开发环境的搭建是一件入门比较头疼的事情,在上期的文稿基础上,增加一项Anaconda的安装介绍。Anaconda是Python的一个发行版本,安装好了Anaconda就相当于安装好了Python,并且里面还集成了很多Python科学计算的第三方库。比如我们需要用到的Pandas、numpy、dateutil等等,高达几百种。因此,安装了Anaconda,就不需要再专门的一个个安装第三方库。只要在使用Pycharm时调用Anaconda环境,便可以方便的使用其中的各种库。且各个库之间的依赖性很好,对于我们来讲可以大大简化安装流程。
其实在Windows下安装Python、Anaconda和pandas都比较简单,Python只需要去Python的网站下载下来安装包,然后下一步下一步这么点下去就好了,而pandas呢只要安装Pycharm这个工程软件,就可以了。这里简单介绍一下pandas,pandas是Python下面的一个package,专门用于金融数据的分析,是非常好用的金融分析工具,深入学习pandas,你就知道pandas简直就是为金融分析而量身定做,下边网页是pandas的简单入门介绍http://pandas.pydata.org/pandas-docs/stable/10min.html
下面主要介绍的内容:
1.Python的安装
2.Pycharm的安装、创建、运行Python程序
3.pandas的安装
4.补充Anaconda的安装
*这里因为写作时间的原因,才写成了这个顺序,正确的安装顺序请调整为1→4→2(如果装了第4步,就应该不需要看第3步)。
1.Python安装
从Python官网( https://www.python.org )下载windows版本的Python,目前最新的版本是Python3.7。安装文件下载好之后,就像一般的软件一样,一直点击“下一步”就好了。
2.Pycharm的安装、创建、运行Python程序
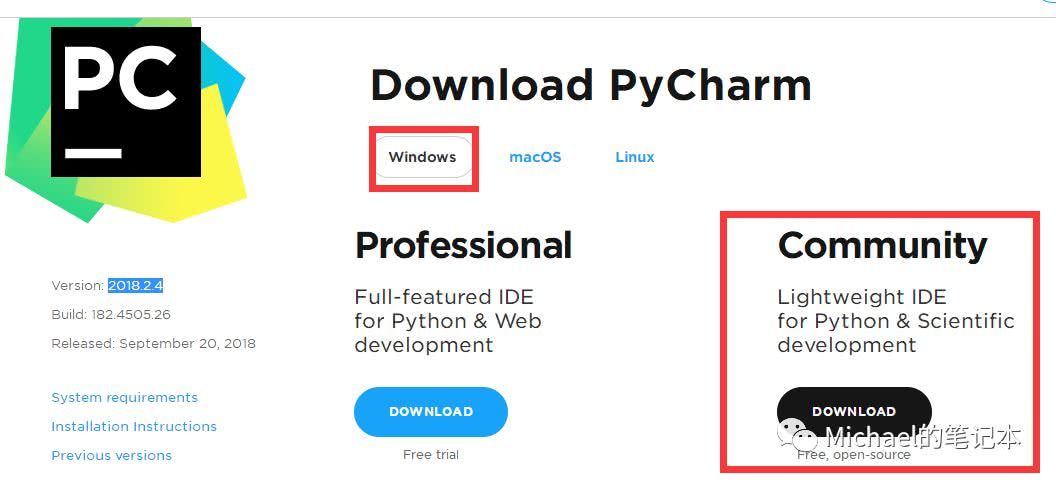
Pycharm是一个IDE(集成开发环境),就是一个用来编写Python程序的软件,它可以方便的用来管理Python工程,可以让我们更加方便的编写Python程序,而安装pandas用它也是最方便的途径。Pycharm有收费版(Full-fledged Professional)和免费版(Free Community),目前用免费版本就已经可以满足日常需求。可以去官网( https://www.jetbrains.com/pycharm )下载,目前最新版本是2018.2.4。
下载好之后一路点击next就能安装好。

