大家好,我是若川。
前不久和一个字节前端TL朋友聊天,说到大厂前端供需脱节的情况。特别是使用Vue框架的,因为简单易学好上手,但是能够深入理解的人并不多,大多都只停留在应用层面,缺乏更深层面的理解。
尤其是在面试的时候,这个弊端尤其明显。当面试官问:如何理解虚拟DOM?如果你只从应用层面来回答则略显单薄。但如果能够从更深层面去回答这个问题,在这个初级前端同质化严重的情况下则会拥有更多的优势。
但是怎么做才能从更深层面理解Vue呢?手写一个Vue就是较快速的方式。
除此之外,要想完全掌握Vue的核心内容,达到一线大厂的要求,掌握原理是核心,为此来自字节的3-1现役前端面试官围绕Vue的深层次大厂面试题,给大家举几个例子:
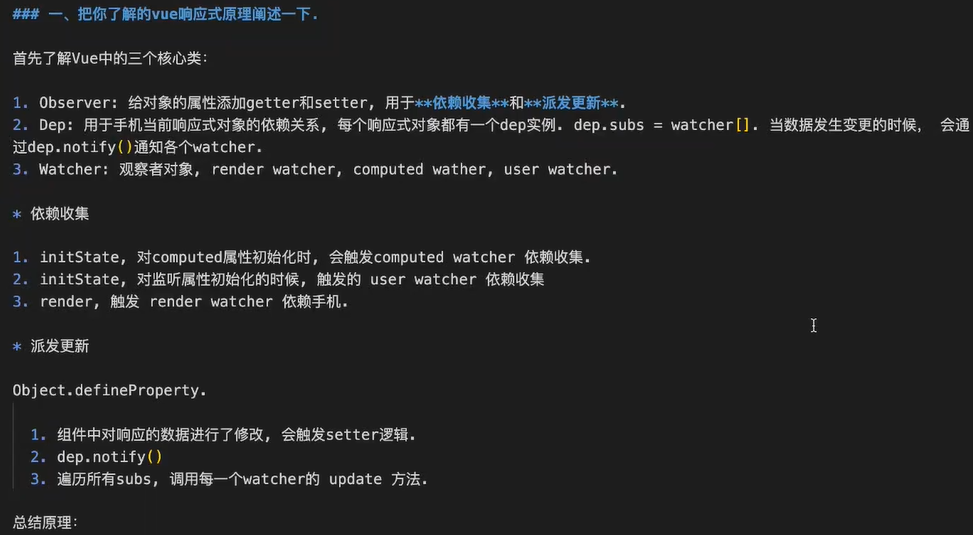
把你了解的Vue响应式阐述一下?

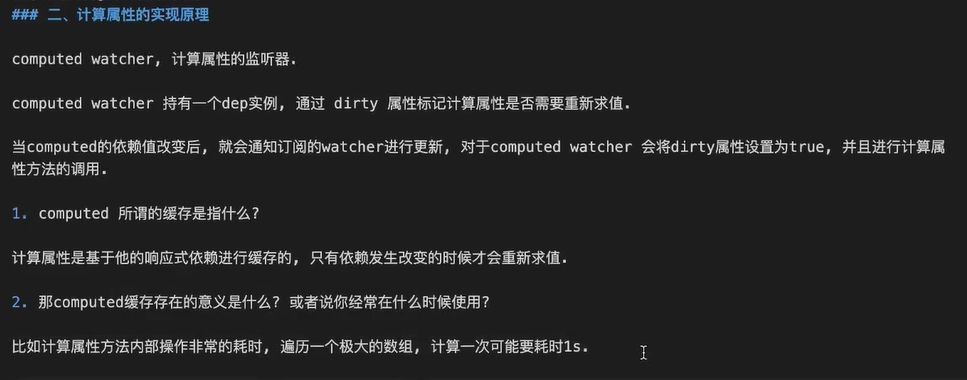
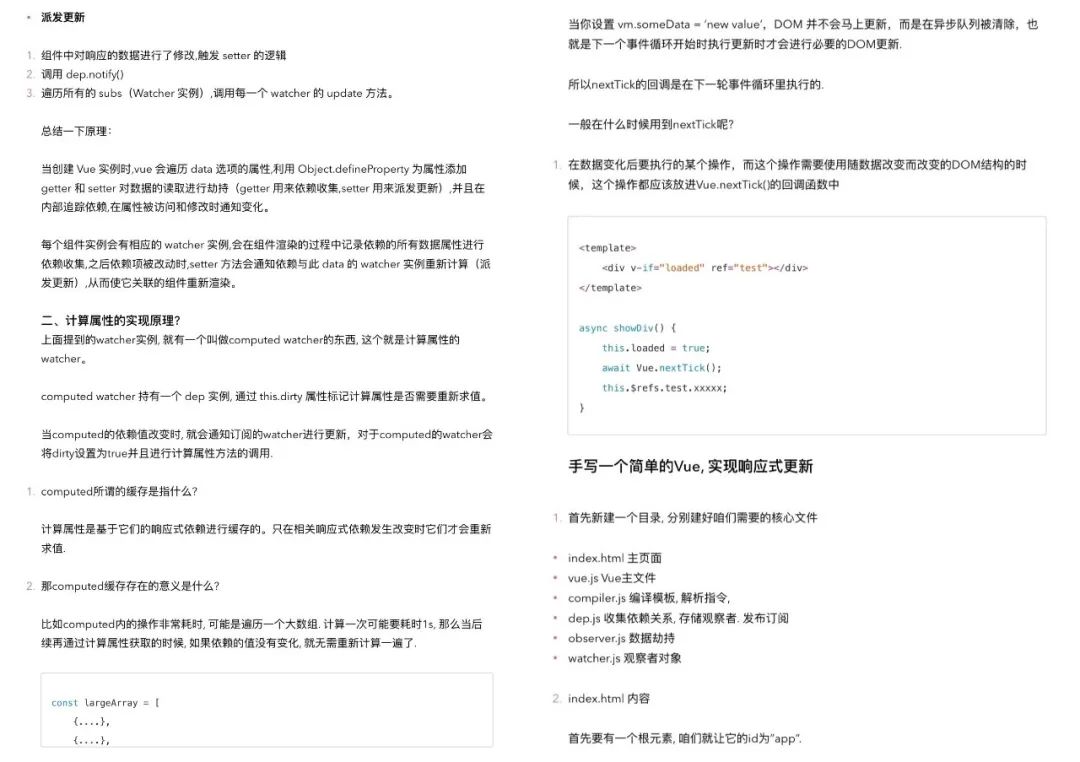
计算属性的实现原理

