open ai gpt
重点 (Top highlight)
“设计师”插件 (The ‘Designer’ plugin)
A couple days ago, a tweet shared by Jordan Singer turned the heads of thousands of designers. With the capabilities of GPT-3 (from OpenAI), he shared a sample of what he was able to create: a Figma plugin (called ‘Designer’) that has the ability to generate a functional prototype from raw text. If you haven’t seen it yet, you can view the video of his demo above.
几天前, 乔丹·辛格(Jordan Singer)分享的一条推文吸引了成千上万名设计师的目光。 借助GPT-3(来自OpenAI)的功能,他分享了自己能够创建的示例:Figma插件(称为“ Designer”),它能够从原始文本生成功能性原型。 如果您还没有看过,可以在上方观看他的演示视频。
As you can see, what’s written in the described raw text accounts for all the desired functionality and visual/graphical characteristics. Singer keys in:
如您所见,所描述的原始文本中的内容说明了所有所需的功能和视觉/图形特性。 歌手输入:
“An app that has a navigation bar with a camera icon, “Photos” title, and a message icon, a feed of photos with each photo having a user icon, a photo, a heart icon, and a chat bubble icon”
“具有导航栏的应用程序,其中带有带有照相机图标,“照片”标题和消息图标的导航栏,每张照片具有用户图标,照片,心形图标和聊天气泡图标的照片供稿”
Clicks Design — done.
单击设计-完成。
The plugin works its magic and then voila — Everything written in appears as requested. He wanted a photo? He got it. He wanted a ‘heart’ icon? No problem. A feed of photos? Done. AI in this example, was not only able to correctly identify the UI elements to be used in the design, but to also intelligently discern the placement of it on the layout as well. So, without a single line of code (in the conventional sense), we have here a very early look into what’s possible in the years to come, as the technology continues to evolve for UX Design.
该插件发挥了神奇的作用,然后瞧瞧-写入的所有内容均按要求显示。 他想要一张照片吗? 他明白了。 他想要一个“心脏”图标吗? 没问题。 提要照片吗? 做完了 在此示例中,AI不仅能够正确识别要在设计中使用的UI元素,而且还可以智能地识别其在布局上的位置。 因此,在没有一行代码的情况下(按照常规意义),随着UX设计技术的不断发展,我们将在很短的时间内对未来几年的可能性进行研究。
The responses and retweets were fast and furious. After wading through the comment section on that tweet, it was clear that the collective sentiment in the community was divided. You would read everything from:
回复和转推既快速又愤怒。 在浏览了有关该推文的评论部分之后,很明显社区中的集体情感是分歧的。 您将从以下内容中读取所有内容:
“We’re going to get automated — it’s just a matter of time.”
“我们将实现自动化-这只是时间问题。”
to
至
“Graphic designers are probably still significantly safer than UX “designers”
“图形设计师可能仍然比UX“设计师”安全得多。
to
至
“If all you’re able to create through this is an app that looks like a knockoff of Instagram, we have nothing to freak out about.”
“如果您能通过此程序创建的所有应用程序看起来像是Instagram仿制品,那么我们就没什么好担心的。”
And as we speak, the discussions continue. But, regardless of where you stand, or how you view this, it’s first worth noting that this isn’t anything new in particular.
在我们发言时,讨论仍在继续。 但是,无论您身在何处或如何看待它,首先要注意的是, 这并不是什么新鲜事物。