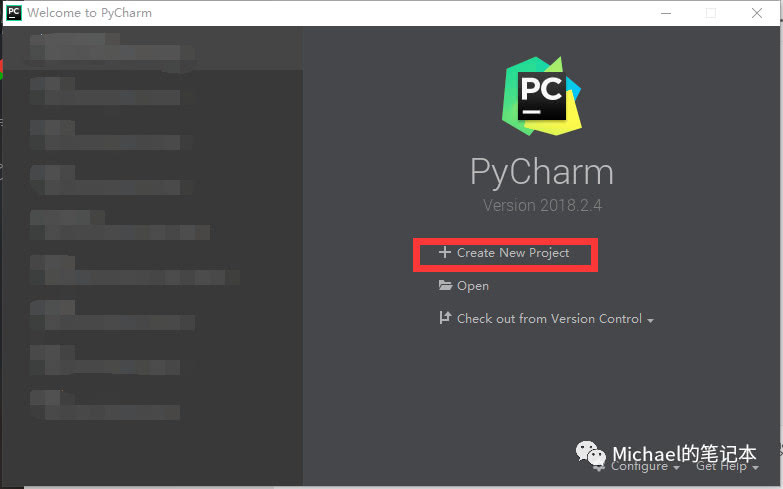
安装好Python和Pycharm之后,打开pycharm,点击创建一个新project:

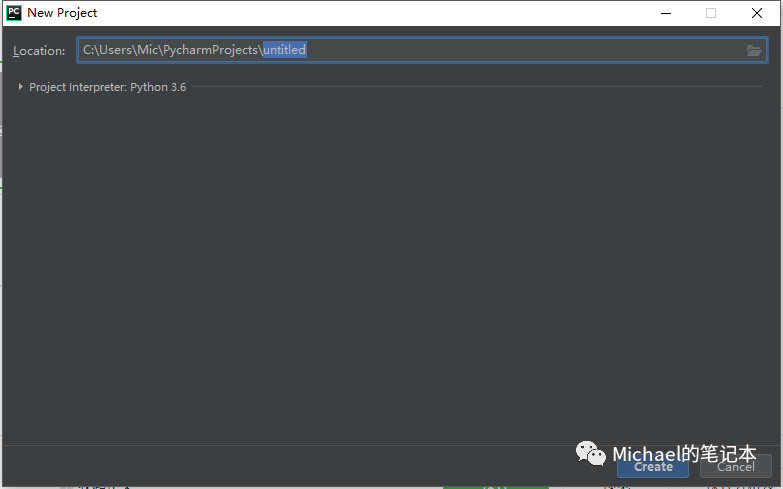
然后给project取名字:

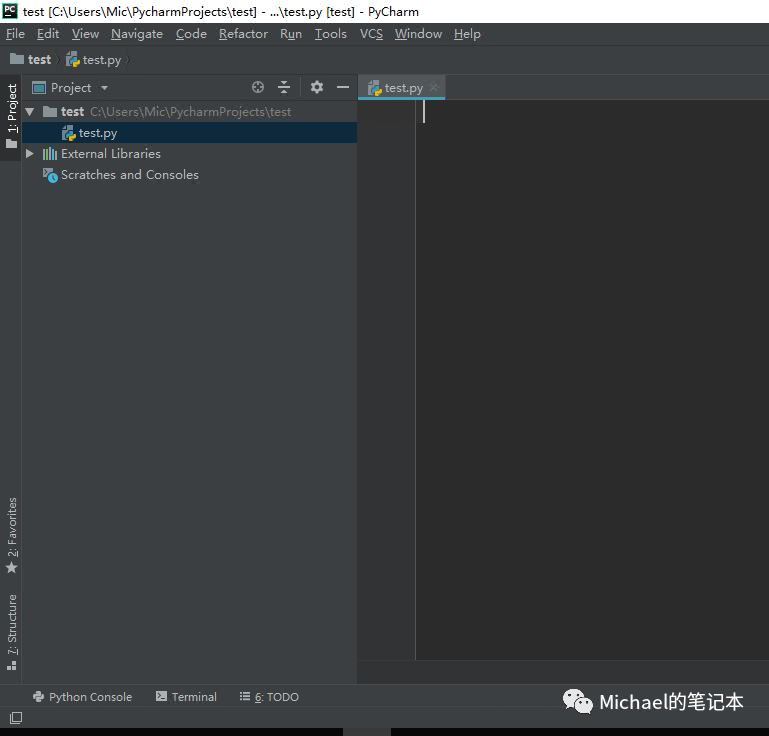
这里需要在框中填写一个路径地址,每当我们新建一个Python项目,一般是创建个新的空文件夹,把和这个项目相关的程序、数据等内容都放在这个文件夹中。框中的路径就是指向这个文件夹。我这里这个文件夹取名test,填写好之后点击“create”,出现下面这个画面:

