layui选项卡嵌套选项卡
One of the powerful features of ProtoPie is the ability to build fully portable and interactive UI components. We are going to make use of nested components, SVG icons, and layout constraints to build a tab bar UI component that is self-contained and flexible enough to reuse in any future project.
ProtoPie的强大功能之一是能够构建完全可移植的交互式UI组件。 我们将利用嵌套的组件,SVG图标和布局约束来构建选项卡式UI组件,该组件是独立的并且足够灵活,可以在以后的任何项目中重复使用。
01.导入SVG图标 (01. Importing the SVG icons)
I’m using the following icons downloaded from Feather icons. To follow along download Home, Activity, Bell, and Settings.
我正在使用从Feather图标下载的以下图标 。 要继续下载家庭,活动,铃声和设置。

Import your icons via Image import. You can shift-select and import them all in one go if you like
通过Image import导入图标。 如果愿意,您可以一次选择并导入所有内容
Currently, There’s a bug in ProtoPie which causes the icons to import at a smaller size so let’s fix that (not the bug obviously!). Taking each icon, in turn, make them 24 px (check that the padlock icon is locked to preserve the aspect ratio)
当前,ProtoPie中存在一个错误,该错误会导致图标以较小的尺寸导入,因此让我们对其进行修复(显然不是该错误!)。 依次将每个图标设为24像素 (检查挂锁图标是否已锁定以保持宽高比)
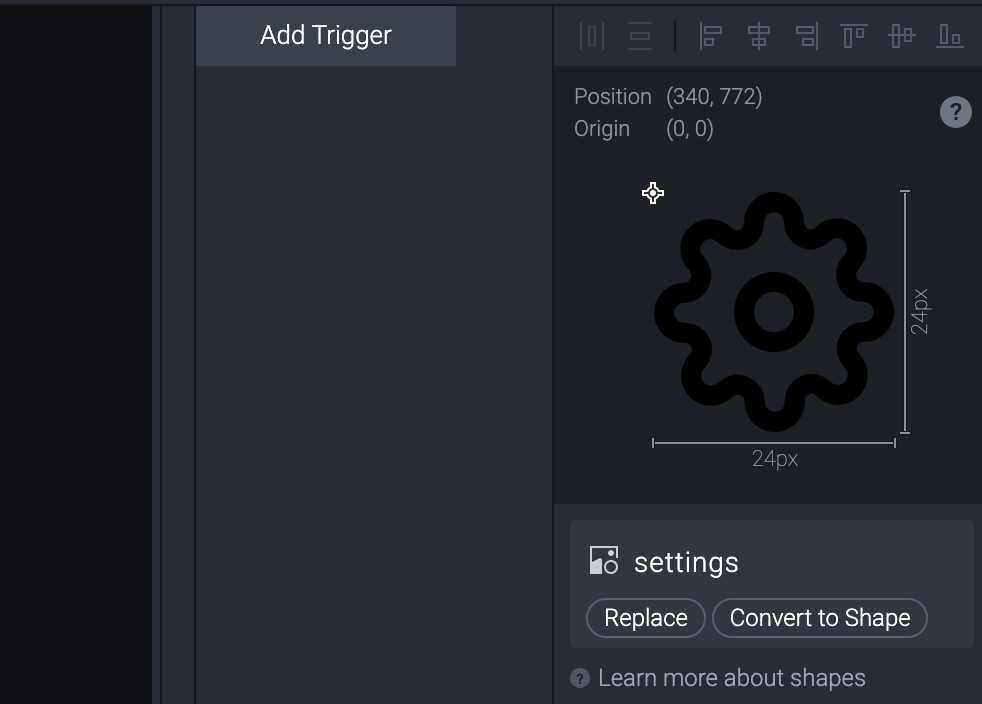
Select the first icon and tap Convert to Shape (you’ll find this under the image preview in the top right)
选择第一个图标,然后点击“ 转换为形状” (您会在右上角的图像预览下找到它)
Choose a border color for your icon (I chose #228BE6)
为图标选择边框颜色(我选择了#228BE6 )
- Repeat for 3 more icons 重复3个以上的图标
- Organize the icons in the layer panel with your left most icon being at the top and the right-most icon at the bottom. The order I’m using is Home, Activity, Bell, Settings 在图层面板中组织图标,最左边的图标在顶部,最右边的图标在底部。 我使用的顺序是家庭,活动,响铃,设置
- Position the icons roughly in the tab bar location across the bottom of the screen 将图标大致放置在屏幕底部的标签栏位置

02.创建选项卡 (02. Creating the tabs)
We are going to have 4 tab items that will link to 4 separate scenes. Let’s create the Home tab first.