之前我们已经看到过更多极端的技术示例 (We’ve seen even more extreme examples of technology like this before)
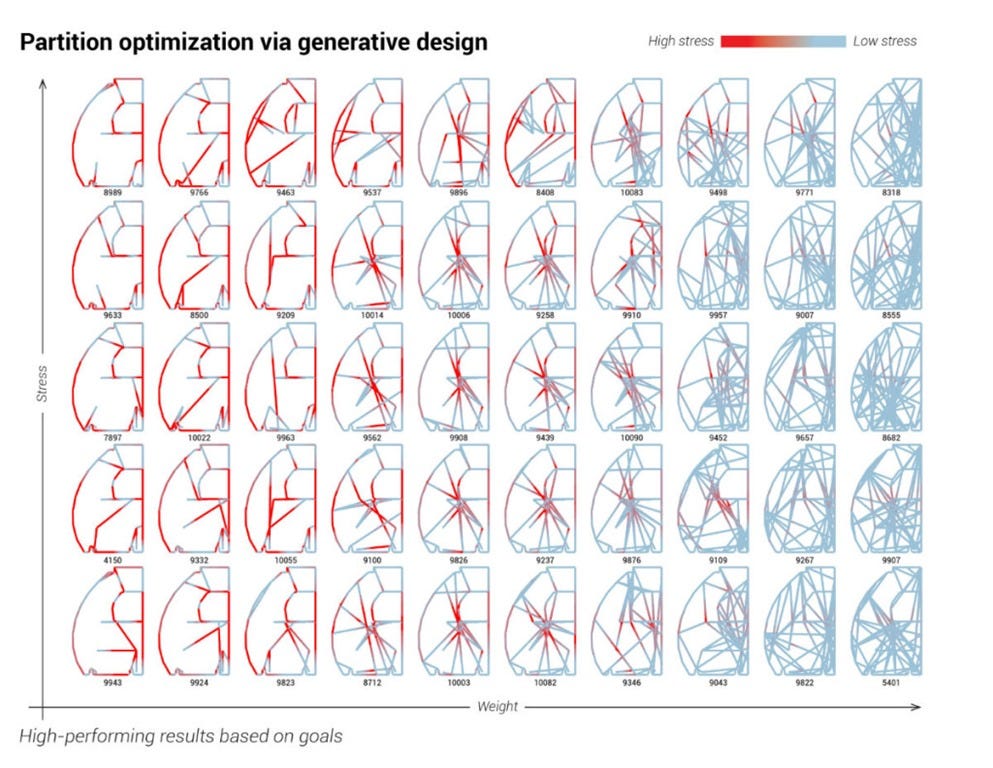
生成设计 (Generative design)
Although this new plugin has surprised, scared and even inspired some of us, the above demonstration is not the first of its kind. In fact, we’ve already seen even more extreme, sophisticated outputs of AI-powered, computational design in related fields, like architecture.
尽管这个新插件使我们中的某些人感到惊讶,害怕甚至受到启发,但上述演示并不是同类中的第一个。 实际上,我们已经在架构等相关领域中看到了AI驱动的计算设计的更极端,更复杂的输出。
If we take a moment to consider Generative design, this process allows designers and engineers to input constraints into an AI system that then automatically generates all structural permutations.
如果我们花一点时间考虑生成设计 ,则此过程允许设计人员和工程师将约束输入到AI系统中,然后自动生成所有结构排列。

Teams only need to select what they believe to be is the perfect solution from all its variants — based on the performance data. After having selected a design, the system produces outputs from the results of these tests. Then with these results, the system automatically creates updates towards subsequent iterations. Without being limited to what the human mind is capable of conceiving at any given time, the system can do it all for you.
团队只需根据性能数据从所有变体中选择他们认为是最佳的解决方案。 选择设计后,系统将根据这些测试的结果产生输出。 然后,根据这些结果,系统会自动创建针对后续迭代的更新。 不受限于任何给定时间的人类思维能力,系统可以为您完成所有工作。
Now that may have completely knocked the wind out of your sails, or you may feel totally inspired. Regardless of how approach it, a conclusion as we come to see, is that these new technologies render design to becoming less and less a specialty skill in this particular sense. The barriers that prevent the creation of great design is diminishing; and it’s terrifying to think that, considering so much of our identity is tied to our craft and our abilities to produce. Naturally, questions like the following emerge:
现在,这可能完全消除了风,或者您可能会感到完全受启发。 无论采用何种方法,我们都会得出一个结论,即这些新技术使设计在这种特定意义上的专业技能越来越少。 阻碍创造出色设计的障碍正在减少; 想到如此多的身份与我们的Craft.io和生产能力息息相关,这真是令人恐惧。 当然,会出现类似以下的问题:
“Will designers have a job in the next few years?”
“设计师将在未来几年找到工作吗?”
“Will we be made irrelevant?”
“我们会变得无关紧要吗?”
“Do I need to learn to understand how AI works?”
“我需要学习了解AI的工作原理吗?”
“If engineers hold user interviews and conduct usability tests, are we all doomed?”
“如果工程师进行用户访谈并进行可用性测试,我们注定要失败吗?”
The answer to the above is not so black and white. When we think about what technology effectively allows for, there’s no denying that a lot of what constitutes the domain of design can be deferred to a machine.
上面的答案不是那么黑白。 当我们考虑技术有效地支持什么时,不可否认的是,构成设计领域的许多内容都可以归结到机器上。
“那么我们对人工智能和自动化的态度应该是什么? 作为设计师,我们如何保持价值和身份不变?” (“So what should our posture be towards AI and automation? How do we keep our value and identities as designers intact?”)
