
kompozer如何启动
Are you looking for a way to easily start creating your own webpages? KompoZer is a nice basic website editor that will allow you to quickly get started and become familiar with the process.
您是否正在寻找一种轻松创建自己的网页的方法? KompoZer是一个很好的基本网站编辑器,它使您可以快速入门并熟悉该过程。
Setup
建立
Both the stable and beta versions require no installation. Simply unzip the program folder, move it to Program Files, and create a shortcut. For those who are curious, here is a look at the program folder’s contents.
稳定版和Beta版均不需要安装。 只需解压缩程序文件夹,将其移动到“程序文件”,然后创建一个快捷方式。 对于那些好奇的人,这里是程序文件夹的内容。

This is what you will see when you start KompoZer the first time. The “Main Window” will be in a minimized form and the “Tips Window” will appear with it. You can easily disable the “Tips Window” if desired at this point.
这是您第一次启动KompoZer时会看到的内容。 “主窗口”将以最小化形式出现,“提示窗口”将与之一起出现。 此时,您可以根据需要轻松禁用“提示窗口”。

KompoZer in Action
行动中的KompoZer
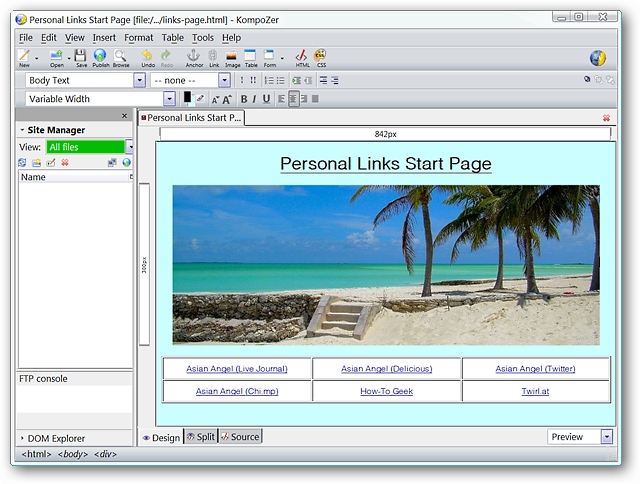
Curious what things look like once you have started creating webpages? Here is an example page that we created with a title header, modified background color, image, table, and some useful links. Notice at the bottom that you have three viewing options available: “Design, Split (Design & Source combined), and Source”.
好奇一旦开始创建网页会是什么样子? 这是我们创建的示例页面,带有标题标题,修改的背景色,图像,表格和一些有用的链接。 请注意,在底部有三个可用的查看选项:“设计,拆分(设计和源合并)和源”。

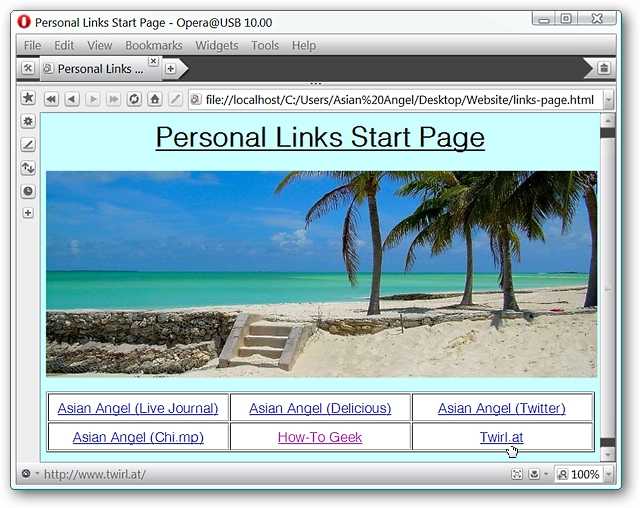
A look at our newly created webpage in Opera Browser.
在Opera浏览器中查看我们新创建的网页。

Toolbars
工具栏
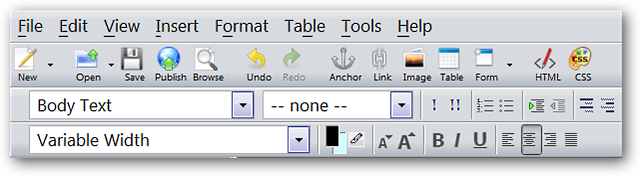
Here is a good close-up view of KompoZer’s toolbar area. You can do some customization to all three toolbars if desired…
这是KompoZer工具栏区域的特写视图。 如果需要,您可以对所有三个工具栏进行一些自定义...