我们将有4个选项卡项目,它们将链接到4个单独的场景。 首先创建“ 主页”选项卡。
Use the Shape menu to create a rectangle (or press R on your keyboard) and make it 56 px high. Type 25% in the width field to get a width exactly one-quarter of the width of your prototype; The value will be converted to pixels for you.
使用“形状”菜单创建一个矩形(或按键盘上的R)并将其设为56 px高。 在width字段中输入25% ,以获得正好等于原型宽度四分之一的宽度; 该值将为您转换为像素。
- Move the rectangle into the bottom left of your screen until it snaps into place and positions it under the home icon layer. 将矩形移到屏幕的左下方,直到其固定到位并将其放置在主图标层下。
- Move the Home icon into the center of the rectangle so it is both vertically and horizontally centered. You will know when it’s in the center when you see the red alignment lines or you could use the alignment tools located in the top right of the screen above the image preview window; to do this select both the rectangle and the Home icon and select the center horizontal and vertical 将主屏幕图标移到矩形的中心,使其在垂直和水平方向上居中。 当您看到红色的对齐线时,您将知道它何时位于中心,或者您可以使用图像预览窗口上方屏幕右上方的对齐工具; 为此,选择矩形和“主页”图标,然后选择水平和垂直居中
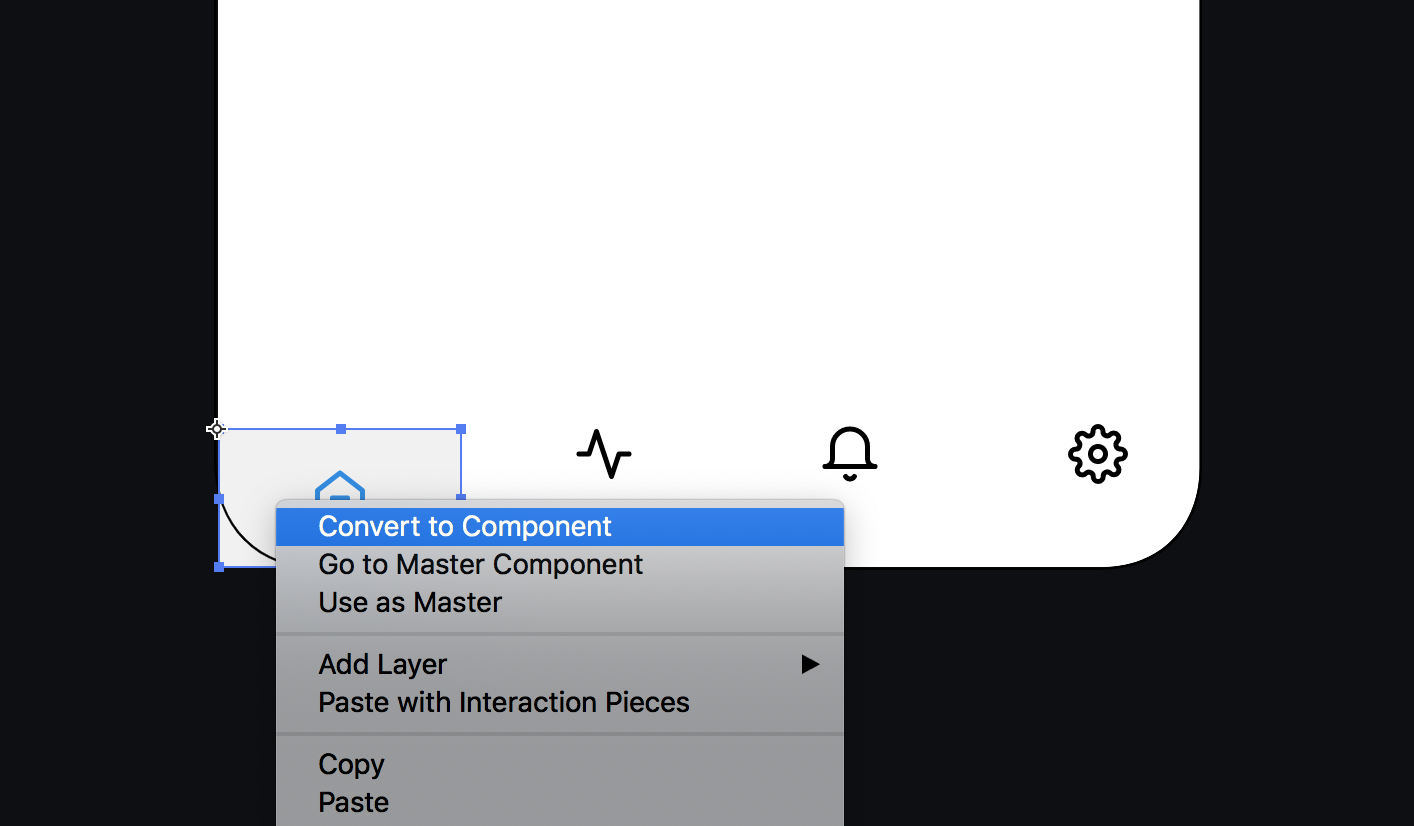
With both layers selected tap the component tool or right-click Convert to Component
选中两个图层后,点击组件工具或右键单击“ 转换为组件”
- Open the components panel and double-click on the ‘component 1’ 打开组件面板,然后双击“组件1”
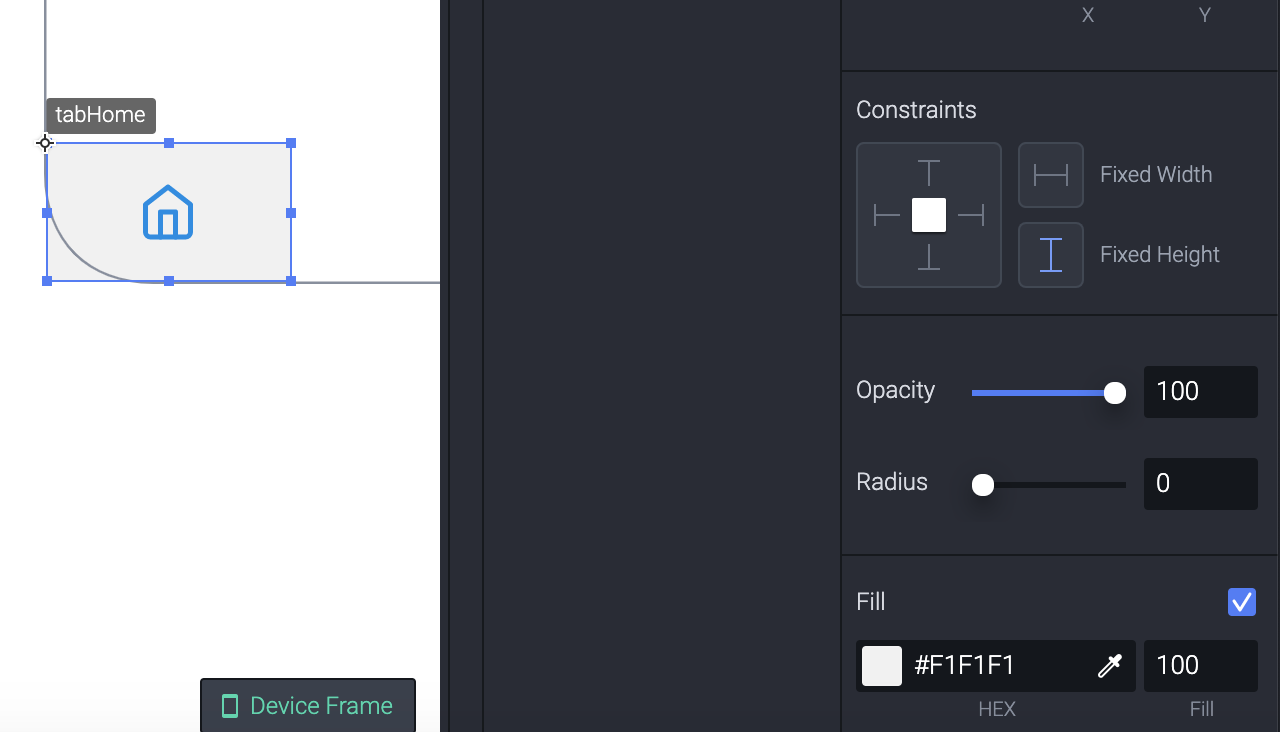
You’ll see a special group icon with the lightning bolt icon on it. Double-click the name and rename it to tabHome
您会看到一个特殊的组图标,上面带有闪电图标。 双击名称并将其重命名为tabHome
We can now remove the rectangle and instead apply the fill color to the group container instead. Select the component in the layers panel and change the fill color to #F1F1F1 and the fill opacity to 100.
