Do you wish there was a way to combine all that Wolfram Alpha and Google goodness together when you search for something? Now you can with the Wolfram Alpha Google extension for Firefox.
您是否希望有一种方法可以在搜索某些内容时将Wolfram Alpha和Google的所有优点结合在一起? 现在,您可以使用Wolfram Alpha Google Firefox扩展。
Setup & Options
设置和选项
Once you have the extension installed you will notice a new “Status Bar Icon” in your browser. The icon acts as a quick on/off switch to enable or disable combining search results.
安装扩展程序后,您将在浏览器中看到一个新的“状态栏图标”。 该图标用作快速打开/关闭开关,以启用或禁用合并搜索结果。

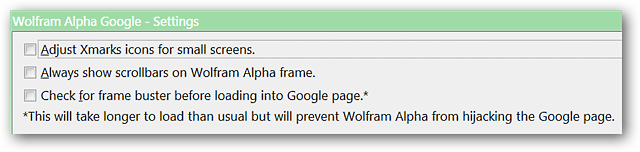
These are the options for the extension…all focused on display properties.
这些是扩展程序的选项……全部集中在显示属性上。
Note: You will most likely want to activate the “Always show scrollbars on Wolfram Alpha frame.” option (see below for an alternative way to access the scrollbar).
注意:您很可能希望激活“始终在Wolfram Alpha框架上显示滚动条。” 选项(有关访问滚动条的另一种方法,请参见下文)。

Wolfram Alpha Google in Action
Wolfram Alpha Google在行动
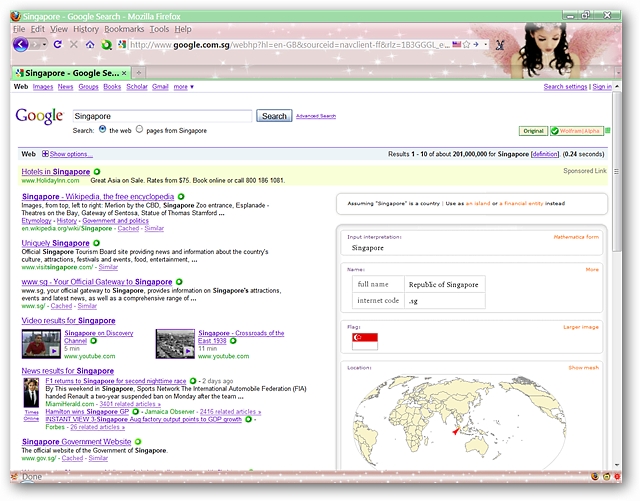
For our example we decided to do a search on Singapore. As you can see the search results are displaying nicely side-by-side (terrific!).
对于我们的示例,我们决定在新加坡进行搜索。 如您所见,搜索结果并排显示很好(很棒! )。

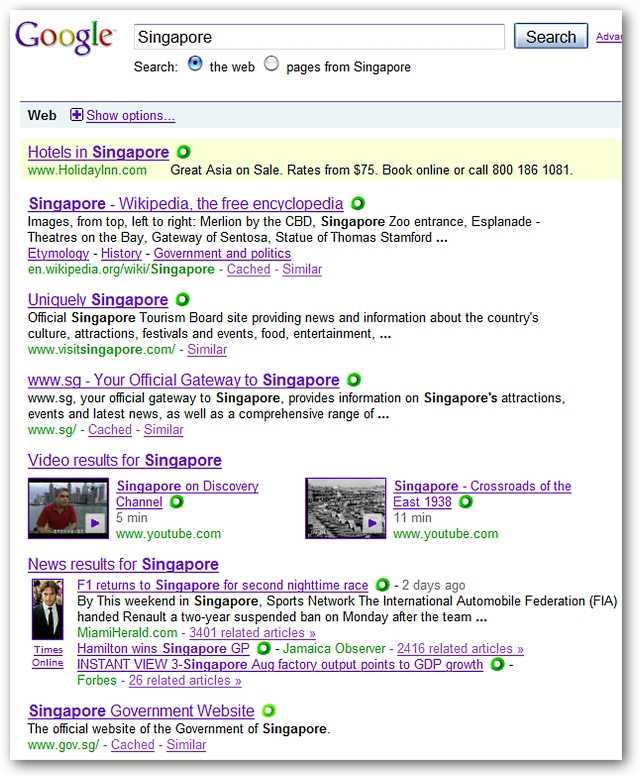
Here is a close-up of the Google results…
这是Google结果的特写…