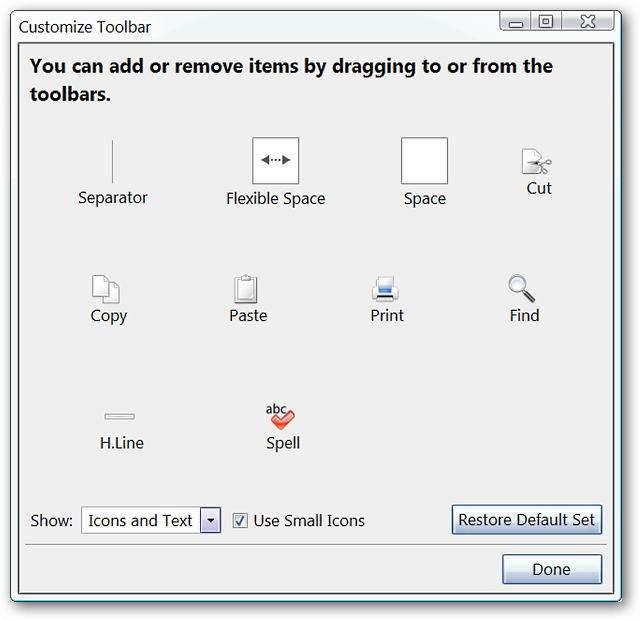
There are two different customization windows for KompoZer. The first applies to the topmost toolbar only…
KompoZer有两个不同的自定义窗口。 第一个仅适用于最上面的工具栏...

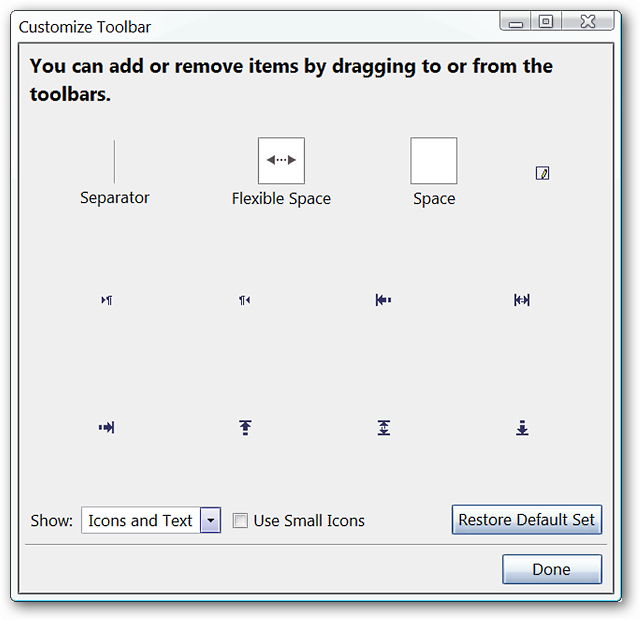
And the second is for the bottom two toolbars only.
第二个仅适用于底部的两个工具栏。