The AEC team at Autodesk who are developing the AI-powered generative design technology, adopted a very forward-thinking mindset that I found incredibly profound. Meyer says,
正在开发以AI为动力的生成设计技术的Autodesk的AEC团队采用了一种非常具有前瞻性的思维方式,我发现这是极其深刻的。 迈耶说,
“You’re not mastering the tool any longer, you’re mastering the problem — and letting the computer do all the work.” — Caleb Meyer, Project Industrial Designer
“您不再需要掌握该工具,而是可以解决问题,让计算机完成所有工作。” —项目工业设计师Caleb Meyer
By shifting its focus away from individual capabilities and towards technological ones, they’re able to channel their efforts towards things that mattered more to them than their own abilities — the problem. If you put your focus and energy towards creating the best possible experiences, you will never be irrelevant. We can recognize AI and its abilities to automate, as a partnership towards our work as designers.
通过将重点从个人能力转移到技术能力,他们能够将自己的精力转移到对他们而言比自身能力更重要的事情上-问题。 如果您将精力和精力放在创造最佳体验上 ,那么您将永远没有关系。 作为设计师的合作伙伴,我们可以认识到AI及其自动化能力。
反思一下我们如何接受自动化,以帮助我们专注于最重要的事情-创造性地解决问题 (Reflect on how we’ve already embraced automation to help us focus on what matters most — creative problem solving)
Let’s reflect on the general impact of automation in UX Design, for example. The creative industry welcomed Zeplin.io back in 2015 to automatically spec our high-fidelity designs for us. Gone were the days when the width, height, colours, drop shadows needed to be manually defined — a platform did it all for us. It removed a layer of painstaking labour to our workflow that freed up our time to work on other creative pursuits.
例如,让我们来思考一下自动化在UX Design中的一般影响。 创意产业早在2015年就欢迎Zeplin.io为我们自动指定我们的高保真设计。 需要手动定义宽度,高度,颜色,阴影的日子已经一去不复返了,一个平台为我们完成了所有工作。 它为我们的工作流程省去了费力的工作,从而腾出了时间来从事其他创造性工作。
In that same vein, the emergence of design systems serving as the overarching framework for consistent, usable experiences effectively did the same for us when Google’s Material Design was first introduced back in 2014. UI components with pre-written code snippets could be re-used, instead of creating from scratch — the design system standardized it all for us. It helped ensure our designs were consistent, usable and visually on brand.
同样,当2014年首次推出Google的Material Design时,出现了用作一致,可用体验的总体框架的设计系统,实际上对我们做了同样的事情。可以重复使用带有预编写代码段的UI组件,而不是从头开始创建-设计系统为我们实现了所有标准化。 它有助于确保我们的设计是一致的,可用的并且在品牌上具有视觉效果。
So, as we now consider the automation of the craft itself, AI will expedite our workflow in a way where some of that grunt work will no longer bury us in tedium. This will allow for more creative exploration and imaginative thinking — freeing us to discover new design paradigms. In the case of AI, it’s a matter of harnessing it. Do as what AEC is doing at Autodesk and make it about solving the problem and leave the rest to the machines.
因此,当我们现在考虑Craft.io本身的自动化时,人工智能将以某种方式加速我们的工作流程,使某些繁琐的工作不再将我们埋在乏味中。 这将允许进行更多的创造性探索和富于想象力的思考-使我们能够发现新的设计范例。 就AI而言,这是利用它的问题。 按照AEC在Autodesk中所做的事情做,并解决问题,然后将其余问题留给机器处理。
Upon further reflection of the ‘Designer’ plugin demo, we as the audience were enamoured by the wrong thing. We were enamoured by the tool, instead of the designer himself (in this case, Jordan). What this does, is pigeon hole our discipline to a very specific area in the craft alone, rather than the individual who discerns how to harness the technology behind the keyboard. At the end of the day, the means to value-adding experiences will always get quicker, faster and more efficient. But the empathic human, understanding the needs faced by everyday people, curating that experience in the first place, will always be relevant and depended upon to solve real-world challenges.
在进一步思考“ Designer”插件演示后,我们作为观众迷恋了错误的事物。 我们迷上了该工具,而不是设计师本人(在本例中为Jordan)。 这样做的结果是,仅在手Craft.io领域的某个特定领域就放飞了我们的学科,而不是识别如何利用键盘背后的技术的个人。 归根结底,增值体验的手段将永远变得越来越快,越来越快,效率越来越高。 但是,善解人意的人,要理解日常人们所面临的需求,并从头开始培养这种经验,将始终具有相关性,并依赖于解决现实世界中的挑战。
翻译自: https://uxdesign.cc/lets-talk-about-that-gpt-3-ai-tweet-that-shook-designers-to-the-core-d2b31ad3d63b
open ai gpt
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处:http://www.mzph.cn/news/275452.shtml
如若内容造成侵权/违法违规/事实不符,请联系多彩编程网进行投诉反馈email:809451989@qq.com,一经查实,立即删除!
回调中检索服务UUID)









)