现在,我们可以删除矩形,而是将填充颜色应用于组容器。 在“图层”面板中选择组件,然后将填充颜色更改为#F1F1F1 ,并将填充不透明度更改为100 。

设定约束 (Set constraints)
Next, we want to set some constraints so the tab can expand to any size. Select the tabHome component in the layers panel and find the constraints in the properties panel on the right of the interface. Constraints break down into 3 boxes here. The left box is the pin constraints, the top right, and bottom right boxes are the size constraints. Any applied constraints will show as blue so tap them to toggle them off, we don’t want any constraints applied here
接下来,我们要设置一些约束,以便选项卡可以扩展到任何大小。 在“图层”面板中选择tabHome组件,然后在界面右侧的属性面板中找到约束。 约束在这里分为3个框。 左边的框是管脚约束,右上方的框和右下方的框是尺寸约束。 任何应用的约束都将显示为蓝色,因此请点按以将其关闭,我们不想在此处应用任何约束
- Next, select the icon, we want to still constrain its aspect ratio so keep the size constraints set to on but remove all of the pin constraints. If you drag the middle -right container handle out now you should see that you have a flexible tab 接下来,选择图标,我们仍要限制其宽高比,因此将尺寸限制设置为开,但删除所有的引脚限制。 如果现在将中间右容器的手柄拖出,则应该看到有一个灵活的选项卡
Tap the back button (top left) or double-click Scene 1 to navigate back to the scene
点击后退按钮(左上方)或双击场景1导航回到场景
- We now need to create the other 3 tabs 现在,我们需要创建其他3个标签
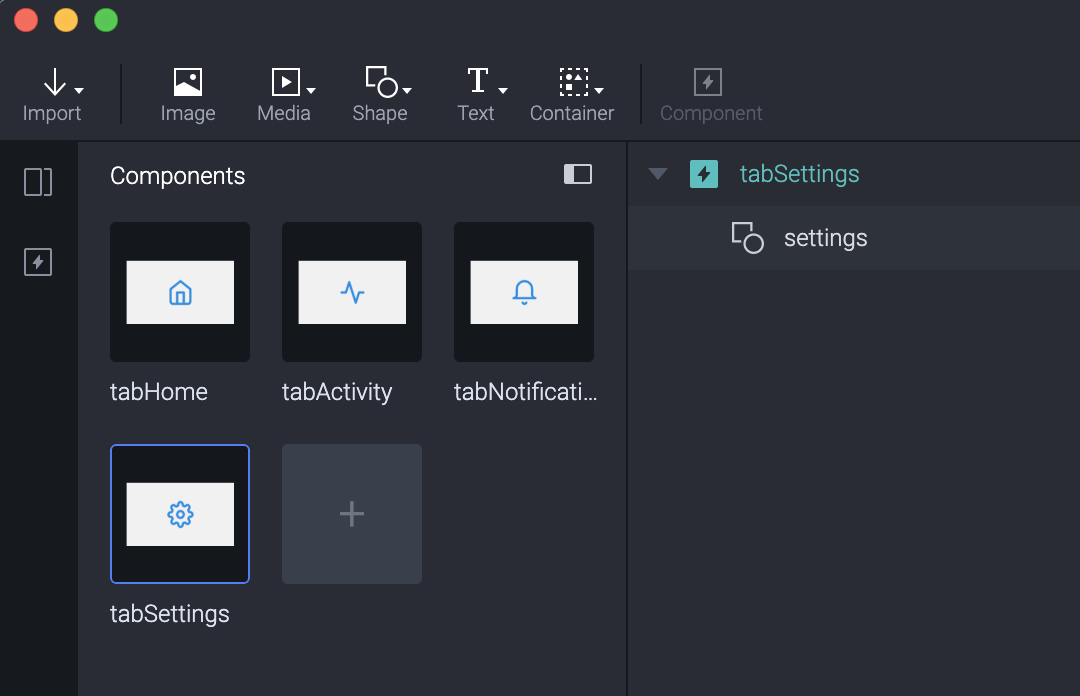
Go to the Components panel and duplicate tabHome by selecting it and typing Cmd+D (Ctrl+D Windows)
转到“ 组件”面板并复制“ 选项卡”主页,方法是选择它并键入Cmd + D (Ctrl + D Windows)
Double-click the name and rename it tabActivity
双击名称并将其重命名为tabActivity
repeat steps for the other 2 tabs calling them tabNotifications and tabSettings respectively
对其他两个选项卡分别重复步骤,分别称为tabNotifications和tabSettings
Copy the activity icon and open tabActivity by double-clicking it in the component panel
复制活动图标并在组件面板中双击以打开tabActivity
Paste the icon and position its correctly then delete the old icon making sure you remove the pin constraints from the newly pasted icon
粘贴图标并正确放置其位置,然后删除旧图标,确保从新粘贴的图标中删除了引脚约束
- repeat 8–9 for the other two tabs 对其他两个选项卡重复8–9
- Delete any loose icons from the main scene leaving only the home tab component 从主场景中删除任何宽松的图标,仅保留主选项卡组件


Congratulations you should now have four flexible tabs in your components panel for your 4 app sections.
恭喜,您现在应该在组件面板中为4个应用程序部分提供了四个灵活的标签。
Next up we are going to create the TabBar
接下来,我们将创建TabBar
03.创建选项卡栏 (03. Creating the Tab Bar)
Next, we want to create the tab bar that the tabs will nest inside. This will give us a single tab bar component that we can reuse.
