大家好,我是若川。欢迎加我微信 ruochuan12,长期交流学习。今天给大家推荐一款非常实用的前端页面布局神器,点击下方卡片关注我,或者查看源码系列文章。
页面和布局是一门前端程序员的必修课,css 从来也不是停留在面试八股文的 “文科”,也不应该只停留在调用组件样式库,今天介绍一个前端页面布局学习神器 csslayout.io

资源介绍
csslayout.io 是一个由现代 CSS 功能,如flex和CSS网格,使用原生代码构建的包括91种最流行的布局页面的样例库,,通过组合它们,你可以拥有现实生活中存在的任何可能的布局。
资源实例
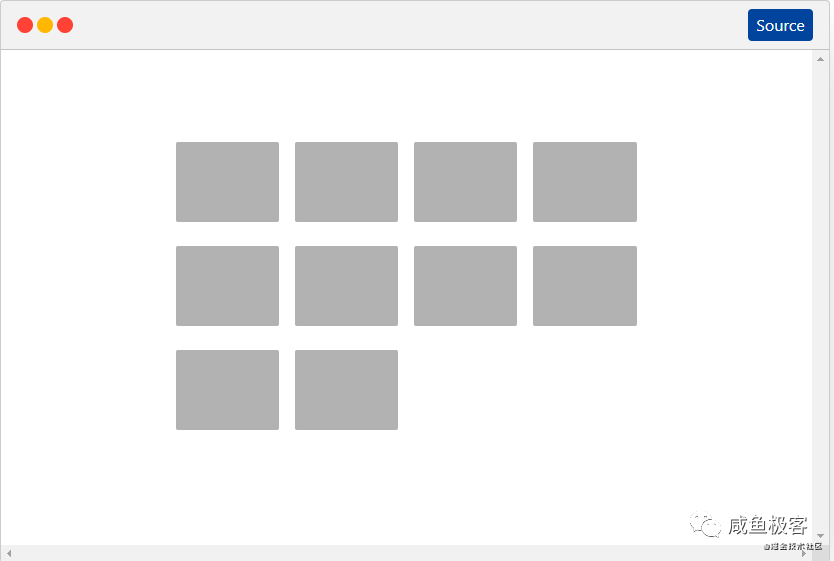
使用 Flex 布局实现 Card layout

<div style="display: flex;/* Put a card in the next row when previous cards take all width */flex-wrap: wrap;margin-left: -8px;margin-right: -8px;
"><!-- A card with given width --><div style="/* There will be 4 cards per row */flex-basis: 25%;padding-left: 8px;padding-right: 8px;">...</div><!-- Repeat other cards -->...
</div>
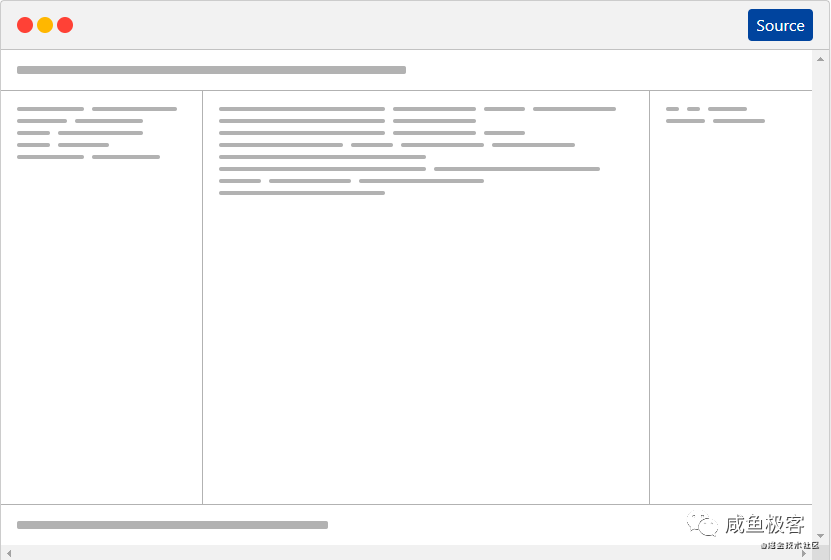
实现一个圣杯布局

