
bixby映射软件下载

We’ve said before, and we’ll say it again: Bixby sucks. You’re better off using Google Assistant any day of the week. The good news is, it’s now possible to remap the pointless Bixby button without using a third-party app.
我们之前已经说过,然后再说一遍: Bixby很烂。 您最好在一周中的任何一天使用Google Assistant。 好消息是,现在可以在不使用第三方应用程序的情况下重新映射无意义的Bixby按钮。
您不需要Stinkin'Bixby (You Don’t Need No Stinkin’ Bixby)
Bixby is a pretty pointless addition to Galaxy Phones, and you’d be hard-pressed to name anything Bixby can do that Google Assistant can’t do better. Disabling Bixby typically tops our list of how to improve a new Samsung phone.
Bixby是Galaxy Phones的无用补充,您很难说出Bixby可以做的任何事情,而Google Assistant不能做得更好。 禁用Bixby通常是我们改进新三星手机的首要任务。
Unfortunately, until recently, you couldn’t do much about the Bixby button that Samsung insists slapping on phones like the Galaxy S8, S9, S10, Note 8, and Note 9. You could turn it off, but then you’d be left with an equally pointless button that does nothing. The good news is, with new updates you can now remap the Bixby button without having to resort to other apps. The bad news is, you can’t turn it off entirely anymore. But there’s a second best option. Here’s what to do.
不幸的是,直到最近,三星仍坚持在Galaxy S8,S9,S10,Note 8和Note 9等手机上使用Bixby按钮,因此您无法做很多事情。您可以将其关闭,但随后会离开同样没有任何意义的按钮。 好消息是,有了新的更新,您现在可以重新映射Bixby按钮,而不必诉诸其他应用程序。 坏消息是,您无法再将其完全关闭。 但是还有第二个最佳选择。 这是要做的事。
Note: It’s not currently possible to remap the Bixby button to invoke the Google Assistant (or any other digital assistant). Just another app.
注意:目前无法重新映射Bixby按钮以调用Google助手(或任何其他数字助手)。 只是另一个应用程序。
重新映射Bixby按钮 (Remapping the Bixby Button)
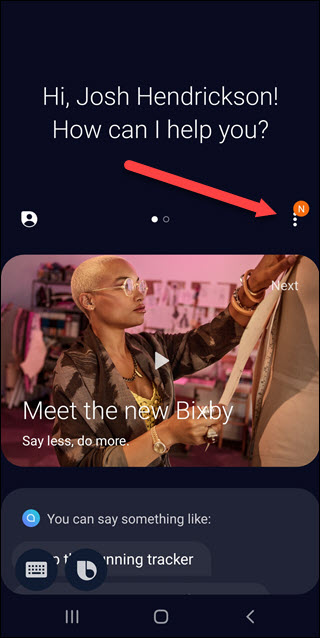
The first thing you’ll have to do is open the Bixy app, so go ahead and hit that Bixby button to launch it. Once the app opens (and you run through any setup it may require), tap on the three vertical dots at center-right of the screen.
您要做的第一件事是打开Bixy应用程序,然后继续并单击该Bixby按钮以启动它。 应用打开后(您可能需要执行任何设置),请点击屏幕中心右上角的三个垂直点。

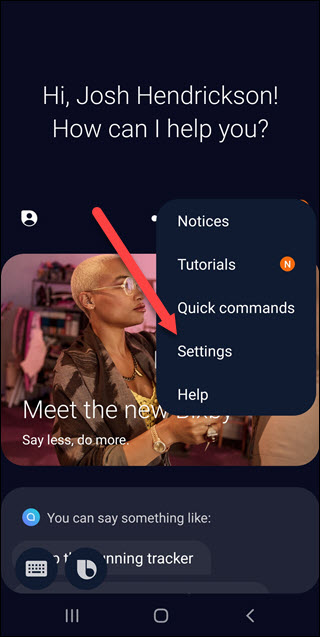
Tap the “Settings” option.
点击“设置”选项。

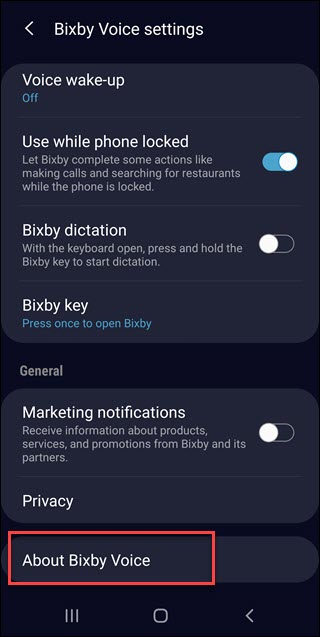
First, you’ll want to make sure the Bixby app is up to date, or you won’t get the remap option. Scroll down and choose “About Bixby.”
首先,您需要确保Bixby应用程序是最新的,否则您将无法获得remap选项。 向下滚动并选择“关于Bixby”。

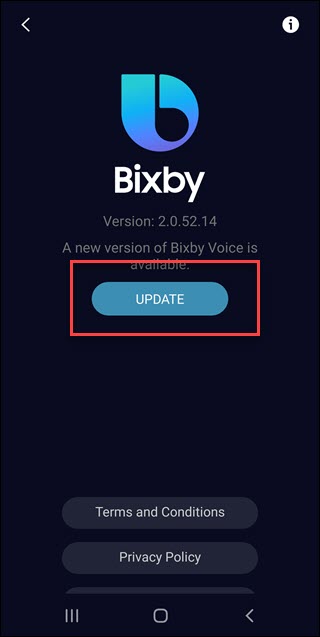
Bixby needs to be on at least version 2.1.04.18 for this to work. If you don’t have that, tap the update button.
Bixby至少需要使用2.1.04.18版本才能运行。 如果没有,请点击更新按钮。