接下来,我们要创建标签栏,标签将嵌套在其中。 这将为我们提供一个可重复使用的选项卡栏组件。
- Drag out an instance of each tab so that you have 4 tabs in the scene and position them at the bottom ordering them from left to right Home, Activity, Notifications, and Settings. You may notice some slight gaps between the tabs but don’t worry about that, we’ll fix it later 拖出每个选项卡的一个实例,以使您在场景中拥有4个选项卡,并将它们放置在底部,以从左到右的顺序依次按“首页”,“活动”,“通知”和“设置”。 您可能会注意到各个标签之间存在一些细微的间隔,但不必担心,我们稍后会修复
- You now have four tab copies which we call ‘instances’ in your scene. Rename the layers to read TabHome, TabActivity, TabNotifications, and TabSettings. I like to order the layers top to bottom to match the order of left to right as well 现在,您有四个选项卡副本,我们在您的场景中称其为“实例”。 重命名图层以读取TabHome,TabActivity,TabNotifications和TabSettings。 我喜欢按从上到下的顺序排列图层,以匹配从左到右的顺序
- Select all of the layers and right-click (Ctrl-click) and select Convert to component. You will now have a new in the layers panel 选择所有图层,然后单击鼠标右键(Ctrl单击),然后选择“转换为零部件”。 现在,“图层”面板中将有一个新的
- Rename the component instance TabBar. You will have to do this as well to the component in the Components panel 重命名组件实例TabBar。 您还必须对“组件”面板中的组件执行此操作
- Open the TabBar component and select the component group. We need to fix and gaps we might have between the tab items. 打开TabBar组件,然后选择组件组。 我们需要修复选项卡项目之间可能存在的差距。
- Change the fill to #F1F1F1 and set the fill to 100 将填充更改为#F1F1F1并将填充设置为100
We now have a fully constructed flexible Tabbar. Try dragging the width out and all of the tabs should expand as a flexible liquid component.
现在,我们有了一个完全构建的灵活的Tabbar。 尝试将宽度拉出,所有选项卡应作为一种灵活的液体成分展开。

04.设置选项卡项目状态 (04. Setting up the Tab Item states)
So at the moment, our Tabbar doesn’t do anything. The way we are going to set up our app to make use of this tab bar is to create a scene for each tab section. When each tab is tapped the prototype will change to the selected scene and the visual appearance of the selected item is going to change so that it looks active.
因此,目前,我们的Tabbar无效。 我们设置应用程序以使用此标签栏的方法是为每个标签部分创建一个场景。 轻触每个选项卡后,原型将更改为所选场景,并且所选项目的视觉外观也将更改,以使其看起来很活跃。
To trigger responses inside of our components we are going to use a special trigger and response that work together. These are called Send and Receive.
为了在组件内部触发响应,我们将使用特殊的触发和响应一起工作。 这些称为发送和接收 。
We are going to use the Send response to send a message to the nested tabs so that when each tab is tapped the app will move to the selected scene and make that tab active.
我们将使用“发送”响应将消息发送到嵌套的选项卡,以便在点击每个选项卡时,应用程序将移动到所选场景并使该选项卡处于活动状态。
设置场景 (Setting up the scenes)
- Lets first create the 4 sections of our app by duplicating the current scene three times (Cmd+D Mac / Ctrl+D Windows 首先,通过将当前场景复制三遍来创建应用程序的4个部分(Cmd + D Mac / Ctrl + D Windows
- Rename the scenes by double-clicking their names in the scenes panel Home, Activity, Notifications, Settings 通过在场景面板“主页”,“活动”,“通知”,“设置”中双击它们的名称来重命名场景

Next, we want to set the triggers inside of the tabBar so that when each tab is tapped the prototype navigates to the correct scene.
