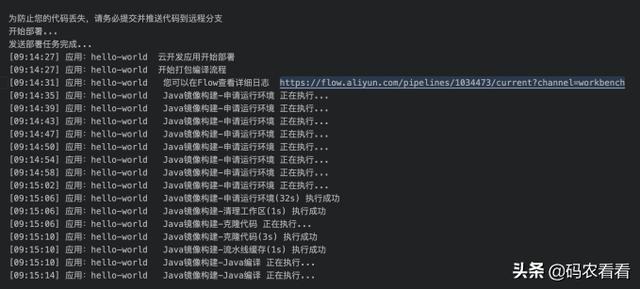
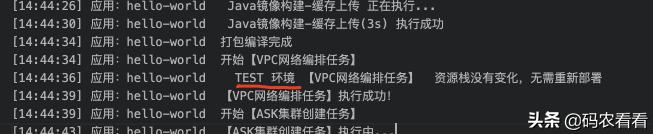
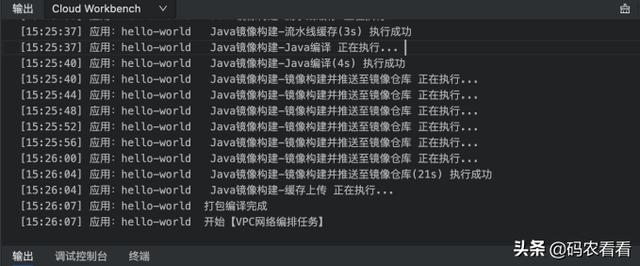
点击“继续部署”,开始完成整个CI与CD过程:

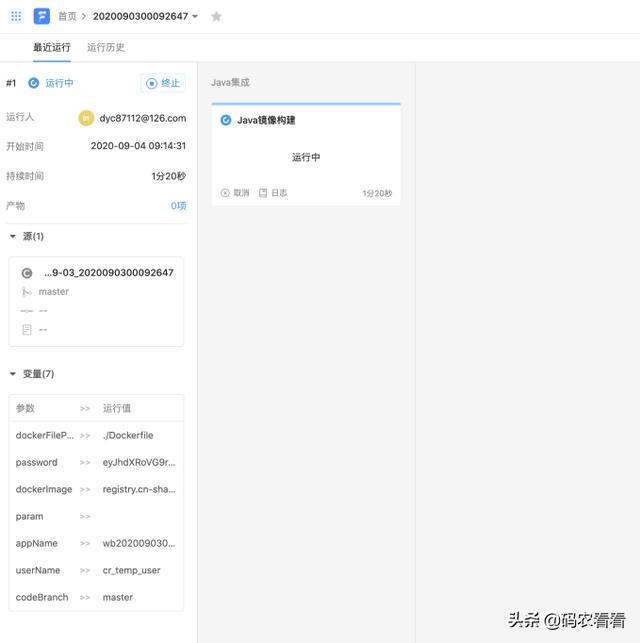
从日志中的日志链接进入,还可以看到当前容器的构建情况:

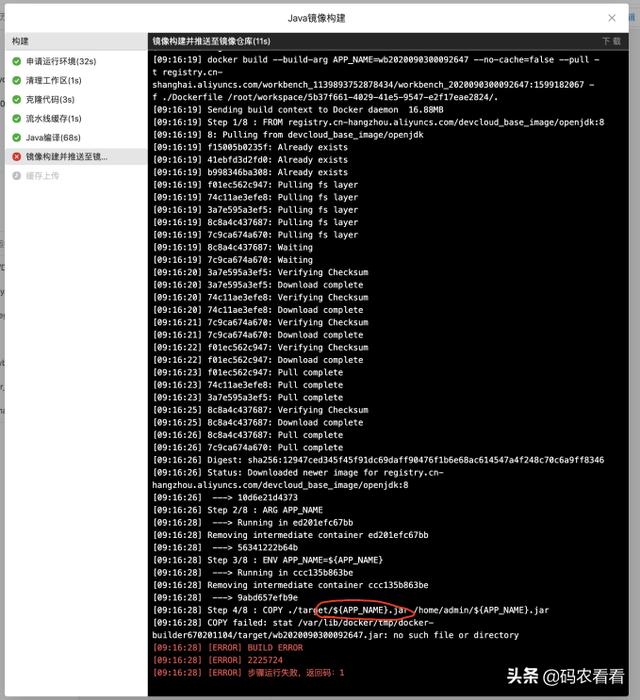
如果出问题,那就点击日志可以看到具体情况,比如:

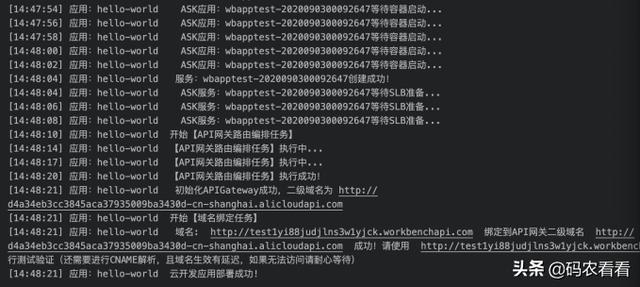
如果你的服务之前都已经开通,项目配置也都没问题,那么就会如下面这样,完成部署。在部署完成后会输出可访问的域名,你可以用它来访问你提供的接口来验证应用是否启动正确。

持续部署
上面我们完成了一个环境的部署,已经覆盖了CI和CD的基础操作。下面来试一下持续部署(CD)部分的灵活性。
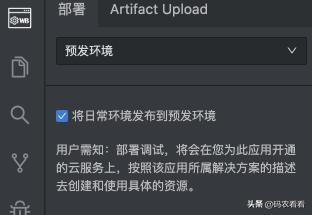
在部署栏中,选择其他环境试试

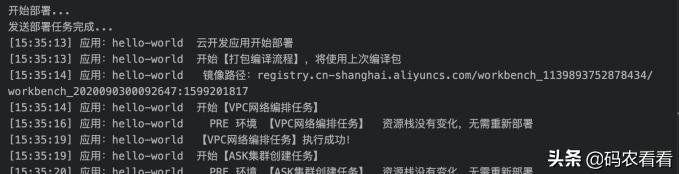
可以看到有一个特殊的选项:将日常环境发布到预发环境。勾选之后就是把日常环境的镜像部署到预发环境,符合CD的定义,如果不勾选就会重新编译再部署,就又是一次完整的CI + CD过程了。

应用下线
下线操作很简单,只需要在对应的应用卡片中找到对应环境的按钮,如果是绿色状态就是服务中,只需要点击一下,就可以开始执行应用的下线操作了。

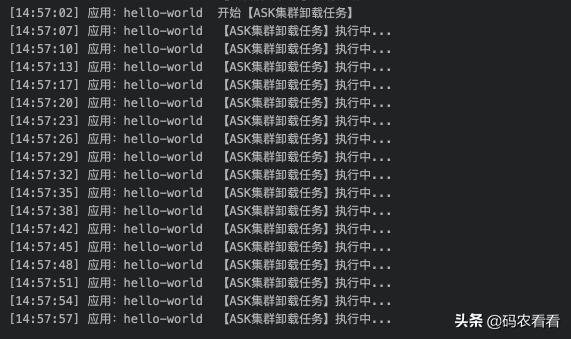
但是,目前下线有时候会碰到比较慢的情况,比如我在卡片中点了下线,卡片中状态已经变为Offline,但是在开发部署页面中中还无法重新部署,日志显示还在卸载任务。

一些小建议
日志中的环境说明与环境定义匹配不上,建议有统一的描述与说明

xml没有高亮,编辑有点吃力

开始部署之后,没有手工终止的操作,如果操作失误,就只能等着

本文首发:http://blog.didispace.com/aliyunkaifa-spring-boot/,转载请注明出处。
总结
云开发平台这个新产品使用下来虽然还是有一些感觉不舒服的地方,但是总体使用体验还是能解决不少开发效率问题的,尤其对于我这样的独立开发者(协作内容还弱一些,但是我不需要,哈哈)。基本上从开发、测试、上线等我最常用的功能都能够覆盖,同时浏览器中的开发平台是我比较喜欢的,虽然目前来说想较IDEA还是有很大的功能性差距,但是基础功能已经具备,在开发流程上是没有障碍的。但由于不需要配置运行环境、安装编辑器等优点,开发工作就变得比较轻量化。
另外还有一点小发现,让人有更多的联想。在该平台的菜单中点击右上角的头条,点击“账号设置”,居然跳到了团队协作软件Teambition的阿里云版本:云效协作。所以,之前让我觉得协作功能还比较弱的感受,可能在未来还会有更大的发挥空间。这两者的结合,将来就可以从需求管理、研发管理、运维管理等一路都打通,但是具体会做成什么样呢?期待这个平台后续给我们展现他们的产品吧!

函数的注意事项)



![[蓝桥杯2016初赛]四平方和-数论+枚举](http://pic.xiahunao.cn/[蓝桥杯2016初赛]四平方和-数论+枚举)



![[蓝桥杯2015决赛]四阶幻方](http://pic.xiahunao.cn/[蓝桥杯2015决赛]四阶幻方)



![[蓝桥杯2016初赛]卡片换位-bfs](http://pic.xiahunao.cn/[蓝桥杯2016初赛]卡片换位-bfs)





