
火狐打印预览
Have you been thinking about how much easier it would be to having the Print & Print Preview commands in Firefox’s Context Menu? The Print Context Menu extension for Firefox allows you to avoid having to use the File Menu to access the print commands.
您是否在考虑在Firefox的上下文菜单中使用“打印和打印预览”命令会变得多么容易? Firefox的“打印上下文菜单”扩展允许您避免使用文件菜单访问打印命令。
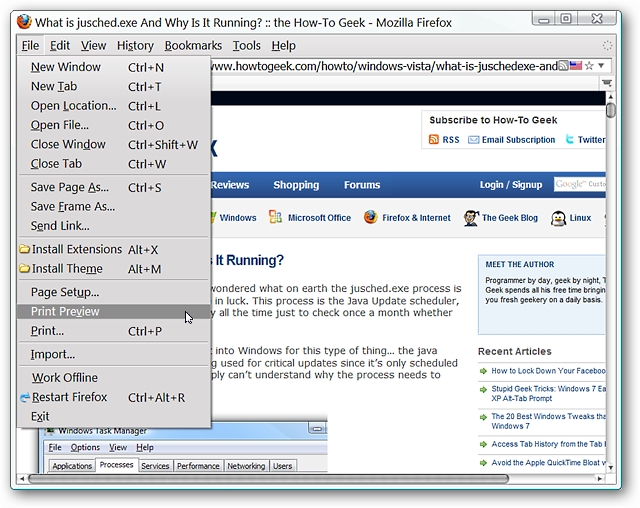
Before
之前
Normally if you would like to see the “print preview for” or “print out” a webpage you have to use the “File Menu” after moving your mouse all the way to the upper left corner. Not much fun if you like having a minimal UI or just wish that there was an easier alternative way to do the same thing…
通常,如果您想查看“打印预览”或“打印出”网页,则必须将鼠标一直移动到左上角,然后使用“文件菜单”。 如果您希望拥有最小的用户界面,或者只是希望有一种更简单的替代方法来完成相同的事情,那并不会带来太多乐趣。

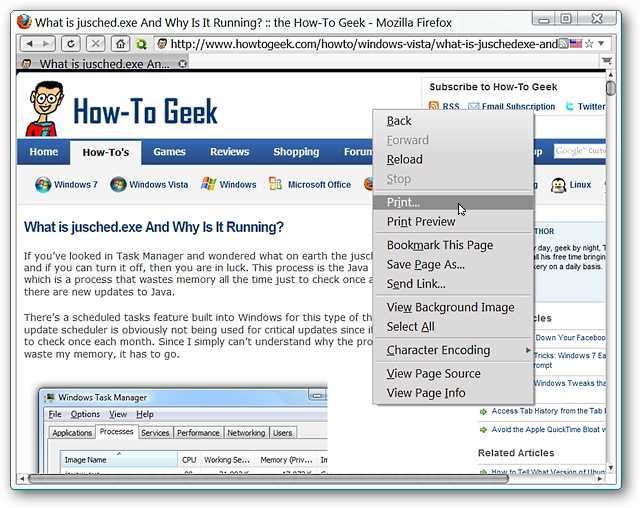
After
后
After getting your new extension installed it is a lot easier to get a “print preview for” or “print out” that webpage. All that you have to do is sit back and enjoy that “Right Click” goodness wherever your mouse happens to be. Definitely better than having to use the “File Menu”…
安装新的扩展程序后,获取该页面的“打印预览”或“打印出”要容易得多。 您所要做的就是坐下来享受鼠标右键出现的“右键单击”好处。 绝对比必须使用“文件菜单”要好...

Conclusion
结论
If having easier access to the Print & Print Preview commands is just what you have been looking for, then you are definitely going to love this extension.
如果您只是想轻松地访问“打印和打印预览”命令,那么您肯定会喜欢此扩展程序的。
Links
链接
Download the Print Context Menu extension (Mozilla Add-ons)
下载“打印上下文菜单”扩展(Mozilla附加组件)
翻译自: https://www.howtogeek.com/howto/5709/add-print-print-preview-commands-to-firefoxs-context-menu/
火狐打印预览

















方法)