Menus
选单
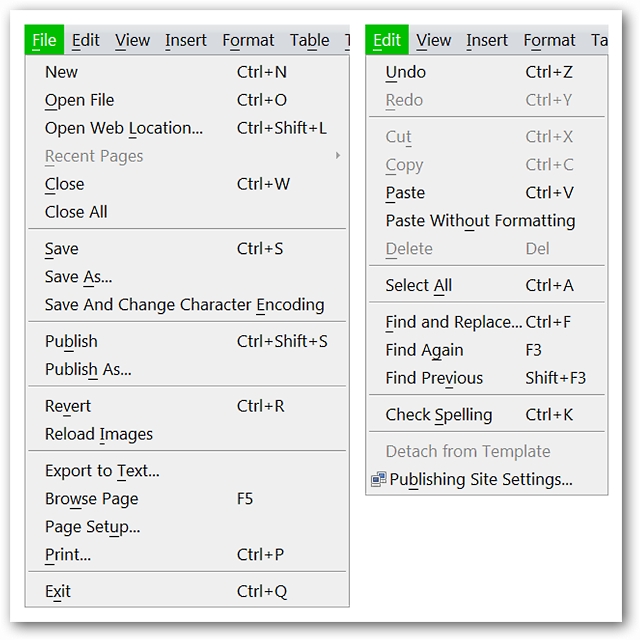
KompoZer has a nice set of menus available…here you can see the “File & Edit Menus”.
KompoZer提供了一组不错的菜单…在这里您可以看到“文件和编辑菜单”。

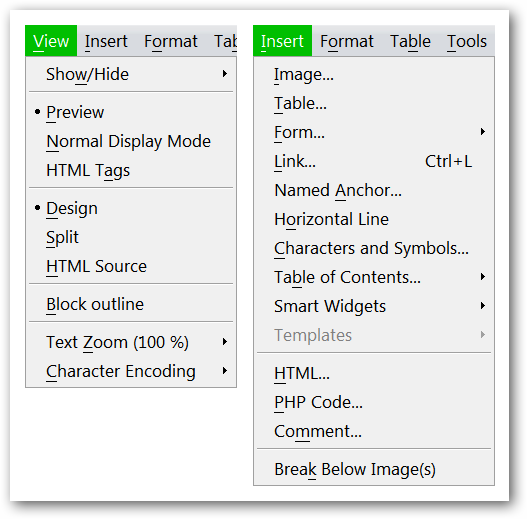
The “View & Insert Menus”…
“查看并插入菜单”…

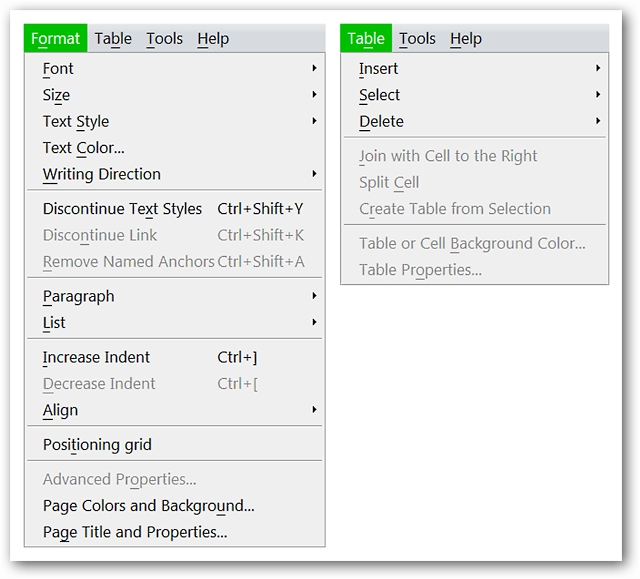
Followed by the “Format & Table Menus”.
随后是“格式和表格菜单”。

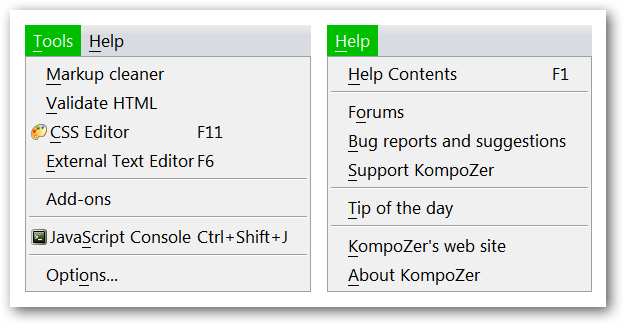
And finally the “Tools & Help Menus”. Notice that you can access an external text editor in the “Tools Menu”…
最后是“工具和帮助菜单”。 注意,您可以在“工具菜单”中访问外部文本编辑器。