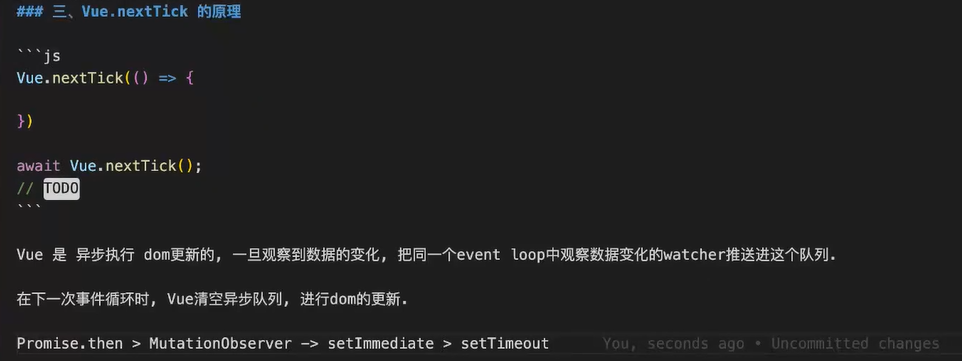
Vue.nextTick的原理

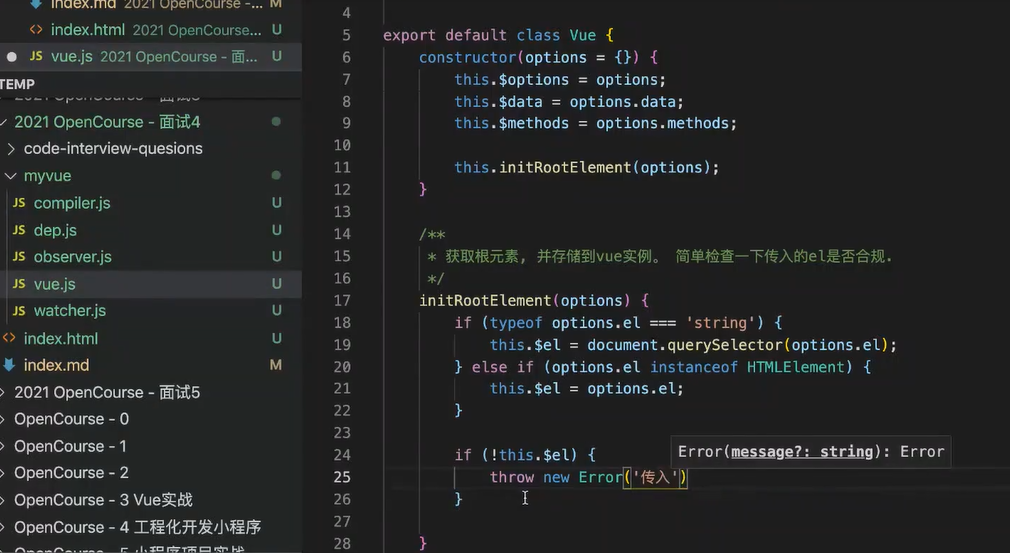
手写Vue,实现响应式的更新

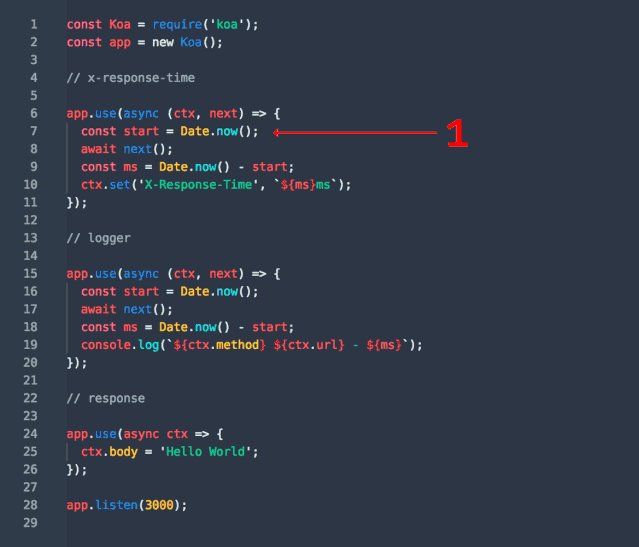
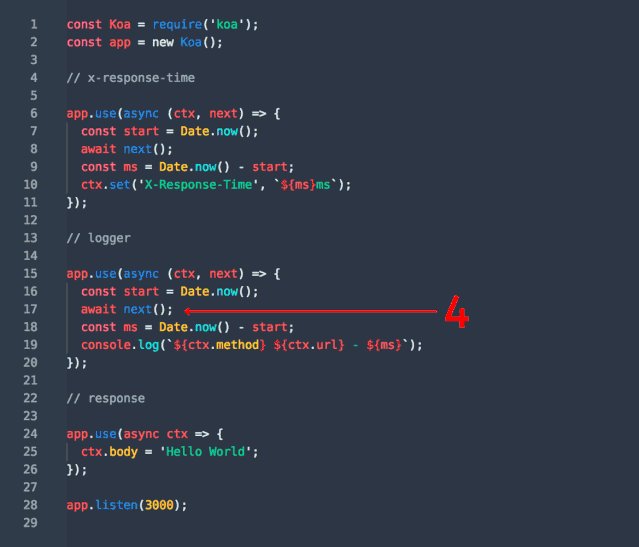
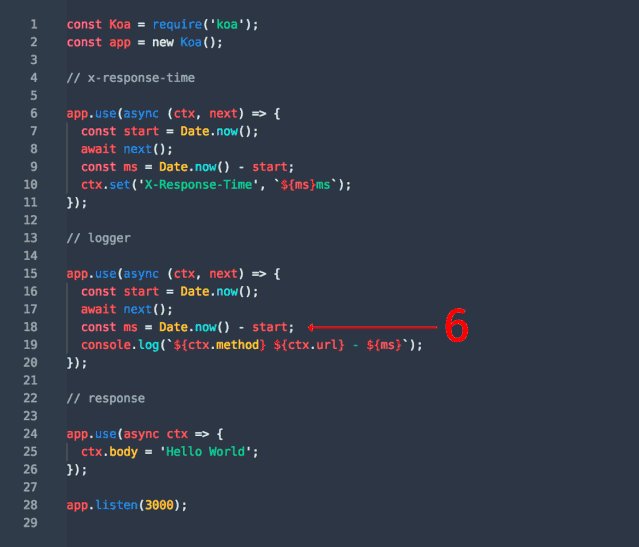
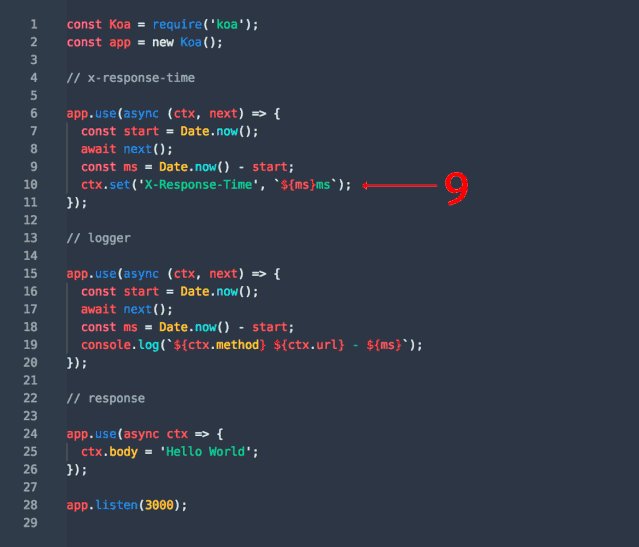
(部分视频截图)
附讲义:
字节3-1面试官 Vue源码解析

(部分讲义截图)
以上内容因篇幅有限,仅展示了部分内容,『完整版视频讲解和配套讲义』包含了从手写Vue,到Vue的设计思想,再到面试策略分析,在深入学习Vue的同时,教你如何答出阿里P6+的技术功底。现已打包好,扫描下方二维码免费获取:

点个再看,获取字节最新面试题~



![一步步优化JVM六:优化吞吐量[转]](https://img-my.csdn.net/uploads/201206/29/1340975788_2279.jpg)