接下来,我们要在tabBar内设置触发器,以便在点击每个选项卡时,原型导航到正确的场景。
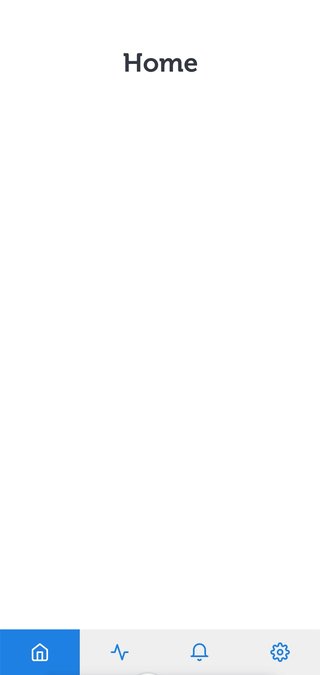
First, let’s add a title on each scene so that we know the navigation is working properly. On each scene add a text label by going to the Text tool and choosing Text. Then type in the name of the scene. You can style it how you want. Do this for all four scenes
首先,让我们在每个场景上添加一个标题,以便我们知道导航工作正常。 在每个场景上,通过转到“ 文本”工具并选择“ 文本”来添加文本标签。 然后输入场景名称。 您可以根据需要设置样式。 对所有四个场景都这样做
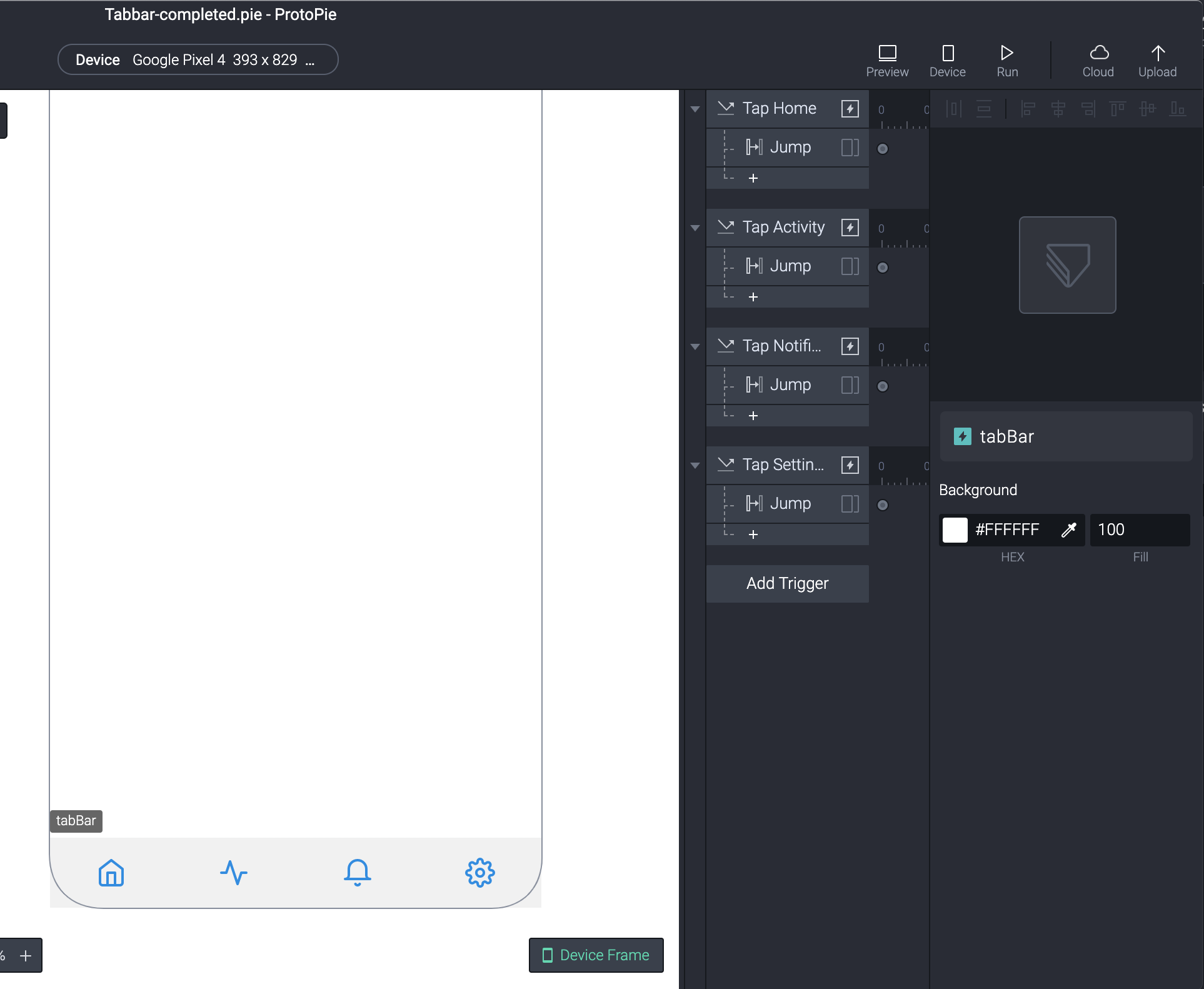
- Ok so now we need to add the actual navigation responses so go to the components panel and open the TabBar 好的,现在我们需要添加实际的导航响应,因此转到组件面板并打开TabBar
We are now going to add the jump response which is what we use to navigate from scene to scene. Select tabHome and select Add Trigger and choose Tap
现在,我们将添加跳转响应,这是我们用来在场景之间导航的内容。 选择选项卡主页,然后选择添加触发器,然后选择点击
Now add the response Jump
现在添加响应跳转
From the scene menu select Home. We are going to leave the transition as None as tabs typically have no animation between them
从场景菜单中选择“ 主页”。 我们将过渡设置为“无”,因为标签之间通常没有动画
- Repeat steps 3–4 for the other 3 tabs 对其他3个选项卡重复步骤3-4

留言内容 (Messages)
Before we move on let’s chat a bit about messages. Messages are the mechanism we use to trigger actions within components and scenes. You can send any text message you like. It’s essentially something unique that you are matching so that you can trigger an action. There are however some important things to remember:
在继续之前,我们先聊一些消息。 消息是我们用来触发组件和场景中的动作的机制。 您可以发送任何您喜欢的短信。 实际上,这是您要匹配的唯一事物,因此您可以触发操作。 但是,有一些重要的事情要记住:
- Messages are case sensitive, HOME and home are two different messages 消息区分大小写,HOME和home是两种不同的消息
- Messages need to be unique as they are being matched 消息在匹配时需要唯一
- Messages should be clear and descriptive 消息应清晰,描述性
I use a special format for all of my messages borrowed from programming. I type them in all caps and use underscores to separate words e.g MY_MESSAGE. You can, of course, use any format you like.