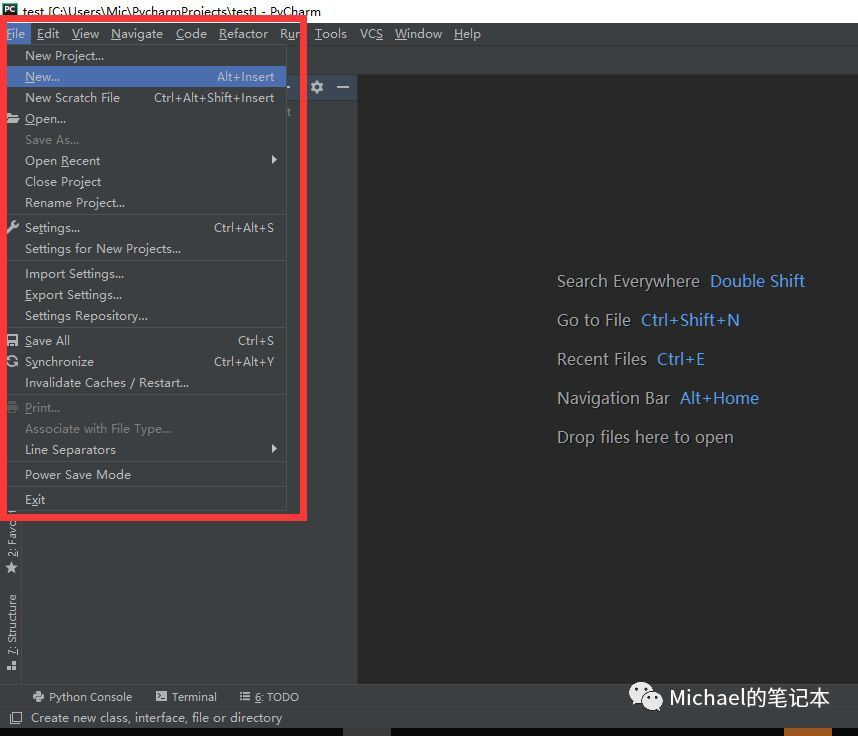
顺序点击File→New→Python File,填写文件名,创建了一个Python程序文件,双击打开:

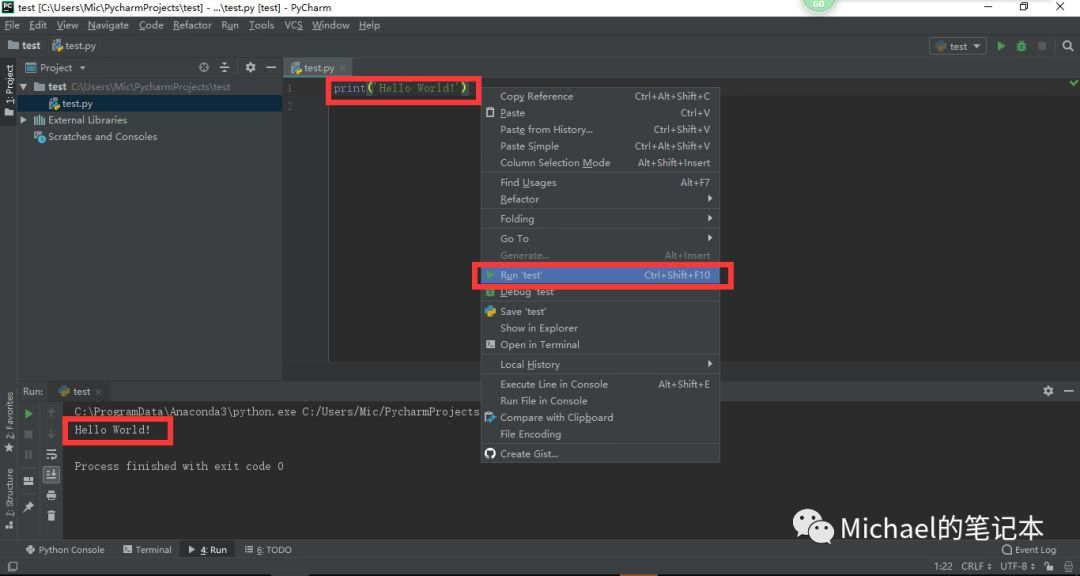
一般开始一门语言,都从输出Hello World!开始,这里我们输入一行简单的代码 print( "Hello World!"),之后右键,选择Run‘test",就可以运行程序,并且查看输出了,结果如下图:

这就是一个简单的Python程序。
3.安装pandas
pandas是Python下面的一个库,在Pycharm里非常方便安装,下面就介绍如何使用Pycharm安装pandas:
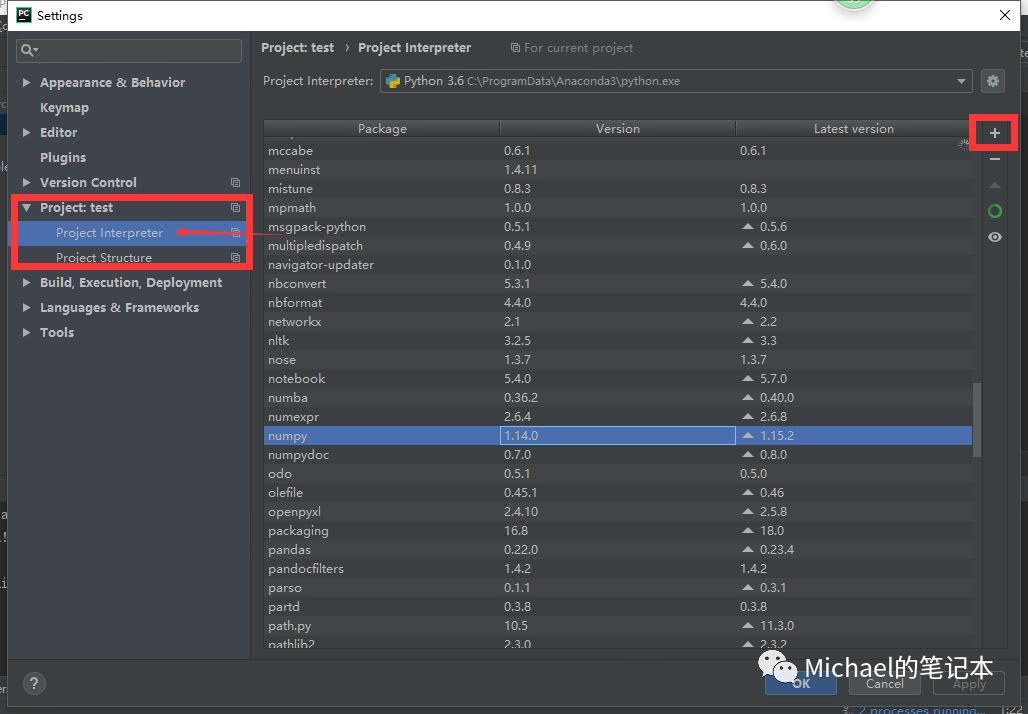
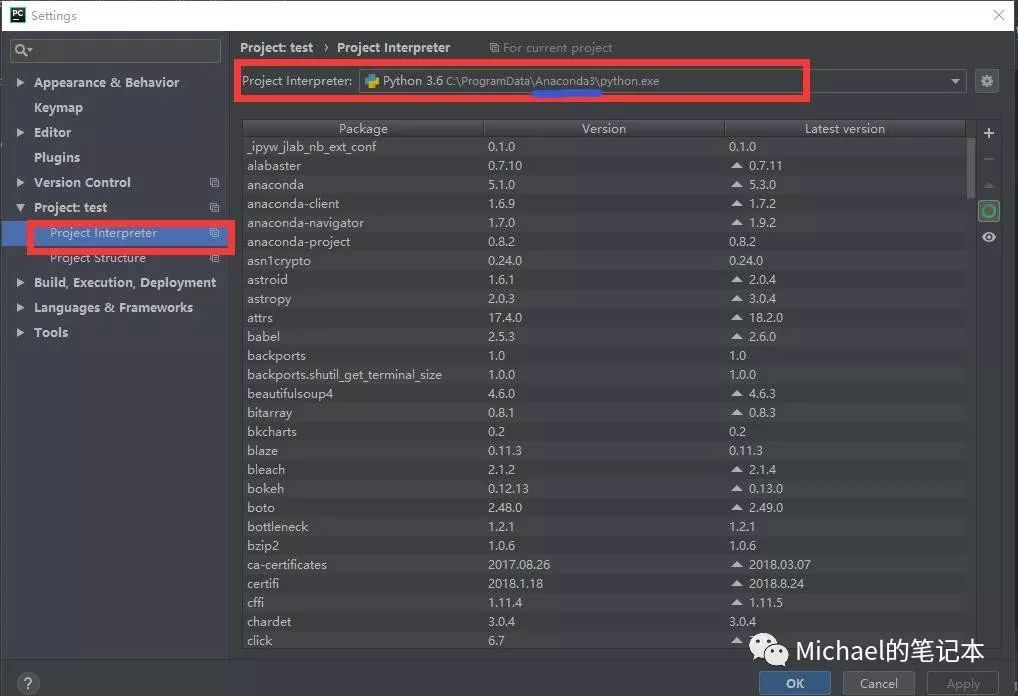
顺序点击File→Settings,然后点击Project:test→Project Interpreter,出现下面这个界面,如果下边没有pandas,就选择右边的+号:

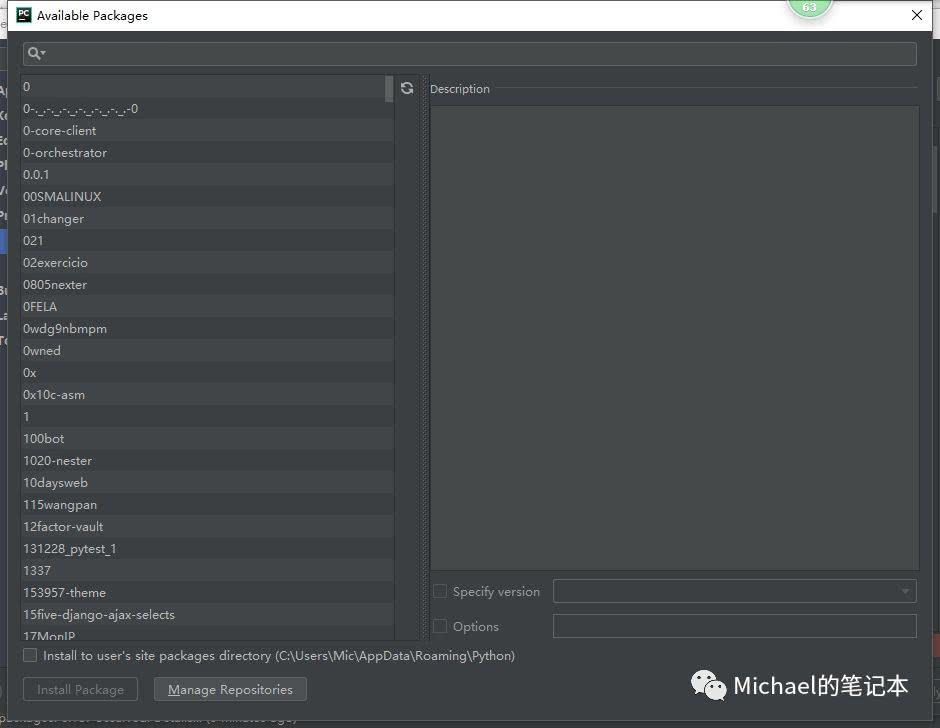
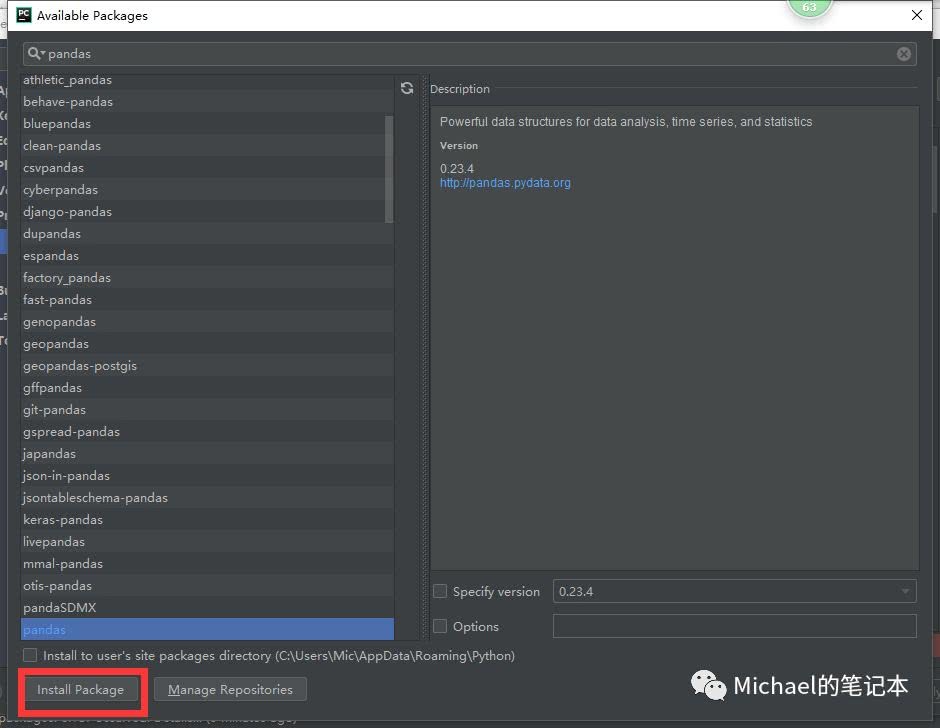
弹出以下页面:

在搜索框中搜索pandas,点击Install Package,等待安装完成即可,如下图:

之后可以按照同样的流程安装其他一些pandas协同的package,比如:numpy,dateutil等。
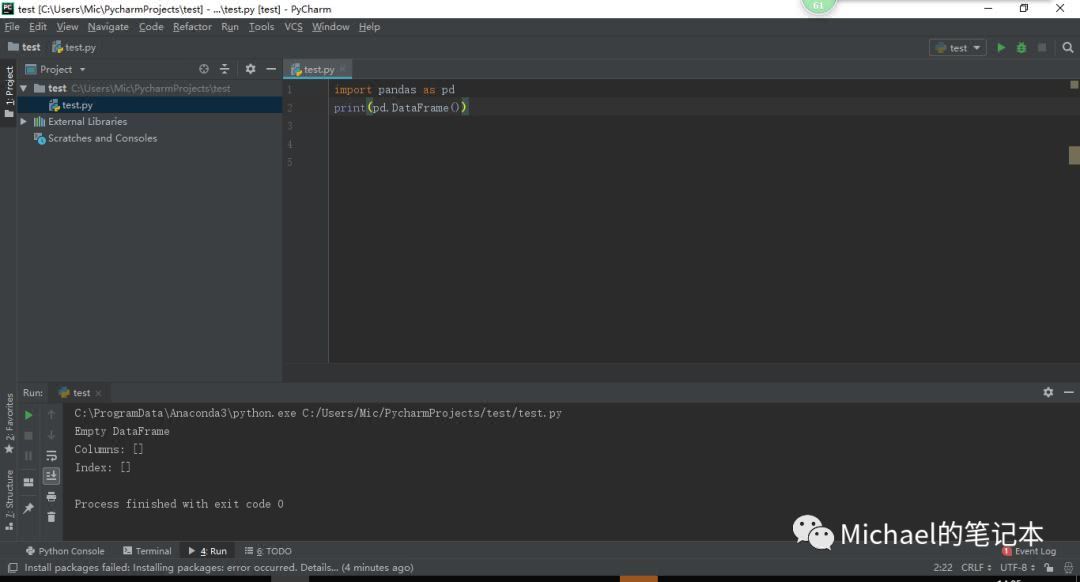
安装好之后运行下面这个程序,如果没有报错,就说明完全安装好pandas了。如果报错,一般是因为缺少一些必要的package,按照上述方法继续安装就可以了。