Options
选件
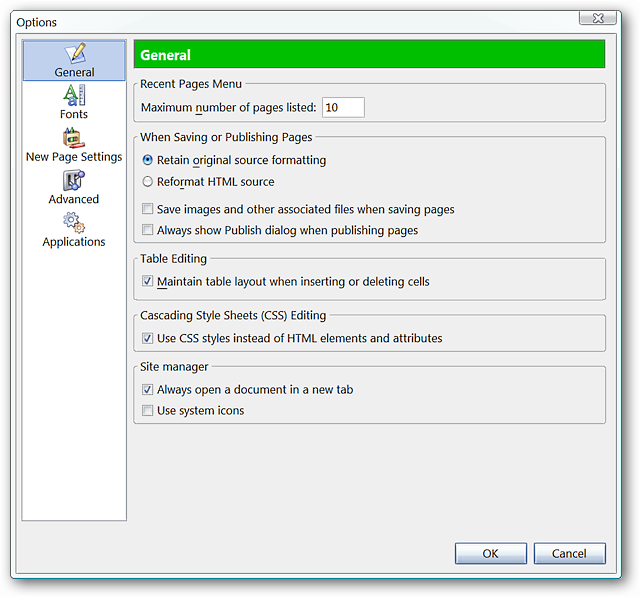
In the “General Area” you can make any necessary changes or modifications for the Recent Pages Menu, saving/publishing, table/CSS editing, and site management.
在“常规区域”中,您可以对“最近页面”菜单,保存/发布,表格/ CSS编辑以及站点管理进行必要的更改或修改。

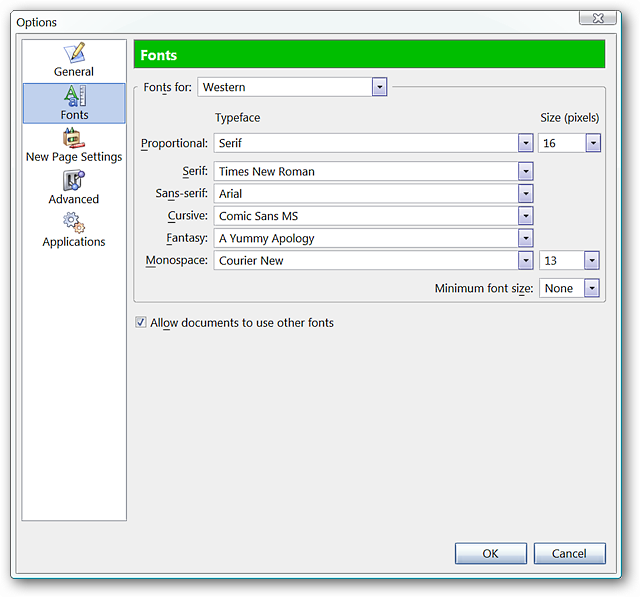
Determine the fonts and sizes that you would like to have as defaults in the “Fonts Area”.
确定您想要在“字体区域”中默认使用的字体和大小。

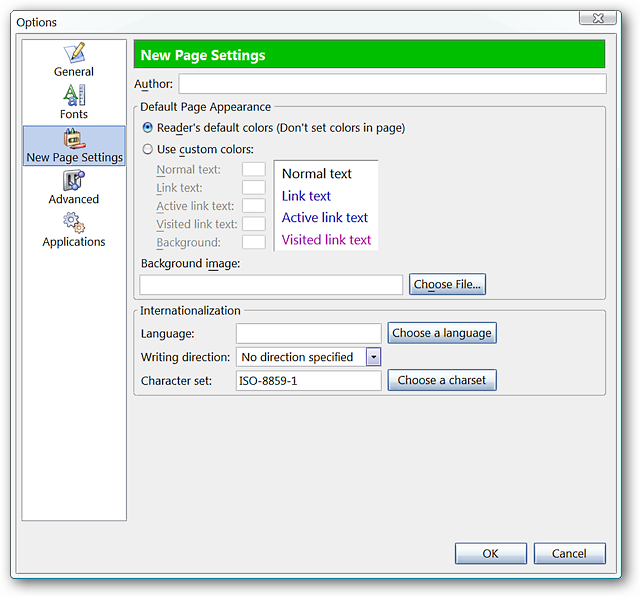
Set up the defaults such as text/link colors, background, and character sets for your new webpages in the “New Page Settings Area”.
在“新页面设置区域”中为新网页设置默认值,例如文本/链接颜色,背景和字符集。