<!-- Row -->
<div style="display: flex;margin-left: -8px;margin-right: -8px;
"><!--Cell with given width. Replace 25% with whatever you want --><div style="flex: 0 0 25%;padding-left: 8px;padding-right: 8px;">25%</div><!-- Cell that takes remaining width --><div style="flex: 1;padding-left: 8px;padding-right: 8px;">...</div>
</div>
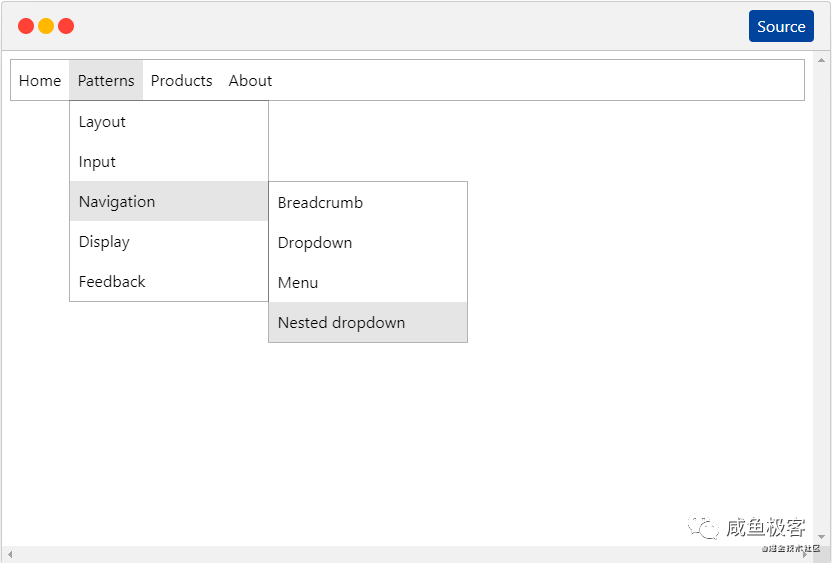
实现一个下拉菜单

<style>
/* The root */
.p-nested-dropdowns {/* Border */border: 1px solid rgba(0, 0, 0, 0.3);display: flex;/* Reset list styles */list-style-type: none;margin: 0;padding: 0;
}.p-nested-dropdowns li {/* Spacing */padding: 8px;/* Used to position the sub dropdown */position: relative;
}/* The sub dropdown */
.p-nested-dropdowns ul {/* Border */border: 1px solid rgba(0, 0, 0, 0.3);/* Hidden by default */display: none;/* Absolute position */left: 0;position: absolute;top: 100%;/* Reset styles */list-style-type: none;margin: 0;padding: 0;/* Width */width: 200px;
}/* The second level sub dropdown */
.p-nested-dropdowns ul ul {left: 100%;position: absolute;top: 0;
}/* Change background color of list item when being hovered */
.p-nested-dropdowns li:hover {background-color: rgba(0, 0, 0, 0.1);
}/* Show the direct sub dropdown when hovering the list item */
.p-nested-dropdowns li:hover > ul {display: block;
}
</style><ul class="p-nested-dropdowns"><li>Home</li><li><div>Patterns</div><!-- First level sub dropdown --><ul><li>Layout</li><li>Input</li><li><div>Navigation</div><!-- Second level sub dropdown --><ul><li>Breadcrumb</li><li>Dropdown</li><li>Menu</li><li>Nested dropdown</li></ul></li><li>Display</li><li>Feedback</li></ul></li><li>Products</li><li>About</li>
</ul>
实现一个环形图表

<div style="position: relative;
"><!-- Show number of percentages --><div style="/* Center the content */align-items: center;display: flex;justify-content: center;/* Rounded border */border: 12px solid rgba(0, 0, 0, 0.3);border-radius: 9999px;/* Size */height: 128px;width: 128px;">...</div><!-- The curve --><div style="/* Position */left: 0;position: absolute;top: 0;/* Take full size */height: 100%;width: 100%;/* If percentages is less than 50 */clip: rect(0px, 128px, 128px, 64px);/* If percentages is greater than or equals to 50 */clip: rect(auto, auto, auto, auto);"><!-- The first half --><div style="/* Take full size */height: 100%;position: absolute;width: 100%;/*Background color of curve.The border width should be the same as the area showing the percentages*/border: 12px solid rgb(0, 68, 158);border-radius: 9999px;/* Position */clip: rect(0px, 64px, 128px, 0px);transform: rotate(162deg); /* Number of percentages * 360 / 100 */" /><!-- The second half --><div style="/* Take full size */height: 100%;position: absolute;width: 100%;/*Background color of curve.The border width should be the same as the area showing the percentages*/border: 12px solid rgb(0, 68, 158);border-radius: 9999px;/* Position */clip: rect(0px, 64px, 128px, 0px);/* If percentages is less than 50 */transform: rotate(0deg);/* If percentages is greater than or equals to 50 */transform: rotate(180deg);" /></div>
</div>
总结:
csslayout.io 能够帮助你更好的系统的学习页面布局,将你学到的 CSS 知识利用在实际项目之中,在学习前端的过程中,不能盲目“学习”,更要积极的思考。追其根本溯其源头,找寻规律触类旁通。
资源链接:https://csslayout.io/
最近组建了一个江西人的前端交流群,如果你也是江西人可以加我微信 ruochuan12 拉你进群。

················· 若川出品 ·················
今日话题
略。欢迎分享、收藏、点赞、在看我的公众号文章~
一个愿景是帮助5年内前端人走向前列的公众号
可加我个人微信 ruochuan12,长期交流学习
推荐阅读
我在阿里招前端,我该怎么帮你?(现在还能加我进模拟面试群)
如何拿下阿里巴巴 P6 的前端 Offer













)



)