对于从编程中借来的所有消息,我都使用一种特殊的格式。 我用大写字母输入,并用下划线分隔单词,例如MY_MESSAGE。 当然,您可以使用任何喜欢的格式。
In the case of our tab bar, we are going to use messages to trigger the selected states so lets set that up now.
就我们的标签栏而言,我们将使用消息来触发所选状态,因此现在就进行设置。

- Navigate to the Home scene 导航到家庭场景
Add a Start trigger to the scene
向场景添加开始触发器
Add a Send response to the Start trigger and choose Send to Current Scene from the Channel menu
将发送响应添加到“开始”触发器,然后从“通道”菜单中选择“ 发送到当前场景 ”
In the Message field for our Send response type HOME_SELECTED
在我们发送回复的消息字段中,输入HOME_SELECTED
Repeat 1–3 for the other 3 scenes using the messages ACTIVITY_SELECTED, NOTIFICATIONS_SELECTED AND SETTINGS_SELECTED. To speed things up you can copy the first Start interaction you created by selecting the Start trigger and pressing Cmd+C (Ctrl+C Windows) and then paste it onto the other scenes before making the necessary changes
使用消息ACTIVITY_SELECTED , NOTIFICATIONS_SELECTED和SETTINGS_SELECTED对其他3个场景重复1-3。 为了加快速度,您可以通过选择开始触发器并按Cmd + C(Ctrl + C Windows)复制您创建的第一个开始交互,然后将其粘贴到其他场景上,然后进行必要的更改
选项卡选择状态 (The tab selected state)
We now need to change the visual appearance of the tab so that it looks active. I’m going to style it like this:
现在,我们需要更改选项卡的外观,使其看起来处于活动状态。 我将按以下方式对其进行样式设置:

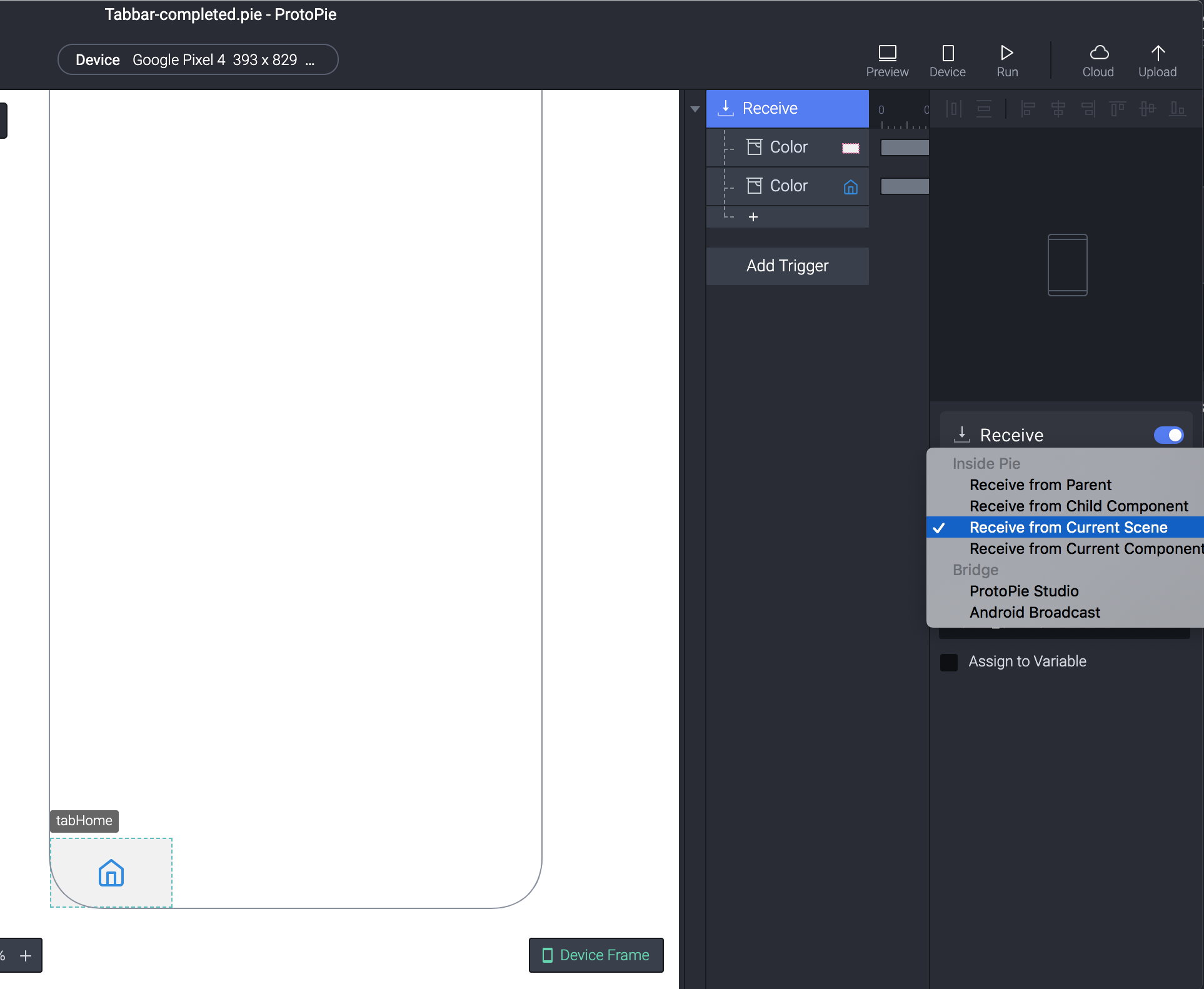
- Double-click the ‘tabHome’ component in the components panel 在组件面板中双击“ tabHome”组件
Add a Receive trigger and select Receive from Current Scene from the Channel list
添加一个接收触发器,然后从“通道”列表中选择“ 从当前场景接收”
Tap in the Message field and type HOME_SELECTED, currently, auto-fill doesn’t work for this type of connection so we have to type it in.
在“消息”字段中点击,然后键入HOME_SELECTED ,当前,自动填充不适用于这种类型的连接,因此我们必须输入它。
Select TabHome and add a Color response. Change the fill property to #228BE6 and set the fill to 100