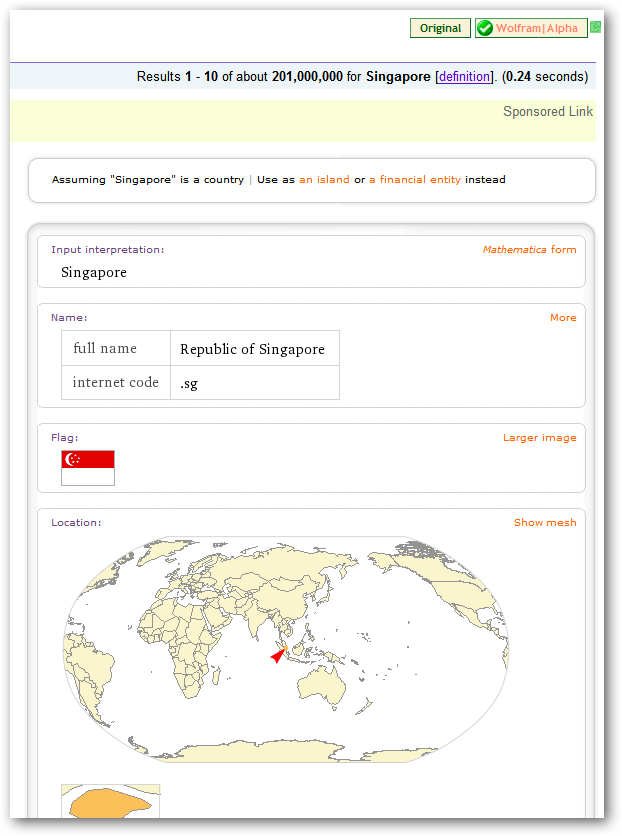
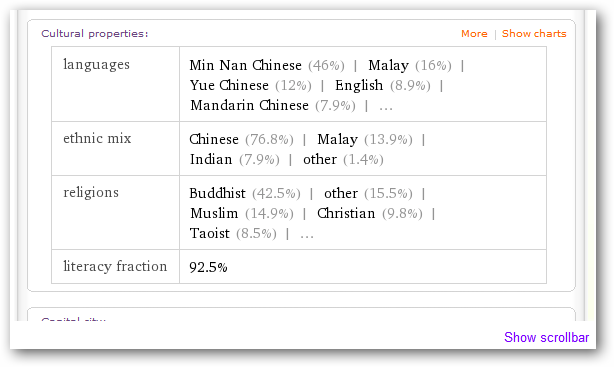
And a close-up of the Wolfram Alpha results (very nice!). Just for fun we left the Wolfram Alpha frame scrollbar deactivated to show a nice option for it…
和Wolfram Alpha的特写结果(非常好! )。 只是为了好玩,我们不激活Wolfram Alpha框架滚动条,以显示一个不错的选择……

Notice the “Show scrollbar” option in the lower right corner. You can easily control when you want or need the scrollbar without it always being active.
注意右下角的“显示滚动条”选项。 您可以轻松控制何时需要或不需要滚动条,而无需始终保持活动状态。

Conclusion
结论
If you love having extra goodness packed into your searches, then you will definitely enjoy using the Wolfram Alpha Google extension!
如果您喜欢在搜索中增加额外的优势,那么您肯定会喜欢使用Wolfram Alpha Google扩展程序!
Links
链接
Download the Wolfram Alpha Google extension (Mozilla Add-ons)
下载Wolfram Alpha Google扩展(Mozilla附加组件)
Download the Wolfram Alpha Google extension (Extension Homepage)
下载Wolfram Alpha Google扩展(扩展主页)
翻译自: https://www.howtogeek.com/howto/4470/combine-wolfram-alpha-google-search-results-in-firefox/



和unlikely())





VS抽象类)


--快速搭建一个springboot框架)




)

