大家好,我是若川。
最近这几年,云计算的普及和 HTML5 技术的快速发展,越来越多的应用转向了浏览器 / 服务器(B/S)架构,这种改变让浏览器的重要性与日俱增,视频、音频、游戏几大核心场景也都在逐渐往 Web 使用场景切换。可以说,在 PC 端,浏览器已经处于绝对的统治地位。
作为开发工程师,理解浏览器是如何工作的,对我们做业务的技术选型、架构设计等都有非常重要的作用,让我们可以准确评估 Web 开发项目的可行性,站在更高维度审视页面,以及在快节奏的技术迭代中把握住问题的本质。
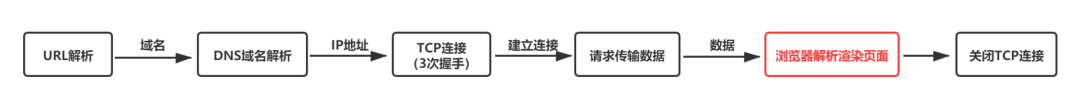
可是我发现,大部分前端工程师对浏览器的理解,其实并不深入透彻。比如,一道大家都熟悉的面试题:“在浏览器里,从输入 URL 到页面展示中间发生了什么?”
这道题涉及到网络、操作系统、Web 等一系列的知识,如果你要开发流畅的页面,或者诊断 Web 页面中的性能问题,那你就需要了解 URL 是怎么变成页面的,只有弄懂这些之后,你才可以站在全局的角度定位问题或者写出高效的代码。

浏览器确实会涉及很多概念,不仅繁多而且琐碎,包括网络、渲染、安全,以及大前端相关的大量概念。比如,首屏的显示就涉及了 DNS、HTTP、DOM 解析、CSS 阻塞、JavaScript 阻塞等技术因素,其中一项没处理好就可能导致整个页面的延时。如果没有系统的学习,很容易出现遗漏和盲点。
所以,一开始就得建立起来浏览器的宏观视角,搭建起“浏览器知识大厦”的脚手架,这样就可以把这些知识点串成线,连成网,最终形成自己的知识体系,练就像专家一样思考问题、解决问题的能力。
刚开始研究这东西时,没少在网上找资料。让我觉得很有收获的,是李兵写的《浏览器工作原理与实践》,老李是前盛大创新院高级研究员,现在是一名创业者,深耕浏览器和前端领域十多年,经验很是丰富。
他的经历也非常传奇(下面详细说),自然写的专栏也是与众不同,更具实操性。我现在也经常拿出来 2 刷,整体读起来的感觉,就是通俗易懂,深入浅出,让我把浏览器,把网络、页面渲染、JavaScript、浏览器安全、V8 原理等知识都串联起来,对整个前端体系有了全新的认识。
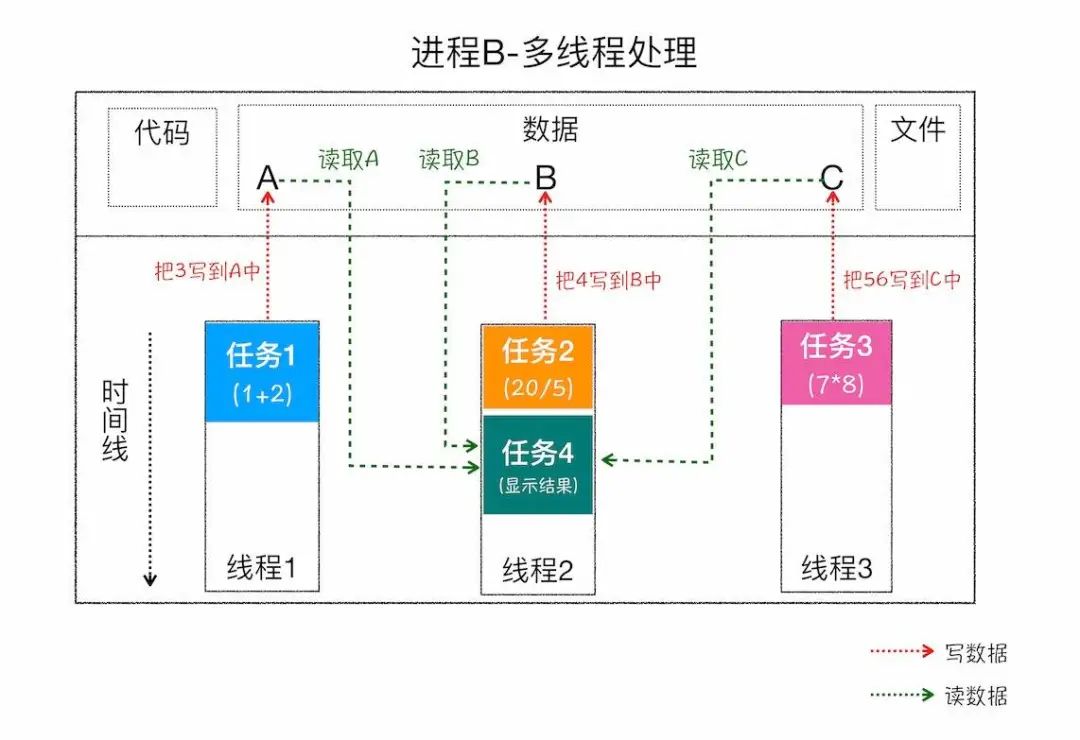
而且图文并茂的展现,比如下面是“线程之间共享进程中的数据示意图”:

最重要的是,他把前端性能优化的底层逻辑能讲明白讲透彻,让我再碰到一些奇怪的问题,不用一句一句地看代码,很大程度提高了自我查找和解决问题的能力。现在有一万多人学习,明晚 24:00 就要涨价到 129 元了,建议先买后看。

秒杀 +口令「liulanqi8 」到手 ¥69
仅限「前 50 人」有效,明晚 24:00 涨至 ¥129
说起李兵,是个传奇人物。08年的时候,他就基于 Chromium 和 IE 发布了一款双核浏览器:太阳花。 这是国内第一款双核浏览器 ,你在使用它的时候,除了能享受到Chrome的快捷之外,还能兼容只支持IE的站点。
开发过程中最大的挑战是如何在 Chromium 中集成 IE 模块,为此花了大量时间来研究 Chromium 的进程架构以及渲染流程。可能现在你不觉得有多厉害,但在当时,这款浏览器,在没有任何宣传的情况下, 日活达到了20多万。
之后李兵去了盛大创新院,参与研发WebOS项目, 基于WebKit内核打造一个能和安卓并存的操作系统。在团队中负责 HTML5 特性的实现,比如实现 Web Workers、Application Cache、LocalStorage、IndexedDB、CSS3 部分动画效果等。
后来,他又到了顺网科技,和团队打造了一款给 全国网吧使用的“F1浏览器”,日启量达到2000万。 大家都知道,网吧的电脑环境异常复杂,页面劫持经常发生,再加上每天千万级别的启动量, 对页面安全、加载速度和流畅度都有很高的要求。
可以说,这些经历,让李兵在浏览器的渲染流程、浏览器安全、页面性能的优化等核心技术上,有独到理解和独家经验。
这个课也帮助到很多人,截了点评价供参考。

有多干货,看看目录吧。

学习前端最重要的是要理解浏览器的工作原理,毕竟我们写的代码最终是要被浏览器处理的,理解浏览器背后的原理可以帮我们更快速定位问题,找到问题的解决方案。了解浏览器是如何工作的,能够让你站在更高的角度去理解前端。
重要的事情,再说一遍:
秒杀 +口令「 liulanqi8 」
到手仅 ¥69,明晚 24:00 涨至 ¥129
半价拿下,帮你到这了!

2 杯奶茶的钱,就能掌握前端知识本源,以不变应万变,几年后的你,会感谢自己今天的投资。
???? 点击「阅读原文」,记得用口令「 liulanqi8」到手仅半价 ¥ 69。



结婚那天,妈问我:坐在角落里象两个要饭模样的人是谁?)