选择TabHome并添加颜色响应。 将填充属性更改为#228BE6并将填充设置为100
Add another Color response, this time for the icon. Check the Border checkbox and set it to #FFFFFF and the fill to 100.
添加另一个颜色响应,这次添加图标。 选中边框复选框 并将其设置为#FFFFFF ,并将填充设置为100 。
- Repeat steps 1–5 for the other tab components replacing the relevant message (ACTIVITY_SELECTED, NOTIFICATIONS_SELECTED AND SETTINGS_SELECTED) in the receive trigger. Remember you can use copy/paste 对其他选项卡组件重复步骤1-5,以替换接收触发器中的相关消息(ACTIVITY_SELECTED,NOTIFICATIONS_SELECTED和SETTINGS_SELECTED)。 请记住,您可以使用复制/粘贴
- Return to the Home scene and tap preview to see your tab bar working 返回主屏幕并点击预览以查看选项卡栏的工作情况

You have now completed a reusable tab component within ProtoPie. You can now copy and paste this across your prototypes. The only extra work you’ll need to do is copy the Start interaction group across that you added to each scene. You can do this by selecting it and simply performing a copy & paste.
现在,您已经完成了ProtoPie中的可重用选项卡组件。 您现在可以在整个原型中复制并粘贴它。 您唯一需要做的额外工作是复制添加到每个场景的“ 开始”交互组。 您可以选择它,然后简单地执行复制和粘贴操作。

There’s a lot more to explore with components but hopefully, you can see how useful they are and how you can create your UI in a reusable way
关于组件,还有很多要探索的东西,但是希望,您可以看到它们的有用性以及如何以可重用的方式创建UI
If you want to follow on by video check out the video here at ProtoPilot.
如果您想继续观看视频,请在ProtoPilot上观看视频。
Happy ProtoPie-ing!
快乐的原型制作!
翻译自: https://uxdesign.cc/building-a-tab-bar-with-nested-components-in-protopie-fcff8915b3b7
layui选项卡嵌套选项卡
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处:http://www.mzph.cn/news/275442.shtml
如若内容造成侵权/违法违规/事实不符,请联系多彩编程网进行投诉反馈email:809451989@qq.com,一经查实,立即删除!
)











)


后样式无效,jquery.ajax使用字符串拼接后内联css样式失效)