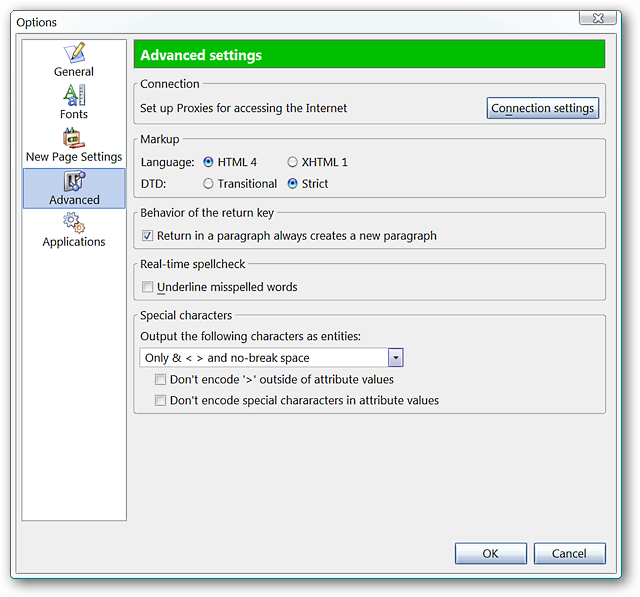
Make any necessary modifications that you desire for items like proxies, Markup, and special characters in the “Advanced Area”.
对“高级区域”中的代理,标记和特殊字符等项目进行所需的必要修改。

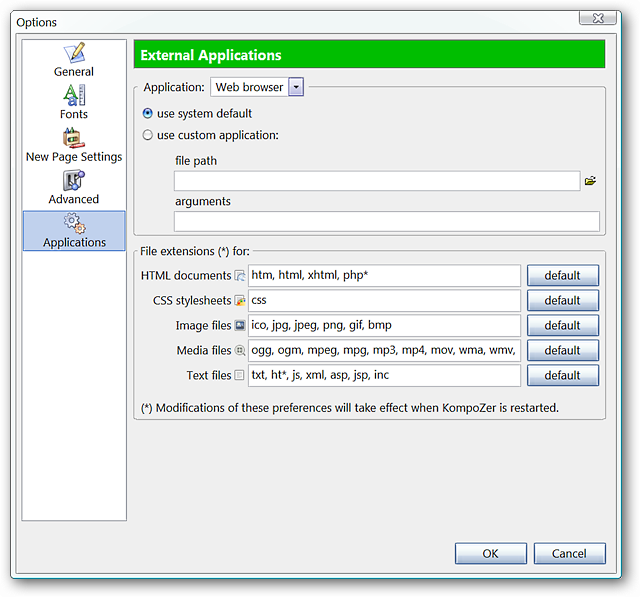
Alter any settings if needed for applications and file extensions in the “Applications Area”.
如果需要,请在“应用程序区域”中更改应用程序和文件扩展名的所有设置。

Conclusion
结论
If you are looking for a good basic website editor to get started creating webpages with, then KompoZer is definitely worth taking a look at.
如果您正在寻找一个好的基本网站编辑器来开始使用它来创建网页,那么KompoZer绝对值得一看。
Links
链接
Download KompoZer (0.7.10) *Stable Version*
下载KompoZer(0.7.10)*稳定版*
Download KompoZer (0.8) *Beta Version*
下载KompoZer(0.8)*测试版*
翻译自: https://www.howtogeek.com/howto/5948/create-websites-with-kompozer/
kompozer如何启动
和unlikely())





VS抽象类)


--快速搭建一个springboot框架)




)




)