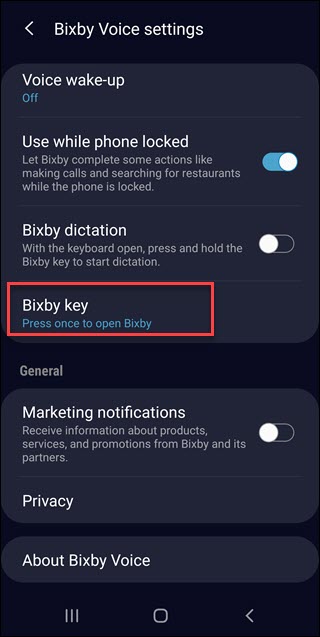
After the update, tap the three vertical dots and tap “Settings” again. Scroll down and find “Bixby Key.” Tap on that.
更新后,点击三个垂直点,然后再次点击“设置”。 向下滚动并找到“ Bixby Key”。 点击那个。

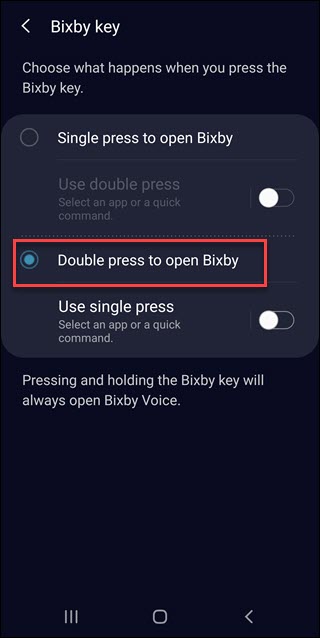
You can’t completely disable Bixy anymore, which is terrible. The next best thing is to choose the “Double press to open Bixby” option, you’re unlikely to double press by accident.
您无法再完全禁用Bixy,这太糟糕了。 第二个最好的选择是选择“双击打开Bixby”选项,您不太可能无意中双击。

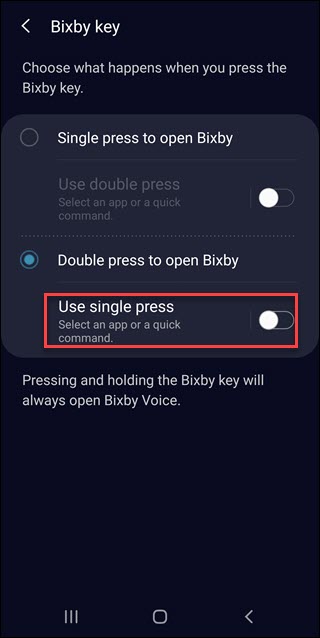
Under the “double press” option toggle on the “use single” press option, this will let you remap the single press to another app.
在“双击”选项下,在“使用单按”选项上切换,这将使您将单按重新映射到另一个应用程序。

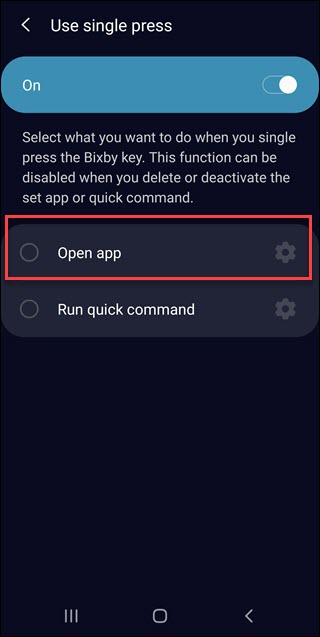
On the next screen, you can choose “Open app” or “run quick command.” To set the single press to something like Google Assistant, choose Open app.
在下一个屏幕上,您可以选择“打开应用”或“运行快速命令”。 要将单按设置为Google Assistant之类,请选择“打开应用”。

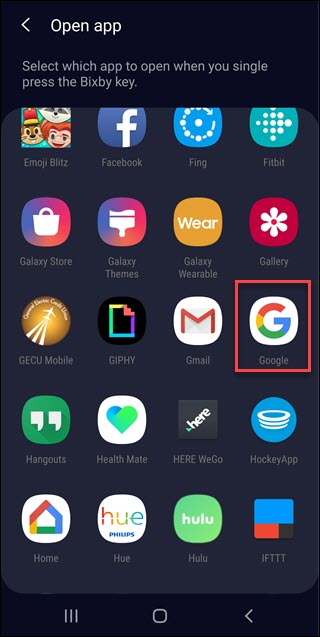
Then scroll to the app you want to use and tap it—in this case, the Google app.
然后滚动到您要使用的应用,然后点击它(在本例中为Google应用)。

And now your Bixby button is more useful. This isn’t perfect, and it’d be great if you could turn off Bixby entirely. But at least you’re less likely to accidentally trigger it. And if you don’t want the button to do anything, you can get close to it—just make Bixby a double press and don’t assign anything to the single press option.
现在,您的Bixby按钮更加有用。 这不是完美的,如果您可以完全关闭Bixby,那就太好了。 但是至少您不太可能意外触发它。 而且,如果您不希望该按钮执行任何操作,则可以接近它-只需双击Bixby即可,并且不为单击按钮分配任何内容。
翻译自: https://www.howtogeek.com/411148/how-to-remap-the-bixby-button-on-galaxy-devices/
bixby映射软件下载



