4.补充Anaconda的安装
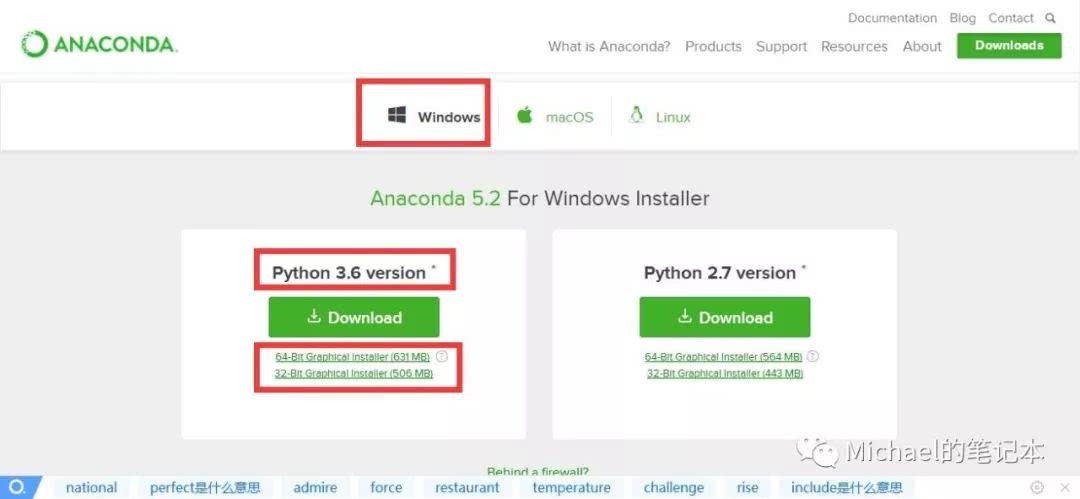
直接Anaconda的官网页面找到下载界面如下:

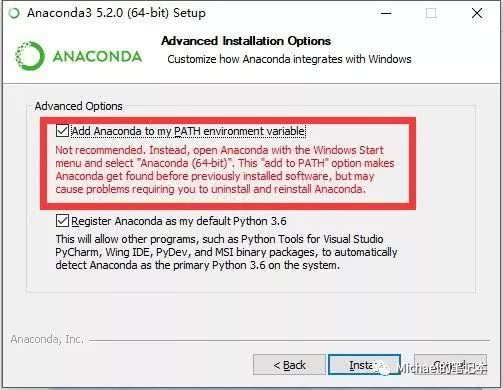
根据自身电脑情况选择对应的版本下载,完成后基本上按提示一步一步来就是了,中间有一步如下图:

这里我是全部勾选的,接下来的都全部按提示一直“下一步”就好了。
在最后安装完成之后,我们在PyCharm里设置一下解释器(Interpreter)就选择Anaconda目录下的Python程序就可以了,这样,你就可以看到很多常用的package其实就已经打包安装好了。

到此这篇关于在Pycharm中安装Pandas库方法(简单易懂)的文章就介绍到这了,更多相关Pycharm安装Pandas库内容请搜索云海天教程以前的文章或继续浏览下面的相关文章希望大家以后多多支持云海天教程!



)

)


)










